
이번 포스팅에서 SCSS의 변수, 데이터, 연산자에 대해 알아보자.
변수
SCSS에서도 반복적으로 사용되는 값을 변수로 지정할 수 있습니다.
변수 이름 앞에는 항상 $를 붙입니다.
$변수이름: 속성값;
변수 유효범위 (Variable Scope)
변수는 사용 가능한 유효범위가 있습니다. 선언된 블록({}) 내에서만 유효범위를 가집니다.
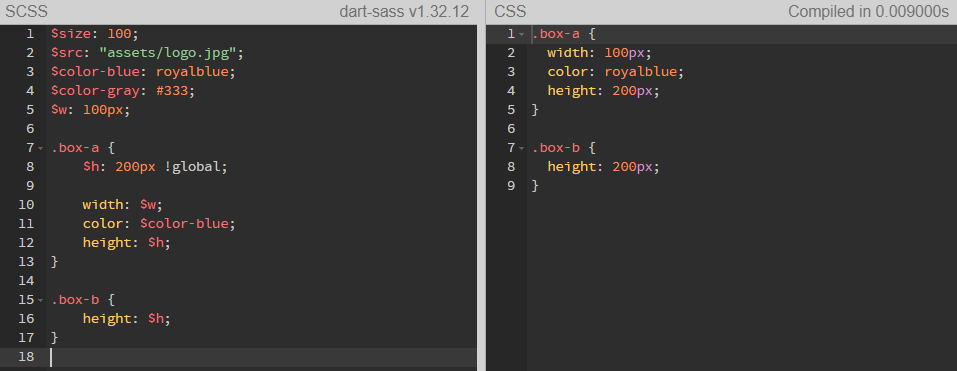
변수 $h는 .box-a에 선언되었기 때문에 .box-b에서는 사용 불가능 합니다.

!global (전역 설정)
!global 플래그를 사용하면 변수의 유효범위를 전역으로 설정할 수 있습니다.
하지만 기존에 같은 이름의 변수가 존재할 경우 값이 덮어지는 점을 주의 해야 합니다.

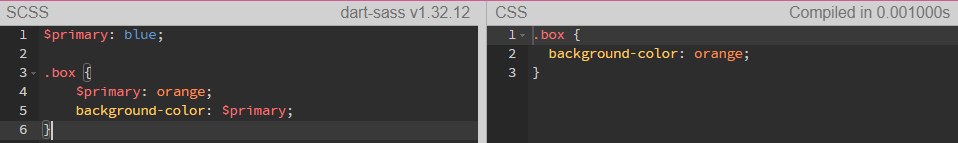
변수의 재할당
$w변수를 전역에 할당하고 .box-a에 재할당 된 모습을 볼 수 있다.
유효범위에 따라 각기 다른 값이 적용되는 모습을 볼 수 있다.

아래와 같이 변수의 값으로 변수를 할당할 수 도 있다.

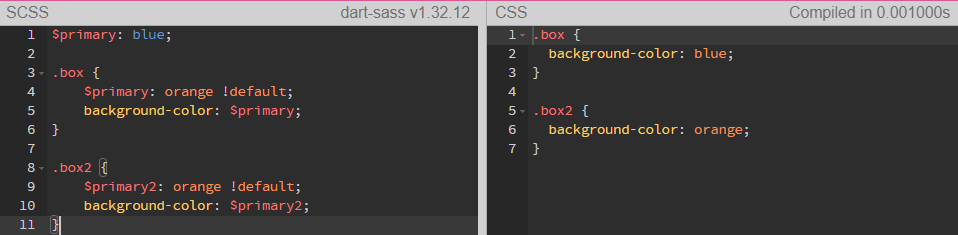
!default (초깃값 설정)
!default 플래그는 할당되지 않은 변수의 초깃값을 설정합니다.
즉, 변수가 할당되어져 있다면 기존 할당 값을 사용하고 할당된 변수가 없다면 플래그 앞에 지정한 값이 할당됩니다.

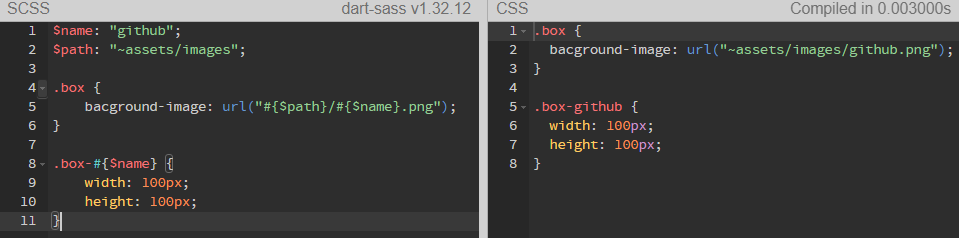
#{} (문자 보간 기능)
#{}를 이용해서 코드의 어디든지 변수 값을 넣을 수 있습니다.

아래와 같이 선택자에도 문자 보간이 가능합니다.

