- 전체보기(12)
- React(6)
- frontend(6)
- JavaScript(4)
- Backend(4)
- cors(1)
- ORM(1)
- django(1)
- PostgreSQL(1)
- python(1)
- node.js(1)
- reverse proxy(1)
- prop의 수정 불가능성(1)
- Nginx(1)
- WAS(1)
- Load balancing(1)
- eventhandler(1)
- Anonymous Function(1)
- styled components(1)
- Web Server(1)
- ES6(1)
- Database(1)
- Prop(1)
- git(1)
- django-cors-headers(1)

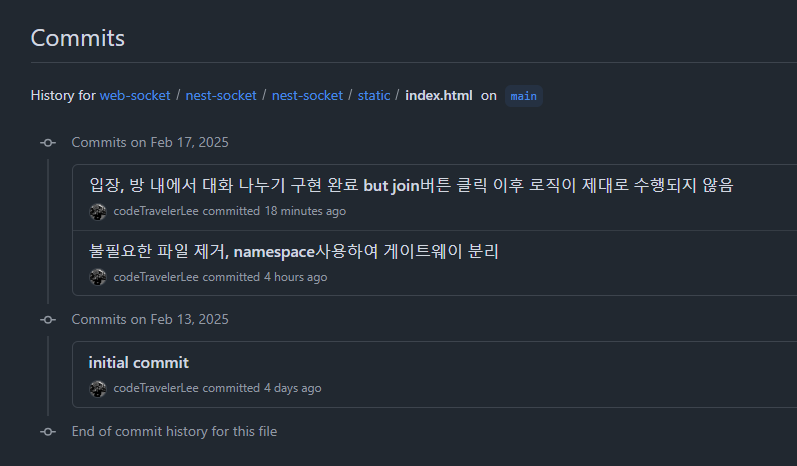
[git] Updates were rejected because the remote contains work that you do not have locally 에러 해결기
github에서 커밋 이력을 살펴보던 중, 이전 커밋 내역에 깃헙에 올리고 싶지 않은 정보가 올라가있는 것을 발견했습니다. 별 생각 없이 github의 commits페이지에서 그 파일 자체를 삭제했습니다.로컬에서 작업을 더 해주고, 변경사항을 반영해서 아예 새로 올리자
[JavaScript] 브라우저와 Node.js의 이벤트 루프
자바스크립트는 분명 싱글 스레드 언어입니다. 자바스크립트의 두 런타임 브라우저와 노드JS가 어떻게 여러 작업들을 동시에 처리할 수 있는지, 내부 구조를 뜯어보며 알아봅니다.

