
순서
1. 제어권, 결과값의 개념
2. Block과 Non-Block
3. Sync와 Async
4. 이 네가지 개념들, 내용의 추가설명
유튜브 [10분 테코톡] 🎧 우의 Block vs Non-Block & Sync vs Async 의 내용

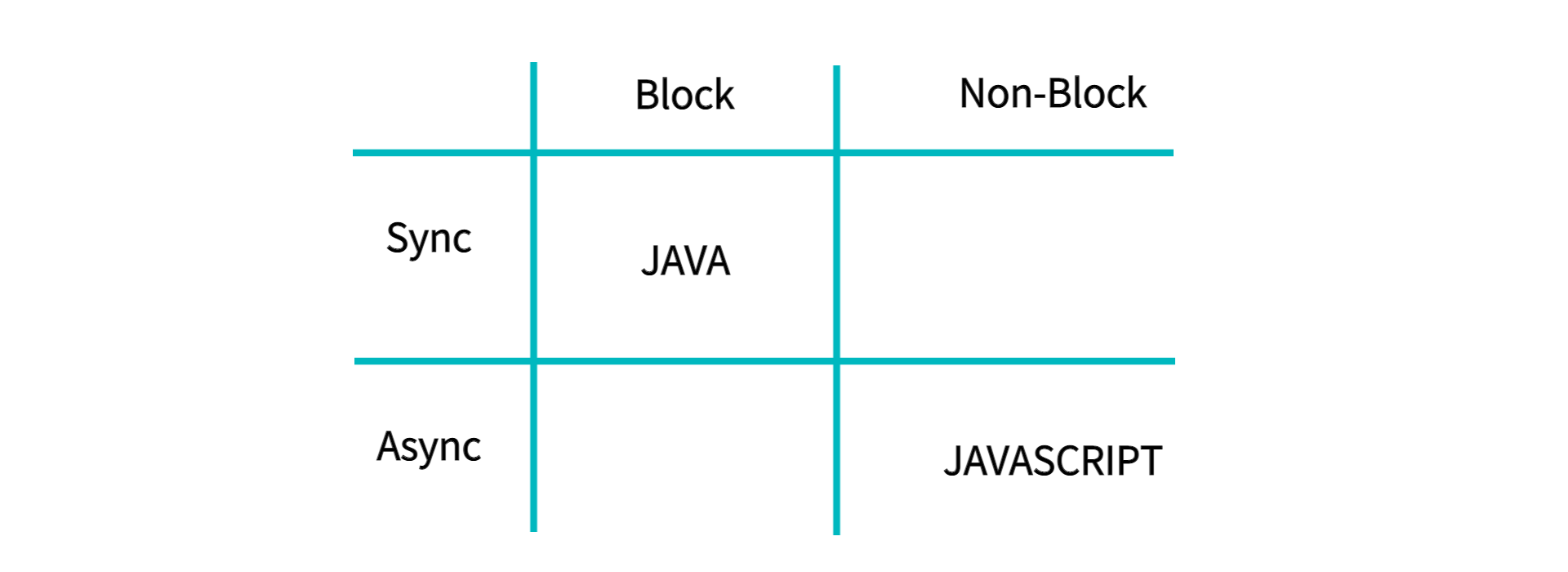
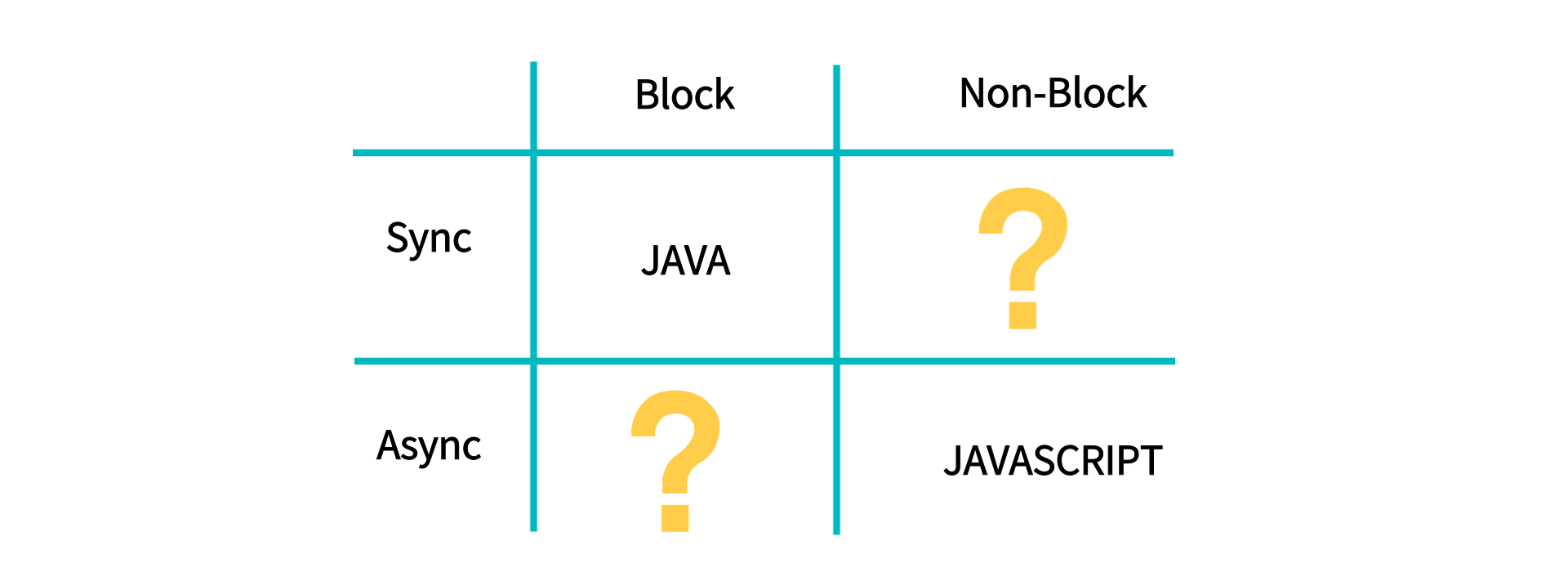
위와같이 Java와 Javascript를 분류할 수 있다
