이번 포스팅에서 SCSS의 주석과 중첩에 대해 알아보자.
주석
CSS 주석은 /* ... */ 입니다.
Sass(SCSS)는 JavaScript처럼 두 가지 스타일의 주석을 사용합니다.
// 컴파일되지 않는 주석
/* 컴파일되는 주석 */Sass의 경우 컴파일되는 여러 줄 주석을 사용할 때 각 줄 앞에 *을 붙여야 하고, 중요한 것은 *의 라인을 맞춰줘야 합니다.
/* 컴파일되는
* 여러 줄
* 주석 */
// Error
/* 컴파일되는
* 여러 줄
* 주석 */SCSS는 각 줄에 *이 없어도 문제되지 않습니다. 따라서 기존 CSS와 호환이 쉽습니다.
/*
컴파일되는
여러 줄
주석
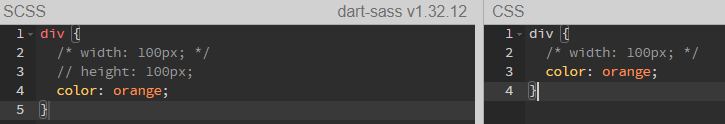
*/다만 아래와 같이 각 주석의 사용에 따라 나타나는 결과의 차이가 있음을 주의해야 합니다.

중첩(Nesting)
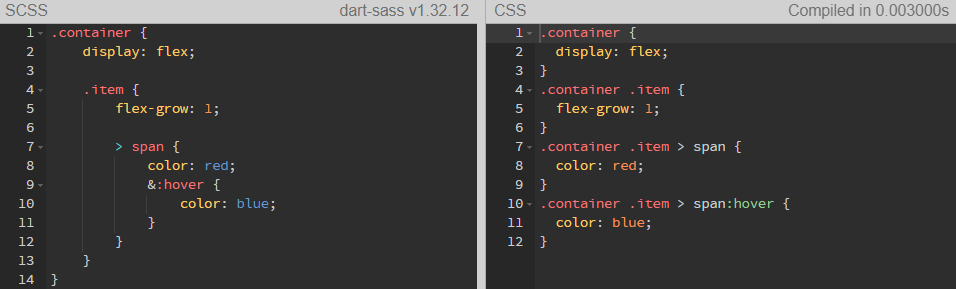
SCSS는 중첩 기능을 사용할 수 있습니다. 이를 통해 상위 선택자의 반복을 피하고 좀 더 편리하게 복잡한 구조를 작성할 수 있습니다.

위 이미지의 중첩 안에서 & 키워드는 상위(부모) 선택자를 참조하여 치환합니다. 이를 활용해 아래 그림과 같이 간편하게 CSS 중첩을 구현할 수 있습니다.

@at-root (중첩 벗어나기)
중첩에서 벗어나고 싶을 때 @at-root 키워드를 사용하며 중첩 안에서 생성하되 중첩 밖에서 사용해야 경우에 유용합니다.

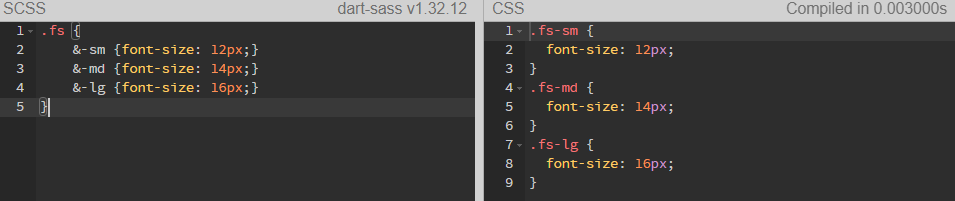
중첩된 속성
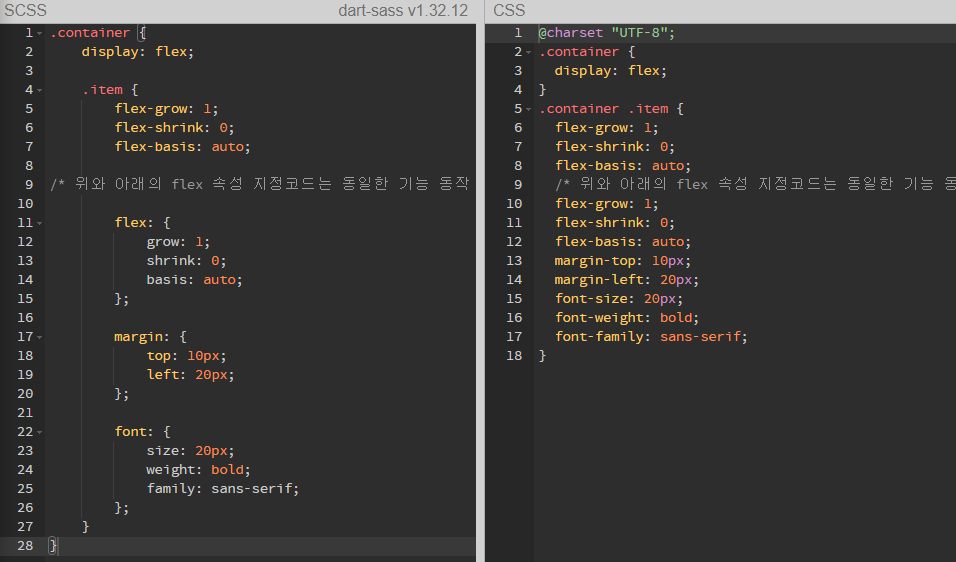
font-, margin-, flex- 등과 같이 동일한 네임 스페이스를 가지는 속성들을 다음과 같이 사용할 수 있습니다.

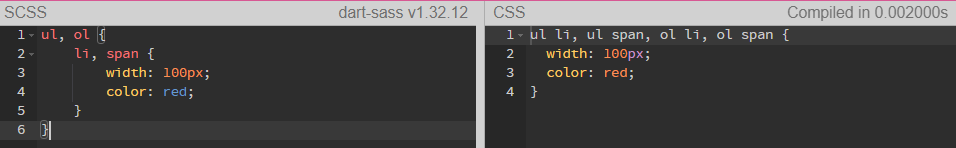
다중 선택자
중첩에서 여러 선택자에 대한 제어를 한 번에 다룰 수 있게 해줍니다.