리덕스 이해

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

리덕스 설치
npm install @reduxjs/toolkit용어 정리
< Provider > : state를 옮겨준다. state를 옮겨줄 컴포넌트를 감싸서 사용한다.
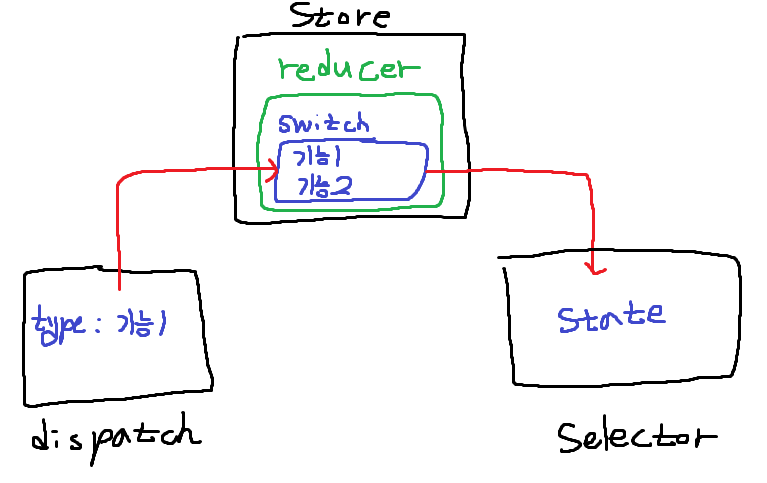
const store = createStore()
: store라는 커다란 작동기계를 만들어준다. createStore()의 괄호 안쪽에는 기능을 담당하는 reducer가 들어가야 한다.
const reducer = (state = 1, action) => {}
: 기능을 담당하는 reducer를 만들어준다. 2개의 인자가 들어가는데 첫번째 인자는 기본 state값을 넣어주고 두번째 인자는 action을 넣어준다.
const dispatch = useDispatch()
: 명령을 입력할 dispatch를 만든다. 인자로 스위치문에 들어갈 타입을 적는다. 즉 명령을 실행하는 곳 이다.
const number = useSelector((state) => state)
: state의 값을 설정해주는 변수이다. 명령을 받으면 변경된 state로 변경된다.
리덕스에 사용되는 import문
import { legacy_createStore as createStore } from "redux";
import { Provider } from "react-redux";
import { useSelector } from "react-redux";
import { useDispatch } from "react-redux";실습

