
함수 호출 방식에 의해 결정되는 this를 알아보자.
자바스크립트의 함수는 호출될 때, 매개변수로 전달되는 인자값 이외에, arguments 객체와 this를 암묵적으로 전달 받는다.
function square(number) {
console.log(arguments);
console.log(this);
return number * number;
}
square(2);함수 호출 방식과 this 바인딩
자바스크립트의 경우 함수 호출 방식에 의해 this에 바인딩할 어떤 객체가 동적으로 결정된다. 다시 말해, 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프(Lexical scope)는 함수를 선언할 때 결정된다. this 바인딩과 혼동하지 않도록 주의하기 바란다.
아래 부터는 다양한 상황에서의 함수 호출에 의한 this에 대하여 알아보자.
1. 함수
전역객체(Global Object)는 모든 객체의 유일한 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
// in browser console
this === window // true
// in Terminal
node
this === global // true전역객체는 전역 스코프(Global Scope)를 갖는 전역변수(Global variable)를 프로퍼티로 소유한다. 글로벌 영역에 선언한 함수는 전역객체의 프로퍼티로 접근할 수 있는 전역 변수의 메소드이다.
var ga = 'Global variable';
console.log(ga);
console.log(window.ga);
function foo() {
console.log('invoked!');
}
window.foo();기본적으로 this는 전역객체(Global object)에 바인딩된다. 전역함수는 물론이고 심지어 내부함수의 경우도 this는 외부함수가 아닌 전역객체에 바인딩된다.
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();또한 메소드의 내부함수일 경우에도 this는 전역객체에 바인딩된다.
var value = 1;
var obj = {
value: 100,
foo: function() {
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
}
bar();
}
};
obj.foo();콜백함수의 경우에도 this는 전역객체에 바인딩된다.
var value = 1;
var obj = {
value: 100,
foo: function() {
setTimeout(function() {
console.log("callback's this: ", this); // window
console.log("callback's this.value: ", this.value); // 1
}, 100);
}
};
obj.foo();2. 메소드
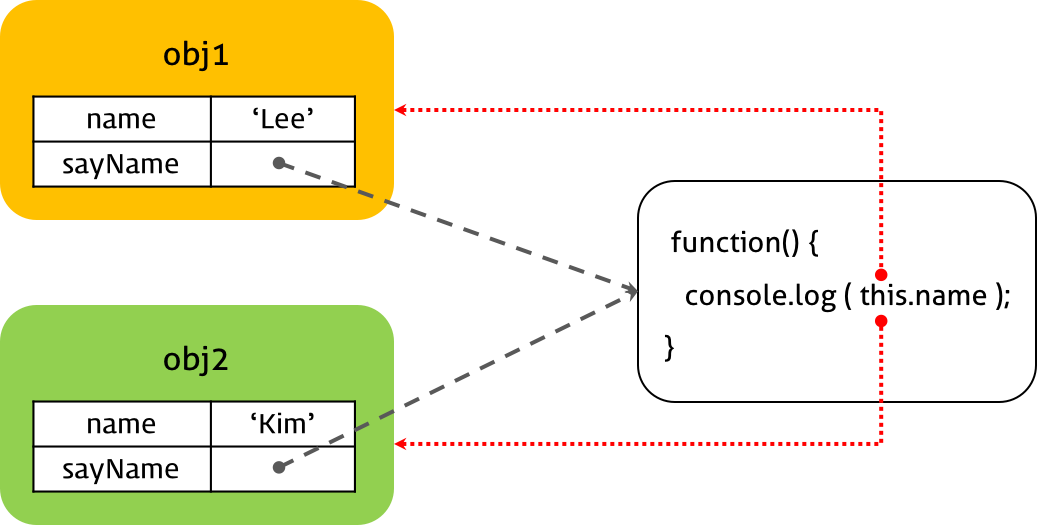
함수가 객체의 프로퍼티 값이면 메소드로서 호출된다. 이때 메소드 내부의 this는 해당 메소드를 소유한 객체, 즉 해당 메소드를 호출한 객체에 바인딩된다.
