
어쩌다보니 react가 욕심나서 my page 공통 component를 만들게 되었다ㅋㅋㅋㅋ
머리속으로 그려보기☀️

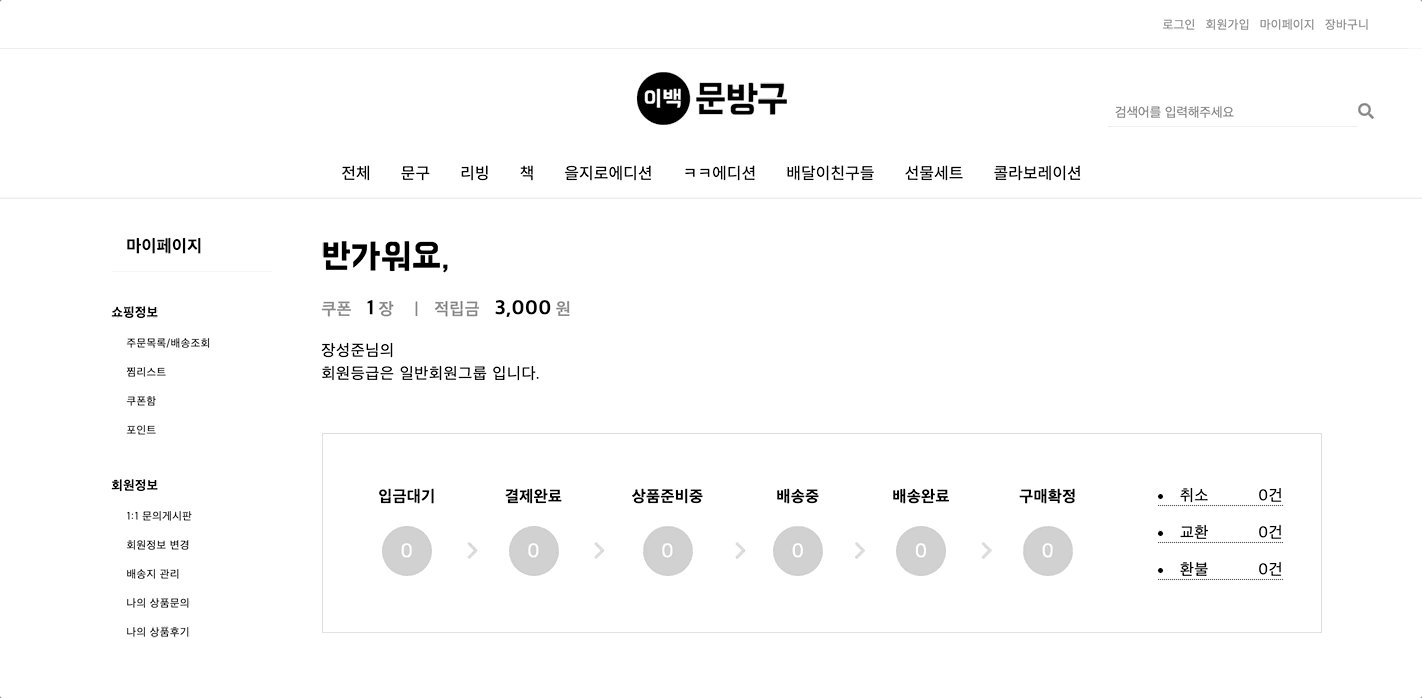
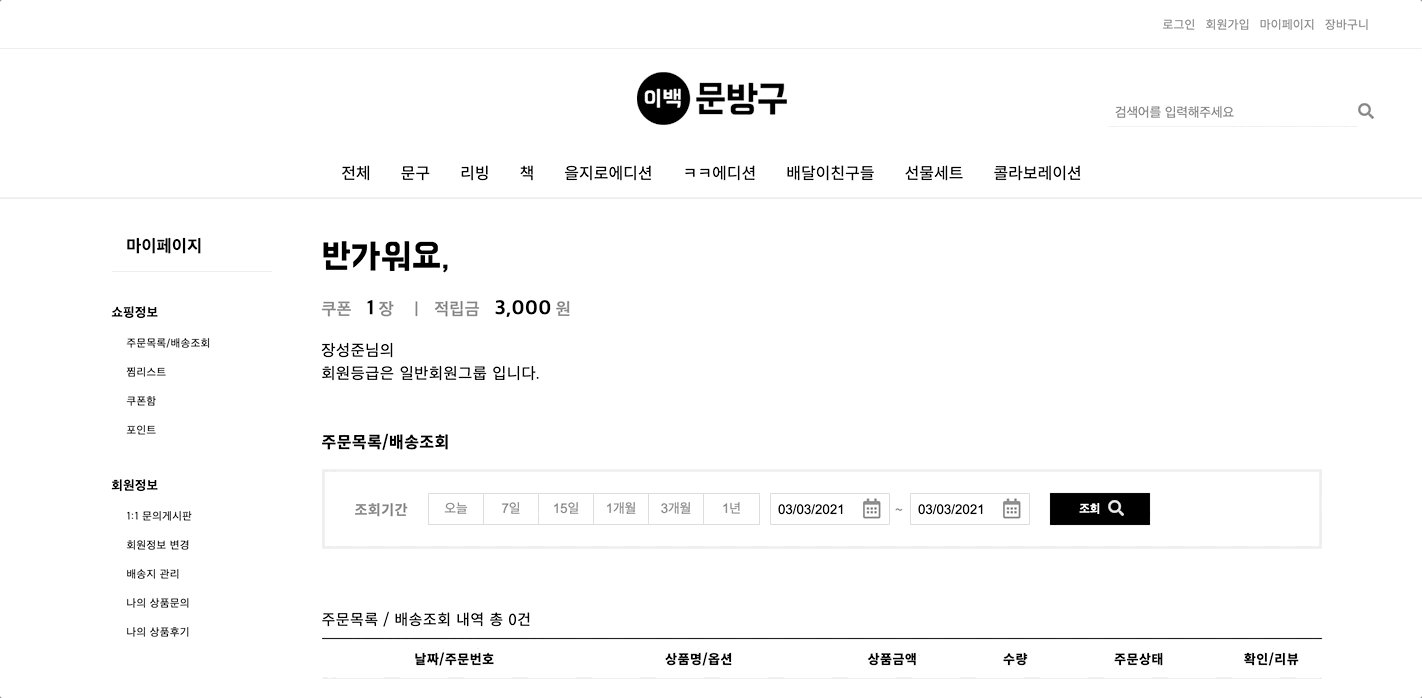
실제 사이트를 보면 해당 마이페이지에는 3부분으로 나눌 수 있게 되있다.
- Aside
- Header
- Article
나는 그중에서 Aside, Header를 공통 컴포넌트로 만들고,
Article은 menu tab형식으로 url은 안바뀌지만 컴포넌트는 계속 바뀌는 형식으로 만드려고 한다.