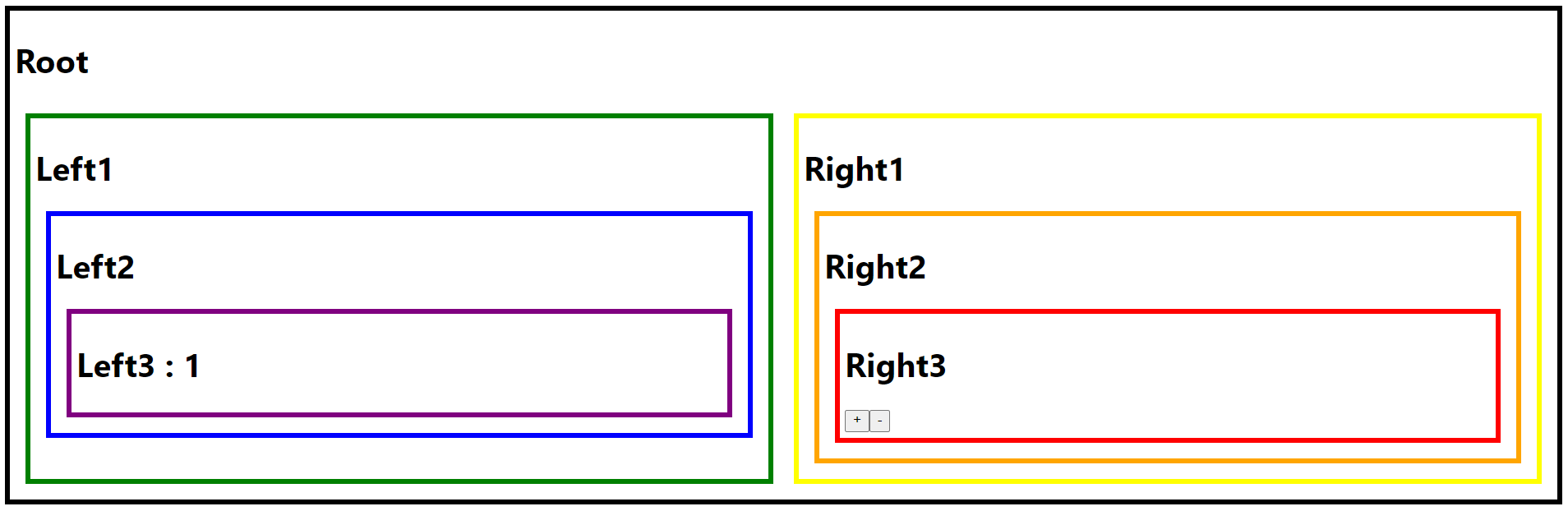
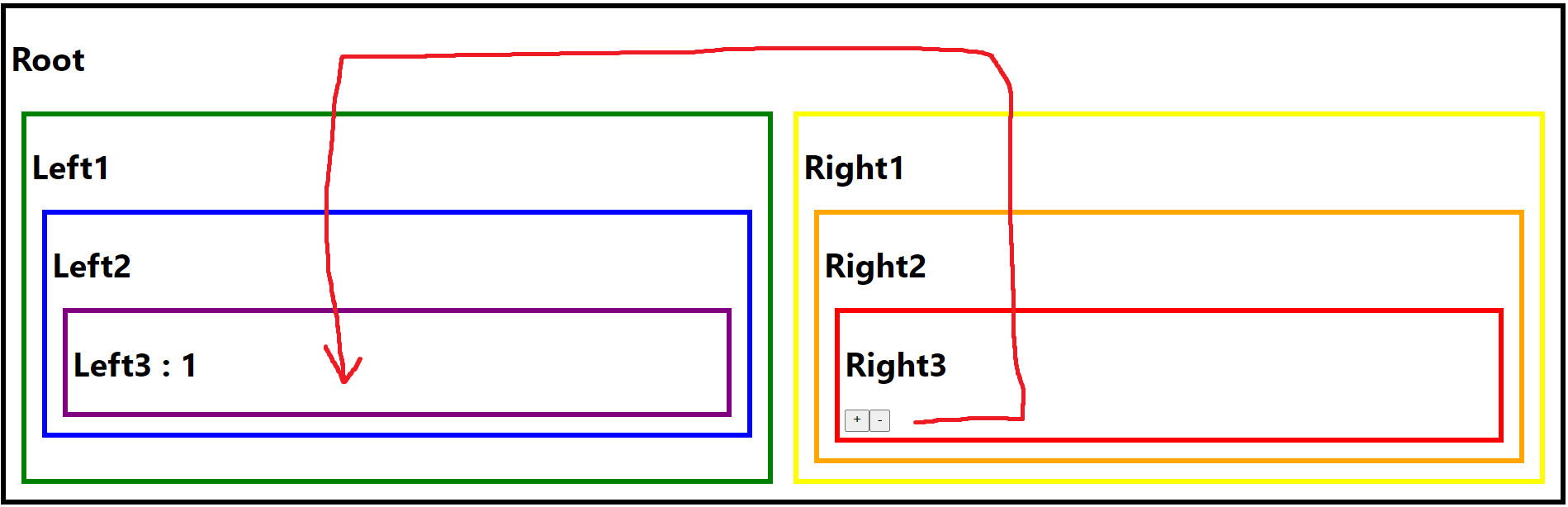
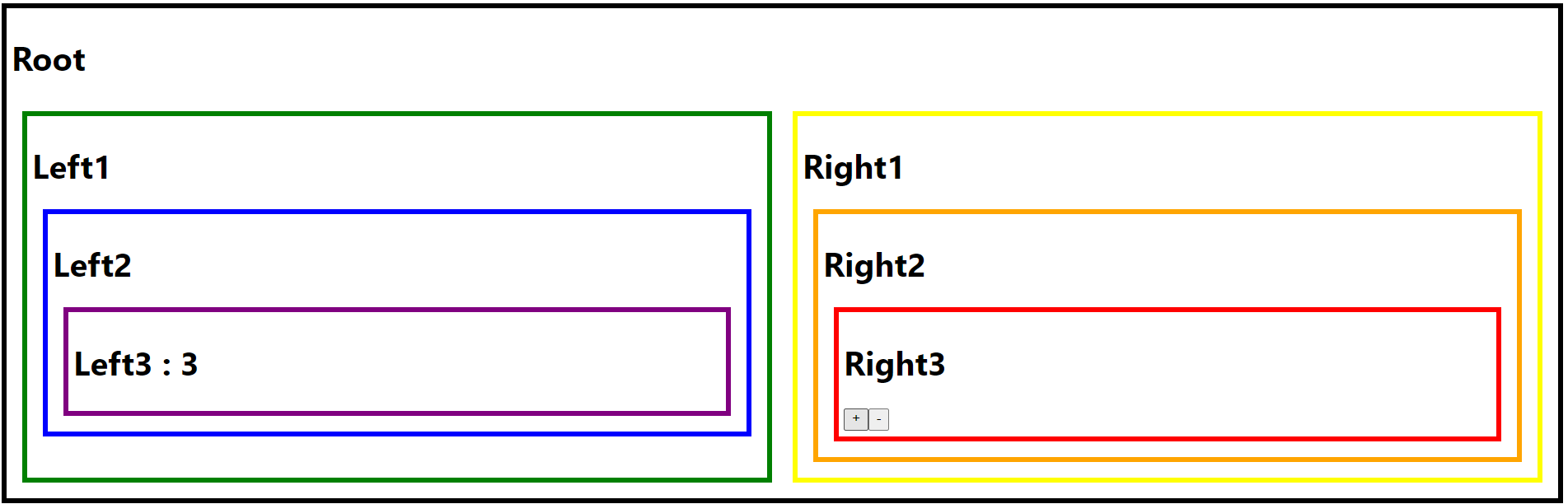
state의 이동 방향이다. 빨주노초파보 순서로 이동시켜본다.
1. store와 redcure 선언
const store = createStore(reducer);
const reducer = (state = 1, action) => {}store를 만들어 주었으면 인자값으로 reducer을 꼭 주어야 한다.
reducer의 초기값인 state에는 1을 기본값으로 주었다.
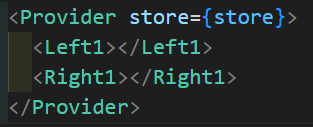
2. < Provider >

