인사말
오늘은 git을 배우고 나만의 아고라 스테이츠를 만들었다. git을 다시 복습하듯 배우면서 실습하니 개념이 머리에 확확 잡혔다. 그리고 나만의 아고라 스테이츠를 만들다 멘탈이 너무 너무 너무 많이 나갔다.
복습한 점
css스타일을 하기 위해 전체적으로 설정해주면 좋은 옵션을 복습했다. box-sizing은 기억이 났는데 padding과 margin이 잘 기억나지 않았다.
*{box-sizing: border-box
padding 0
margin 0
}
맨날 js를 쓰니까 ;쓰는것을 까먹었다. 그래서 css에서 계속 오류가 나서 고생을 많이 했다. 또한 display: flex를 쓰는 방법을 복습을 안해놓으니 전부 까먹어서 사용이 너무 어려웠고 간단해 보이는 것 조차 굉장히 오랜 시간이 걸렸다. 그렇게 몇시간 동안 display: flex를 다루다 보니 마스터 한 느낌이다. 역시 직접 코드를 쳐야 해결이 되는 듯 하다.
마무리
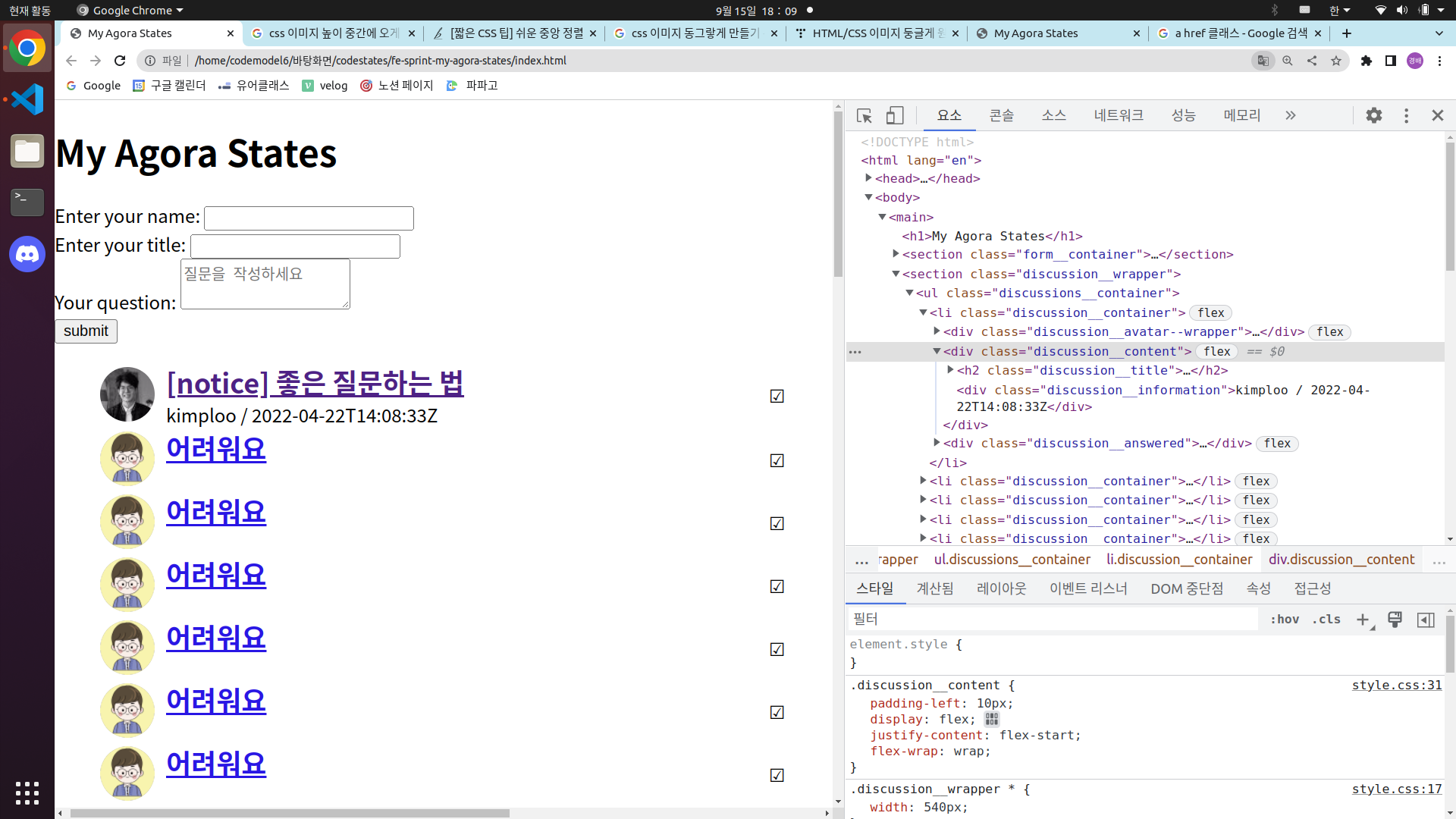
오늘은 아고라 스테이츠 만들기를 수업이 끝나고도 계속 했다. 결국 구현을 하였고 구현된 것을 내일 올릴 예정이다. 오늘은 일단 내가 최대한 풀다 실패한 부분의 그림을 올리겠다. 이 부분의 이름과 날짜까지 구현 했으나 스크린샷을 찍지 못했다 ㅠ 그리고 이름과 날짜 구현이 굉장히 안돼서 스트레스를 너무 많이 받았는데 오타였다.. vsc는 왜 오타가 나도 실행이 되는걸까? 하하