인사말
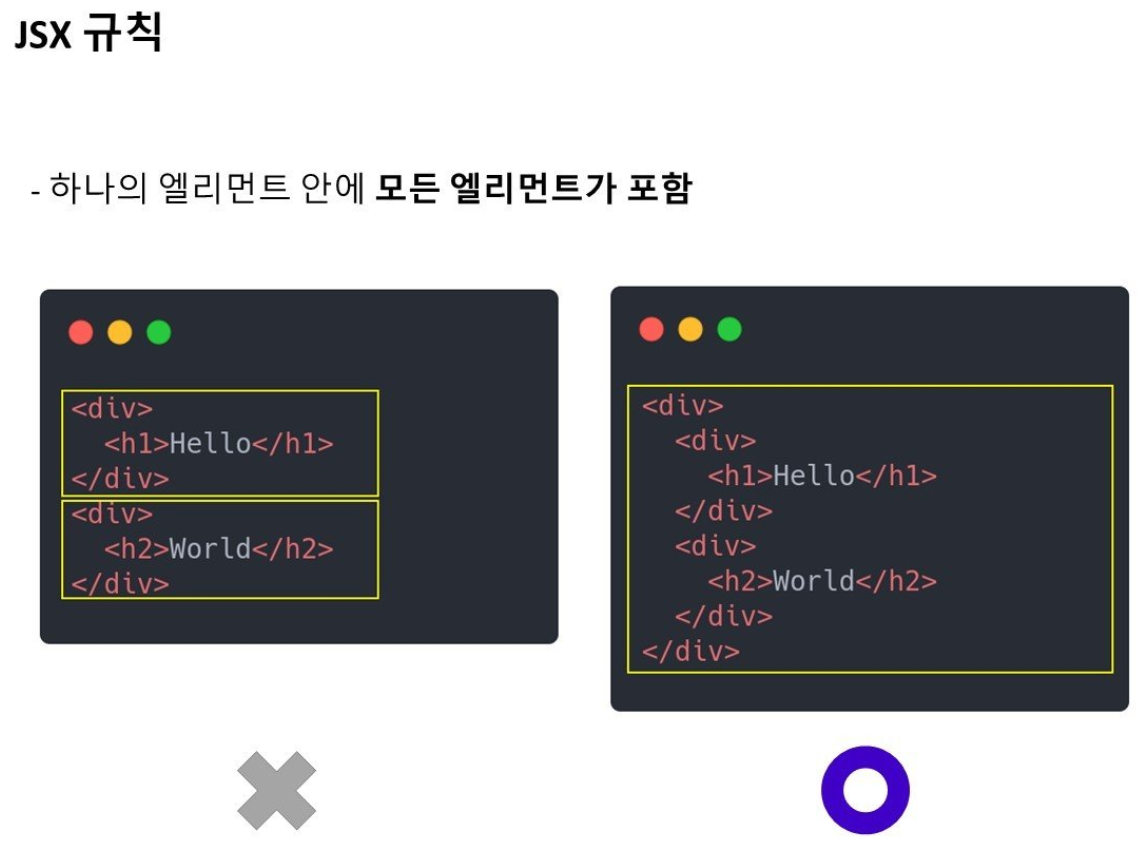
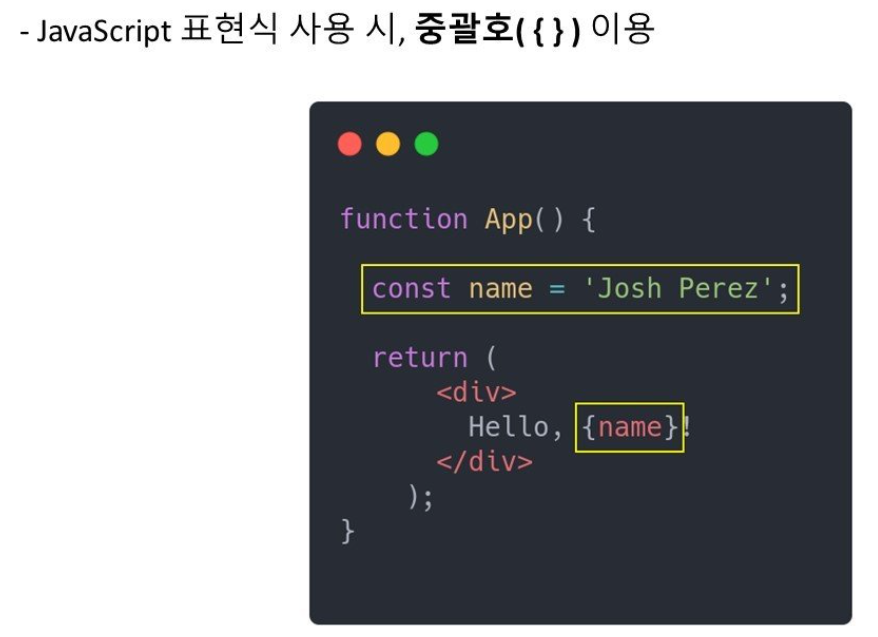
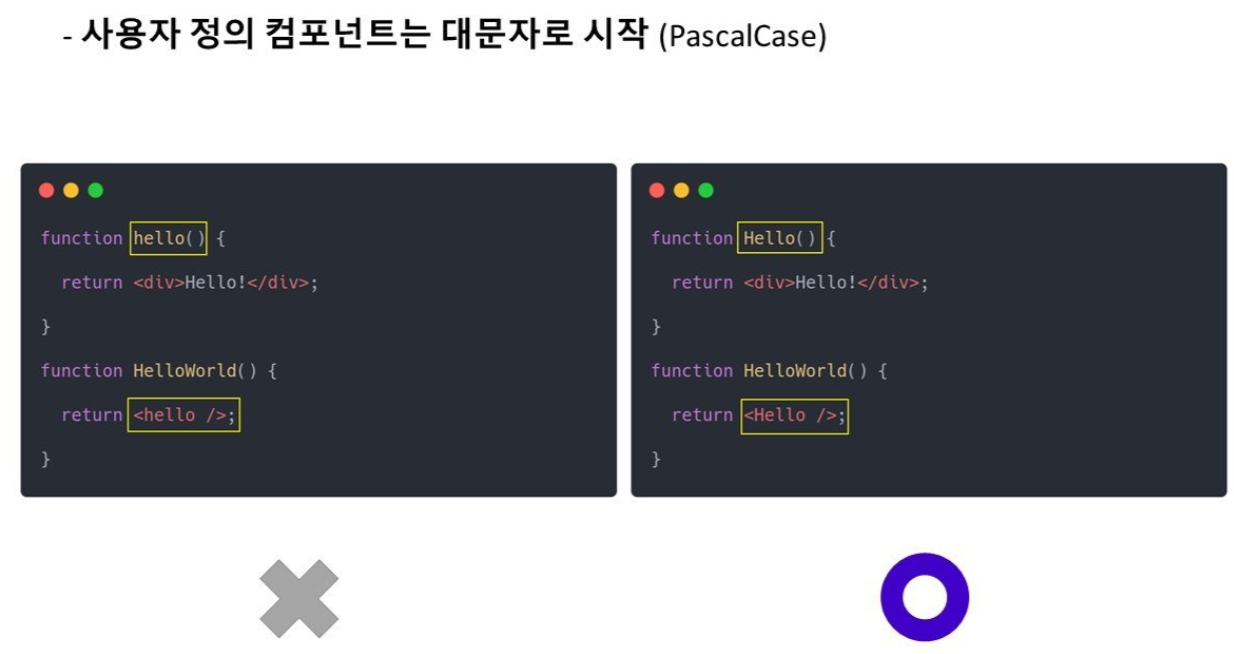
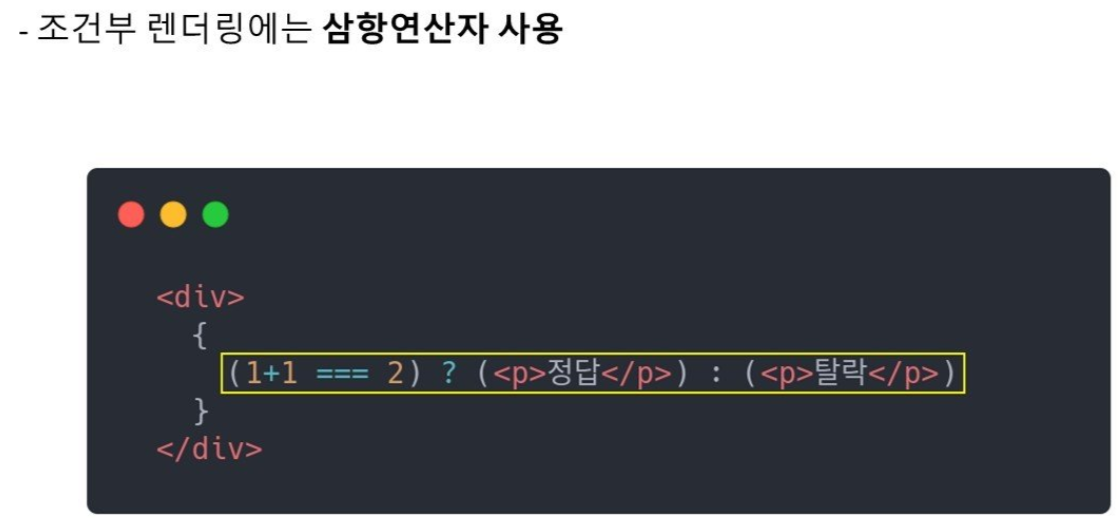
JSX규칙

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

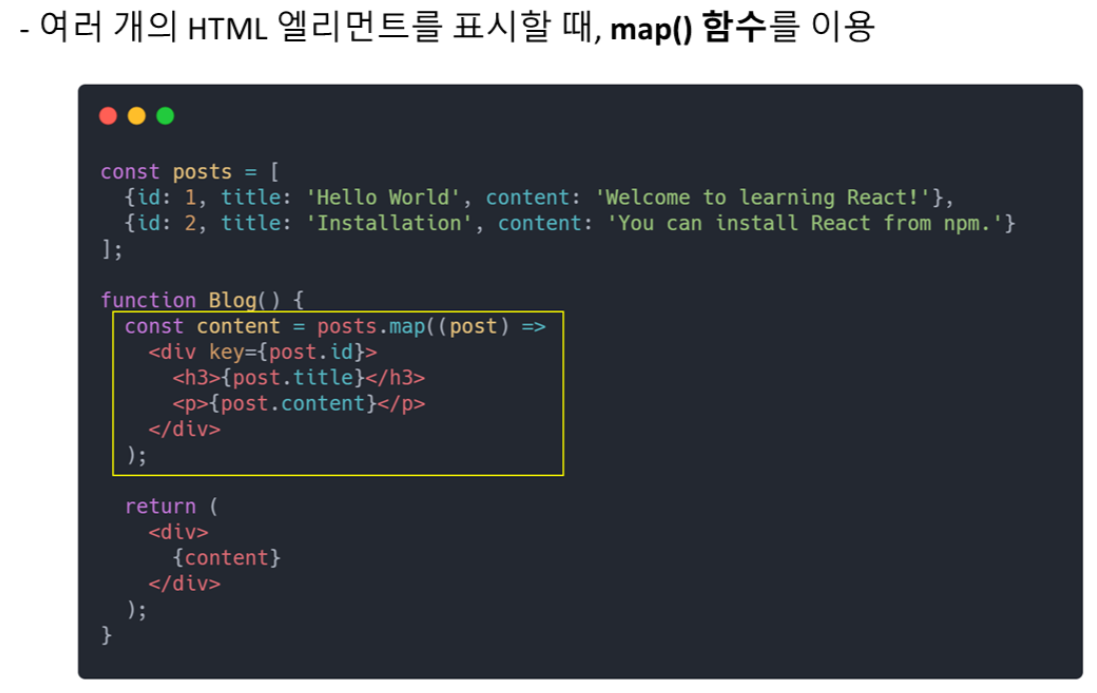
리액트의 map
리액트의 map을 쓰려면 반드시 key 속성을 써야한다. key 속성의 위치는 map 메소드의 첫번째에 넣어야 한다. key는 더미데이터의 중복이 없는 고정된 값
const Tweets = () => {
return (
