
프로그래머스 프론트엔드 데브 코스 프론트엔드 과정의 기록입니다.
9월 9일 (목)
📚 TIL
사진첩 App 구현
구현 기능
-
API 호출을 통해 사진들과 하위 폴더 렌더링
-
하위 폴더 클릭 시 하위 폴더의 사진들과 폴더 렌더링
-
현재 사용자가 위치한 경로를 알려주는 Breadcrumb 구현
-
Root 폴더가 아닌 경우 상위 폴더로 이동가능한 뒤로가기 기능 구현
-
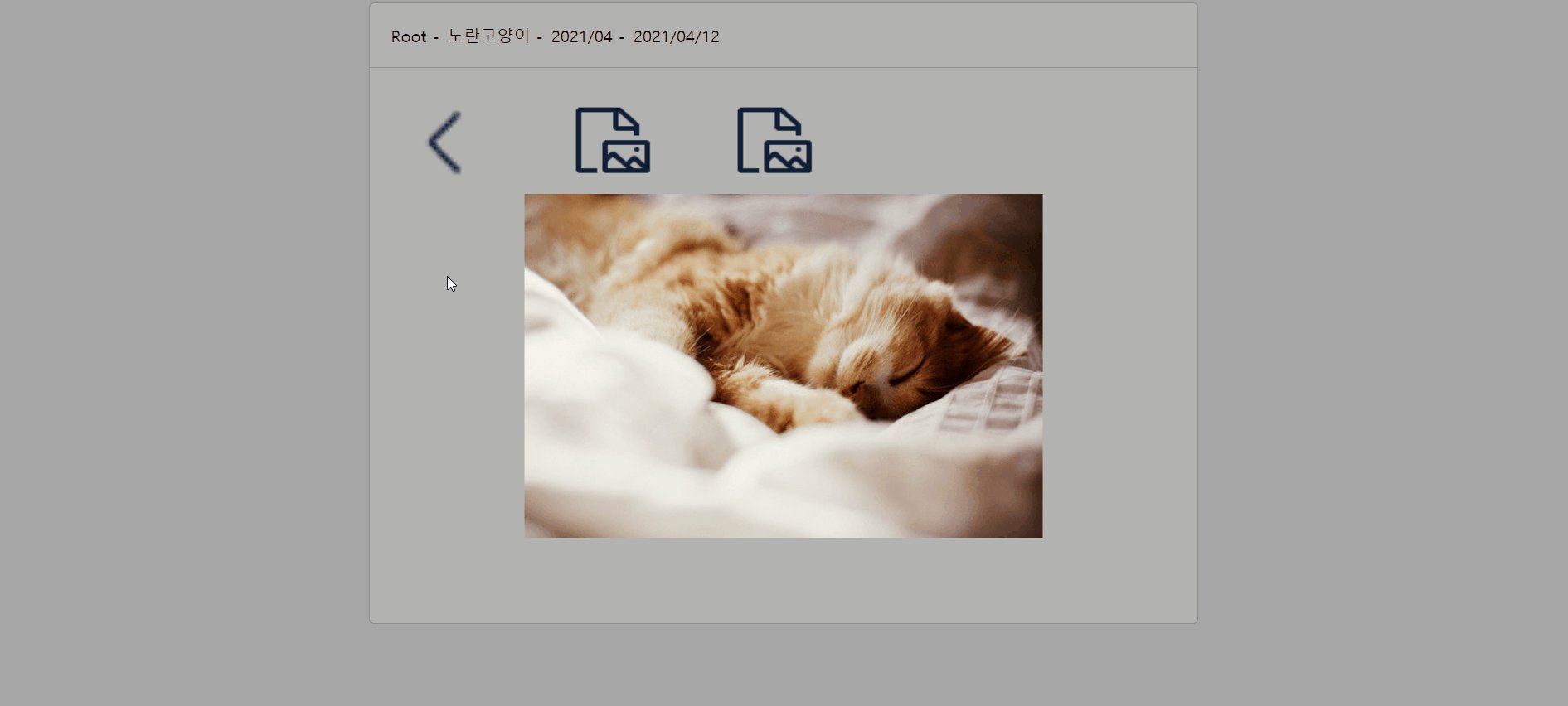
사진 클릭 시 모달을 통한 ImageViewer 구현
-
API의 호출 작업이 진행 중인 경우의 UI 개선을 위해 Loading Modal을 구현
디렉토리 구조
📦PhotoAlbum
┣ 📂src
┃ ┣ 📜api.js
┃ ┣ 📜App.js
┃ ┣ 📜Breadcrumb.js
┃ ┣ 📜ImageViewer.js
┃ ┣ 📜Loading.js
┃ ┣ 📜main.js
┃ ┗ 📜Nodes.js
┣ 📜.gitignore
┗ 📜index.html
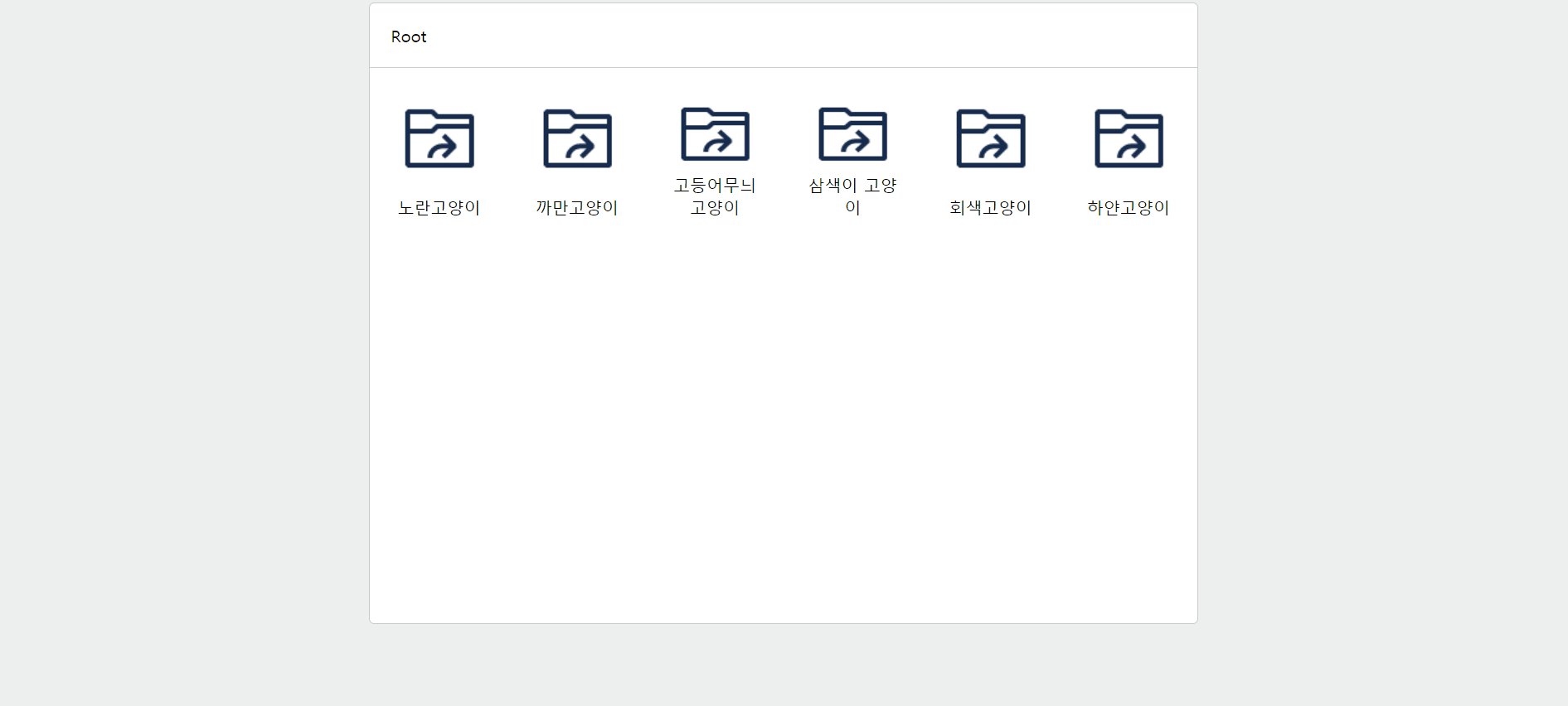
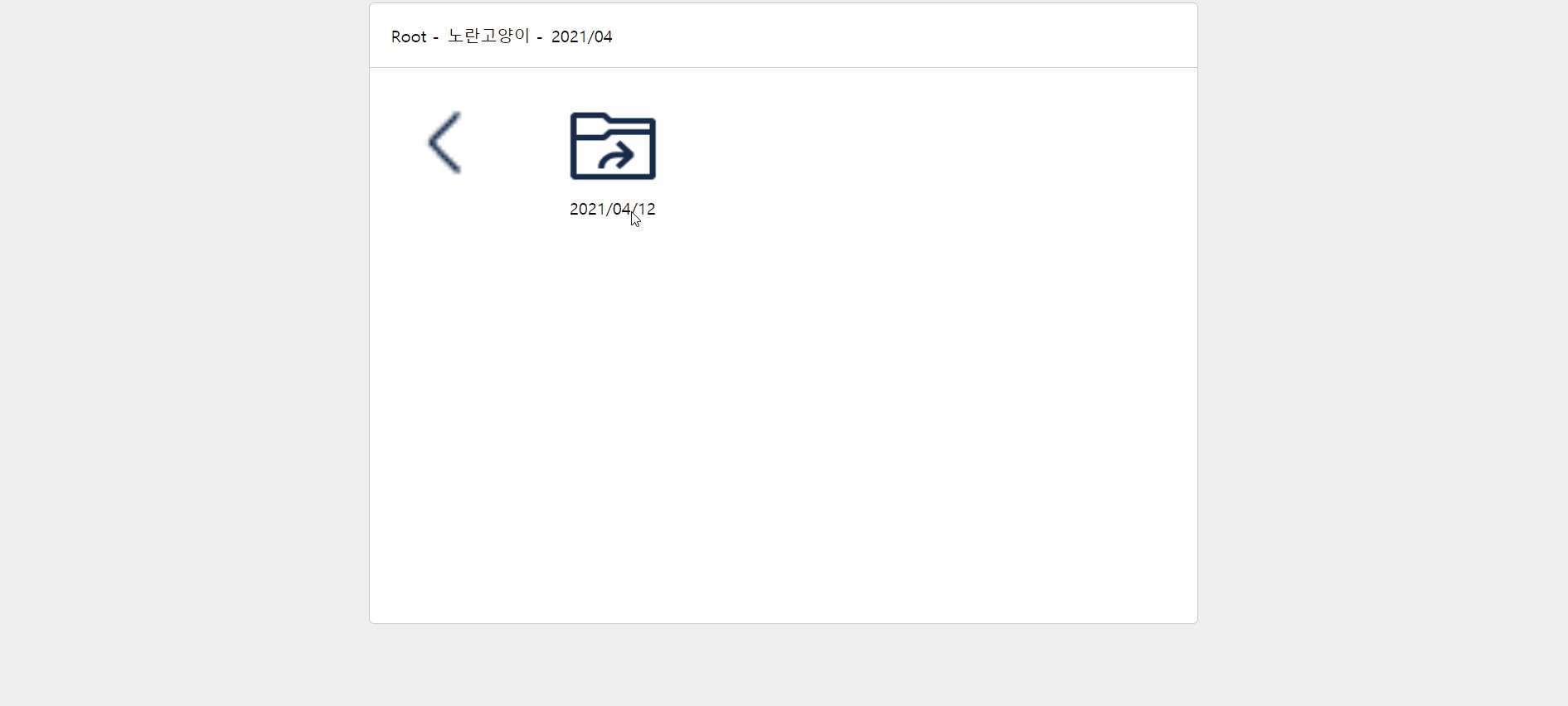
DEMO
Loading 모달의 구현 상태를 확인하기 위해 api 호출 시간을 일부러 delay 하였다.