데이터
SCSS에서도 다양한 종류의 데이터를 다룰 수 있습니다.
데이터 타입의 종류는 아래와 같습니다.
-
Numbers
-
Strings
-
Nulls
-
Lists
-
Maps
// Numbers
// 숫자에 단위가 있거나 없는 경우.
$number1: 1;
$number2: 0.82;
$number3: 20px;
$number4: 2fr;
// Strings
// 모든 문자 타입에 따옴표가 있거나 없는 경우.
$string1: bold;
$string2: absolute;
$string3: "assets/images/";
// Colors
// css를 통해 색상을 표현하는 경우
$color1: blue;
$color2: yellowgreen;
$color3: rgba(255, 0, 0, .5);
$color4: #ffff00;
// Booleans
$boolean1: true;
$boolean2: false;
// Null
// 속성값으로 null이 사용되면 컴파일하지 않습니다.
$null: null;
// Lists
// [0, 1, 2, 3]
// ()를 붙이거나 붙이지 않는게 모두 사용 가능.
$list1: (10px, 20px, 30px);
$list2: 10px, 20px, 30px;
$list3: 10px 20px 30px;
$list4: apple, banana, cherry;
// Maps
// { key: value }
// ()를 꼭 붙여야 합니다.
$map1: ( key: value );
$map2: ( a: apple, b: banana, c: cherry );
연산자
SCSS는 기본적인 연산 기능을 지원합니다.
레이아웃 작업시 상황에 맞게 크기를 계산을 하거나 정해진 값을 나눠서 작성할 경우 유용합니다.
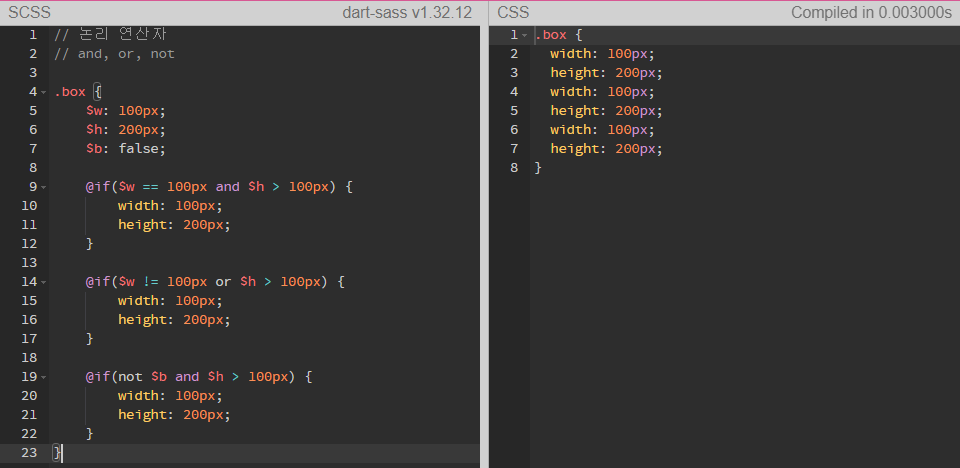
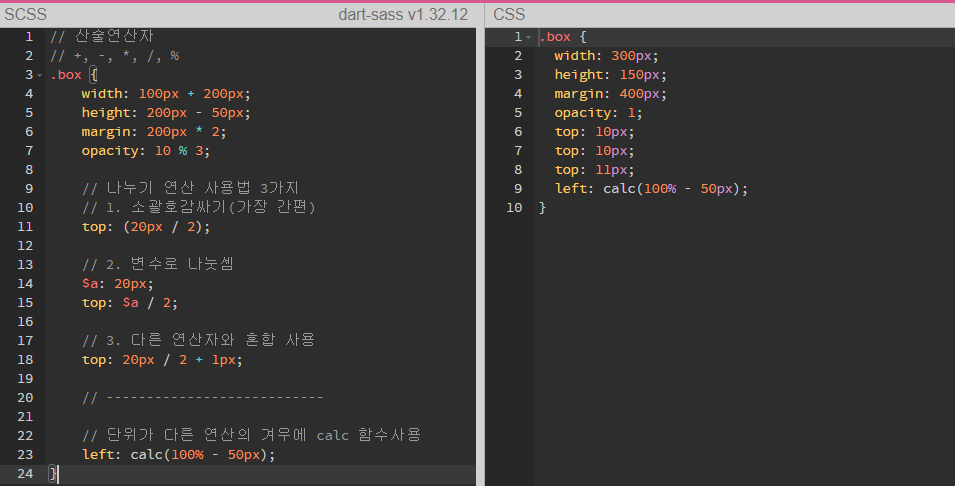
산술 연산자


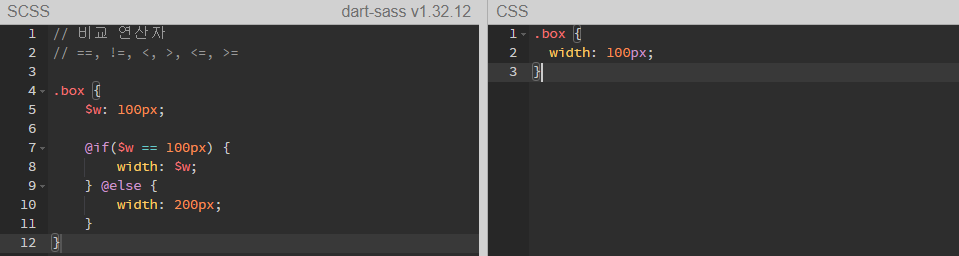
비교 연산자


논리 연산자