var obj1 = {
name: 'Lee',
sayName: function() {
console.log(this.name);
}
}
var obj2 = {
name: 'Kim'
}
obj2.sayName = obj1.sayName;
obj1.sayName();
obj2.sayName();
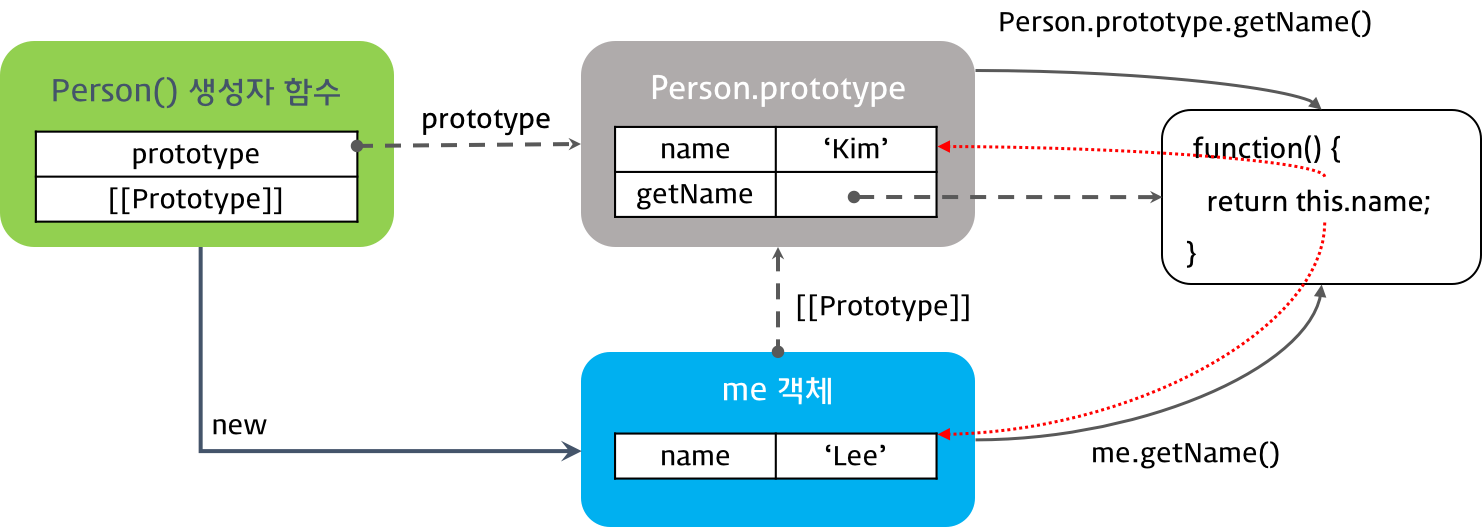
프로토타입 객체도 메소드를 가질 수 있다. 프로토타입 객체 메소드 내부에서 사용된 this도 일반 메소드 방식과 마찬가지로 해당 메소드를 호출한 객체에 바인딩된다.
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
var me = new Person('Lee');
console.log(me.getName());
Person.prototype.name = 'Kim';
console.log(Person.prototype.getName());
생성된 객체 me.getName() 호출시의 this는 메소드를 호출한 객체인 me객체이다. 따라서 me.name인 “Lee”가 리턴된다.
prototype객체의 getName()을 호출시의 this는 마찬가지로 메소드를 호출한 객체인 Person.prototype객체이다. 따라서 “Kim”이 리턴된다.
