
페이지 이동: 라우팅(routing)
라우팅은 페이지 이동 기능이다. 만약 a 페이지에서 b 페이지로 이동한다면, "b 페이지로 라우팅한다"라고 말한다.
라우팅은 React 뿐만 아니라 여러 분야에서 쓰이는 개념이다. 따라서 라우팅에 대해 검색해보려면 "리액트 라우팅"이라고 구체적으로 검색해야 원하는 결과를 얻을 수 있을 것이다.
라우터 기능을 이용해서 페이지를 전환하는 방법은 다음과 같다.
const router = useRouter() router.push("이동할 페이지")
router.push는 다음과 같이 사용해줄 수 있다.
import { useRouter } from "next/router"; //next.js에서 router 제공
export default function StaticRoutingPage() {
const router = useRouter();
//이벤트 핸들러 함수
const onClickMove = () => {
router.push("/section05/05-01-static-routing-moved");
};
return <button onClick={onClickMove}>페이지 이동하기!!!</button>;
}Router는 push외에 다른 매서드도 많이 있다.
Router method: https://nextjs.org/docs/api-reference/next/router
게시판 만들기 실습을 하면서 게시글을 작성해서 등록하는 페이지를 만들었었다. 이제 routing을 활용해서 등록한 게시글을 조회하는 페이지를 만들어서 등록 페이지에서 조회 페이지로 이동하는 기능을 만들어줄 수 있게 되었다!! 이를 위해서 넣어야 하는 기능은 다음과 같다.
const {data} = useQuery(FETCH_BOARD)useQuery를 사용하여 게시글을 조회한 결과가 data에 들어오게 된다.
정적라우팅과 동적라우팅
정적라우팅(static routing): 로그인 페이지처럼 누가 언제 접속해도 항상 나오는 페이지로의 이동
동적라우팅(dynamic routing): 하나의 페이지가 다이나믹하게 여러 일을 처리
앞서 어떠한 게시글을 작성하면, 그 게시글 데이터를 조회하는 페이지로 이동하도록 만들었었다. 하지만 게시글의 갯수가 많은 경우 이것들을 일일이 조회하는 페이지를 만들어줄 수는 없을 것이다. 그렇다면 이것들을 어떻게 통합할 수 있을까?
바로 변수를 도입하면 된다! next.js 에서는 동적라우팅을 제공하고, 동적 라우팅을 이용해서 수많은 데이터들을 조회할 수 있다.
변수를 만드는 방법은 다음과 같다.

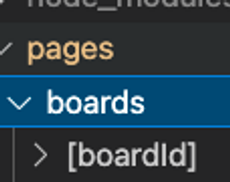
위의 폴더 구조와 같이 폴더 이름의 하위 폴더로 [boardId] 폴더를 만들어주고, 이 안에 js파일을 만들어주면 동적 라우팅을 사용할 수 있다. 대괄호를 붙이면 대괄호 안의 내용을 주소로 보지 않고 변수로 보겠다는 의미다!
이렇게 되면 이동하고자 하는 페이지 번호나 게시글 번호가 대괄호 안에 쓰인 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내서 조회할 수 있다. 실제로 router.query = { boardID: 1 } 과 같은 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있다.
const router = useRouter()
router.query = {
boardID: 1
}