Block과 Non-Block, Sync와 Async에 대해 알아보자
내용을 설명하기 전(feat. 제어권의 반환, 결과값의 전환)
-
우리가 함수를 만들어 마지막에
return값을 넣는다
이렇게 리턴값을 넣으면 결과값을 반환한다고 하는데 내용에서는 결과값을 전달한다고 할 것이다 -
Blocking과 Non-Blocking의 설명에서 제어권이라는 개념이 나온다
그 때 제어권을 어디서 주고받는 것을 제어권을 반환한다고 할 것이다
그래서 반환 = 제어권에 대한 얘기, 전달 = 결과값
Block 과 Non-Block
Block과 Non-Block에서는 제어권 과 반환 이라는 키워드를 가져간다
그래서 Block과 Non-Block이란 제어할 수 없는 대상의 처리방법에 따른 개념이다
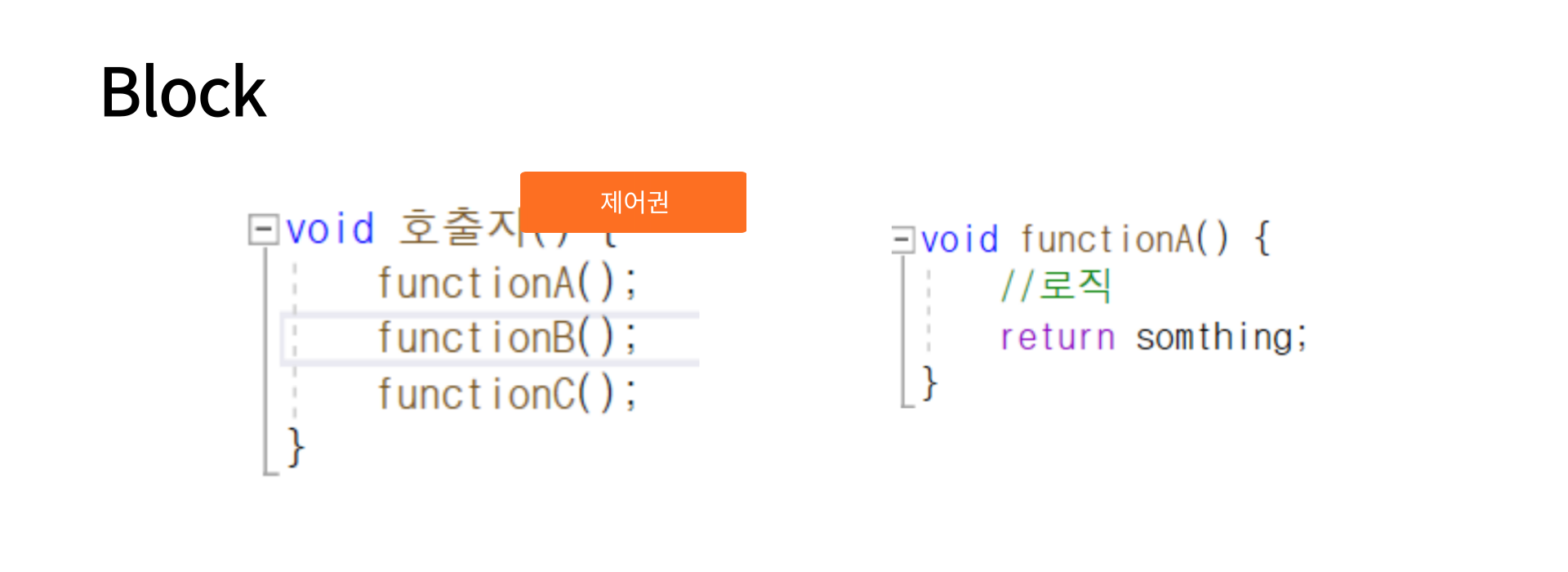
Block

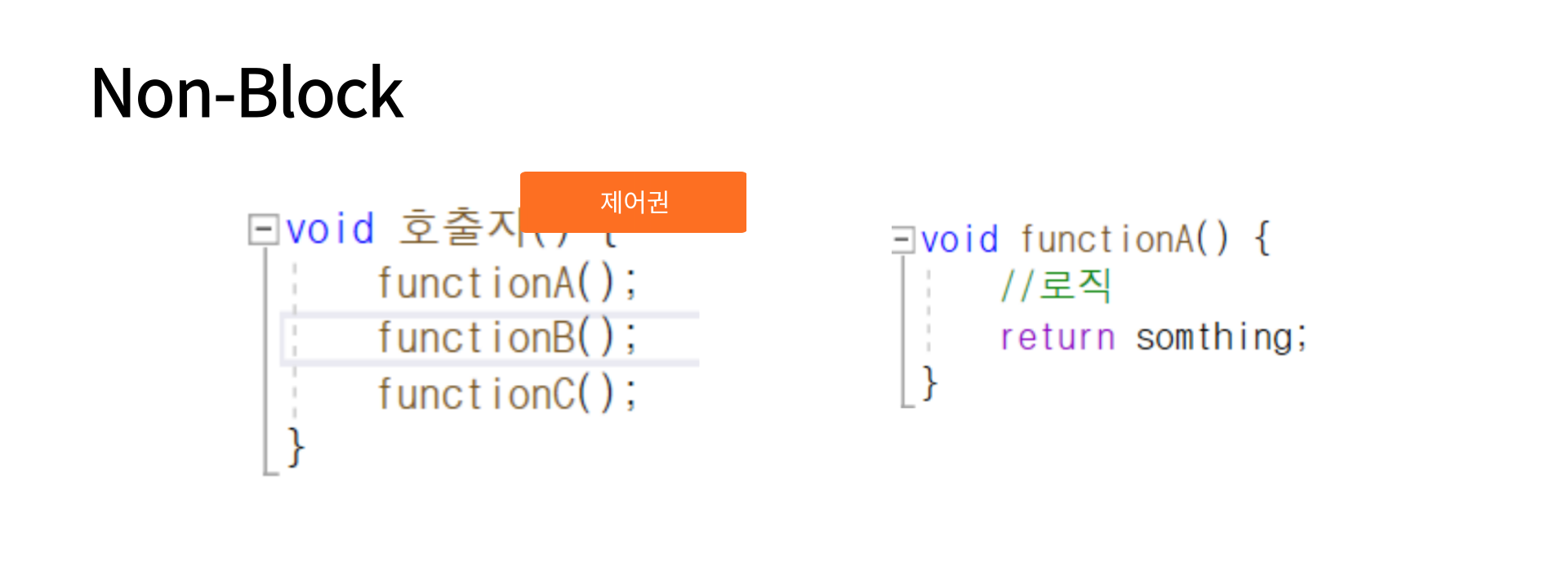
함수 A,B,C 가 있고 함수는 어떤 것을 리턴한다
이 때 호출자가 제어권을 들고있다