3. 내부함수
내부함수는 일반 함수, 메소드, 콜백함수 어디에서 선언되었든 관게없이 this는 전역객체를 바인딩한다. 더글라스 크락포드는 “이것은 설계 단계의 결함으로 메소드가 내부함수를 사용하여 자신의 작업을 돕게 할 수 없다는 것을 의미한다” 라고 말한다.
var value = 1;
var obj = {
value: 100,
foo: function() {
var that = this; // Workaround : this === obj
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
console.log("bar's that: ", that); // obj
console.log("bar's that.value: ", that.value); // 100
}
bar();
}
};
obj.foo();4. 엄격모드
엄격 모드는 코드 안정성과 오류 검증을 위해서 나온 것으로 ECMA 5.1 버전에서 나왔다.
- 엄격 모드에서 함수 실행시 this는 undefined가 된다. (명시적 this 바인딩이 존재하지 않을 경우)
- 내부 함수 호출시 this 또한 undefined가 된다. (명시적 this 바인딩이 존재하지 않을 경우)
- 의도치 않게 전역객체에 바인딩된 this를 사용하는 것을 막을 수 있다.
- null참조로 인해 죽게되기 때문에 의도치 않은 동작을 하는 것보다 쉽게 오류 검증을 할 수 있다.
- 암묵적 this 바인딩에 의한 전역객체 반환이 이루어지지 않는다. (객체의 값인 메소드로 호출 될 시는 객체를 바인딩)
'use strict' // 엄격모드
var value = 1;
var obj = {
value: 100,
foo: function () {
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // undefined !!
console.log("bar's this.value: ", this.value); // undefined 참조하여 에러 발생!!
}
bar();
},
};
obj.foo();5. 이벤트 리스너
이벤트 리스너에서의 this는 이벤트를 발생시킨 객체가 된다.
document.querySelector('.btn').addEventListener('click', function () {
console.log(this); // btn 객체
function innerFunc() {
console.log(this); // window
}
innerFunc();
});객체로부터 메소드가 분리되었을 때 this는 메소드가 정의된 객체가 아니다.
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return console.log(this.name);
};
var song = new Person("song");
song.getName(); // "song"
setTimeout(song.getName, 1000); // ""
setTimeout에 객체의 메소드를 전달하면 매개변수로 전달되었기 때문에 메소드는 객체로 부터 분리되어 있고, 함수로써 실행이 된다.
따라서 this는 전역객체(window)이고, 엄격모드에서는 undefined가 된다.
객체의 메서드를 이벤트리스너로 등록했을 때에 this는 이벤트 객체이다. 그러므로 메소드 호출에 의한 this의 경우로 적용된다.
setTimeout, 이벤트리스너 등 모든 경우에 내부함수를 호출시 this 바인딩 규약을 따른다.
6. 생성자 함수
자바스크립트의 생성자 함수는 말 그대로 객체를 생성하는 역할을 한다. 하지만 자바와 같은 객체지향 언어의 생성자 함수와는 다르게 그 형식이 정해져 있는 것이 아니라 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
이는 반대로 생각하면 생성자 함수가 아닌 일반 함수에 new 연산자를 붙여 호출하면 생성자 함수처럼 동작할 수 있다. 따라서 일반적으로 생성자 함수명은 첫문자를 대문자로 기술하여 혼란을 방지하려는 노력을 한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
var me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
// new 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수로 동작하지 않는다.
var you = Person('Kim');
console.log(you); // undefinednew 연산자와 함께 생성자 함수를 호출하면 this 바인딩이 메소드나 함수 호출 때와는 다르게 동작한다.
