
DOM(Document Object Model)
-
DOM은 웹 페이지에 대한 프로그래밍 인터페이스이다.
-
기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공(DOM API)합니다.
1. HTML 문서에 대한 모델 구성
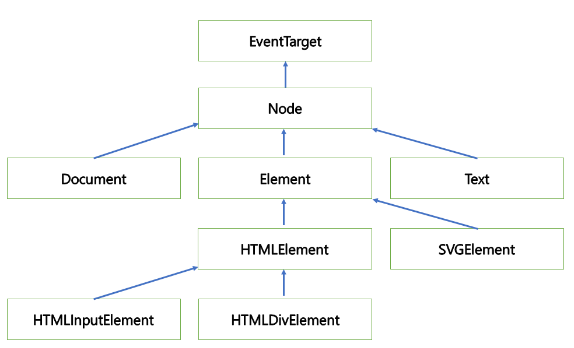
브라우저는 HTML 문서를 로드한 후 해당 문서에 대한 모델을 메모리에 생성한다.
이때 모델은 객체의 트리로 구성되는데 이것을 DOM tree라 한다.
2. HTML 문서 내의 각 요소에 접근 / 수정
DOM은 모델 내의 각 객체에 접근하고 수정할 수 있는 프로퍼티와 메소드를 제공한다. DOM이 수정되면 브라우저를 통해 사용자가 보게 될 내용 또한 변경된다.

DOM Tree
-
웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다.
-
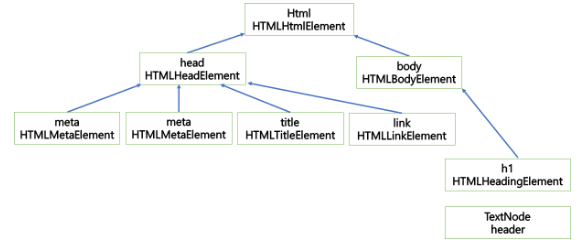
브라우저의 렌더링 엔진은 웹 문서(Html문서)를 로드한 후, 파싱하여 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데 파싱하여 생성된 모델을 DOM Tree라 한다.
-
생성된 DOM Tree의 순회는 전위 순회 방식으로 이루어진다.

Virtual DOM
-
실제 DOM에 접근하지 않고, 이를 추상화시킨 자바스크립트 객체를 구성하여 사용하는 DOM이다.
-
DOM이 업데이트 될 때 마다 브라우저가 레이아웃을 다시 구성한다면, Virtual DOM은 DOM의 상태를 메모리에 넣어두고 변경이 있을 때만 업데이트가 되어진다. 즉, Virtual DOM은 화면에는 그려지지 않고 아직 메모리에 있는 상태를 말한다.
-
기존 DOM의 방식보다 많은 양의 렌더 연산을 줄여주긴 하지만 DOM의 복제본을 가지고 있게 되는 것으로 탐색 횟수가 늘어나고, 메모리를 더 차지하게 되며 속도 역시 더 느리다. 하지만 빠른 개발을 위하여 성능 최적화보다 개발 편의성이 더 중요시한 경우 Virtual DOM을 많이 사용한다.
요약
-
브라우저는 HTML 코드를 해석해서 트리 형태로 구조화된 노드들을 가지고 있는 문서(DOM Tree)를 생성한다.
-
HTML 문서가 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 객체들의 트리 구조로 변환이되는 것이다.
-
HTML 파일이 브라우저가 읽을 때 DOM Tree로 변환되어 브라우저 웹 페이지상에 나타나게 되고 프로그래밍 언어(ex : 자바스크립트)로 DOM Tree의 각 요소(ex : HTMLDivElement)에 접근하여 요소를 수정, 삭제, 추가 등과 같은 작업을 수행 할 수 있다
-
DOM의 목적은 JS를 사용해서 이 문서에 대한 스크립트 작성(삭제, 추가,이벤트처리, 수정 등)을 위한 프로그래밍 인터페이스를 제공하는 것이다.
