
프로그래머스 프론트엔드 데브 코스 프론트엔드 과정의 기록입니다.
9월 10일 (금)
📚 TIL
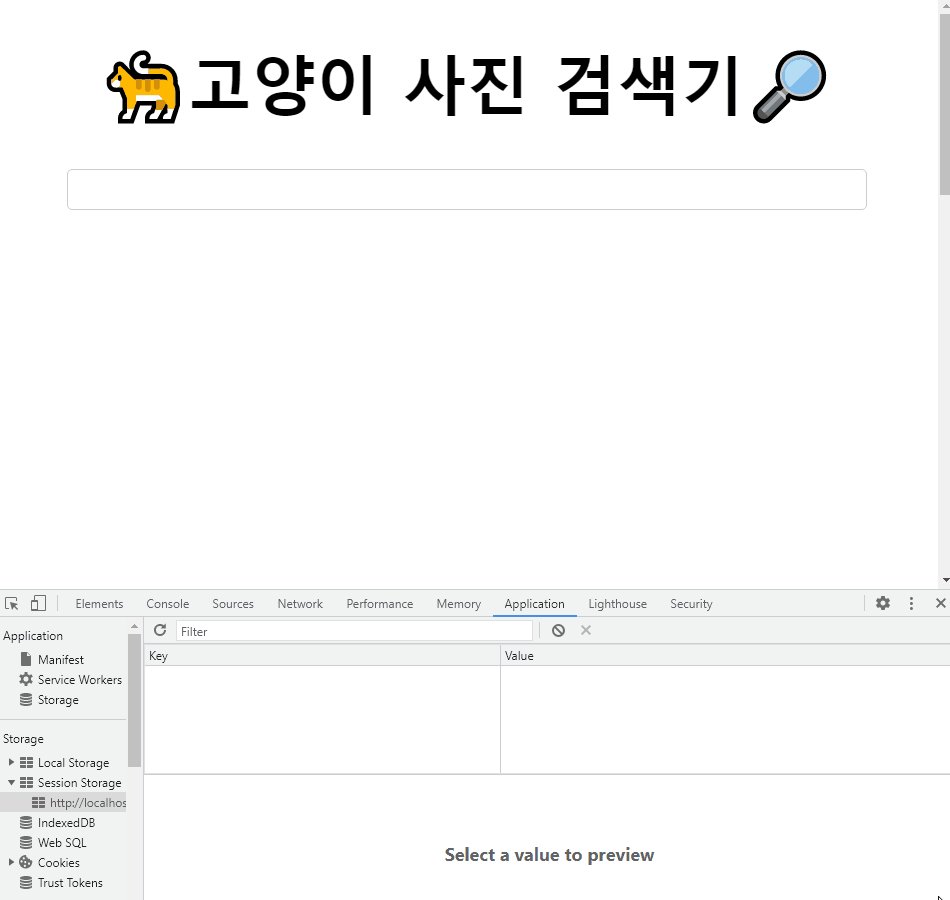
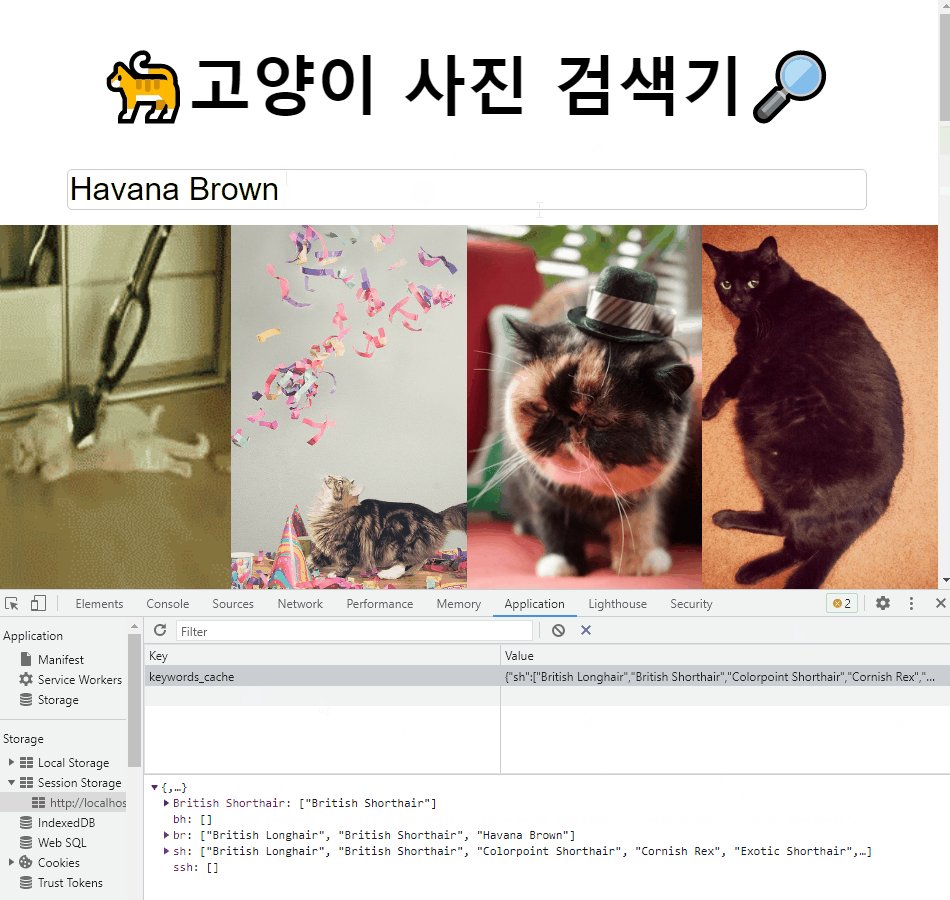
사진첩 검색기 App 구현
구현 기능
-
검색 키워드를 입력하면 추천 검색어 API를 통해 추천 검색어 목록 렌더링
-
키보드 혹은 마우스로 추천 검색어 선택 기능
-
키보드의 위, 와래 방향 키를 눌면 추천 검색어의 하이라이트 표시
-
하이라이트 처리된 검색어에 Enter 키 입력시 해당 검색어애 대한 검색 처리 기능
-
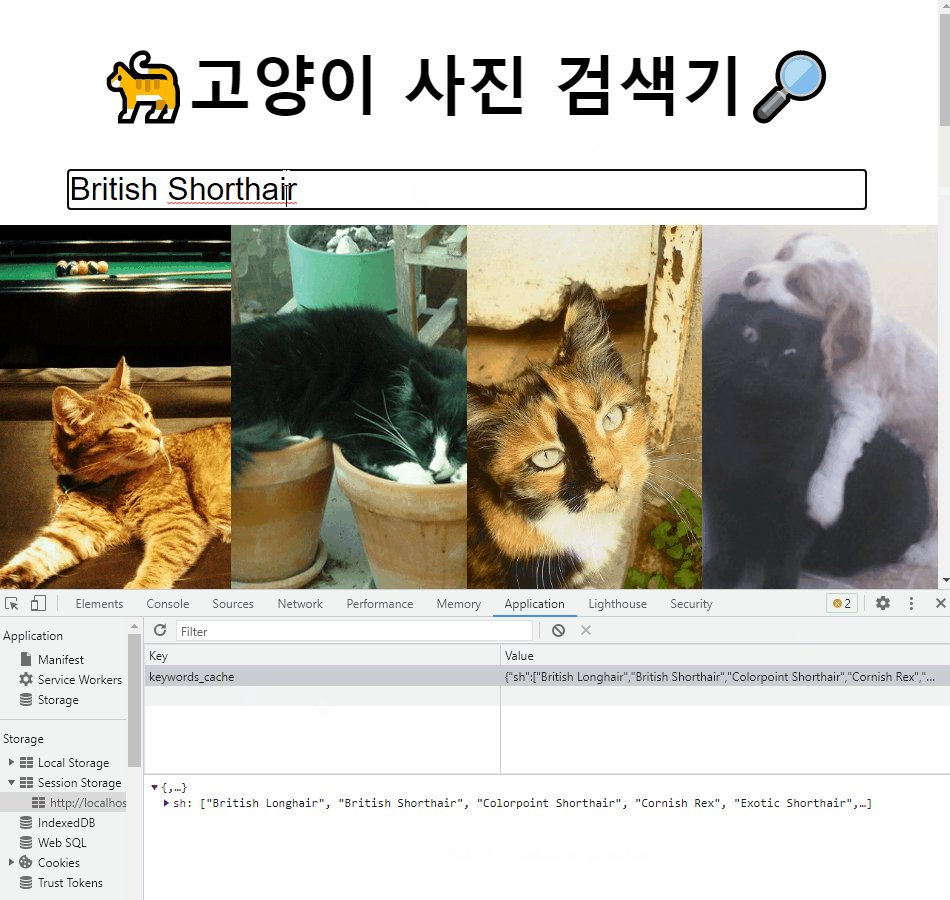
검색어 결과에 따른 사진 리스트 화면 렌더링
-
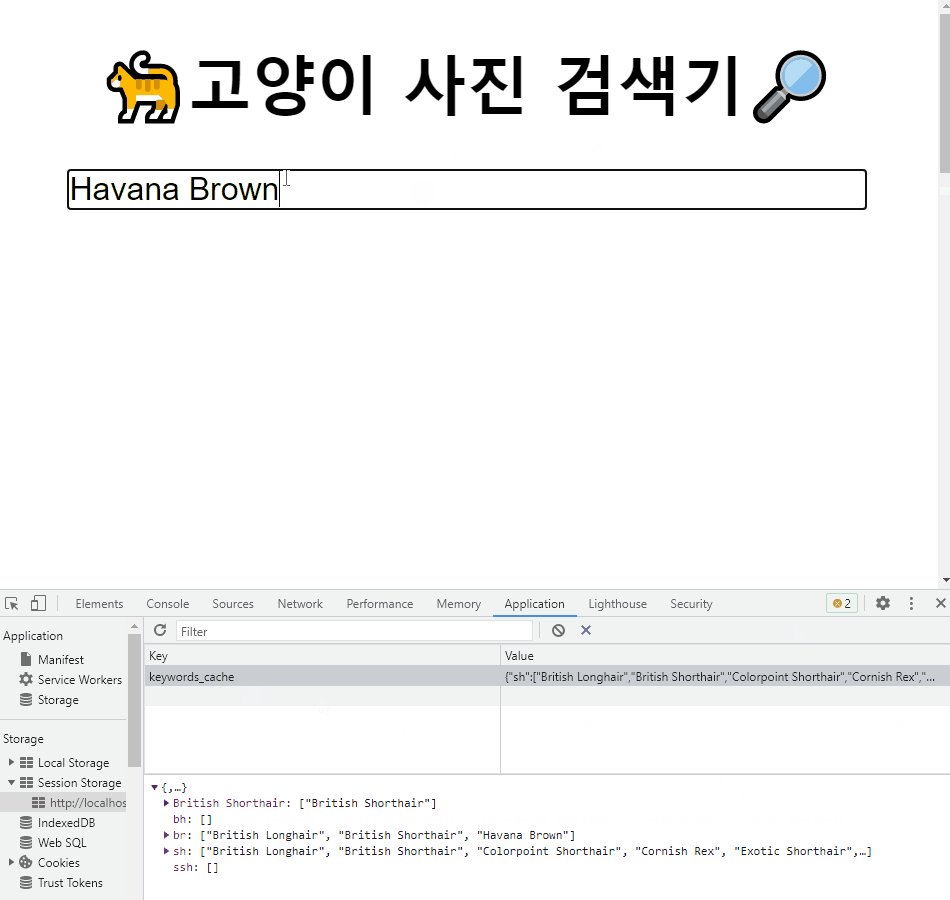
이미 검색했던 검색어에 대해 api 호출에 의한 서버 부하를 줄이는 스토리지를 활용한 캐시 기능 구현
디렉토리 구조
📦PhotoSearch
┣ 📂src
┃ ┣ 📜api.js
┃ ┣ 📜App.js
┃ ┣ 📜debounce.js
┃ ┣ 📜Header.js
┃ ┣ 📜Keyword.js