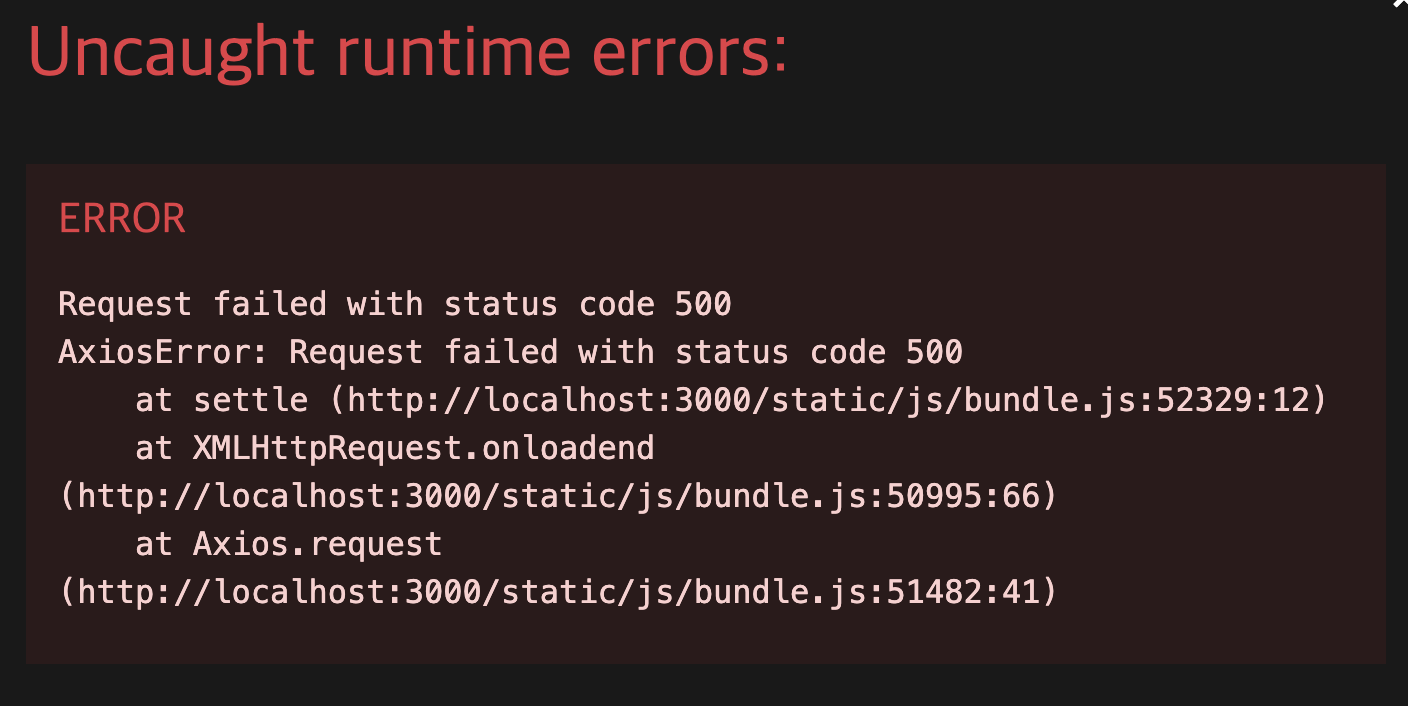
AssertionError: Expected a Response, HttpResponse or StreamingHttpResponse to be returned from the view, but received a <class 'NoneType'> 에러 해결기
로그아웃 기능을 구현하고 있었습니다. axios로 프론트엔드에서 로그아웃 요청을 보내면, 장고 백엔드의 view에서 유저의 토큰을 초기화하고, 블랙리스트에 올리도록 구현하는 과정에서 해당 에러를 마주하였습니다. 코드는 다음과 같습니다. 로그아웃 버튼을 누르는 순간, 다

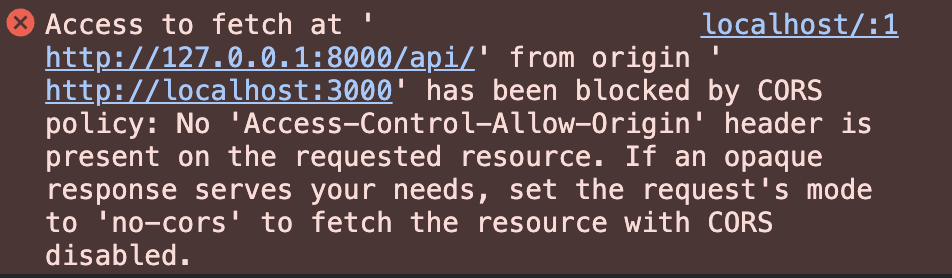
그놈의 CORS!
프론트엔드와 백엔드의 원활한 통신을 위해선,브라우저의 기본 동작인 CORS정책을 무력화시켜야 합니다. 간단히 말해서, 특정 데이터가 존재하는 url외의 주소에서 해당 데이터를 요청하면 데이터를 보내주지 않도록 브라우저가 막는 보안 기능입니다. 예를 들어, 데이터가 저장

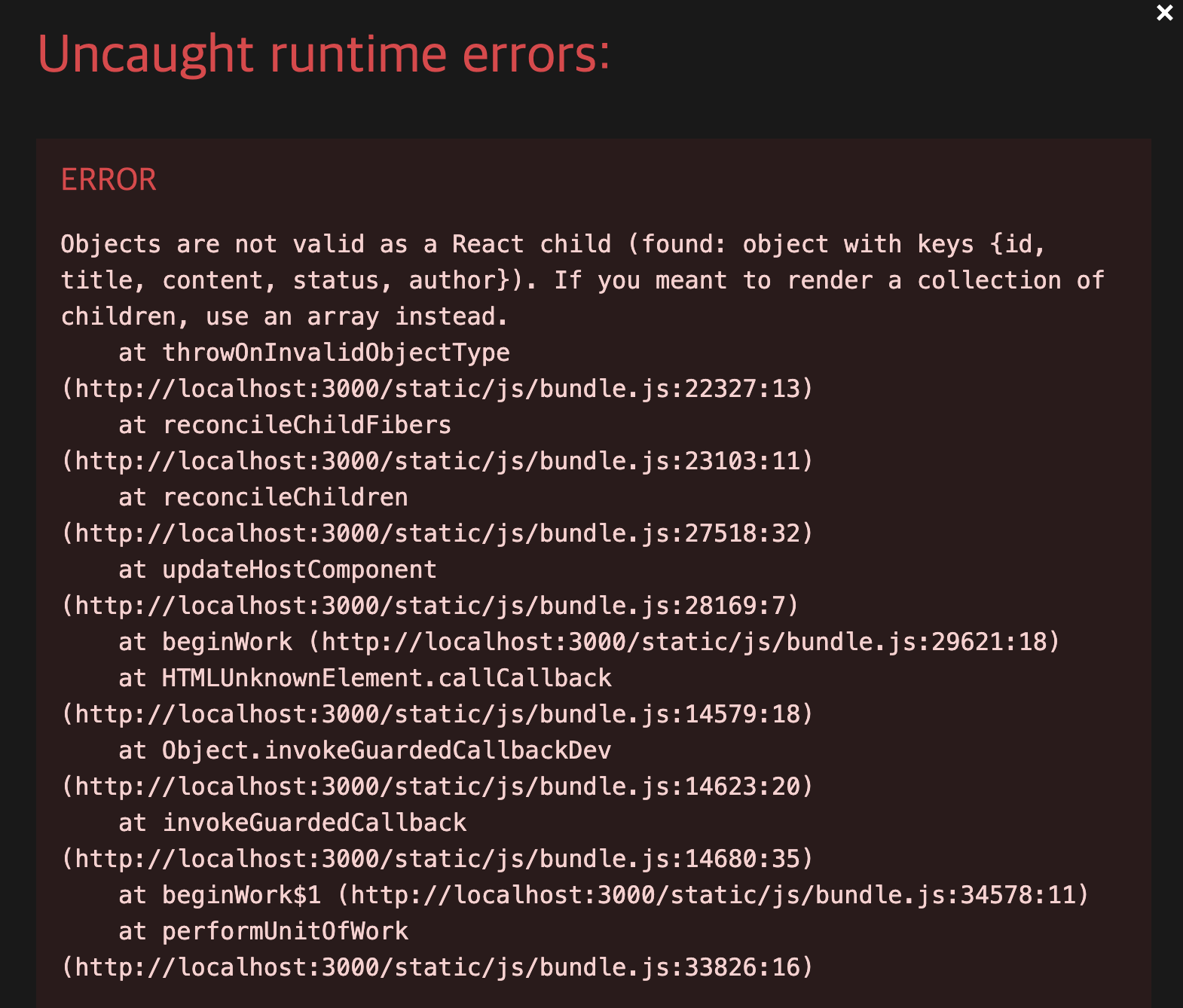
[React] Objects are not valid as a React child 에러 해결기
현재 간단한 게시글 커뮤니티 기능을 만들고 있습니다. 프론트엔드는 JavaScript, React.js, 백엔드는 Python, Django REST로 구현중입니다. 장고 백엔드의 데이터를 프론트엔드에서 fetch로 받아오는 상황에서 아래와 같은 에러를 마주하였습니다.

