인사말
오늘은 어제 배운 객체를 이용해 과제를 풀었다. 시작한다!
상속
상속하는 법
class 내클래스 extends 부모클래스 {
constructor()
}
이렇게 상속을 한다. 하지만 이렇게 끝내선 안됀다. 상속받은 부모의 인자를 가져와야 한다.
class 내클래스 extends 부모클래스 {
constructor()
super()
}
오늘 과제를 풀면서 자꾸 테스트를 통과하지 못해 너무 스트레스 받았다. 그리고 그 이유를 알아냈는데, 그 이유는 테스트에서는 매개변수가 없는 인스턴스를 만들어 시험했기 때문이였다. 그래서 자꾸 실패하는 것이였고 전달이자가 없는 클래스를 만드니 테스를 성공했다.
기본적으로 매개변수가 없는 클래스를 생성한다 생각하자.
그리고 super() 부분 또한 전달인자가 없는데 그 이유는 부모가 전달인자가 없기 때문에 super() 도 전달인자가 없는 것 이다.
super() - super()는 constructor() { } 부분을 완전히 가져온다.
이때 constructor() { } 부분은 메소드는 감싸지 않는다. 메소드는 어떻게 가져오는걸까?
답은 메소드는 prototype로 가져오는 개념이라 super를 쓰면 가져와진다.
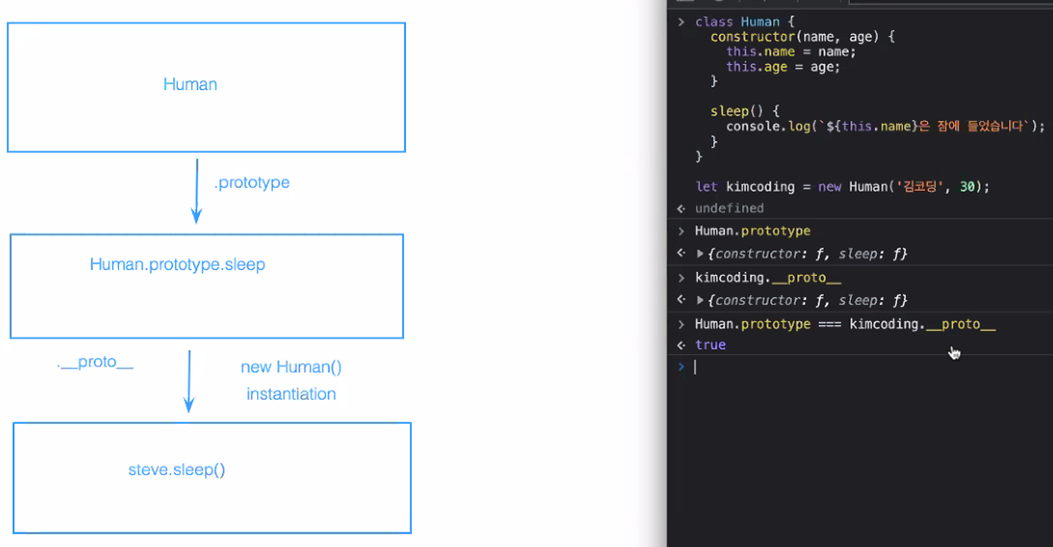
.prototype 와 .__proto__
그림을 보면서 이해하자

Human에는 Human.prototype.sleep라는 메소드가 있다. 그리고 kimcoding라는 인스턴스를 만들어 할당하였고 steve.sleep()이라는 메소드를 사용하려 한다.