생성자 함수 동작 방식
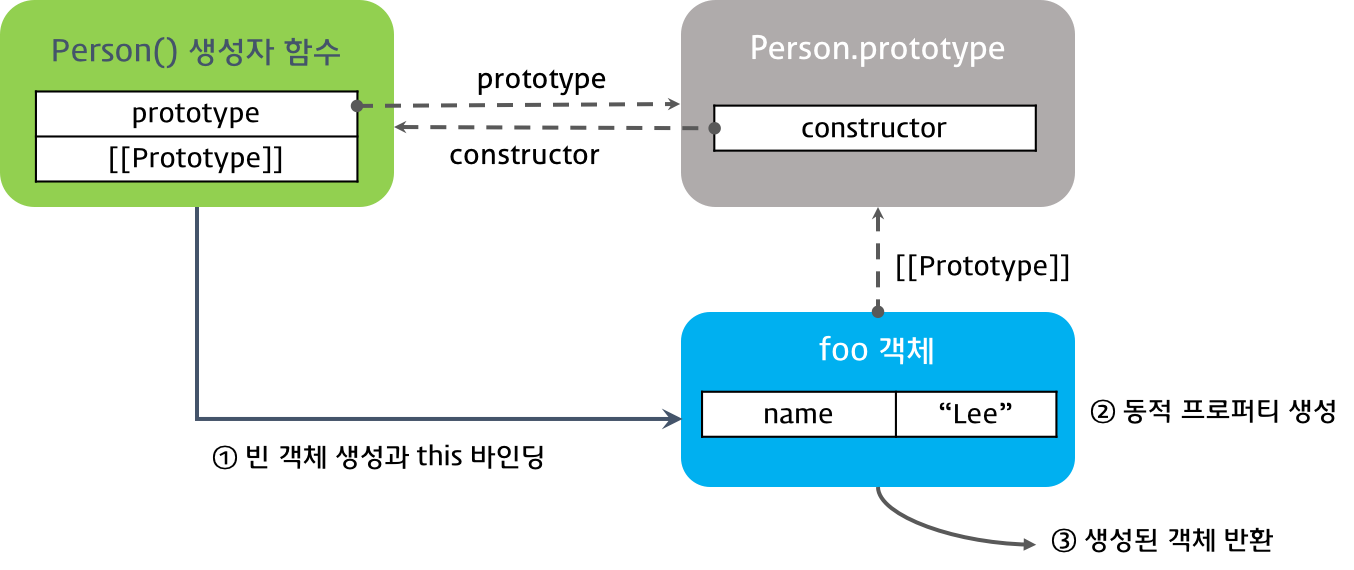
new 연산자와 함께 생성자 함수를 호출하면 다음과 같은 수순으로 동작한다.
-
1. 빈 객체 생성 및 this 바인딩
생성자 함수의 코드가 실행되기 전 빈 객체가 생성된다. 이 빈 객체가 생성자 함수가 새로 생성하는 객체이다. 이후 생성자 함수 내에서 사용되는 this는 이 빈 객체를 가리킨다. 그리고 생성된 빈 객체는 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정한다.
-
2. this를 통한 프로퍼티 생성
생성된 빈 객체에 this를 사용하여 동적으로 프로퍼티나 메소드를 생성할 수 있다. this는 새로 생성된 객체를 가리키므로 this를 통해 생성한 프로퍼티와 메소드는 새로 생성된 객체에 추가된다.
-
3. 생성된 객체 반환
반환문이 없는 경우, this에 바인딩된 새로 생성한 객체가 반환된다. 명시적으로 this를 반환하여도 결과는 같다.반환문이 this가 아닌 다른 객체를 명시적으로 반환하는 경우, this가 아닌 해당 객체가 반환된다. 이때 this를 반환하지 않은 함수는 생성자 함수로서의 역할을 수행하지 못한다. 따라서 생성자 함수는 반환문을 명시적으로 사용하지 않는다.
function Person(name) {
// 생성자 함수 코드 실행 전 -------- 1
this.name = name; // --------- 2
// 생성된 함수 반환 -------------- 3
}
var me = new Person('Lee');
console.log(me.name);
객체 리터럴 방식과 생성자 함수 방식의 차이
객체 리터럴 방식과 생성자 함수 방식의 차이를 비교해 보자.
// 객체 리터럴 방식
var foo = {
name: 'foo',
gender: 'male'
}
console.dir(foo);
// 생성자 함수 방식
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
var me = new Person('Lee', 'male');
console.dir(me);
var you = new Person('Kim', 'female');
console.dir(you);객체 리터럴 방식과 생성자 함수 방식의 차이는 프로토타입 객체([[Prototype]])에 있다.
