리액트 개념
리액트 - 한 페이지를 보여주기위해 HTML/CSS/JS로 나눈것이 아닌 하나의 파일에 JSX를 활용한 선언형 프로그래밍을 지향한다, 컴포넌트 기반으로 개발한다.

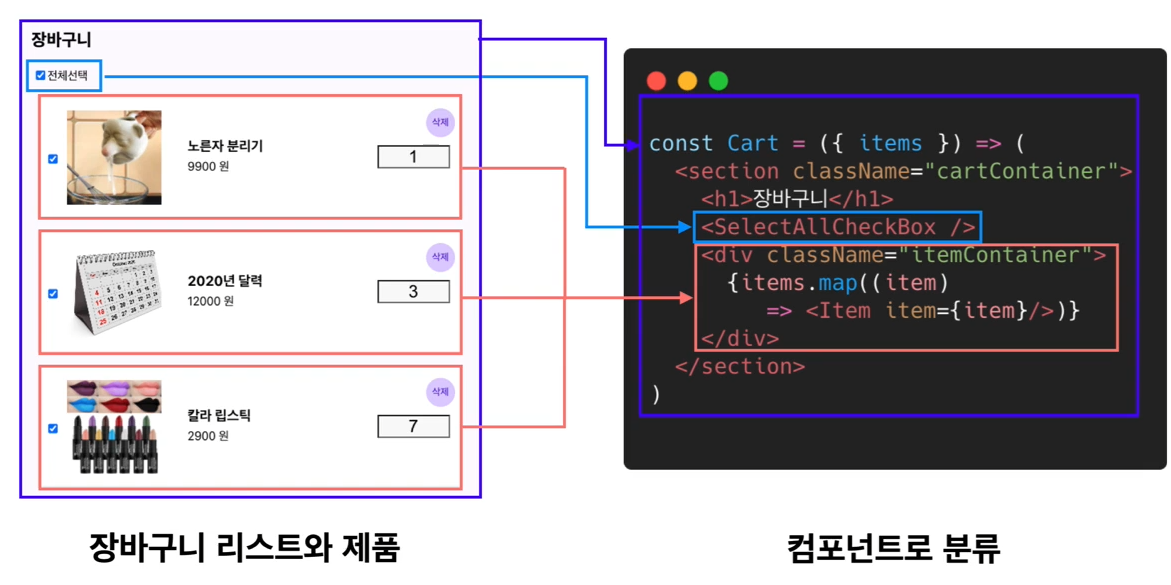
그림은 컴포넌트 기반 개발이다.
컴포넌트 - 하나의 기능 구현을 위한 여러 종류의 코드 묶음
리액트 네이티브 - 모바일을 개발할 수 있다
JSX
JSX - JavaScript XML의 줄임말이다. JavaScript를 확장한 문법
Babel - JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일한다
DOM과 리액트

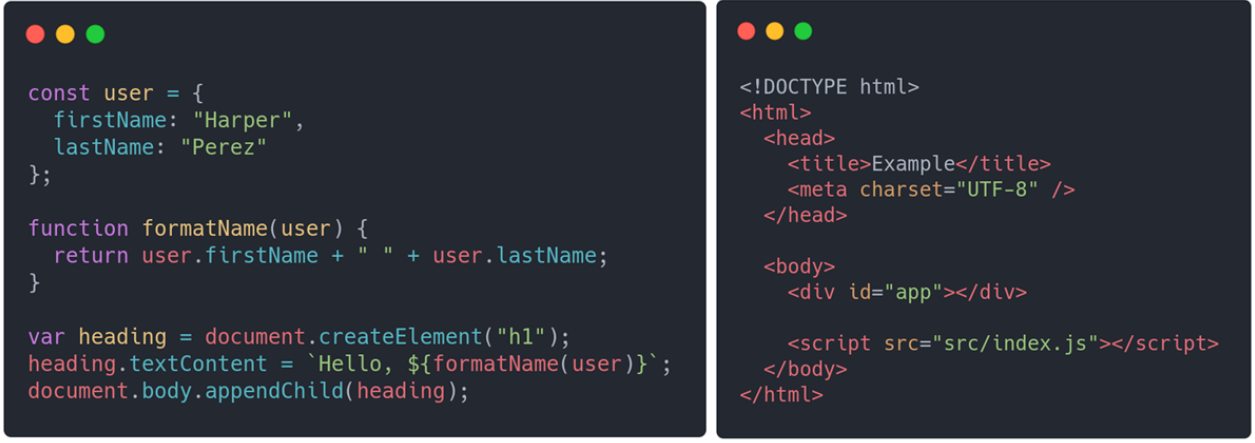
DOM에서 JavaScript를 사용하기 위해서는 < script src = "src/index.js >< /script > 와 같이 html파일에 js파일을 연결해주어야 했다.

하지만 JSX에서는 HTML과 JS를 한곳에서 쓰기 때문에 그럴 필요가 없다.
JSX없이 리액트를 사용할 수는 있지만 JSX를 사용한다면 훨신 가독성이 좋아진다.
