
저번에 이은 다른 기능을 소개하려고 한다.
바로 zip, tar 확장자를 가진 파일을 받아 업로드 시키고,
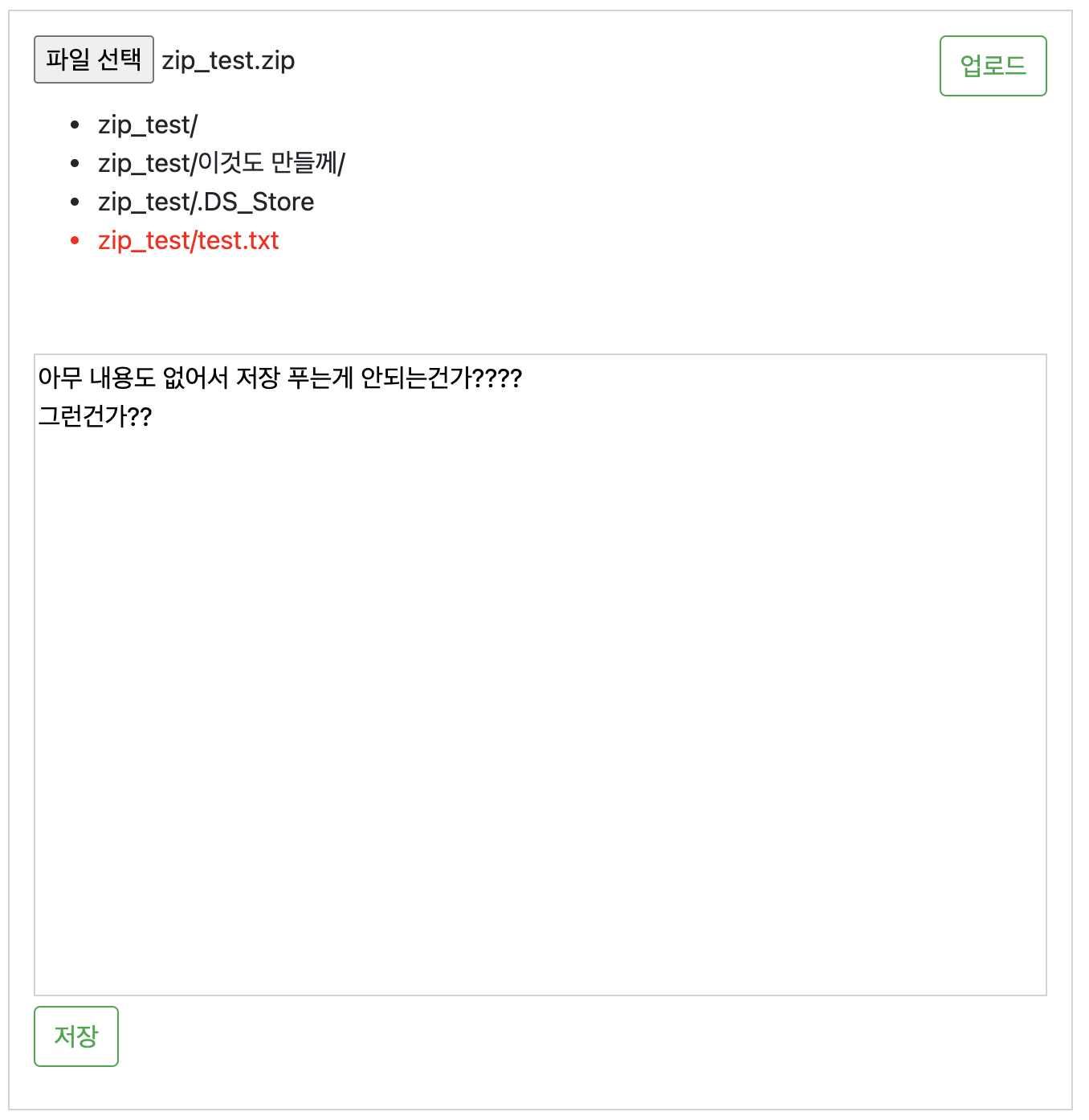
그것을 리스트로 만들어서 텍스트 파일 형태라면 편집까지 가능한 구조이다.