┃ ┣ 📜main.js
┃ ┣ 📜SearchResults.js
┃ ┣ 📜storage.js
┃ ┗ 📜SuggestKeyword.js
┣ 📜.gitignore
┗ 📜index.htmlDEMO

📮 Feelings
사진첩 검색기 App 구현
오늘은 Vanilla JS만을 사용하여 사진첩 검색기 App을 SPA 형태로 구현해보았습니다.
여러 App들을 구현하며 SPA 개발에 상당히 익숙해졌다고 느끼게 되었습니다. 각각의 컴포넌트를 설계하는 단계에서 중앙제어를 담당하는 컴포넌트와 상위 컴포넌트에서 넘겨준 상태에 대해 하위 컴포넌트들의 독립적인 상태 관리를 통한 렌더링 과정의 흐름에 대한 이해도가 높아졌습니다.
자주 사용되어지는 이벤트들을 용이하게 다루는 방법에도 익숙해졌고 다양한 이벤트에 대해 학습하고 싶어졌습니다. 핵심 기능들을 구현하다보니 다양한 예외처리에 대한 고민을 많이 하게 되었습니다. 특히 이벤트 발생에 따른 api 요청을 효율적으로 다루기 위한 방법에 대해 고민을 많이하게 되었습니다.
오늘 구현한 App 역시 api 호출에 따른 수많은 이미지 파일들을 불러오는 과정에서 스토리지를 활용한 캐시기능을 활성화하여 시간이 걸리는 api 호출을 줄여 서버 부하를 줄이는 방법으로 성능을 최적화 시켜가는 과정이 굉장히 인상깊었습니다.
