비동기 (Asynchronous) ✍🏻
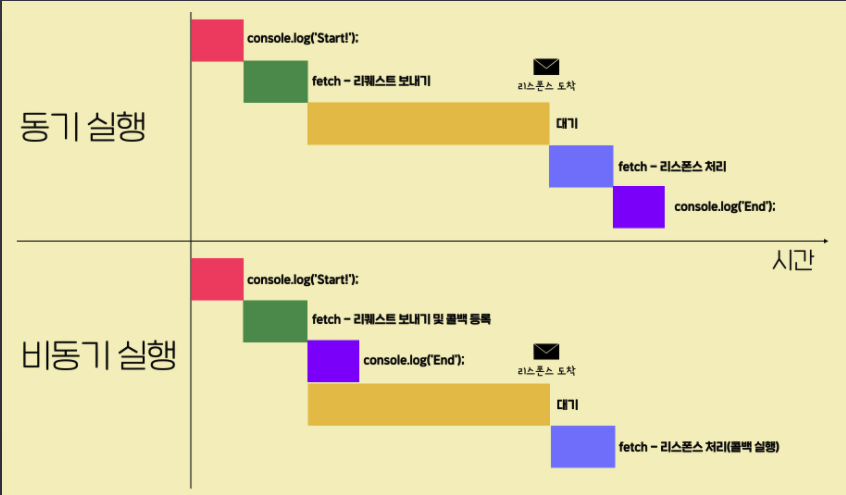
동기 (Synchronous)📌
- 요청을 보낸 후 응답(결과물)을 받아야 다음 동작이 이루어지는 방식이다.
- 모든 작업이 순차적으로 실행되며 어떤 작업이 수행 중이라면 다음 작업은 대기하게 된다.
console.log("1번");
console.log("2번");
console.log("3번");
--- 결과 ---
"1번"
"2번"
"3번"비동기(Asynchronous)📌
- 여러작업을 수행함에 있어 방대한 양의 데이터를 처리하기 위해서는 빠른 속도가 필요한데, 비동기적인 작업을 수행함으로써 사용자에게 빠르게 전달하기 위해 사용된다.
1. setTimeout 함수📍
- 특정 함수의 실행을 원하는 시간만큼 뒤로 미루기 위해 사용하는 함수
console.log('1');
setTimeout( () => {console.log('2)}, 2000);
console.log('3');
--- 결과 ---
1
3
undefined
2- 1과 3이 먼저 출력되고, 약 2초가 지난 후에 2가 출력된다.
- etch 함수에서는 콜백이 실행되는 조건이, '리스폰스가 도착했을 때'였다면, setTimeout에서 콜백이 실행되는 조건은, '설정한 밀리세컨즈만큼의 시간이 경과했을 때'이다. 둘 다 콜백의 실행을 나중으로 미룬다는 점에서는 비슷하다.
2. setInterval 함수📍
- 특정 콜백을 일정한 시간 간격으로 실행하도록 등록하는 함수
- Interval는 '간격'이라는 뜻
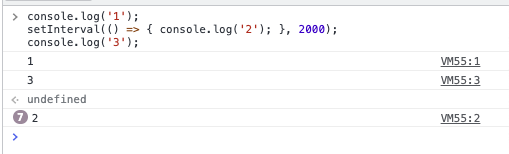
console.log('1');
setInterval(() => { console.log('2'); }, 2000);
console.log('3');결과

- 1과 3이 출력되고, 약 2초 뒤에 2가 출력된 후 그 뒤로 계속 2초 간격으로 2가 반복출력된다.
- 2 앞에 7이라는 숫자는 7번째 반복되고 있다는 뜻
콜백 함수(callback)📌
- 특정 함수에 매개변수로 전달된 함수
- 함수를 전달받은 함수안에 호출
- 콜백 함수에서 콜백을 받지 않는다면 콜백 함수의 과정이 끝나기도 전에 다음 프로세스를 진행하게 된다.
- 가독성으로 인해 콜백함수 사용은 지양해야 한다.
function Callback(callback) {
console.log("콜백 함수 안에");
callback()
};
Callback(function(){console.log("이 부분이 콜백")});
--- 결과 ---
콜백 함수 안에
이 부분이 콜백프로미스(Promise)📌
- 프로미스는 자바스크립트에서 비동기 작업을 더 편하게 하기 위해 도입
const promise = new Promise((resolve, reject) => {
//executor 실행자, 실행 함수...
});- resolve는 newPromise가 만들어 질때 자동으로 실행된다.
- executor의 인수 resolve, reject는 자바스크립트가 자체적으로 제공하는 콜백
- resolve : 작업이 성공적으로 끝난 경우, 그 결과를 나타내는 value와 함께 호출한다.
- reject : 에러 발생 시 에러 객체를 나타내는 error와 함께 호출한다.
- executor는 자동으로 실행되는데 여기서 원하는 일이 처리된다. 처리가 끝나면 성공 여부에 따라 resolve나 reject를 호출한다.
프로미스의 3가지 상태(states)📍
Pending: 비동기 처리 로직이 아직 완료되지 않은 상태 (대기)Fulfilled: 비동기 처리가 완료되어 프로미스가 결과 값을 반황해준 상태 (성공)Rejected: 비동기 처리가 실패하거나 오류가 발생한 상태 (실패)
const myPromise = new Promise((resolve, reject) => {
setTimeout (() => {
resolve(1);
}, 1000);
});
myPromise.then(n => {
console.log(n);
});작업이 끝나고 또 다른 작업을 하고자 할때, .then(...)을 붙어서 사용하면 된다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error());
}, 1000);
});
myPromise
.then(n => {
console.log(n);
})
.catch(error => {
console.log(error);
});성공하면 .then()메소드가 실행되고, 실패하면 reject를 사용하고,error는.catch()메소드를 사용해서 처리한다.
async/ await📍
async/ await는 ES8문법으로서 가장 최근에 나온 문법이다. 콜백함수와 promise의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성하게 도와준다.
async/await는 promise를 기반으로 하있다.모든 async함수는 promise를 리턴하고, 모든 await함수는 일반적으로 promise가 된다.
기본문법 & 간단한 사용법📍
async function 함수명(){
await 비동기처리_메서드명();
}함수 앞에 async를 붙이고, 호출할 비동기 함수 앞에 즉 promise앞에 await 키워드를 붙인다. 함수 앞에 async가 선언 되어야만 await를 사용할 수 있다.
async📍
async는 function앞에 위치한다. function앞에async를 붙이면 해당 함수는 항상promise를 반환한다.
await📍
await를 만나면promise가 처리될 때 까지 기다린다. 결과는 그 이후에 변환된다.- 일반 함수에는 사용할 수 없다.
async함수가 아닌데await를 사용하면 문법 에러가 발생한다. 위에도 말했듯이await는async함수에서만 발생한다.
기본적인 사용법📍
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function process() {
console.log('안녕하세요!');
await sleep(1000); // 1초쉬고
console.log('반갑습니다!');
}
process();