Frontend부분을 먼저 보면서 flow대로 설명을 하도록 하겠다.
🚀 FrontEnd - 페이지만들기


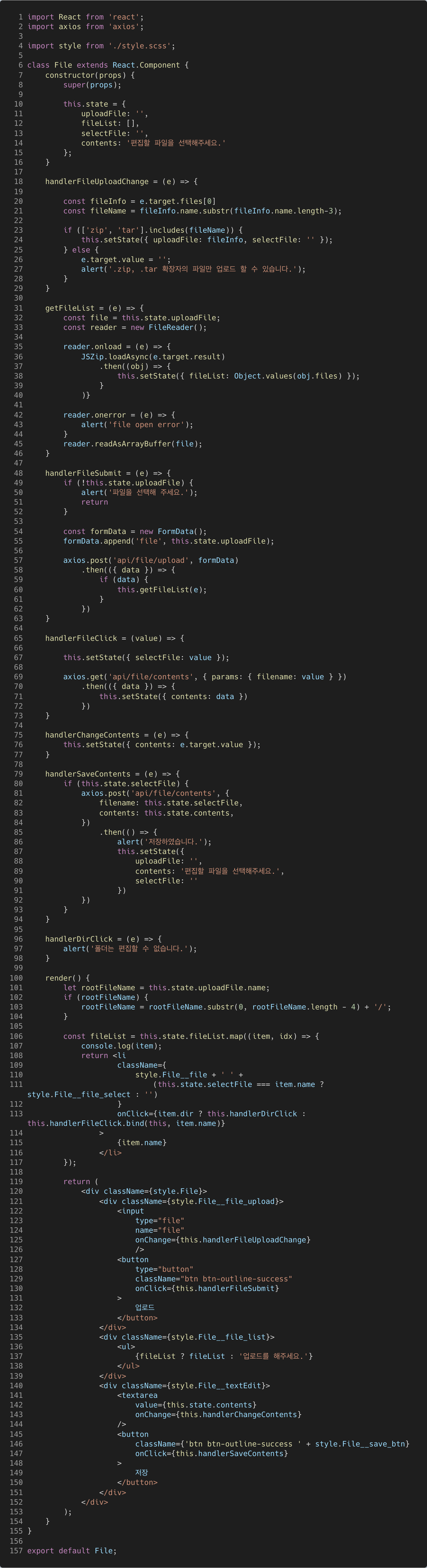
State 설명
- uploadFile: 업로드 할 파일을 선택했을 때 저장된다.
- fileList: 업로드가 완료되면 해당 압축 파일을 풀어 리스트 형태로 파일 리스트를 저장하게 된다.
- selectFile: 편집할 파일을 선택했을때 해당 파일의 경로가 저장되게 되는데 특이한건 해당 index로 저장되어 fileList를 통해 찾을 수 있다.
- contents: 편집할 파일의 내용이 담기게 된다.
upload
업로드 파일을 선택하는 <input>을 만들고 onChange가 일어나게 되면 uploadFile을 업데이트 해준다.
업로드 버튼을 눌렀을때 uploadFile이 비어있다면 에러핸들링을 통해 에러를 일으키고 정상적으로 업로드가 된다면 압축을 푸는 과정을 거친다. 여기서는 백엔드에서 압축을 풀어 파일을 저장시키는 시스템과 프론트엔드에서 압축을 풀어 해당 리스트를 얻어보는 방법을 채택하였다.
31번째 줄부터 시작하는 코드가 해당 코드이며, JSZIP 라이브러리를 이용하여 경로와 dir(해당 파일이 폴더인지 아닌지) 값을 얻을 수 있다. 얻은 값은 FileList에 저장된다.
file edit
fileList를 얻었다면 해당 내용은 render()의 부분(106번째 줄) <li>태그를 만들어서 나타내준다.
해당 태그를 클릭했을때 폴더라면 에러처리를 반환하고, 아니라면 해당 내용을 axios를 통해 불러와 <textarea>로 불러와 편집이 가능하게 한다.
🚀 BackEnd
해당 파일들은 따로 DB에 저장하지 않고 사용이 된다.