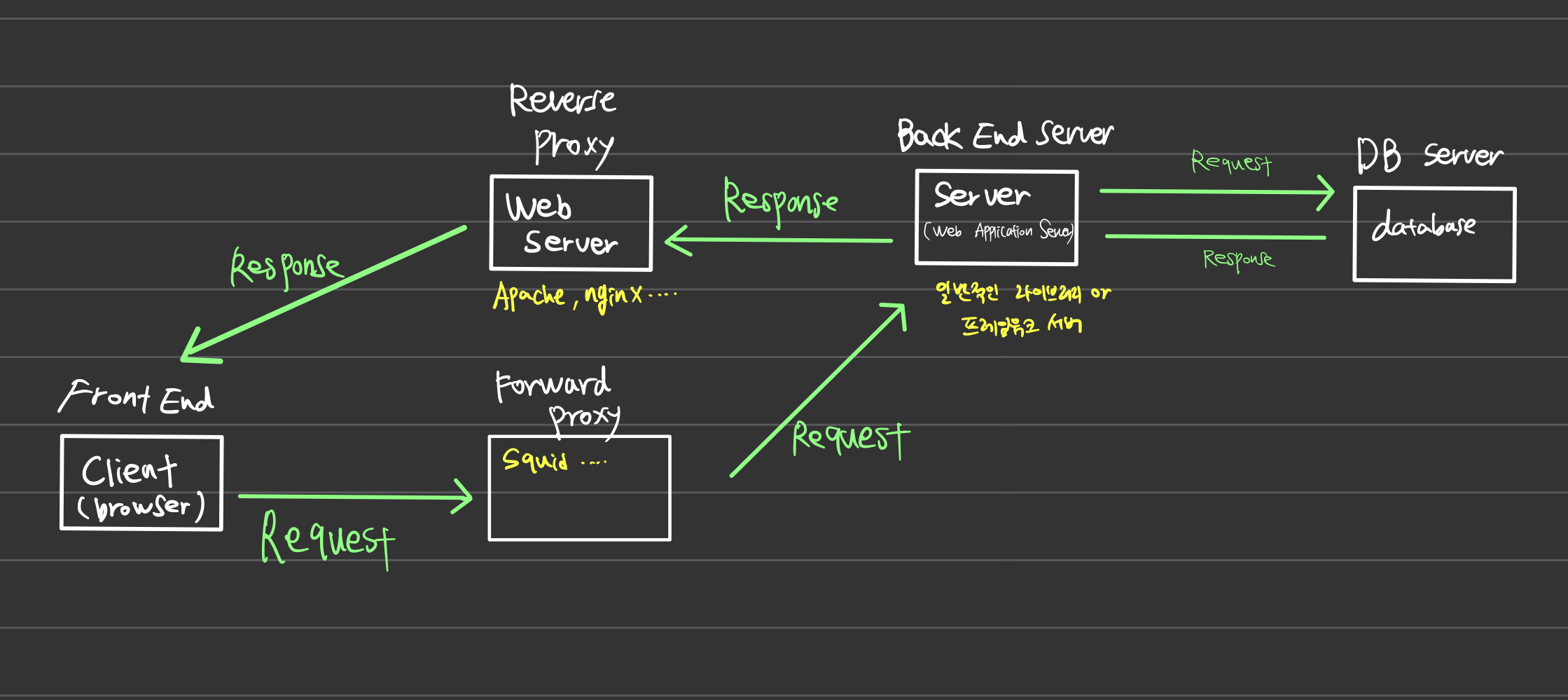
캐싱, 암호화, 로드밸런싱이 지원되는 매혹적인 프록시 서버 구축하기
안녕하세요, 취미로 여행 관련 웹 서비스를 개발한지 어느덧 3개월차, 문득 이런 생각이 들더군요. > 개발 지식을 갖춘 악의적인 사용자가 나의 서버에 접근하는 것을 어떻게 방어할 것인가? 실제 서비스들은 프로덕션 단계에서 어떻게 서버를 외부의 접근으로부터 보호하는가
[React] All About React Hook Rules (feat. lexical scope, impure function, spread assignment)
Meta 공식 가이드에서 제공하는 React Hook 사용규칙을 정리해볼게요.먼저, 리액트 훅이라면 useState든 useEffect든 종류에 상관없이 지켜야 할 약속을 알아볼게요.리액트 hook은, 일반 자바스크립트 함수에서는 사용할 수 없습니다. 오직 리액트 컴포
[React] controlled components 로 UI 개선하기
안녕하세요, 오늘은 React의 controlled components를 활용하여 UI를 개선한 사례를 하나 소개해볼까 합니다. input tag에 유저가 입력한 값들이 컴포넌트의 state에 실시간으로 반영되는 컴포넌트를 controlled components라고 부
[React] 자식 컴포넌트에서 prop값을 state로 저장해 자유롭게 수정하기