- 객체 리터럴 방식의 경우, 생성된 객체의 프로토타입 객체는 Object.prototype이다.
- 생성자 함수 방식의 경우, 생성된 객체의 프로토타입 객체는 Person.prototype이다.
생성자 함수에 new 연산자를 붙이지 않고 호출할 경우
일반함수와 생성자 함수에 특별한 형식적 차이는 없으며 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
그러나 객체 생성 목적으로 작성한 생성자 함수를 new 없이 호출하거나 일반함수에 new를 붙여 호출하면 오류가 발생할 수 있다. 일반함수와 생성자 함수의 호출 시 this 바인딩 방식이 다르기 때문이다.
일반 함수를 호출하면 this는 전역객체에 바인딩되지만 new 연산자와 함께 생성자 함수를 호출하면 this는 생성자 함수가 암묵적으로 생성한 빈 객체에 바인딩된다.
function Person(name) {
// new없이 호출하는 경우, 전역객체에 name 프로퍼티를 추가
this.name = name;
};
// 일반 함수로서 호출되었기 때문에 객체를 암묵적으로 생성하여 반환하지 않는다.
// 일반 함수의 this는 전역객체를 가리킨다.
var me = Person('Lee');
console.log(me); // undefined
console.log(window.name); // Lee생성자 함수를 new 없이 호출한 경우, 함수 Person 내부의 this는 전역객체를 가리키므로 name은 전역변수(window)에 바인딩된다. 또한 new와 함께 생성자 함수를 호출하는 경우에 암묵적으로 반환하던 this도 반환하지 않으며, 반환문이 없으므로 undefined를 반환하게 된다.
일반함수와 생성자 함수에 특별한 형식적 차이는 없기 때문에 일반적으로 생성자 함수명은 첫문자를 대문자로 기술하여 혼란을 방지하려는 노력을 한다. 그러나 이러한 규칙을 사용한다 하더라도 실수는 발생할 수 있다.
이러한 위험성을 회피하기 위해 사용되는 패턴(Scope-Safe Constructor)은 다음과 같다. 이 패턴은 대부분의 라이브러리에서 광범위하게 사용된다.
참고로 대부분의 빌트인 생성자(Object, Regex, Array 등)는 new 연산자와 함께 호출되었는지를 확인한 후 적절한 값을 반환한다.
다시 말하지만 new 연산자와 함께 생성자 함수를 호출하는 경우, 생성자 함수 내부의 this는 생성자 함수에 의해 생성된 인스턴스를 가리킨다. 따라서 아래 A 함수가 new 연산자와 함께 생성자 함수로써 호출되면 A 함수 내부의 this는 A 생성자 함수에 의해 생성된 인스턴스를 가리킨다.
// Scope-Safe Constructor Pattern
function A(arg) {
// 생성자 함수가 new 연산자와 함께 호출되면 함수의 선두에서 빈객체를 생성하고 this에 바인딩한다.
/*
this가 호출된 함수(arguments.callee, 본 예제의 경우 A)의 인스턴스가 아니면 new 연산자를 사용하지 않은 것이므로 이 경우 new와 함께 생성자 함수를 호출하여 인스턴스를 반환한다.
arguments.callee는 호출된 함수의 이름을 나타낸다. 이 예제의 경우 A로 표기하여도 문제없이 동작하지만 특정함수의 이름과 의존성을 없애기 위해서 arguments.callee를 사용하는 것이 좋다.
*/
if (!(this instanceof arguments.callee)) {
return new arguments.callee(arg);
}
// 프로퍼티 생성과 값의 할당
this.value = arg ? arg : 0;
}
var a = new A(100);
var b = A(10);
console.log(a.value);
console.log(b.value);callee는 arguments 객체의 프로퍼티로서 함수 바디 내에서 현재 실행 중인 함수를 참조할 때 사용한다. 다시 말해, 함수 바디 내에서 현재 실행 중인 함수의 이름을 반환한다.