그래서 upload를 처리하는 js만 만들어 구현했다.
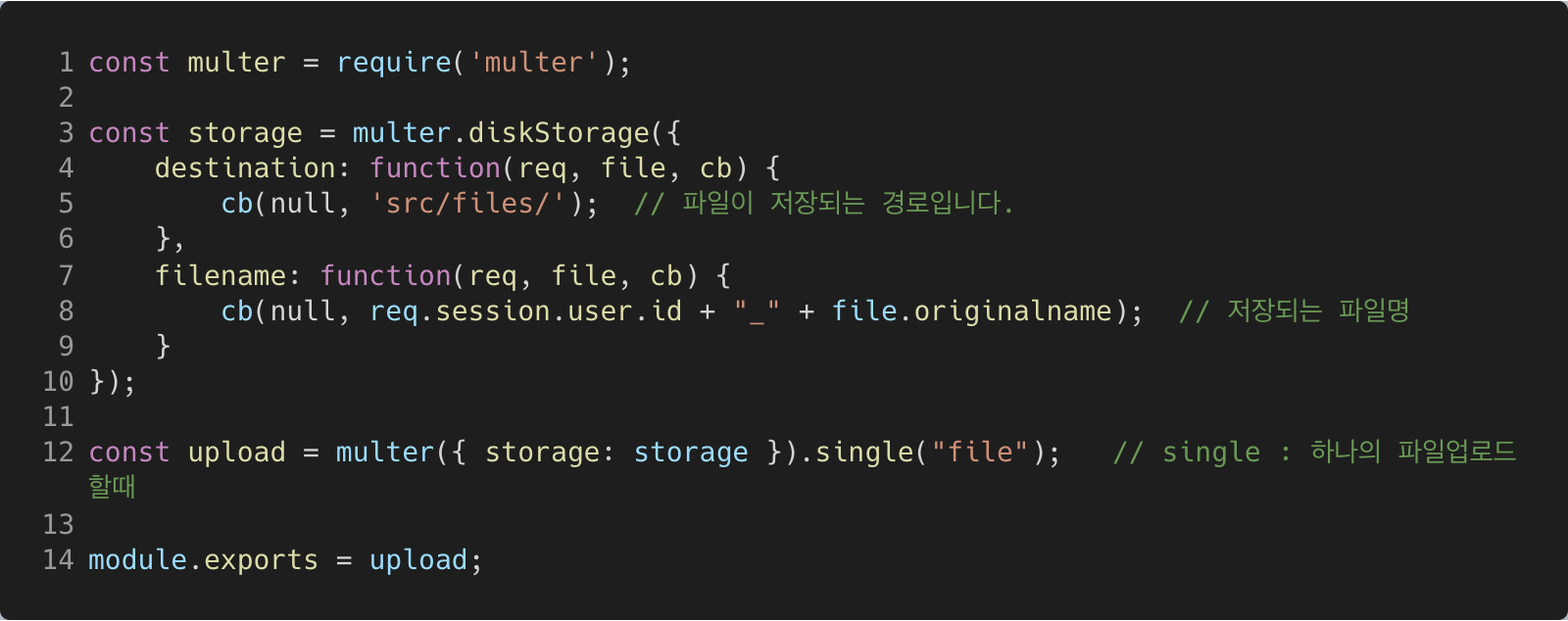
upload.js

multer를 사용해서 파일 업로드를 해주었다.
해당 경로는 src/files/에 저장을 해두었고, 파일의 이름 또한 <해당 유저 id>_<원래 이름>으로 설정하여 저장했다.
API

API는 총 3개로 나뉜다.