목표한 기능 구현 후 예외처리에 대한 고민이 순차적으로 이루어지는 과정이 흥미로웠고 단계별로 다른 고민의 내용들을 통해 새로운 공부를 할 수 있게 되어 기분이 좋았습니다.
마치며 🙏
6주차 평일도 이렇게 마무리가 되었고 주말을 통해 각각의 App의 컴포넌트들을 처음부터 다시 코딩해보는 복습의 시간을 가지려고 합니다. 복습의 시간은 가질 때 마다 새로운 생각을 하게 되는 것 같아 많음 배움을 얻을 수 있는 것 같습니다.
이번 주는 다양한 App들을 구현해보며 코드의 개선에 대한 고민을 많이 하게 되었고 이러한 과정들이 생각보다 더 많은 시간들이 걸리게 된 것 같다.
빨리 익숙해져서 하루에 더 많은 학습을 진행해보고 싶은 욕심이 나기도 하며 초조해지는 것 같다. 애매하게 다양한 주제들을 공부하는 것 보다 적은 주제를 다루더라도 깊게 공부하여 확실하게 내 것으로 챙기며 꾸준히 학습하는 방향으로 공부하도록 멘탈 관리를 잘해야겠다..!
📅 Future Action Plans
- 주말을 통해 6주차 학습 내용 복습