명시적 this 바인딩
이 때 까지는 암묵적인 this의 바인딩에 대하여 알아보았다. 이제 명시적으로 this를 바인딩하는 방법을 알아보자
1. apply / call / bind 호출
this에 바인딩될 객체는 함수 호출 패턴에 의해 결정된다. 이는 자바스크립트 엔진이 수행하는 것이다. 이러한 자바스크립트 엔진의 암묵적 this 바인딩 이외에 this를 특정 객체에 명시적으로 바인딩하는 방법도 제공된다. 이것을 가능하게 하는 것이 Function.prototype.apply, Function.prototype.call, Function.prototype.bind 메소드이다.
이 메소드들은 모든 함수 객체의 프로토타입 객체인 Function.prototype 객체의 메소드이다.
func.apply(thisArg, [argsArray])
// thisArg: 함수 내부의 this에 바인딩할 객체
// argsArray: 함수에 전달할 argument의 배열기억해야 할 것은 apply() 메소드를 호출하는 주체는 함수이며 apply() 메소드는 this를 특정 객체에 바인딩할 뿐 본질적인 기능은 함수 호출이라는 것이다.
var Person = function (name) {
this.name = name;
};
var foo = {};
// apply 메소드는 생성자함수 Person을 호출한다. 이 때 this에 객체 foo를 바인딩한다.
Person.apply(foo, ['name']);
console.log(foo); // { name: 'name' }빈 객체 foo를 apply() 메소드의 첫번째 매개변수에, argument의 배열을 두번째 매개변수에 전달하면서 Person 함수를 호출하였다. 이때 Person 함수의 this는 foo 객체가 된다. Person 함수는 this의 name 프로퍼티에 매개변수 name에 할당된 인수를 할당하는데 this에 바인딩된 foo 객체에는 name 프로퍼티가 없으므로 name 프로퍼티가 동적 추가되고 값이 할당된다.
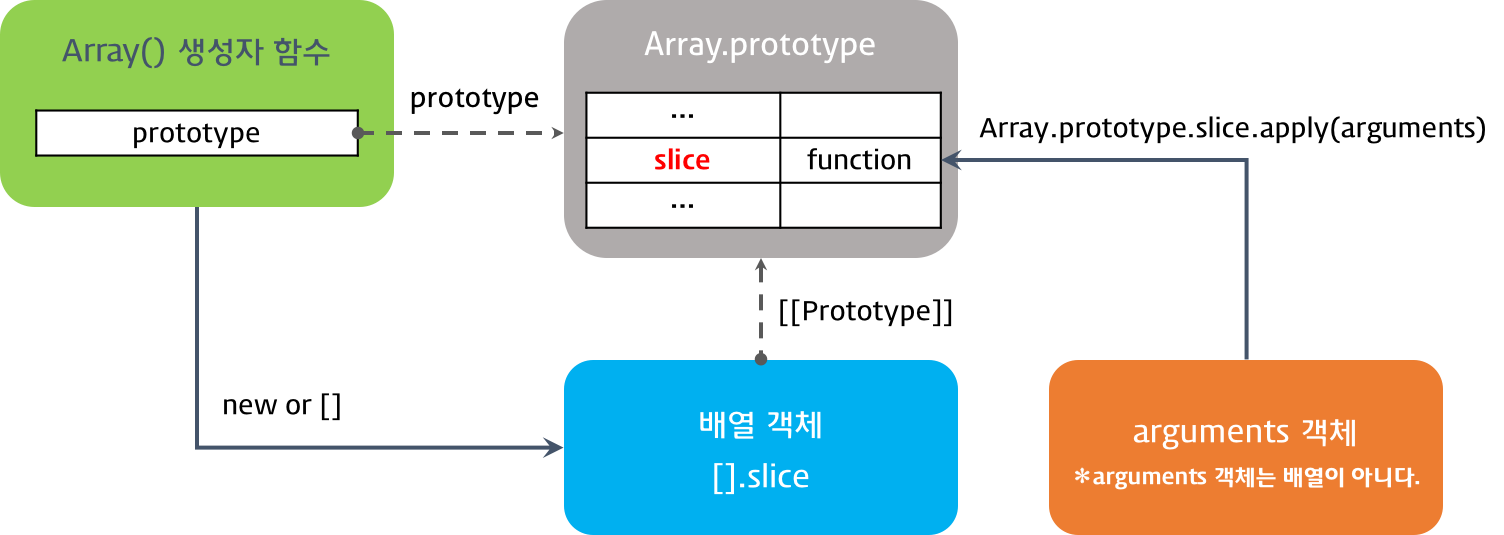
apply() 메소드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메소드를 사용하는 경우이다. arguments 객체는 배열이 아니기 때문에 slice() 같은 배열의 메소드를 사용할 수 없으나 apply() 메소드를 이용하면 가능하다.