- 업로드 될 때 실행되는 POST
- 파일의 내용을 얻어오는 GET
- 파일의 내용을 변경한는 POST
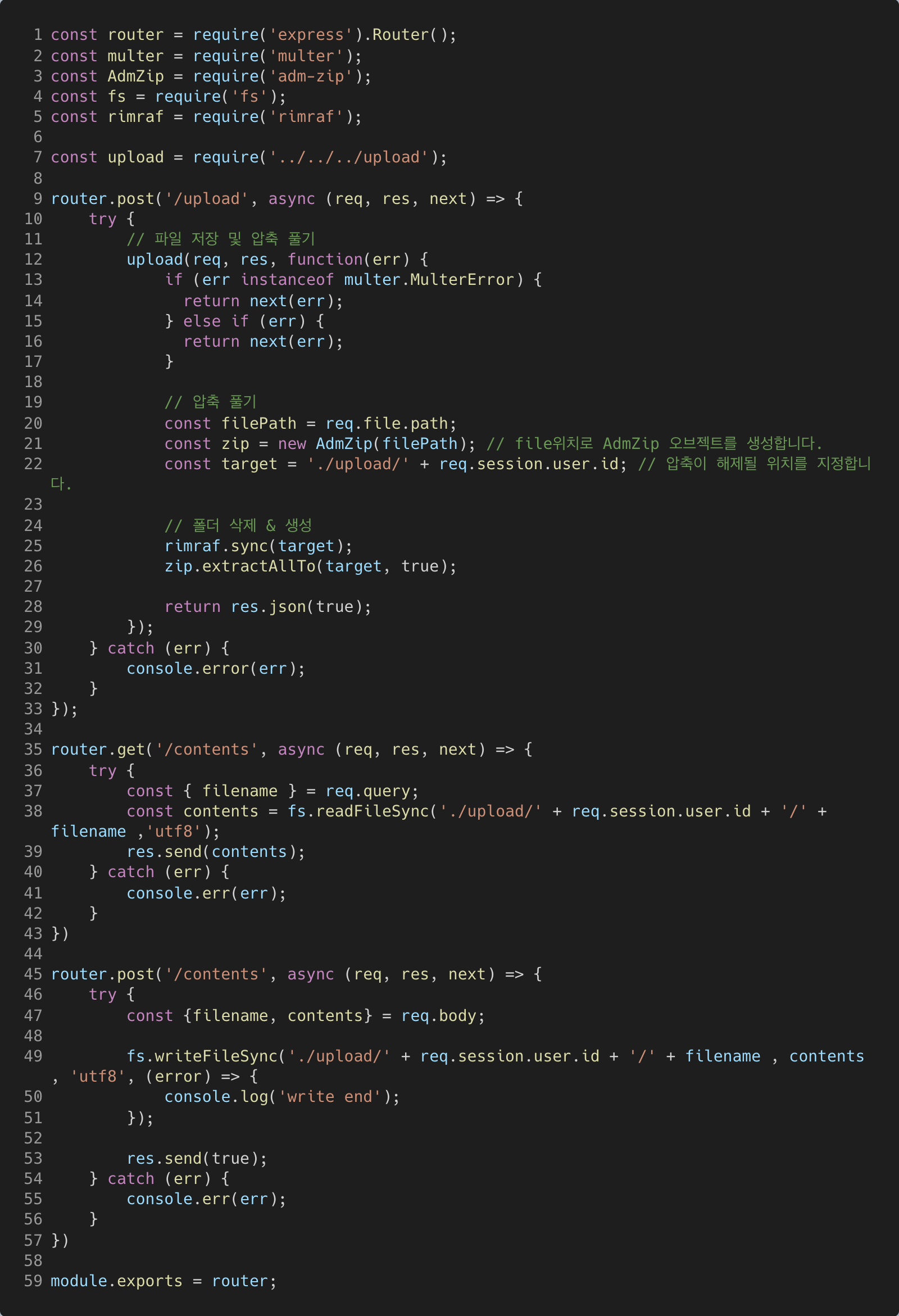
업로드 될 때 실행되는 POST
우리가 만들어둔 upload.js를 require을 해와서 사용한다. 압축 파일 자체를 저장시켜 준 뒤, 압축을 푸는 amd-zip을 이용하여 압축도 풀어준다.
해당 api가 잘 작동 되면 front에서는 파일 압축을 풀어 fileList에 저장하는 과정이랑 연결된다.
파일의 내용을 얻어오는 GET
절대 경로로 찾아올 파일의 경로를 설정해준뒤 fs의 속성을 이용하여 가져와서 contents를 반환하게 된다.
파일의 내용을 변경한는 POST
GET과 마찬가지로 fs를 이용하여 변경해주는 간단한 API를 실행해준다.
