
JavaScript의 비동기 제어를 위한 fetch API에 대하여 알아보는 포스팅
fetch API
-
비동기 http 요청을 좀 더 스기 편하게 해주는 API이다.
-
XMLHTTPRequest를 대체한다.
-
Promise 기반으로 동작한다.
사용법
fetch의 기본 응답 결과는 Response 객체이다.
Response를 객체로 받고 json이나 text로 바꾸는 처리 과정이 있어야 원하는 데이터를 얻을 수 있다.
Response 객체는 json 메서드를 제공하며 이는 JSON형태의 메소드를 자바스크립트 객체로 변환하여 Promise로 반환한다.
Response 객체는 json, text 말고도 다양한 메서드를 제공한다.
// 존재하는 url 처리
fetch('요청경로')
.then((res) => {
console.log(res);
return res.json();
// return res.text();
})
.then((todos) => {
console.log(todos);
});HTTP error가 발생하더라도 reject 되지 않고 네트워크 에러나 요청이 완료되지 못한 경우에만 reject가 이루어진다.
즉, 서버 요청 중 에러가 발생한 경우에도 then으로 떨어지므로 Response 객체의 status code나 ok를 체크하는 것이 필수이다.
// 존재하지 않는 url 처리
fetch('존재하지 않는 url')
.then((res) => {
return res.json(); // 이 곳에서 HTTP error가 이루어지지 않는다. 그러므로 예외처리가 필요하다.
})
.then((data) => {
console.log(data);
})
.catch((e) => {
console.log(e);
});// url에 대한 예외 처리 적용
fetch('존재하는 url')
.then((res) => {
// Response 객체의 ok 는 status가 200~299 사이인 경우에만 true가 반환됩니다.
if (res.ok) {
return res.json();
}
throw new Error(`Status: ${res.status} ! 요청 처리에 실패하였습니다 !`);
})
.then((data) => {
console.log(data);
})
.catch((e) => {
document.querySelector('body').innerHTML = e.message;
});fetch api는 두 번째 인자로 옵션 사용이 가능하다.
약속된 형태의 헤더 제작 가능하고 이는 보통 토큰 인증 방식에 많이 사용되어지며 post 옵션을 받아 헤더에 대해 인증하고 body의 내용을 수행한다.
// 약속된 형태의 헤더 제작 가능
const headers = new Headers(); // 빈 헤더
headers.append('x-auth-token', 'TOKEN');
// post 옵션을 받아 헤더에 대해 인증하고 body의 내용을 수행한다.
fetch('요청 url', {
method: 'POST',
headers,
body: JSON.stringify(product),
});상품 정보 페이지 구현
아래의 fetch API를 사용하며 비동기 작업을 처리하고 이를 Component 단위로 구현해보았다.
-
상품 정보 조회
-
상품 옵션 조회
-
상품 옵션 수량 조회
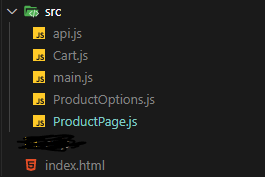
디렉터리 구조와 컴포넌트 기능

-
main : App 컴포넌트의 DOM 위치와 초기 데이터 설정 기능 담당
-
api : fetch API 호출과 응답을 담당
-
ProductPage : 상품 정보 페이지의 전체 뷰 담당
-
ProductOption : 상품 정보 페이지의 상품 선택 기능 담당
-
Cart : 상품 정보 페이지의 선택 상품 조회 및 삭제 담당

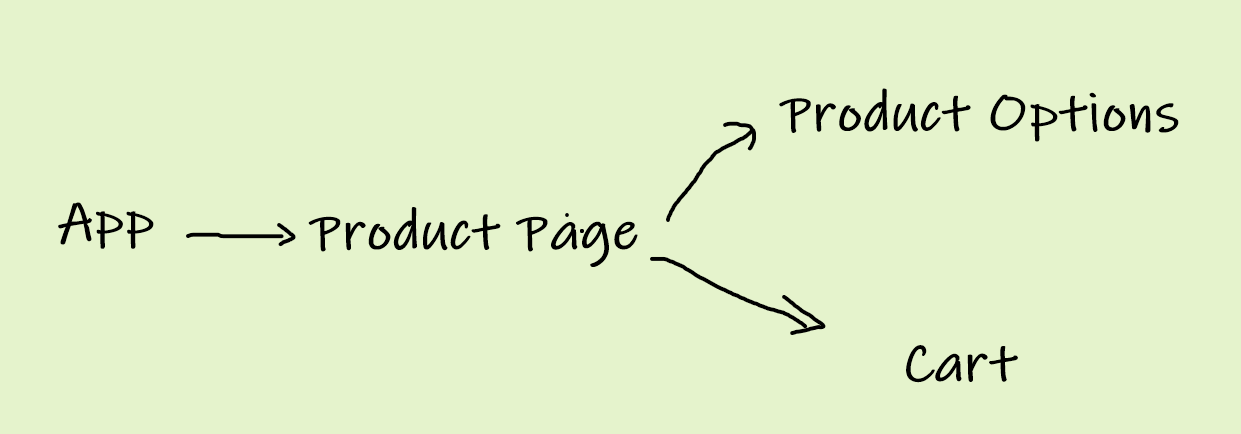
fetch API를 통한 데이터 조회를 통해 각각의 간단한 기능들을 컴포넌트로 구현해보았다.
각각의 컴포넌트들의 연관관계를 중점적으로 서로의 기능에 영향을 주지 않는 독립적인 기능 구현이 가능한 것을 볼 수 있었다.
그 외에도 각각의 컴포넌트 모듈화를 통해 얻은 여러가지 장점들이 존재하는 기능 확장이 가능하다.