function convertArgsToArray() {
console.log(arguments);
// arguments 객체를 배열로 변환
// slice: 배열의 특정 부분에 대한 복사본을 생성한다.
var arr = Array.prototype.slice.apply(arguments); // arguments.slice
// var arr = [].slice.apply(arguments);
console.log(arr);
return arr;
}
convertArgsToArray(1, 2, 3);Array.prototype.slice.apply(arguments)는 “Array.prototype.slice() 메소드를 호출하라. 단 this는 arguments 객체로 바인딩하라”는 의미가 된다. 결국 Array.prototype.slice() 메소드를 arguments 객체 자신의 메소드인 것처럼 arguments.slice()와 같은 형태로 호출하라는 것이다.

call() 메소드의 경우, apply()와 기능은 같지만 apply()의 두번째 인자에서 배열 형태로 넘긴 것을 각각 하나의 인자로 넘긴다.
Person.apply(foo, [1, 2, 3]);
Person.call(foo, 1, 2, 3);apply()와 call() 메소드는 콜백 함수의 this를 위해서 사용되기도 한다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function(callback) {
if(typeof callback == 'function') {
// --------- 1
callback();
}
};
function foo() {
console.log(this.name); // --------- 2
}
var p = new Person('Lee');
p.doSomething(foo); // undefined1의 시점에서 this는 Person 객체이다. 그러나 2의 시점에서 this는 전역 객체 window를 가리킨다. 콜백함수를 호출하는 외부 함수 내부의 this와 콜백함수 내부의 this가 상이하기 때문에 문맥상 문제가 발생한다. 따라서 콜백함수 내부의 this를 콜백함수를 호출하는 함수 내부의 this와 일치시켜 주어야 하는 번거로움이 발생한다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
callback.call(this);
}
};
function foo() {
console.log(this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'ES5에 추가된 Function.prototype.bind를 사용하는 방법도 가능하다. Function.prototype.bind는 함수에 인자로 전달한 this가 바인딩된 새로운 함수를 리턴한다. 즉, Function.prototype.bind는 Function.prototype.apply, Function.prototype.call 메소드와 같이 함수를 실행하지 않기 때문에 명시적으로 함수를 호출할 필요가 있다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
// callback.call(this);
// this가 바인딩된 새로운 함수를 호출
callback.bind(this)();
}
};
function foo() {
console.log('#', this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'2. Arrow 함수 호출
일반 함수와 Arrow 함수의 가장 큰 차이점은 this이다.
- 일반 함수의 this는 함수 호출시에 동적으로 바인딩된다.
- Arrow 함수는 함수를 선언할 때 this에 바인딩될 객체가 정적으로 결정된다.
- Arrow 함수의 this는 언제나 상위 스코프의 this를 가리킨다.