- Human이 Human.prototype.sleep에 접근하는 방법
Human.prototype
- kimcoding이 Human.prototype.sleep에 접근하는 방법
kimcoding.__proto__
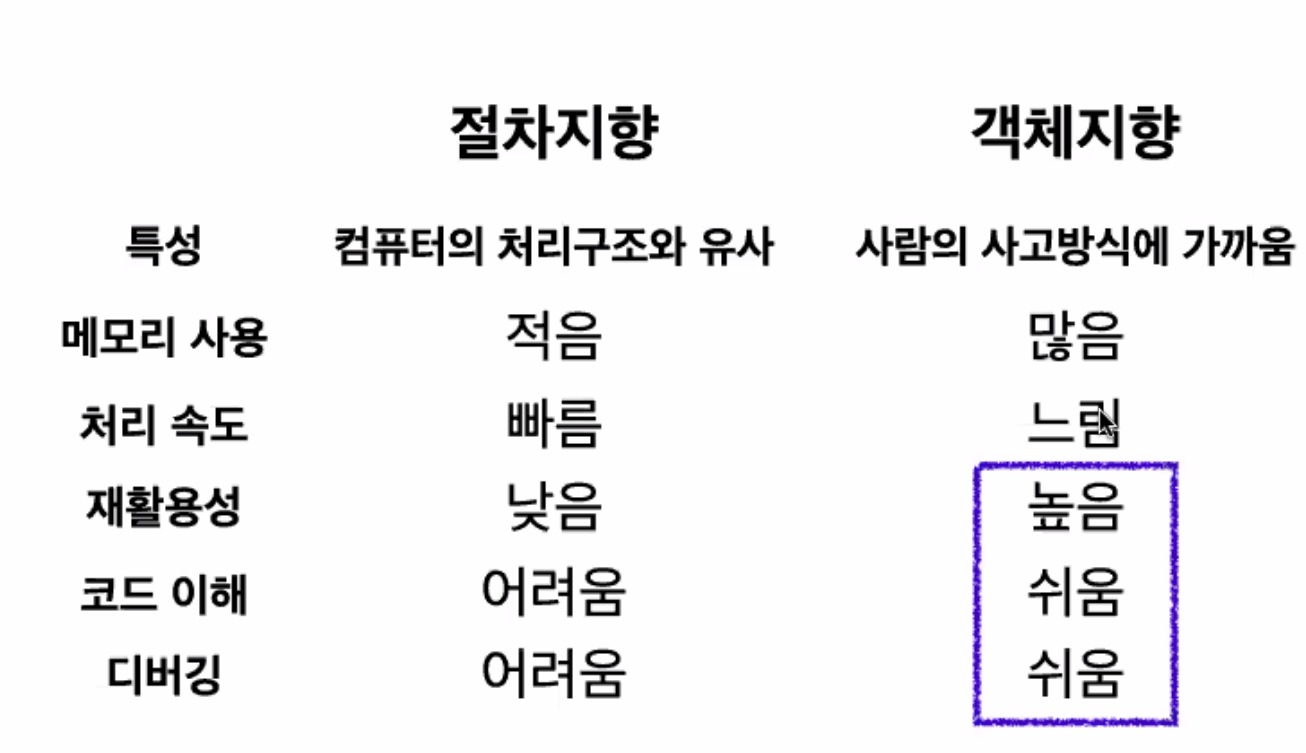
알게된 점
- 객체지향과 절차지향의 장단점이다.

-
회사에서 oop의 특성을 필수적으로 물어본다
oop의 특성은 개발자의 상식이다. -
다형성
메소드를 다양하게 사용 가능 -
상위의 상위 즉 조부모의 함수도 쓸 수 있다.
유전자라고 생각해보자. 할아버지의 유전자는 아버지가 받고 아버지의 유전자는 아들이 받는다. 이렇듯 재할당이 되지 않은 속성과 메소드는 계속 계속 상속이 된다.
자바스크립트 언어는 prototype 언어이다. 왜냐하면 모든 객체가 상속에 상속에 상속을 받아 그 기능을 쓸 수 있기 때문이다.
마무리
오늘의 과제는 한번 하는 방법을 아니까 간단하게 해결하였다. 그리고 생활코딩과 노마드 코딩의 유튜브 강의를 잠깐 보았는데 너무 잘 설명이 되어있었다. 앞으로 이 강의들을 볼 예정이다.
