
이번 포스팅에서는 SCSS의 재활용에 대하여 알아보자.
재활용(Mixins)
Sass의 Mixins는 스타일 시트 전체에서 재사용 할 CSS 선언 그룹 을 정의 가능한 기능입니다.
선언하기(@mixin)와 포함하기(@include) 규칙을 통해 만들어서(선언), 사용(포함)하는 것 입니다.
@mixin
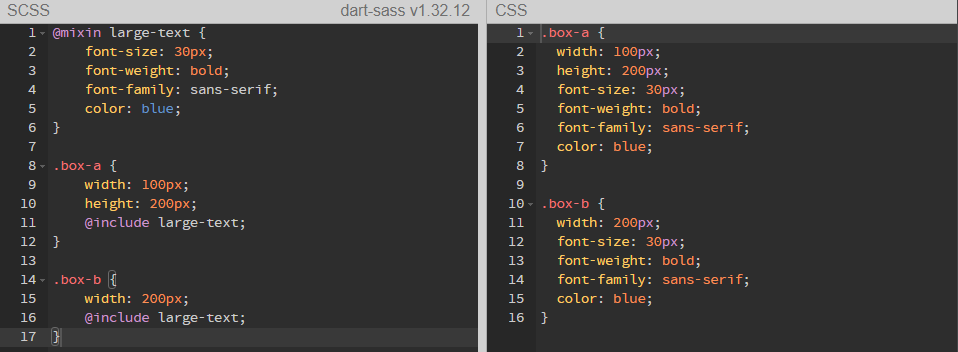
기본적인 Mixin 선언은 아주 간단하며 @mixin 지시어를 이용하여 스타일을 정의합니다.
// SCSS
@mixin large-text {
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
color: blue;
}@include
선언된 Mixin을 사용(포함)하기 위해서는 @include가 필요합니다.
// SCSS
@include 믹스인이름;
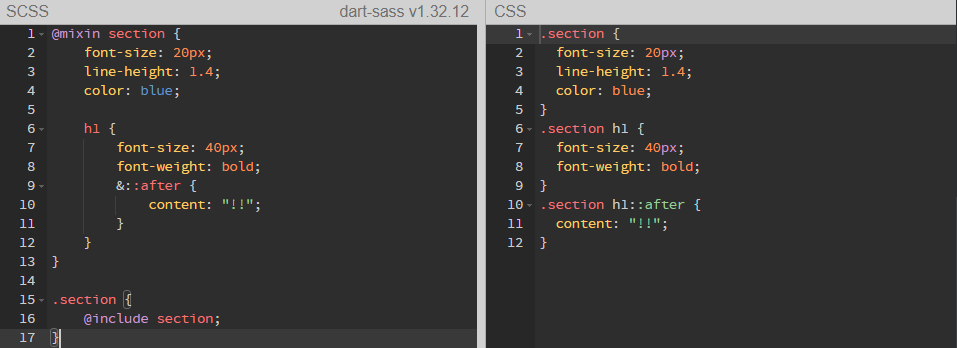
mixin은 선택자를 포함 가능하고 상위(부모) 요소 참조(&)도 할 수 있습니다.

인수 (Arguments)
Mixin은 함수(Functions)처럼 인수(Arguments)를 가질 수 있습니다.
// SCSS
@mixin 믹스인이름($매개변수) {
스타일;
}
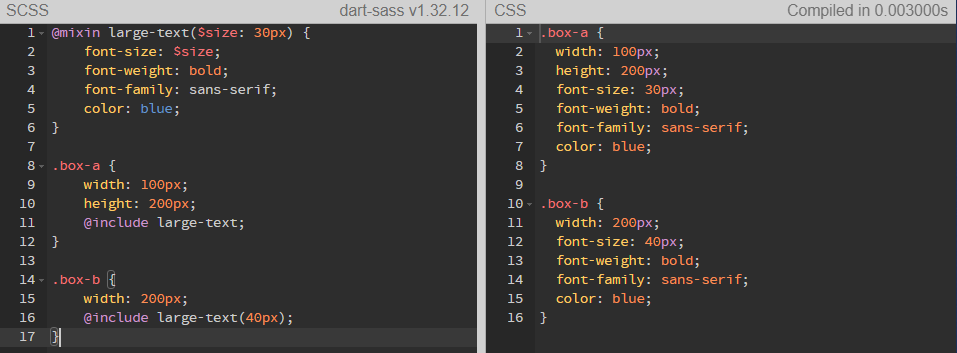
@include 믹스인이름(인수);다음과 같이 인수의 기본값 역시 지정할 수 있으며 @include 포함 단계에서 별도의 인수가 전달되지 않으면 기본값이 사용됩니다.
@mixin 믹스인이름($매개변수: 기본값) {
스타일;
}아래 결과와 같이 .box-a는 font-size가 기본값 30px, .box-b는 font-size가 인수로 지정된 40px임을 볼 수 있습니다.