- 즉,
Lexical this를 가진다. - Lexical scope와 비슷한 개념이다.(함수의 상위 스코프를 결정하는 방식)
- 즉,
아래에서 Arrow 함수를 사용하면 안되는 경우에 대해 알아보자.
객체의 메소드를 Arrow 함수로 정의하는 경우
객체의 메소드를 Arrow 함수로 정의하는 경우 메소드를 소유한(호출한) 객체가 this가 되는 것이 아니라 상위 스코프의 this인 전역객체가 this가 된다.
const song = {
name: "song",
sayHi: () => console.log(`Hi ${this.name}`)
};
song.sayHi(); // Hi undefined이러한 경우 ES6의 축약 메소드 표현을 사용해야 한다.
const song = {
name: "song",
sayHi() {
// === sayHi: function() {
console.log(`Hi ${this.name}`);
}
};
song.sayHi(); // Hi song클래스나 생성자 함수에서는 생성된 객체로 바인딩되므로 사용해도 된다.
객체 생성시 this가 이미 생성된 객체로 바인딩 되어있기 때문에 Arrow 함수의 this는 생성된 객체로 바인딩된다.
리터럴을 통해 객체를 생성하는 경우 주의해야 한다.
var Person = function(name) {
this.name = name;
this.sayHi = () => console.log(`Hi ${this.name}`);
};
var song = new Person("song");
song.sayHi(); // Hi songprototype
Arrow 함수로 정의된 메소드를 prototype에 할당하는 경우, 객체의 메소드를 Arrow함수로 정의하는 경우와 같은 문제가 발생한다.
- prototype 또한 객체이기 때문이다.
- 클래스, 생성자 함수로 객체를 생성할 때 생성자 함수 내부에서 this로 할당하는 경우에는 문제가 없지만 아래와 같이 prototype 메서드로 정의하는 경우는 객체 생성시에도 제대로 this를 바인딩하지 못한고, 전역객체가 바인딩된다.
function Person(name) {
this.name = name;
}
Person.prototype.name = "kim";
Person.prototype.getName = () => console.log(this.name);
Person.prototype.getName(); // ""
function Person(name) {
this.name = name;
}
Person.prototype.name = "kim";
Person.prototype.getName = function() {
return this.name;
};
Person.prototype.getName(); // "kim"생성자 함수
Arrow 함수는 생성자 함수로 사용할 수 없다.
생성자 함수는 prototype 프로퍼티를 가지며 객체 생성시 프로토타입 링크를 형성한다.
prototype 프로퍼티는 prototype 객체를 가리키고, prototype 객체의 constructor는 생성자 함수를 가리킨다.
하지만 Arrow 함수는 prototype 프로퍼티를 가지고 있지 않다.
addEventListener 함수의 콜백함수
이벤트 객체를 this로 갖도록 하려면 일반함수를 사용해야한다.
일반 함수는 이벤트 객체(current Target)을 this로 갖는다.
Arrow 함수는 전역객체를 this로 갖는다.(생성될 때의 상위 스코프)
var button = document.getElementById("myButton");
button.addEventListener("click", () => {
console.log(this === window); // => true
});
var button = document.getElementById("myButton");
button.addEventListener("click", function() {
console.log(this === button); // => true
});react에서 메소드를 전달할 때 Arrow 함수로 된 메소드를 전달해서 this를 유지시킨다. 이는 this를 고정시키고 싶을 때는 Arrow 함수를 사용하면 되기 때문이다.
참고자료
- http://www.ecma-international.org/ecma-262/6.0/ECMA-262.pdf
- http://es6-features.org/#Constants
- https://kangax.github.io/compat-table/es6/
- https://iamsjy17.github.io/javascript/2019/06/07/js33_15_this.html
- https://beomy.tistory.com/13
- http://exploringjs.com/es6/ch_arrow-functions.html
- https://aspdotnet.tistory.com/2107
- http://www.yes24.com/24/goods/3071412?scode=032&OzSrank=1
- http://www.hanbit.co.kr/store/books/look.php?p_code=B6479856408