Props를 이동시킬 컴포넌트를 < Provider > 으로 감싸준다. 이때 < Provider >는 필수적으로 store를 인자값을 넣어주어야 한다.
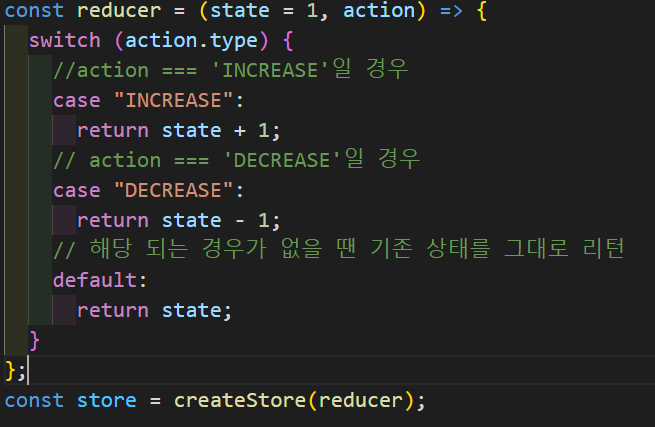
3. reducer 완성

reducer를 완성시킨다. switch문을 이용해 어떤 값이 들어왔을 때 state를 바꿔줄 기능의 모임 이라고 생각하면 쉽다.
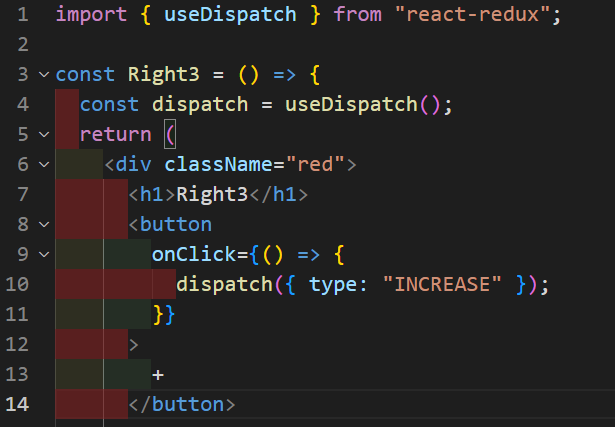
4. useDispatch

state를 바꿔줄 컴포넌트에 useDispatch를 import하고 변수 dispatch를 선언한다. 그리고 기능에 dispatch(type: "기능")을 넣어주어 state를 변경시킨다.
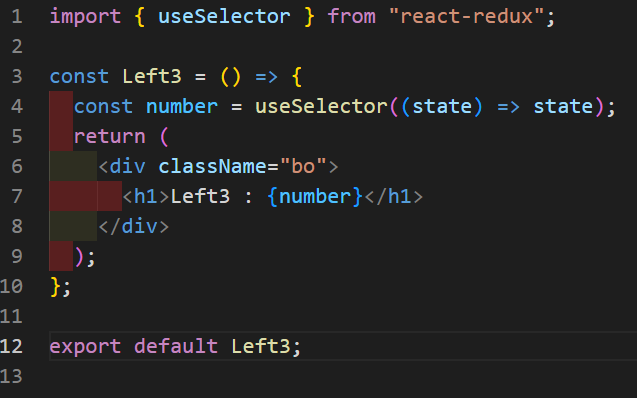
5. useSelector

state를 보여줄 컴포넌트에 useSelector를 import하고 변수 number를 선언한다. useSelector는 함수를 인자로 받는다

버튼을 누르면 실행이 잘 된다.