인사말
오늘은 유효성 검사와 이벤트 객체에 대해 공부하였다. 유효성 검사와 이벤트 객체의 개념을 자세히 파악해야 나중에 도움이 될 것 같다. 시작한다!
기본세팅

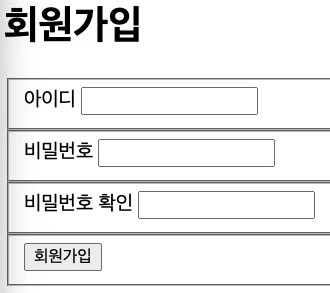
이러한 회원가입 창이 있다. 아이디 란을 이용해 유효성검사를 해보겠다
아이디 id는 user name
제일 처음 javascript에서 html에 username을 찾는다
document.qureySelector('#username')
그 후 찾은 username을 변수에다 집어넣는다.
let elInputUsername = >document.qureySelector('#username')
*** 이 변수에 값을 바꿔줄 수 있다.
elInputUsername.value = '코드모델'

이렇게 된다
유효성 검사
이제 유효성 검사를 시작해본다. 유효성 검사는 조건이 2가지가 있다.
1.아이디는 네글자 이상이어야 합니다
2.사용할 수 있는 아이디 입니다
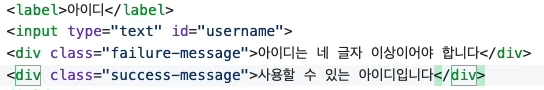
이러한 조건을 username 밑에 div를 만들어 설정해준다.

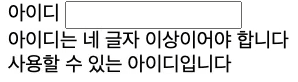
결과

기본세팅이 완료되었다. 이제 이 html문을 Dom을 이용해 javascript로 조작을 할 것이다
먼저 성공했을 때와 실패했을 때의 class를 Dom을 이용해 찾고 변수에 넣어준다
elFailureMessage = document.qureySelector('.failure-message')
elSuccessMessage = document.qureySelector('.success-message')
이제는 이 변수들을 이용해 html을 숨겨야 한다. 그러기 위해 현업에서 사용하는 방법을 이용한다
css 파일에 들어가 hide 클래스를 만들어준다.
.hide { // hide 클래스 생성
display: none; // 글자가 보이지 않음
}
이제 이 hide 클래스를 조건을 적은 html에 적용시켜준다.

클래스는 띄어쓰기로 2개 이상 적을 수 있다는 것을 잊지 말자
이렇게 하면 class hide에 의해 글자가 더이상 보이지 않는다. 그렇다면 다시 보이게 하려면 어떻게 해야할까? 답은 class hide를 지워주면 된다.
elFailureMessage.classList.remove('hide')
이렇게 한다면 실패했을 때의 hide클래스를 지워줄 수 있다. 이러한 방법을 조건문에 작성한다면 조건에 맞게 글자가 보일 것 이다.
조건작성
기본은 전부 알았다. 이제 키보드에 입력됬을 때 조건이 맞으면 hide를 지우는 방법을 알아보겠다.
먼저 조건은 이러하다
1.아이디 입력창(elInputUsername)에 글자로 키보드를 입력할때
2.'글자수가 4개 이상'이면
3.'사용할 수 있는 아이디'입니다 메세지가 출력됩니다
1번을 해결해보자
A. 아이디는 elInputUsername에 글자를 키보드로 입력할때의 사용하는 함수이다
elInputUsername.onkeyup function() {
}
onkeyup은 키보드가 눌렸다 때어졌을 때를 말한다
*** 이 함수에서 키보드에서 누른 값을 가져오는 방법을 소개한다.
elInputUsername.onkeyup function() {
console.log(elInputUsername.value)
}
이렇게 하면 누른 키보드에 값을 로그에 하나 하나 찍어준다
B. 조건을 정해준다.
function isMoreThan4Length(value) {
return value.length >= 4
}
이렇게 조건이 있는 함수를 만든 후 이 함수를 A에서 만든 함수에 넣어준다.
조건을 넣을 때 우리는 4글자 이상일 때 "사용할 수 있는 아이디 입니다" 라는 메세지가 떠야 한다. 그렇게 조건을 작성해보자
if (isMoreThan4Length(elInputUsername.value)) {
// 성공 메세지가 보여야 함
}
else {
// 성공 메세지가 가려져야함
}
C. 마지막으로 조건 안에 remove와 add를 이용해서 hide를 없애고 생성한다.
if (isMoreThan4Length(elInputUsername.value)) {
// 성공 메세지가 보여야 함
elSuccessMessage.classList.remove('hide') // hide를 제거해서 글자가 나오게 합니다
}
else {
// 성공 메세지가 가려져야함
elSuccessMessage.classList.add('hide') // hide를 생성해서 글자를 안보이게 합니다
}
알게된점

addEventListener(keyup, () ) - keyup을 실행하면 뒤에있는 것을 실행하라는 뜻 이다. onkeyup을 쓰는 것 보다 이것을 쓰는게 좋다고 하셨다. 요즘 많이 쓰는 것 이다.
마무리
유효성 검사를 승승장구 해결하다 마지막 문제에서 많은 고민을 했다. 첫번째로 영상을 본 것을 이해하지 않은채로 응용만 하려 해서 복사 붙여넣기만 했더니 조건문의 클래스에서 조건문과 hide 2개를 qureySelector에 넣어버렸다. 그래서 오류가 났었다. 이것을 해결한 후에도 오류가 해결되지 않았었다. 그래서 영상에서 배운 것 처럼 console.log를 확인하며 어떤 것이 문제인지 보았으며 if문에 들어가지 못하는 것을 확인하였다. 문제는 if문에 value를 하나만 넣고 계속 된다 안된다 했기 때문이였다. 그렇게 비밀번호와 비밀번호가 틀렸을 때의 value를 둘다 넣어서 문제를 잘 해결했다.
