
브라우저에 URL을 입력하면 브라우저에게 발생하는 일을 단계별로 알아보며 정리하자.
Step1 : URL 해석
URI(Uniform Resource Identifier)
URI란 웹 서버가 리소스를 고유하게 식별할 수 있도록 하는 것으로, URL과 URN 두 가지가 있는데 일반적으로 URL을 사용한다.
-
URL : 특정 서버의 한 리소스에 대해 구체적인 위치를 서술한다.
-
URN : 리소스가 어디에 위치해 있든 찾을 수 있는 방식을 말한다.
URL 구조 ( Uniform Resource Locator )
scheme://<user>:<password>@<host>:<port>/<url-path>?<query>#<fragment>
-
scheme
-
사용할 프로토콜을 의미하며 리소스에 어떻게 요청, 접근할 것인지를 명시한다.
-
웹에서 주로 HTTP 프로토콜을 사용하며 그 밖에 ftp, mailto(이메일), rtsp(스트리밍)과 같은 프로토콜도 있다.
-
-
user, password
-
어떤 서버들은 자신이 가지고 있는 데이터에 접근하기 위해서 유저 정보를 요구한다.
ex) ftp://hoon:12345@호스트/asd.xls -
만약 웹 서버에서 사용자이름과 비밀번호를 요구하는 URL 스킴을 사용함에도 클라이언트가 이를 명시하지 않고 URL에 접근한다면, 기본값으로 "사용자 이름 : anonumous , 비밀번호는 브라우저에서 제공하는 기본 값"을 따르게 됩니다.
-
-
host, port
-
하나의 Host(컴퓨터)에는 여러 개의 Process(프로그램)가 각각의 Socket(소켓)을 사용하여 데이터 통신을 하고 있기 때문에, 각각의 소켓을 구분할 필요가 있다.
-
위와 같은 경우 소켓을 구분하는 역할을 Port가 담당한다.
-
서버에는 포트에 따라 소켓이 연결되어 있고, 포트 번호에 따라 다른 프로토콜이 사용될 수 있습니다.
-
HTTP 프로토콜에서 포트 번호를 명시하지 않으면, 80번 포트를 기본 값으로 사용합니다.
-
-
-
url-path
- 호스트에서 제공하는 자원의 경로를 의미한다.
ex)https://movie.naver.com/movie/running/current.nhn
- 호스트에서 제공하는 자원의 경로를 의미한다.
-
query
-
Query String(쿼리 스트링)이라고도 부른다.
-
클라이언트가 자원을 GET 방식으로 요청할 때, 필요한 데이터를 함께 넘겨 줄 목적으로 사용한다.
- 개발할 때 함수를 호출하면 파라미터를 던져주는데, 이와 비슷하다고 보면 된다.
ex)http://localhost:3000/index?id=3&page=1
- 개발할 때 함수를 호출하면 파라미터를 던져주는데, 이와 비슷하다고 보면 된다.
-
-
fragment
- HTML에는 각각의 요소에 id 속성을 부여할 수 있는데, URL에 fragment를 전달하면 페이지가 해당 id가 있는 곳으로 스크롤이 이동하게 됩니다.
Step2 : DNS 조회
DNS(Domain Name System)
-
사람이 기억하기 쉽게 문자로 만들어진 도메인과 컴퓨터가 처리할 수 있는 숫자로 이루어진 IP 주소를 서로 변환해주는 시스템을 말한다.
-
DNS로 요청을 보내기 전에 브라우저 캐시와 hosts 파일을 참조하여 IP주소가 존재한다면 바로 IP주소를 반환받지만 없다면 DNS에 요청한다.
hosts 파일 ?
호스트 이름에 대응하는 IP 주소가 저장되어 있어서 도메인 이름 시스템(DNS)에서 주소 정보를 제공받지 않고도 서버의 위치를 찾게 해주는 파일
-
보통 통신사(ISP)에서 제공하는 것을 사용한다.
-
DNS를 운영하는 서버를 보통 Domain Name Server라고 부른다.
Step3 : 해당 IP가 존재하는 서버로 이동
- 네트워크 장비인 라우터를 통해 이동한다.
