display: flex 분석하기
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법입니다
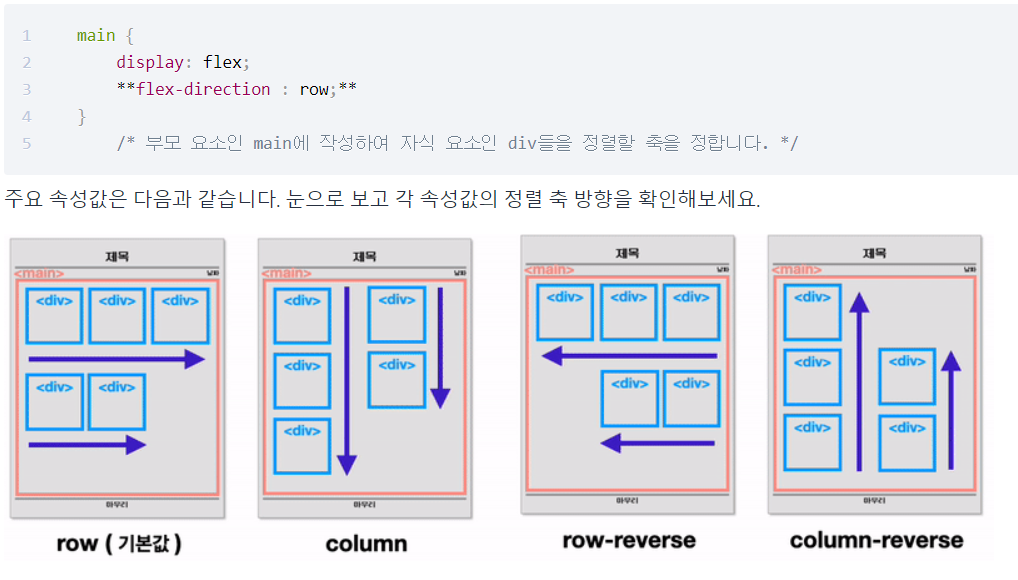
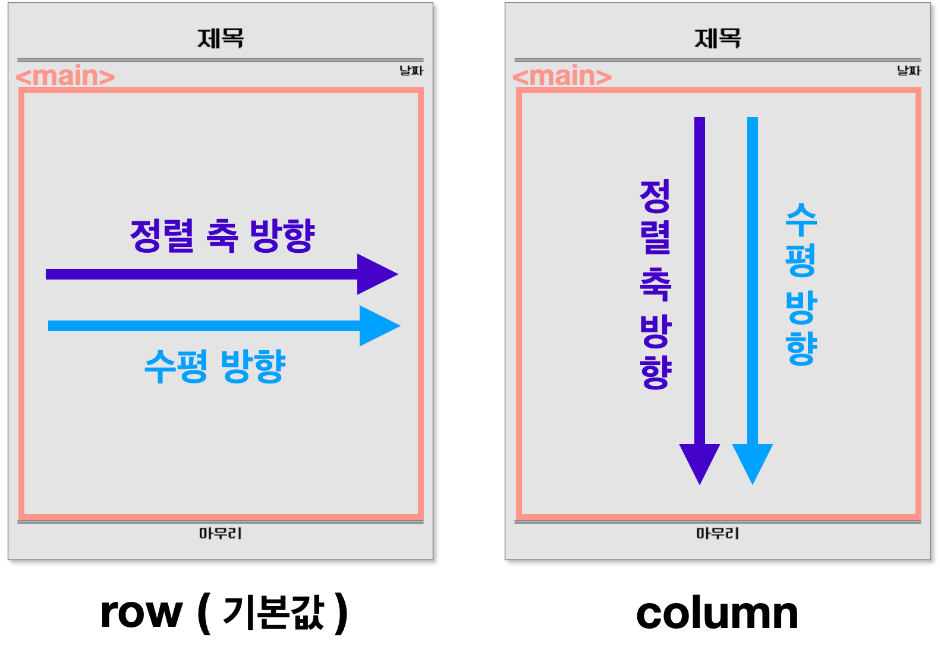
1. flex-direction : 정렬 축 정하기
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬을 합니다.

