인사말
오늘은 객체에 대해 배운다. 객체는 아직까지도 어렵게 느껴지는 분야였다. 그래서 오늘 이 객체를 마스터 하려고 한다. 시작한다!
클래스와 인스턴스
class - 클래스는 붕어빵의 틀이다. 붕어빵은 똑같은 모양에 속에 들어있는 앙금만 다르다. 붕어빵 사장님은 여러가지 붕어빵을 만들기 위해 붕어빵을 일일히 만들지 않는다. 왜냐하면 붕어빵의 모양은 다 똑같으니까. 그래서 붕어빵의 틀을 만들어 똑같은 외형을 여러개 만든다. 이것이 객체 지향 프로그래밍의 class이다.
instances - 인스턴스는 붕어빵이다. 붕어빵 틀을 이용해 팥 붕어빵, 슈크림 붕어빵 등등을 만들 듯이, class로 만든 car, bus 등이 instances이다.
클래스를 만드는 문법에는 ES5와 ES6가 있는데 최근에 만들어진 문법이 ES6이다. 이 ES6에 위주로 블로그를 작성해 보겠다.
- 클래스를 정의하는 방법이다.
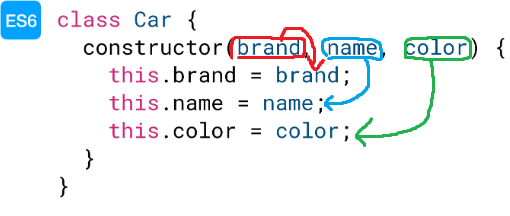
class Car {
constructor(brand, name, clolr) {
}
}
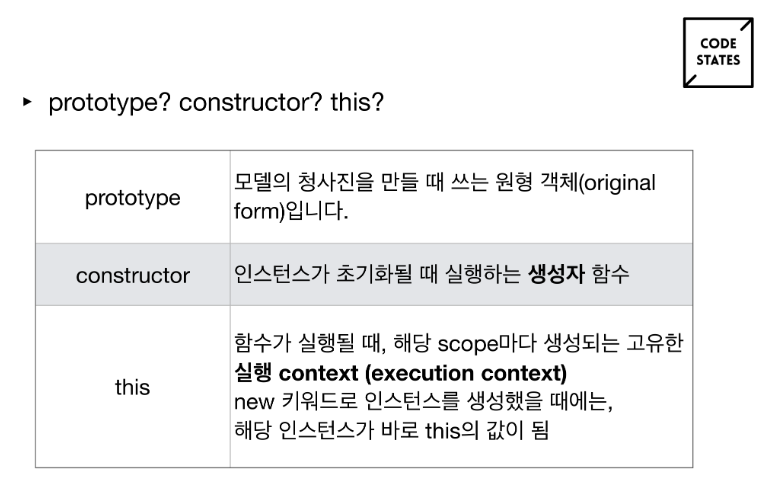
여기서 보이는 함수는, 객체지향 프로그래밍에서 생성자(constructor)함수 라고 부른다. 인스턴스가 만들어질 때 실행되는 코드이다.
- 다음으로 인스턴스를 만들어 보겠다.
let avante = new Car ('hyundai', 'avante', 'black');
인스턴스를 만들 때는 new 키워드를 사용한다.
this - 인스턴스 객체를 의미한다. prarameter로 넘어온 값들을 해당 인스턴스에 부여하겠다는 의미이다. 내가 이해한 사진을 올리겠다.

- 다음으로 메소드를 정의해 보겠다.
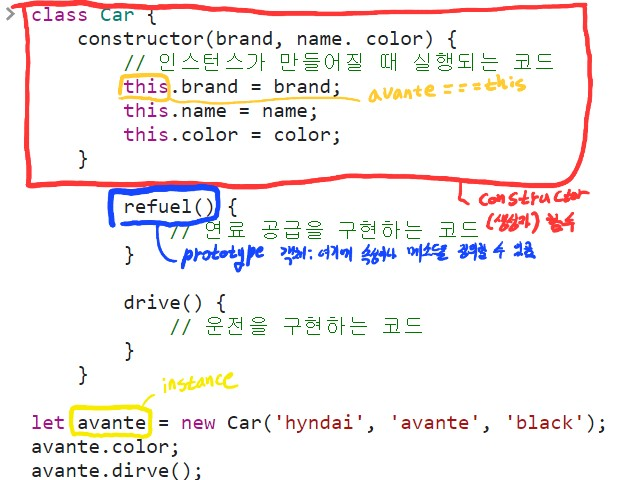
class Car{
constructor(brand, name, clolr) {}
refuel() {
// 연료 공급을 구현하는 코드
}
driver() {
// 운전을 구현하는 코드
}
}
***속성과 메소드의 차이
속성 - 객체가 고유하게 가지는 것 - class를 생성할때 작성한다
메소드 - 객체가 해야하는 행동 - class 내부에 메소드를 작성한다
메소드를 사용하는 방법은 인스턴스명.속성명(메소드명) 이다
avante.color;
avante.refuel;
낮선 용어를 대비하자.