라우터(Router) ?
라우터(Router)는 이름 그대로 네트워크와 네트워크 간의 경로(Route)를 설정하고 가장 빠른 길로 트래픽을 이끌어주는 네트워크 장비이다. - 동적 라우팅을 통해 이동한다.
동적 라우팅(Dynamic Routing) ?
대규모 네트워크에 사용하며 라우터 간의 변경된 네트워크에 대한 정보를 자동으로 교환하여 라우팅 한다. 또한 Routing table을 자동으로 작성하여 관리자의 초기 설정만 필요합니다. 다만 정적 라우팅 보다 메모리를 많이 차지한다는 단점이 있다.
Step4 : ARP를 이용한 MAC 주소 변환
-
ARP(Address Resolution Protocol)
논리 주소인 IP 주소를 물리 주소인 MAC 주소로 변환해주는 프로토콜 -
실제 통신을 위해 변하지 않는 고유한 MAC 주소가 필요하다.
-
네트워크 내에 ARP를 Broadcasting 하여 해당 IP 주소를 가지고 있는 기기가 MAC 주소를 반환한다.
Broadcasting ?
송신 호스트가 전송한 데이터가 네트워크에 연결된 모든 호스트에 전송되는 방식을 의미한다.
Step5 : TCP 통신
TCP는 연결지향형 통신이기 때문에 통신을 시작하기전 서버와 클라이언트가 서로 연결을 확인하기 위해 3way handshaking 과정을 거치게 된다.
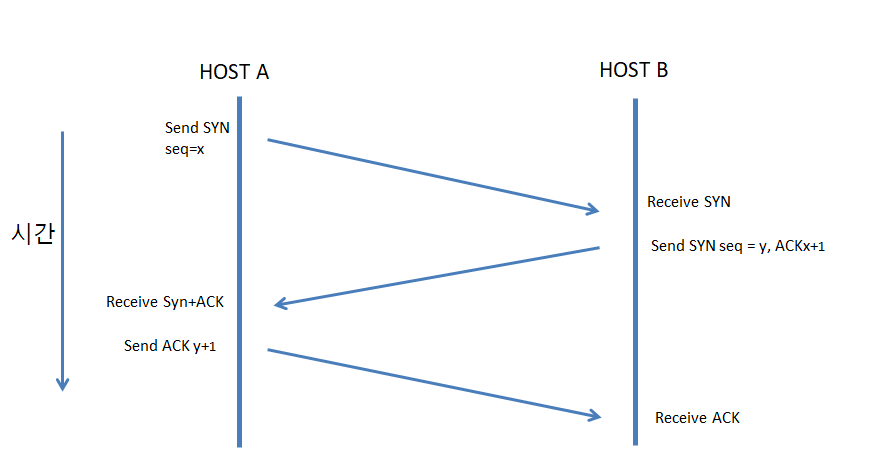
3way handshaking
신뢰성 있는연결을 하기 위하여 TCP 통신 전에 서버와 클라이언트가 서로 연결을 확인하는 과정이고 연결이 확인되면 기기는 패킷을 받아 처리한다.

Step6 : 서버가 응답을 반환
-
HTTP 프로토콜로 들어온 패킷을 읽고 처리한다.
-
요청에 따른 적절한 응답 값을 반환한다.
Step7 : 브라우저 렌더링
-
서버의 응답을 읽어 클라이언트는 DOM Tree를 구축한다.
-
만들어진 DOM Tree를 이용하여 화면에 그린다.
-
스크립트가 존재한다면 스크립트를 실행한다.
참고자료
- https://victorydntmd.tistory.com/287#bottom
- https://goddaehee.tistory.com/90
- https://puzzle-puzzle.tistory.com/entry/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-%EC%9A%A9%EC%96%B4-%EB%9D%BC%EC%9A%B0%ED%84%B0%EB%9E%80-Router
- https://ko.wikipedia.org/wiki/%EB%B8%8C%EB%A1%9C%EB%93%9C%EC%BA%90%EC%8A%A4%ED%8C%85_(%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%82%B9)
- https://developer-depot.tistory.com/entry/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-TCPIP
