
이번 포스팅에서는 SCSS의 확장에 대하여 알아보자.
확장(Extend)
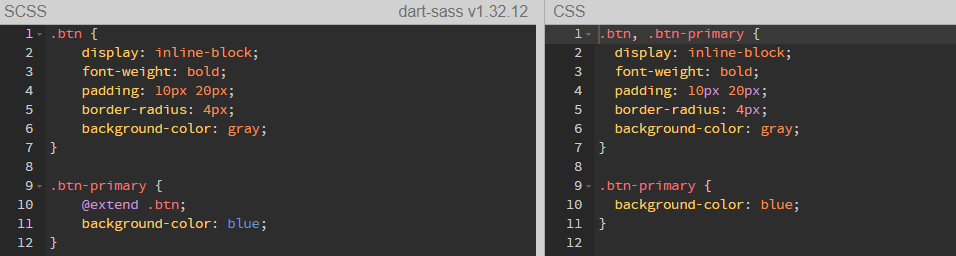
특정 선택자가 다른 선택자의 모든 스타일을 가져야하는 경우가 종종 있습니다.
이럴 경우 선택자의 확장 기능을 사용할 수 있습니다.
@extend 선택자;
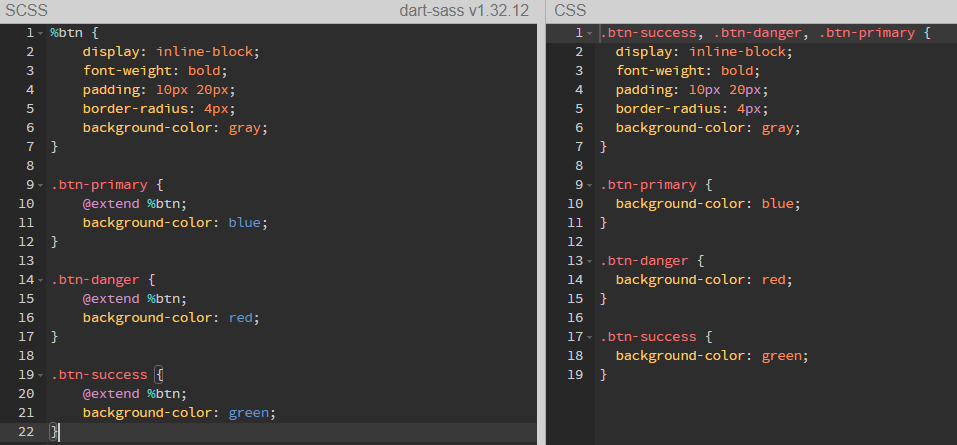
플레이스홀더 선택자 %
Sass는 ‘플레이스홀더 선택자 placeholder selector’라는 특수한 형태의 선택자를 제공합니다. #로 시작하는 아이디 선택자나 .으로 시작하는 클래스 선택자와 비슷하게 기호 %으로 시작합니다.
이 선택자는 @extend 전용 규칙을 정의하고 호출할 때만 사용하는 특수한 선택자입니다. 이 선택자를 포함한 규칙 그 자체는 CSS로 출력되지 않고, @extend로 이 선택자를 호출한 곳에서만 출력됩니다.

사실 @extend는 다음과 같은 문제를 고려해야 합니다.
-
내 현재 선택자(맨 처음 이미지의
.btn-primary)가 어디에 첨부될 것인가? -
원치 않는 부작용이 초래될 수도 있는가?
-
이 한 번의 확장으로 얼마나 큰 CSS가 생성되는가?
결과적으로 확장(Extend) 기능은 무해하거나 혹은 유익할 수도 있지만 그만큼 부작용을 가지고 있을 수 있습니다.
따라서 확장은 사용을 권장하지 않으며, 위에서 살펴본 Mixin을 대체 기능으로 사용하기를 지향합시다.
