
객체지향
-
객체 위주로 설계하고 프로그래밍하는 패러다임
-
객체는 현실세계의 요소를 추상화한 것이며 추상이란 요소가 지니고 있는 여러 측면 중 특정한 부분만을 보며 그 외의 필요없는 부분은 전부 버리는 일련의 과정이다.
-
객체지향 언어에서는 추상화의 최소 단위가 객체이다.
-
각각의 객체는 메시지를 주고 받을 수 있다.
객체지향의 오해
-
객체지향은 패러다임일 뿐 언어와는 관계가 없다.
-
언어는 지향하는 것을 조금 더 편하게 구현하게 도와주는 도구이다.
-
클래스가 없는 JavaScript, Go, C 언어로도 객체지향 프로그래밍을 할 수 있다.
-
자바스크립트는 프로토타입을 통하여 객체지향을 표현한다.
-
절차지향보다 객체지향이 무조건 더 좋은 것이 아니다.
-
만들어야하는 프로그램에 따라 절차지향이 더 적합할 수 있으며 비교적 간단한 프로그램은 절차지향이 더 만들기 쉽고 직관적이다.
프로토타입
기존의 객체를 복사하여 새로운 객체를 생성하는 방식이다.
프로토타입과 생성자타입 비교
// 프로토타입 사용 X
function Person(name, age) {
this.name = name;
this.age = age;
this.getname = function() {
return this.name;
};
this.setName = function(name) {
this.name = name;
};
}
const Nam = new Person('남명훈', 26);
const Kim = new Person('김블로', 29);
console.log(Nam);
console.log(Kim);
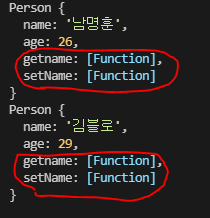
- 실행결과

// 프로토타입 사용 O
function Person(name, age) {
this.name = name;
this.age = age;
Person.prototype.getName = () => {
return this.name;
};
Person.prototype.setName = (name) => {
this.name = name;
};
}
const Nam = new Person('남명훈', 26);
const Kim = new Person('김블로', 29);
console.log(Nam);
console.log(Kim);
console.log(Nam.name, Nam.age);
console.log(Kim.name, Kim.age);
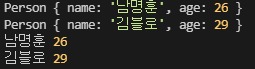
- 실행결과

위와 같이 프로토타입을 사용한 경우 같은 기능의 함수가 중복되어져 객체에 저장되지 않는것을 알 수 있다.
프로토타입 효과
1. 상속 흉내내기
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name || '명훈';
};
function Korean(name) {}
Korean.prototype = new Person();
const Nam = new Person('남명훈');
const Kim = new Korean('김블로');
console.log(Nam.getName()); // 남명훈
console.log(Kim.getName()); // 명훈
2. 상속 흉내내기
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name || '명훈';
};
function Korean(name) {
Person.apply(this, arguments);
}
Korean.prototype = new Person();
Korean.prototype.setName = function (name) {
this.name = name;
};
const Nam = new Person('남명훈');
const Kim = new Korean('김블로');
console.log(Nam.getName()); // 남명훈
console.log(Kim.getName()); // 김블로
Kim.setName('김장춘');
console.log(Kim.getName()); // 김장춘
기존 객체의 재활용
const nam = {
name: '남명훈',
getName: function () {
return this.name;
},
};
const kim = Object.create(nam);
kim.name = '김블로';
console.log(nam.getName());
console.log(kim.getName());
console.log(nam.__proto__);
console.log(kim.__proto__);