리액트에서는 prop으로 컴포넌트 바깥으로 데이터를 공유할 수 있습니다. prop에는 react state뿐 아니라, JS변수, JS함수도 담아 보낼 수 있는데요, 리액트의 설계원칙 중 "prop 불변성" 이란 것이 있습니다. 이번 포스팅에서 가장 중요한 개념인데요
[Django] pgAdmin으로 데이터베이스 생성 및 postgreSQL로 ORM하기까지의 모든 여정
ORM의 개념을 모르시는 분들이 있을 수도 있으니, 간략히 설명하며 이번 포스팅을 시작하겠습니다. 다만, ORM의 개념을 모르신다면 이번 포스팅을 이해하기 위해 다음의 사항들을 공부하시면 좋습니다. 데이터베이스 이론SQL기본 문법postgreSQL 및 pgAdmin 사
[React] CSS-in-JS로 CSS를 JSX내에서 사용하기 (feat. styled-components)
안녕하세요. 오늘은 React로 개발할 때, 스타일링을 편하게 할 수 있는 방법에 대해 알아보겠습니다. 평소 저희는 .js나 .jsx파일에 로직을 구현하고,별도의 css파일을 만들어 이를 import했죠. 이 경우, 두 개 이상의 파일을 교차하며 개발해야 하기에 불편함
[React] 이벤트 핸들러 호출 시 인자를 함께 전달하는 방법
안녕하세요, 오늘은 React로 프로젝트를 진행하다 한 번쯤은 마주할 문제 상황에 대해 글을 써보려 합니다.리액트로 개발을 하다 보면, 여러가지 유저 이벤트들을 처리해야 합니다.여기선 가장 간단한 클릭 이벤트를 예시로 사용하겠습니다.