키워드 인수(Keyword Arguments)
@mixin 믹스인이름($매개변수A: 기본값, $매개변수B: 기본값) {
스타일;
}
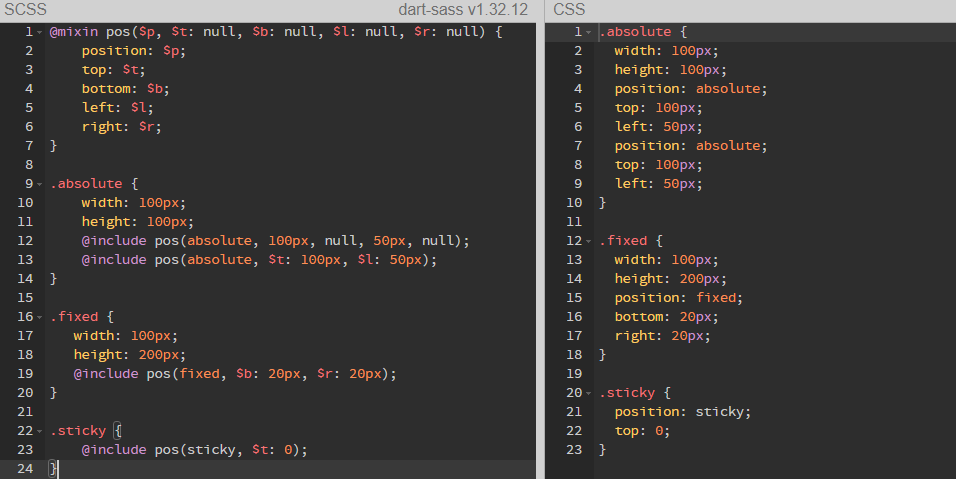
@include 믹스인이름($매개변수B: 인수);Mixin에 전달할 인수를 입력할 때 명시적으로 키워드(변수)를 입력하여 작성할 수 있습니다. 별도의 인수 입력 순서를 필요로 하지 않아 편리하게 작성할 수 있습니다.
단, 작성하지 않은 인수가 적용될 수 있도록 기본값을 설정해 주는 것이 좋습니다.

가변 인수(Variable Arguments)
때때로 입력할 인수의 개수가 불확실한 경우가 있는데 그럴 경우 가변 인수를 사용할 수 있습니다.
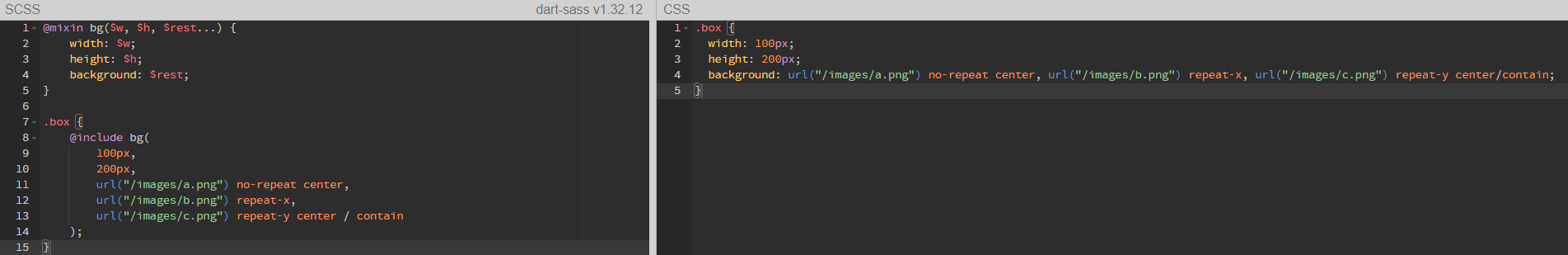
가변 인수는 매개변수 뒤에 ...을 붙여줍니다.
@mixin 믹스인이름($매개변수...) {
스타일;
}
@include 믹스인이름(인수A, 인수B, 인수C);
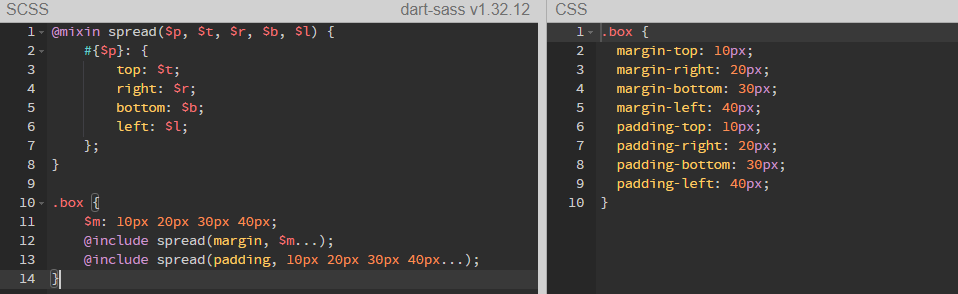
위와 같이 반드시 mixin의 매개변수에서만 가변인수를 사용하는 것이 아닌 아래와 같이 리스트 데이터를 각각 분리하여 mixin에 넘겨줄 수 도 있습니다.

@content
선언된 Mixin에 @content이 포함되어 있다면 해당 부분에 원하는 스타일 블록 을 전달할 수 있습니다.
이 방식을 사용하여 기존 Mixin이 가지고 있는 기능에 선택자나 속성 등을 추가할 수 있습니다.
@mixin 믹스인이름() {
스타일;
@content;
}
@include 믹스인이름() {
// 스타일 블록
스타일;
}