출처 : 코드스테이츠
마지막으로 내가 정리한 내용을 ES6방식으로 정리한 사진을 보겠다

객체지향 프로그래밍
절차적 프로그래밍 - 순서대로 진행하는 프로그래밍이다.
객체지향 프로그래밍 - 다른 데이터에 접근하면서 이곳 저곳 움직일 수 있다.
OOP - 프로그램 설계 철학, 사람이 세계를 보고 이해하는 방법을 흉내 낸 방법론
Encapsulation(캡슐화) - 데이터의 기능을 하나로 묶음 + 은닉기능
Abstraction(추상화) - 내부가 복잡해도 겉으로 들어나는 기능(인터페이스)은 단순하게 한다.
Inheritance(상속) - 부모 클래스의 특징을 자식 클래스가 물려받는 것이다.
Polymorphism(다형성) - 메소드를 조금씩 바꾼 여러가지 방법들로 나타낸다.
캡슐화와 추상화의 차이 - 캡슐화는 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메서드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있다.
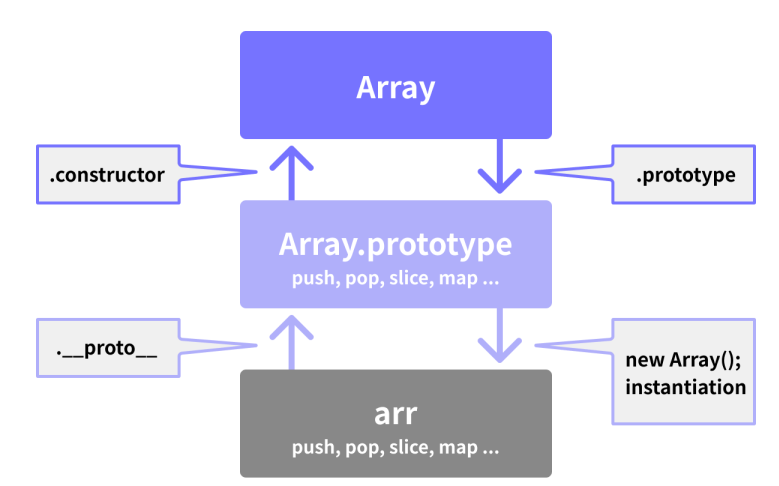
프로토 타입과 클래스

JavaScript는 프로토타입 기반 언어이다.
프로토타입(Prototype)은 원형 객체를 말한다. JavaScript의 모든 객체는 각자의 부모 객체와 연결되어 있으며 부모 객체의 프로퍼티나 메서드를 상속받아 사용할 수 있다. 이러한 부모 객체를 프로토타입이라고 한다
__proto__ - 상속 관계를 확인할 수 있다.
이 부분은 Mdn링크를 주고 보라고 했는데 솔직히 잘 모르겠다. Mdn링크를 열심히 봐도 아 그렇구나 정도이지 뭔가를 이해하지는 못하는것 같다.
프로토타입 체인
- 매개변수가 있는 부모를 상속받는 방법
부모.call(this,매개변수1,매개변수2,...)
매개변수가 없는 부모를 상속받는 방법
부모.call(this)
- 상속 받은 Person() 생성자의 prototype 속성 만들기
현재자신클래스.prototype = Object.create(부모 클래스.prototype);
- 그 다음 이 문장을 추가한다
현재자신클래스.prototype.constructor = 현재자신클래스;
.__protp__ - __proto__뒤에 계속해서 추가하면 상속을 계속 계속 확인할 수 있다.
마무리
오늘은 객체 지향을 배웠다. Mdn 문서를 보는것은 여전히 어려운 것 같다. 아마 실습을 해봐야 정확히 알 수 있을 것 같다.