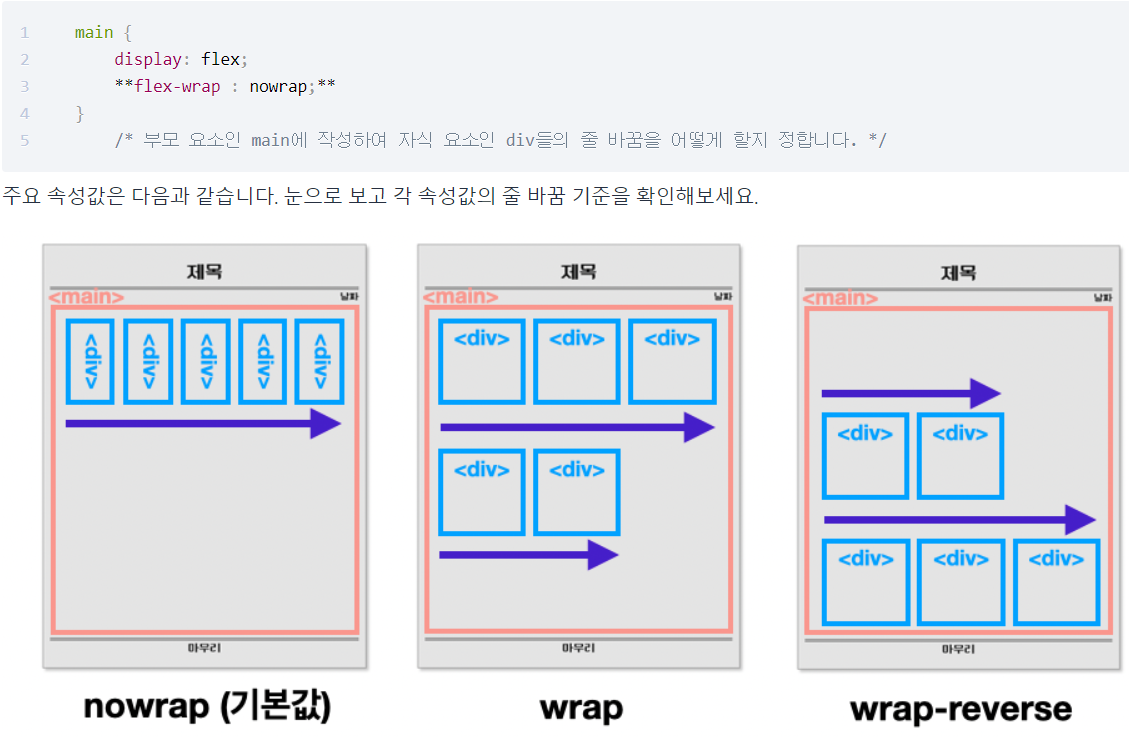
2. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정합니다. 설정해 주지 않으면 줄 바꿈을 하지 않습니다.

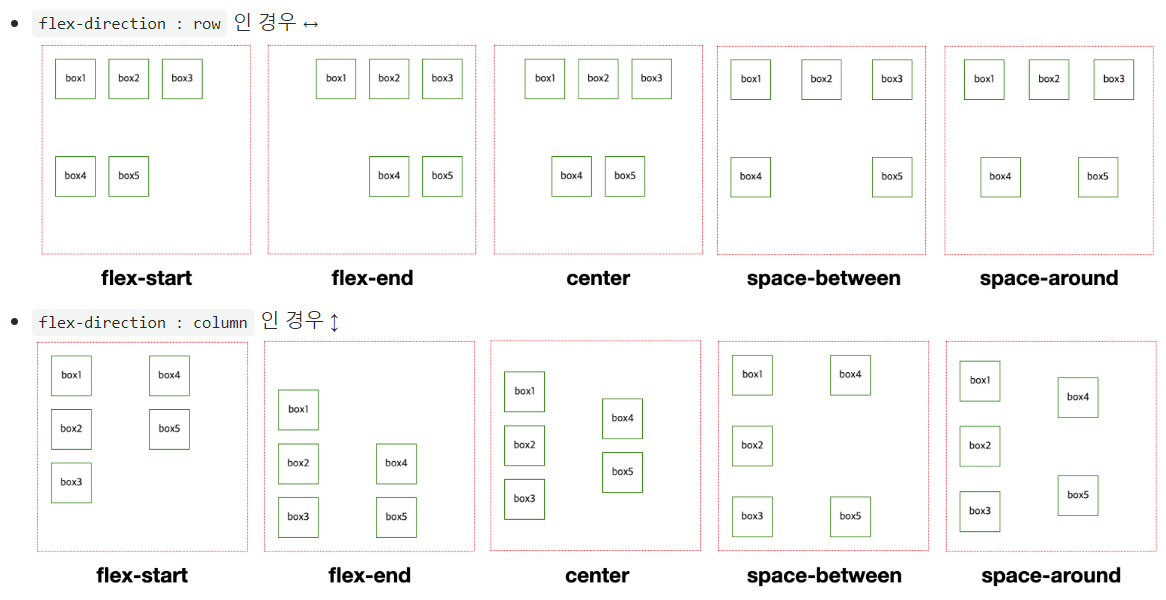
3. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.