📮 Feelings
사진첩 App구현
오늘은 Vanilla JS만을 사용하여 사진첩 App을 SPA 형태로 직접 구현해보았습니다.
각각의 폴더와 사진들에 대한 정보를 토대로 렌더링을 구현하였으며 폴더의 경우 하위 폴더와 보유 사진들의 정보를 트리 구조로 렌더링하여 가시적으로 나타내주었고 사진의 경우 ImageViewer를 렌더링하게 하였으며 이 때 Modal을 구현하여 사용자에게 사진을 보여주게 구현하였습니다.
사용자의 폴더 이동을 통해 현재 위치와 좀 더 자유로운 폴더의 위치 이동이 가능하도록 Breadcrumb 기능을 구현하여 좀 더 가시적게 경로 이동 기능을 제공하였습니다.
마지막으로 폴더 이동과 사진 조회에 걸리는 api 호출 시간에 또 다른 api 호출이 이루어지지 않도록 Loading UI 역시 Modal을 통해 렌더링하며 서버의 부하와 사용자에게 제공하는 UI를 개선할 수 있었습니다.
마치며 🙏
사진첩과 같이 여러 웹을 사용하다 보면 나의 자료를 저장하는데 트리 구조로 이루어진 서비스들을 많이 볼 수 있는데 단순히 그러한 서비스들을 사용할 때 구현 방법에 대한 생각을 막연하다고만 생각하였던 것 같습니다.