제어권이란 임의대로 준 단어라 행동할 수 있는 권리라고 생각할 수 있다
즉 지금은 호출자가 행동할 수 있는 시간이다
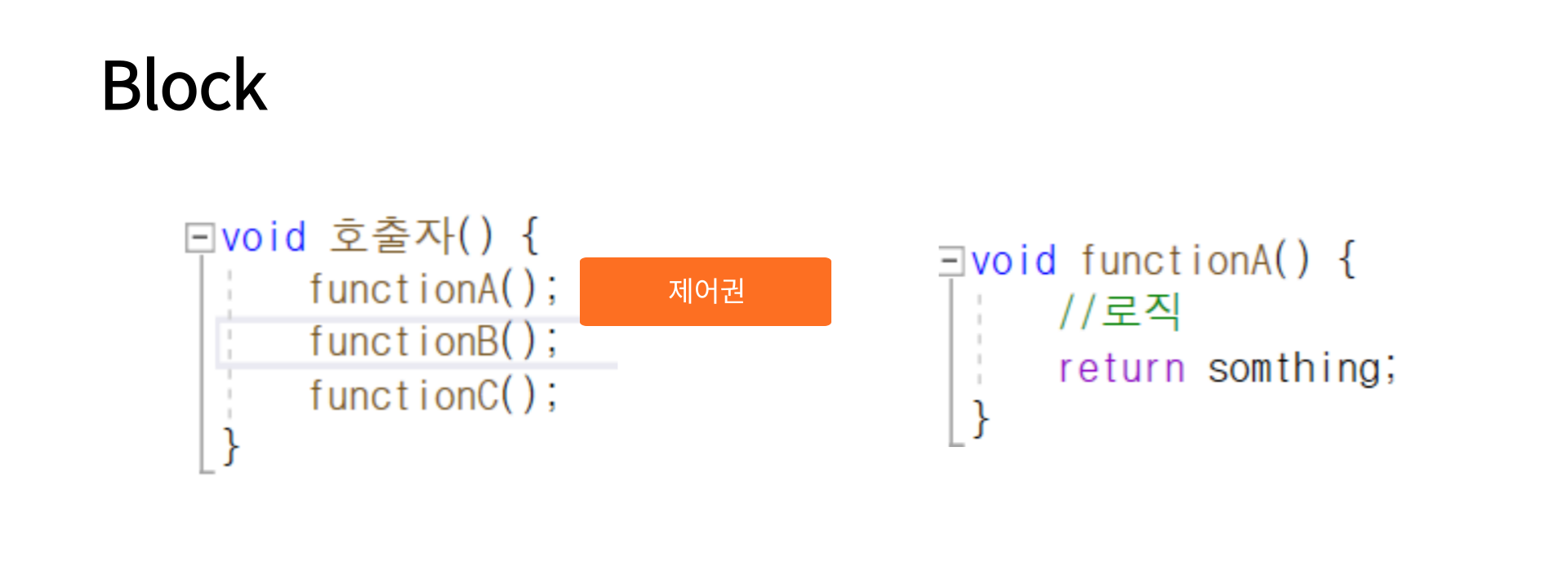
아래와 같이 코드가 실행됨에 따라 functionA 에게 제어권이 넘어갈 것이다

이 때 호출자는 제어권이 없기 때문에 아무것도 할 수 없다
이걸 Block(막다)이라 한다
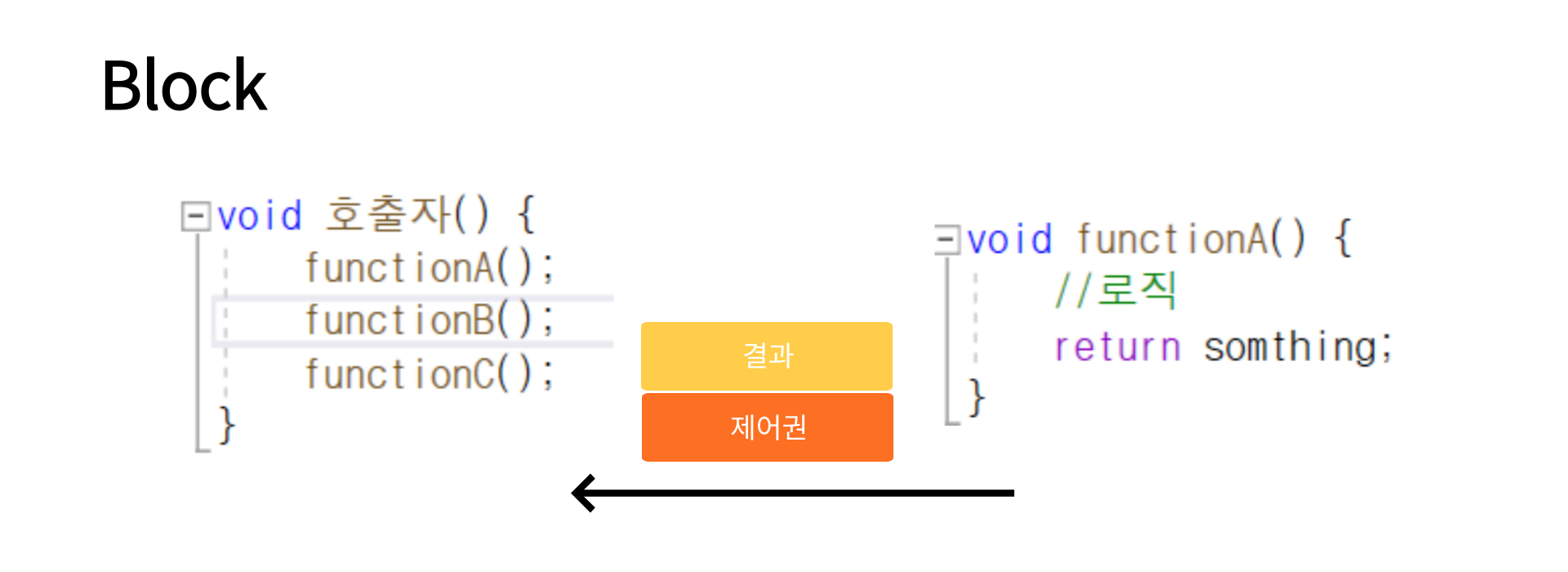
또 코드가 실행됨에 따라 functionA 는 결과와 함께 제어권을 호출자에게 넘길 것이다

