
CSSOM(CSS Object Model)

-
Javascript로 CSS를 제어할 수 있는 API 모음이다. DOM과 흡사하지만, HTML이 아닌 CSS를 위한 것이다. 사용자가 CSS를 동적으로 읽거나 수정할 수 있게 해준다.
-
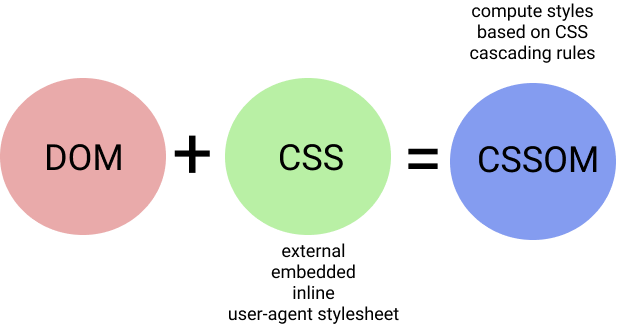
브라우저에서 DOM을 만들게 되면 사용자가 정의한 CSS나 기본 브라우저 CSS를 병합하여 CSSOM트리를 새로 만들게 된다.

- 따라서 CSSOM에는 우리가 정의한 스타일 뿐 아니라 브라우저에서 기본적으로 설정된 모든 속성 값들이
cascading rule에 의해 정의되어 있는데 이 규칙에 의해 적용된 스타일을computed styles라고 한다.
cascading rule ?
HTML element는 하나 이상의 스타일에 영향을 받을 수 있기 때문에, 어떤 스타일을 적용 받을지에 대한 우선순위가 결정되어야 하는데 이를 캐스캐이딩 이라고 한다. 즉, 우선순위가 높은 스타일을 적용하는 규칙이다.
요약

-
브라우저가 html 파일을 읽게 되면 제일 처음 DOM Tree를 만들고, 그 다음에 CSS파일을 읽은 다음 스타일을 모두 계산해서 최종적으로 확정된 CSSOM을 만들게 된다.
-
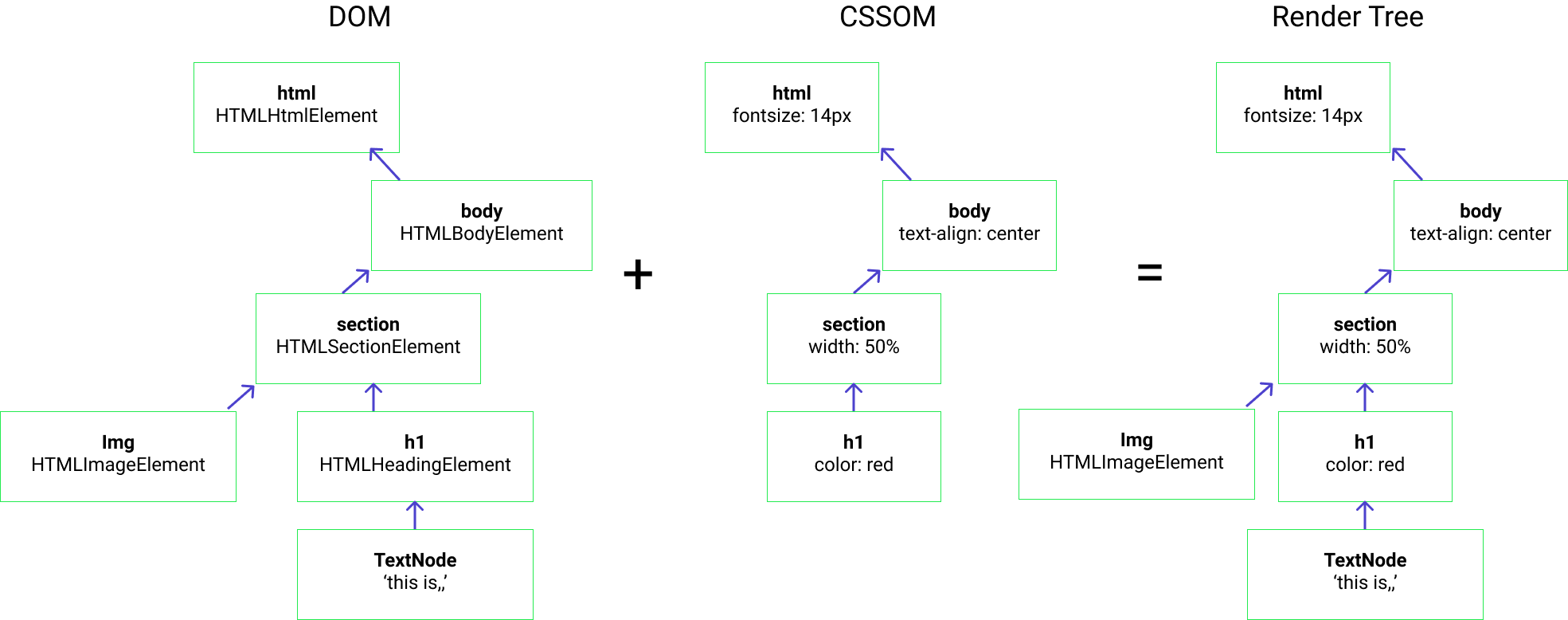
그 다음 DOM과 CSSOM을 합해서 사용자에게 최종적으로 브라우저에 표기될 것들만 render tree로 만들어진다. (DOM + CSSOM = Render Tree)
-
Render Tree로는 최종적으로 브라우저에 표기될 것들이 그려지기 때문에 head와 같은 태그는 포함 되지 않는다.
-
만약 body에 display : none 속성처럼 브라우저에 표시를 하지 않는 속성이 있으면 최종 render tree에는 포함되지 않는다.
-
하지만 opacity가 0이거나 visibility가 hidden으로 설정되어 있다면 사용자 눈에는 보이지 않지만 요소는 존재하기 때문에 이러한 요소들은 render tree에 포함된다.