<ul className="tweets">
{dummyTweets.map((tweet) => { //tweet는 더미데이터를 전부 받는다
// console.log(tweet)
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile"></div>
...
</li>
);
})}
</ul>
);
};tweet은 더미데이터를 전부 받는다고 생각한다.
더미데이터는 배열에 객체가 들어있는 형식이다. [ { } , { } , { } , { } ]
그리고 이 객체에는
{
id = 1
name = 'code'
}이런식으로 있는 것 이다.
map을 사용할 경우 map에 있는 tweet은 배열의 객체를 전부 받는다. 그리고 map이 시작되면 배열의 첫번째 객체, 두번째 객체, 세번째 객체.. 이런식으로 tweet이 가르키는게 바뀌게 된다. 그렇게 되면 그 안에 함수식의 teet.id는 첫번째 객체의 tweet.id이고 tweet.name은 첫번째 tweet.name이 되는 것 이다. 두번째의 map으로 간다면 두번째의 tweet.id와 두번째의 tweet.name을 사용할 수 있는 것 이다.
Font Awesome을 이용해 아이콘 구현
Font Awesome이라는 사이트의 이미지를 마음대로 가져와서 사용할 수 있다. 그 방법은
- Font Awesome이라는 사이트에 가서 원하는 이미지를 찾는다
- 그 이미지를 누르면 링크가 나온다. 그 링크는 이런식이다.
<i class="far fa-comment-dots"></i>이렇게 < i > 안쪽에 class를 넣고 그 클래스의 이미지 링크를 넣는다.