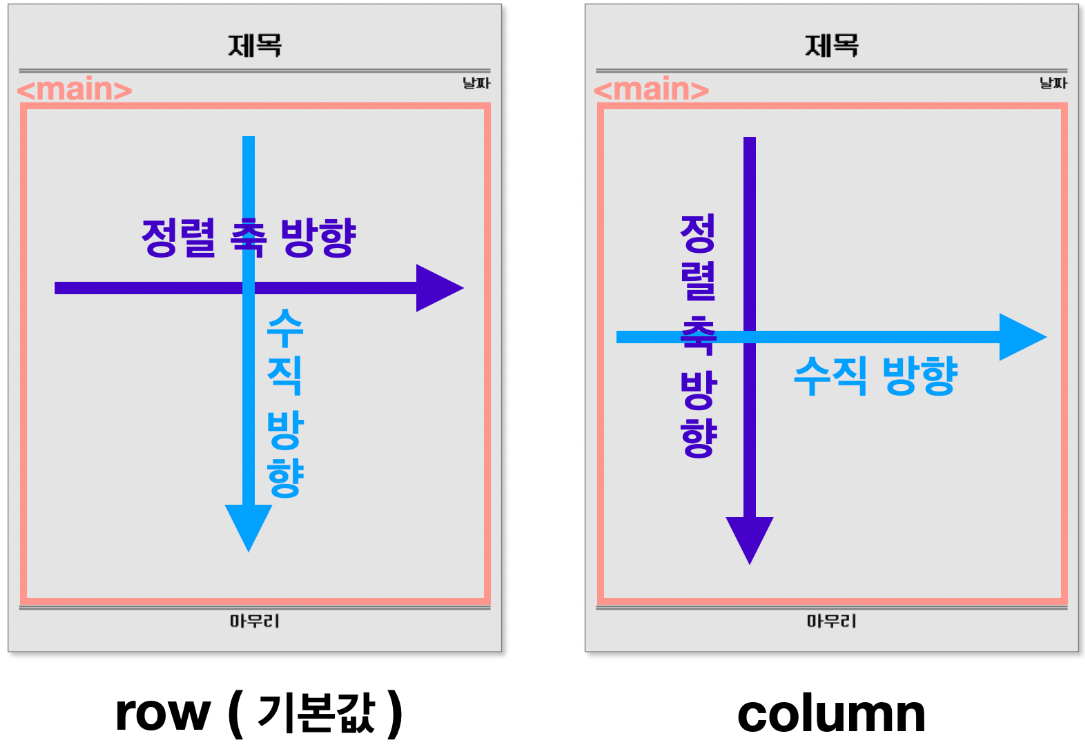
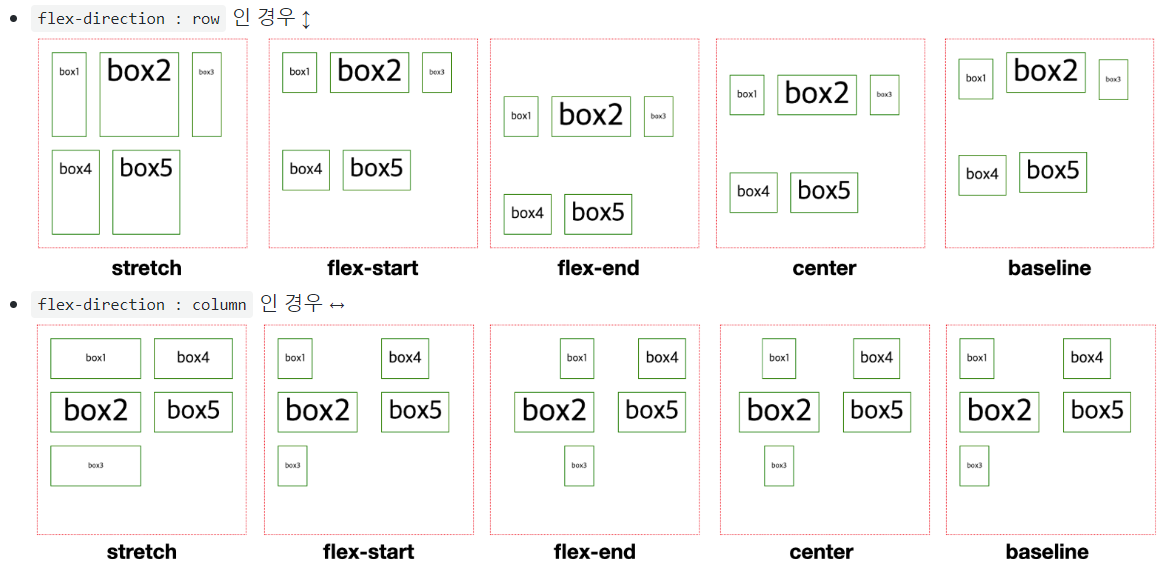
4. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.