React ✍🏻
React SPA

- React Router DOM를 이용하여 SPA를 구현
- 라우팅 구조를 짜고, 이에 필요한 기초 문법들을 사용
- 라우팅 : 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미
- React Router의 주요 컴포넌트는 크게 3가지로 나뉜다.
- 라우터 역할을 하는 BrowserRouter
- 경로를 매칭해주는 Switch Route
- 경로를 변경하는 역할을 하는 Link
import{ BrowserRouter,Switch,Route,Link }from "react-router-dom";처음 리액트를 접할 때는 도대체 무슨 말인지 뭘 어떻게 하라는 건지 전혀 이해가 가지 않았다. 리액트를 배우는 그 기간이 너무 재미도 없고 힘들기만 했다. ㅠ
하지만 이제는 하나하나 보이기 시작했고 완성해 가는 재미가 있었다.
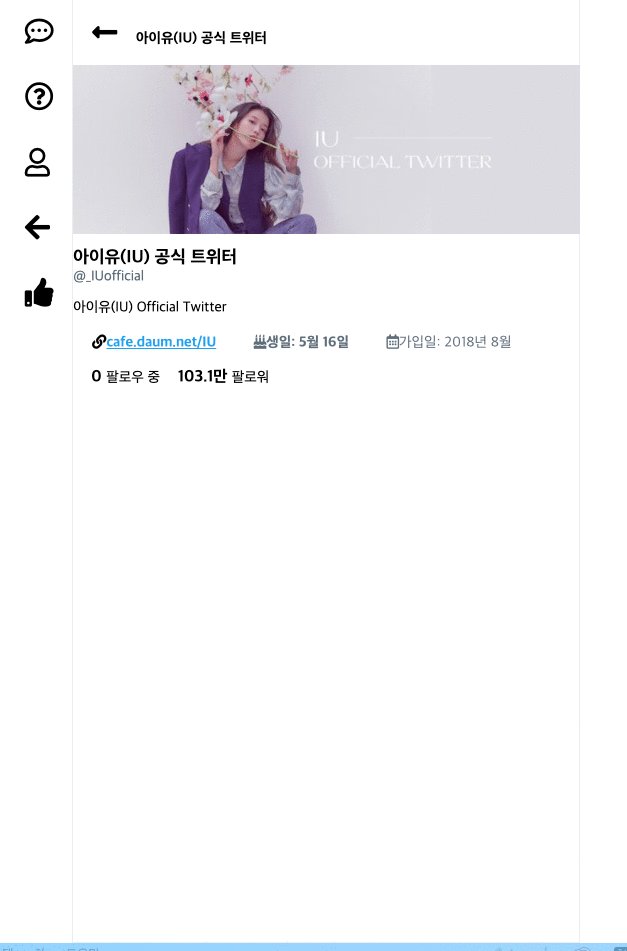
과제는 이미 일찍 끝내 페어와 함께 추가적으로 사이드바에 뒤로가기 버튼을 만들고 아이유 트위터 클론코딩도 했다.(클론코딩은 아주 조금만 건드렸다...)
history를 이용해 뒤로가기 버튼을 만들었는데 오 신기함!
리액트는 css도 객체로 만들어 사용하는데 처음에는 익숙하지 않아 불편했는데 익숙해지니 할 만 했다.
여러 새로운 사실을 알게되어 꽤나 유익한 시간이였다.
지난날을 생각해 보면 익숙하지 않고 어렵다고 생각하여 쉽게 다가가지 못해 힘들었던 것 같다.
너무 어려워서 못 하겠어 하며 피했던게 아닐까? 하는 생각이 문득 들었다.
이제는 어렵다고 피하지 않고 일단 해보자!!
이후에 배우는 props, state 등에 대한 내용이 남았는데 이것도 잘 학습하여 좋은 결과를 이루도록 해보겠다!! 파이팅!
