HTTP / 네트워크 ✍🏻
클라이언트 - 서버 아키텍처 (2티어 아키텍처)
리소스가 존재하는 곳과, 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처 또는, 클라이언트 -서버 아키텍처라 부른다.
- 리소스를 사용하는 앱이 클라이언트
- 리소스가 제공(sever)하는 곳은 서버
- 상품 정보는 서버에서 다루고 있으며, 클라이언트는 단지 상품 정보를 조회 한다.
- 요청(클라이언트)과 응답(서버)을 주고 받는 관계
프론트엔드와 백엔드
- 프론트엔드의 경우 리소스를 사용하는 앱 즉, 클라이언트의 앱을 사용자가 눈으로 보고 대면하게 끔 만들어 준다.
- 백엔드의 경우 사용자 눈에 직접 보이지 않는 API노출 이나, 로그인 / 로그아웃, 권한 관리 등의 리소스를 전달해주는 앱(sever), 리소스 저장 공간(DB)을 관리한다.
클라이언트와 서버 종류
- 클라이언트
- 웹사이트( 웹 앱)
- 스마트폰 / 태블릿용 앱
- 데스크탑 앱
- 서버
- 웹 서버
- 파일 서버
- 메일 서버
- 데이터베이스 서버
클라이언트 - 서버 통신과 API
- 프로토콜 : 통신 규약, 즉 약속이다. 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용하여 대화를 나눈다. "규약"
- ex) 커피를 주문할 수 있는 여러가지 방법 (프로토콜)
- 프로토콜 1 : 직접 카운터로 찾아감
- 프로토콜 2 : 모바일 앱 이용
- 프로토콜 3 : 키오스크
- 우편
- "보내는 사람" 은 좌측 상단에 표기
- "받는 사람" 은 우측 하단에 표기
- 우편번호는 반드시 표기
- ex) 커피를 주문할 수 있는 여러가지 방법 (프로토콜)
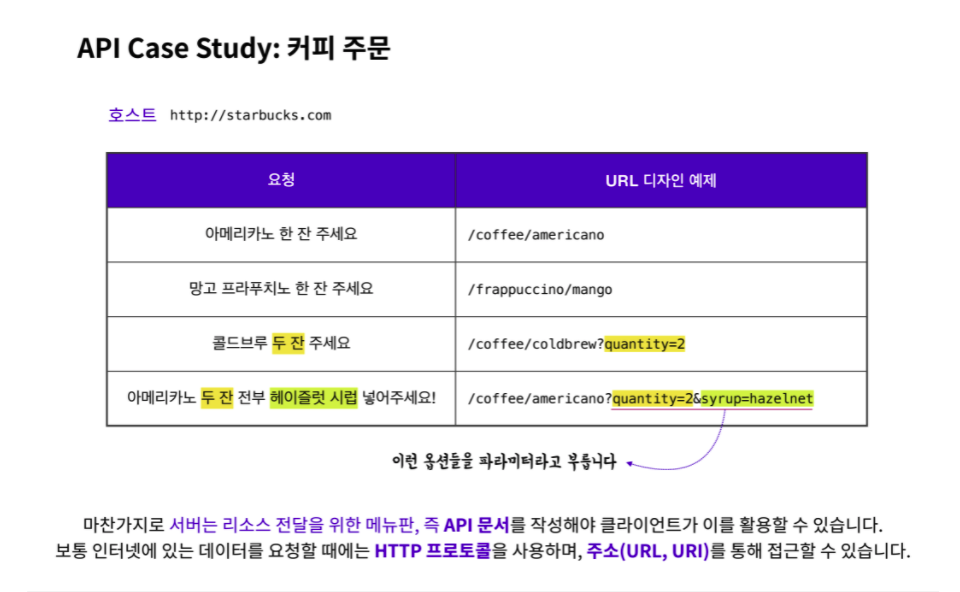
- API(Application Programming Interface)
- 서버에는 마치 식당에서 메뉴판을 제공하듯, 리소스를 잘 활용할 수 있도록 API를 제공해야 한다.
- Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미, 메뉴판도 인터페이스라고 볼 수 있습니다.

- CRUD
- 조회(Read) : GET
- 추가(Create) : POST
- 갱신(Update) : PUT 또는 PATCH
- 삭제(Delete) : DELETE
URL과 URI
URL(Uniform Resource Locator)
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
- scheme, hosts, url-path로 구분
- scheme은 통신 방식(프로토콜)을 결정, 일반적인 웹 브라우저에서는 http(s)를 사용
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI (Uniform Resource Identifier)
- 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함
- uery는 웹 서버에 보내는 추가적인 질문
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다.
URI는 URL을 포함하는 상위개념
따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓

IP와 포트
IP(Internet Protocol)
- 인터넷상에서 사용하는 주소체계
- 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분
- 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4
- IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전
- IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다.
- 시스템에 따르면, 2^(32)인 약 43억 개의 IP 주소를 표현
- 이미 용도가 정해진 IP 주소
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소, 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근
- 인터넷 보급률이 낮았던 초기에는 이 버전(IPv4, IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했으나 개인 PC보급이 늘어남에 따라 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다.
- 현재는 IPv6(IP version 6) 입니다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현
PORT
- PC에 접속할 수 있는 통로(채널)
- 포트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인 할 수 있다.
- 포트는 중복해서 사용할 수 없고 만약 3000번 포트를 사용 중이라면, 3001번으로 실행
- 포트 번호는 0~ 65,535 까지 사용할 수 있다.
- 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 잘 알려진 포트 번호
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
도메인
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
- 도메인은 한눈에 파악하기 힘든 IP주소를 보다 분명하게 나타내기 위해 사용
- ex) IP 주소 : 3.34.153.168 도메인 이름 : codestates.com
DNS(Domain Name System)
- 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
- 라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
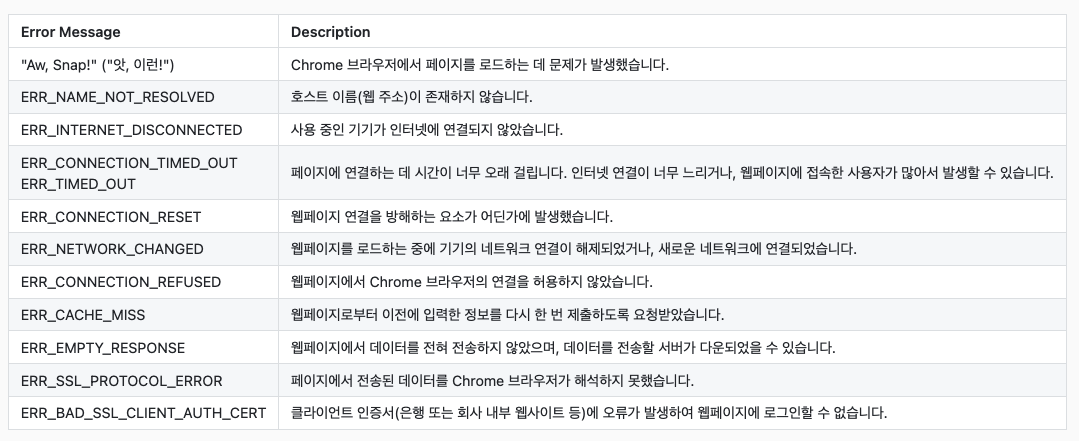
크롬 브라우저 에러

HTTP Messages
HTTP(Hyper Text Transfer Protocol)
- HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜
- 웹 브라우저와 웹 서버의 소통을 위해 디자인 되었다.
- HTTP의 특징 : Stateless(무상태성)
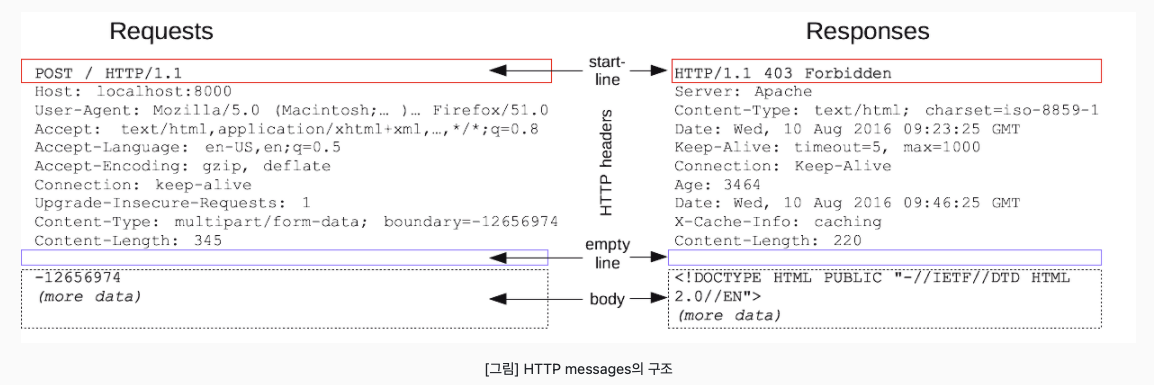
HTTP messages
- 클라이언트와 서버 사이에서 데이터가 교환되는 방식
- 요청(Requests)
- 응답(Responses)

start line : 요청이나 응답의 상태를 나타낸다, 항상 첫 번째 줄에 위치
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 집합
empty line : 헤더와 본문을 구분하는 빈 줄
body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함, 요청과 응답의 유형에 따라 선택적으로 사용
SSR vs CSR
SSR(Server Side Rendering)
- 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링 한다.
- 브라우저가 서버의 URL로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송
- 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링 된다.
- 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 SSR이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행
CSR(Client Side Rendering)
- SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
- 대표적인 클라이언트는 웹 브라우저
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다.
- 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
- 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 API가 사용
- 브라우저가 다른 경로로 이동하면 어떻게 될까? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링하며, 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
차이점
- CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
- SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
- 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공