Breadcrumb라는 개념에 처음으로 알게 되었으며 Breadcrumb를 통한 사용자의 위치 이동과 같은 기능에 대하여 직접 구현해보니 시도조차 못할 정도로 어려운 구현 내용이 아니였고 이러한 기능들을 구현하기 전에 학습했었던 다양한 자료구조들에 대한 이해가 중요함을 다시 한 번 인지하게 되었습니다.
더불어 평상시 흔히 웹에서 볼 수 있었던 기능임에도 불구하고 구현이 이루어진 방법에 대한 생각을 못해보았던 나에게 편하게만 사용했던 웹의 기능들에 대하여 좀 더 관심을 가져야겠다는 생각을 인지하게 되었습니다.
오늘 구현한 사진첩 App 역시 트리 자료 구조로 데이터들을 다룬다는 점을 제일 먼저 파악했다면 좀 더 쉬운 접근법으로 기능들을 구현했을 것 이라고 생각하며 사용자가 편하게 사용한다라는 기능들은 웹 개발자에게 필수적으로 구현할 줄 알아야하는 문제라고 생각을 하게 되었습니다.
그렇기에 오늘 사진첩 기능을 제공하는 트리 구조의 데이터들의 제어를 직접 구현해보며 우리의 컴퓨터 환경에서의 트리 구조 형태의 데이터를 다루는 방법에 대하여 더 높은 이해를 할 수 있게 되었음에 굉장히 뿌듯하기도 하였고 어떠한 기능을 구현하기 전에 그 기능의 근간이 되는 부분에 대하여 먼저 접근하는 방법을 배울 수 있었서 좋았습니다.
📅 Future Action Plans
- api 호출을 통해 완성된 자동검색 데이터를 다루는 검색기 구현
