Next.js 란?
리액트 어플리케이션의 서버렌더링을 쉽게 구현 할 수 있게 도와주는 프레임워크.
특징
- 서버사이드 랜더링
- 초기 로딩 성능개선
- 검색엔진 최적화
- 빠른 페이지 로드를 위한 코드 스플리팅 자동화
- HMR을 지원하는 웹팩 기반 환경
- Express나 Node.js와 같은 http 서버와 함께 구현 가능
- Bael, Webpack 설정 커스터마이진 가능
참조 :https://nextjs.org/docs/getting-started
시작
npx create-next-app
# or
yarn create next-app타입 스크립트를 사용 할 경우
npx create-next-app --typescript
# or
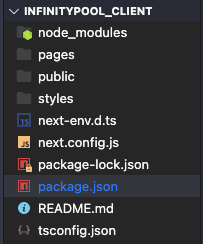
yarn create next-app --typescript디렉터리 구조

파일에 대한 설명
- pages = pages폴더에 있는 해당 파일 이름으로 라우팅 된다 (pages/notice1.tsx >>> localhost:3000/notice1)
- _app.tsx에서만 글로벌 스타일 정의가 가능하다
아래 명령을 통해 개발서버를 오픈한다.
npm run dev