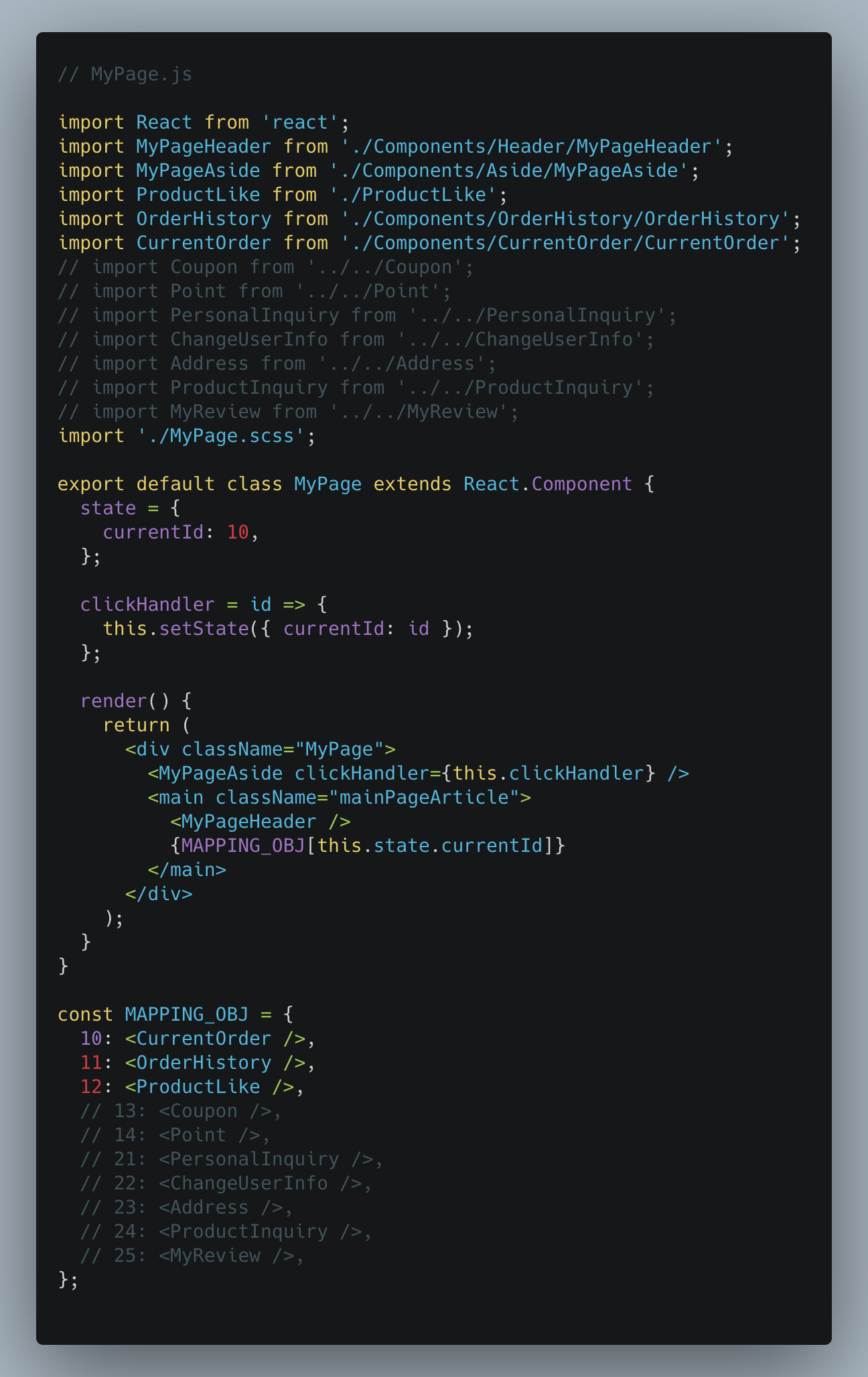
실제 코드 짜기🚀

clickHandler()
clickHandler()는 해당 카테고리를 클릭했을때 실행된다. 각 카테고리는 key값으로 고유한 id를 가지고 있기 때문에 구분해서 나타낼 수 있다.
MAPPING_OBJ
고유한 id값으로 MAPPING_OBJ에 index로 접근을 한다.
setState로 currentId로 바꿔주기 때문에 바뀔때마다 Component만 바꿀 수 있다.
Component 각각에는 render 될때 fetch로 필요한 데이터를 받기 떄문에 독립적으로 실행될 수 있다.

백인줄 알고 들어왔... ㅠ