이렇게 호출자에게 제어권이 넘어왔기 때문에 functionB 를 실행할 수 있으면서 끝까지 반복되어 코드를 실행시키게 된다
Non-Block

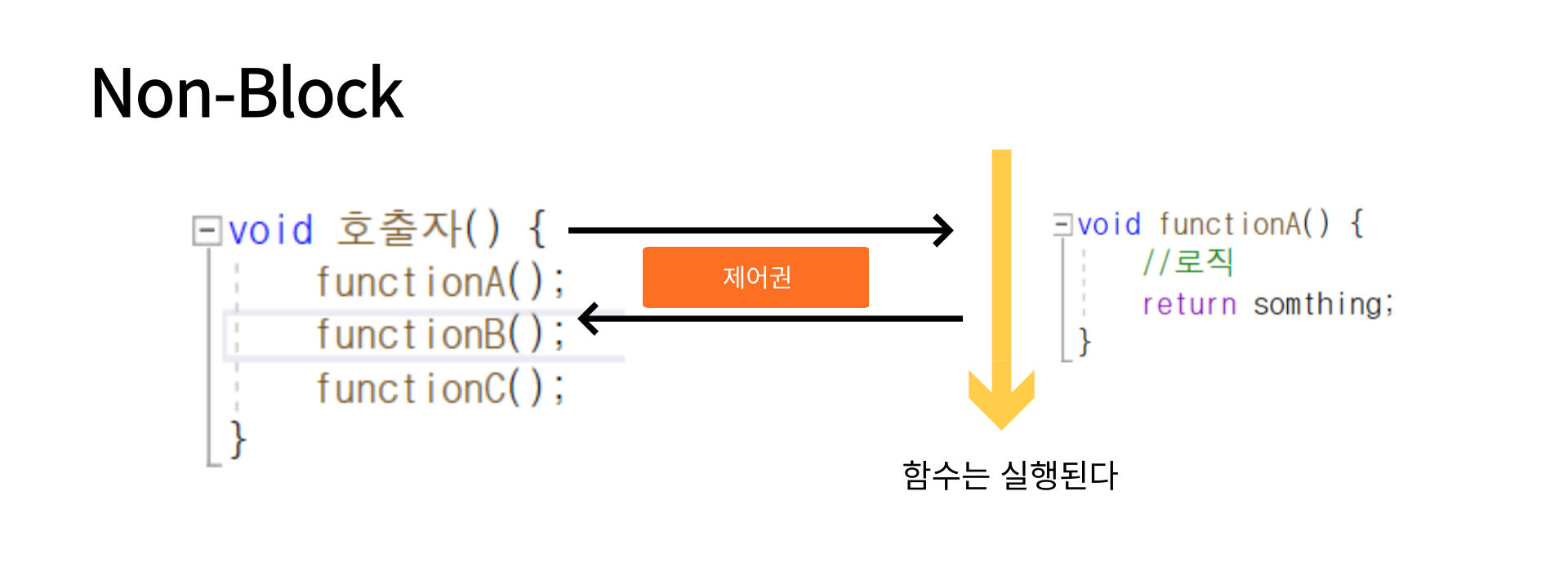
Non-Block도 Block과 마찬가지로 호출자가 제어권을 들고있다
그리고 functionA 에게 제어권이 갔는데, Non-Block상태에서는 제어권이 다시 돌아온다
functionA는 A대로 쓰레드 를 활용해 코드가 실행된다

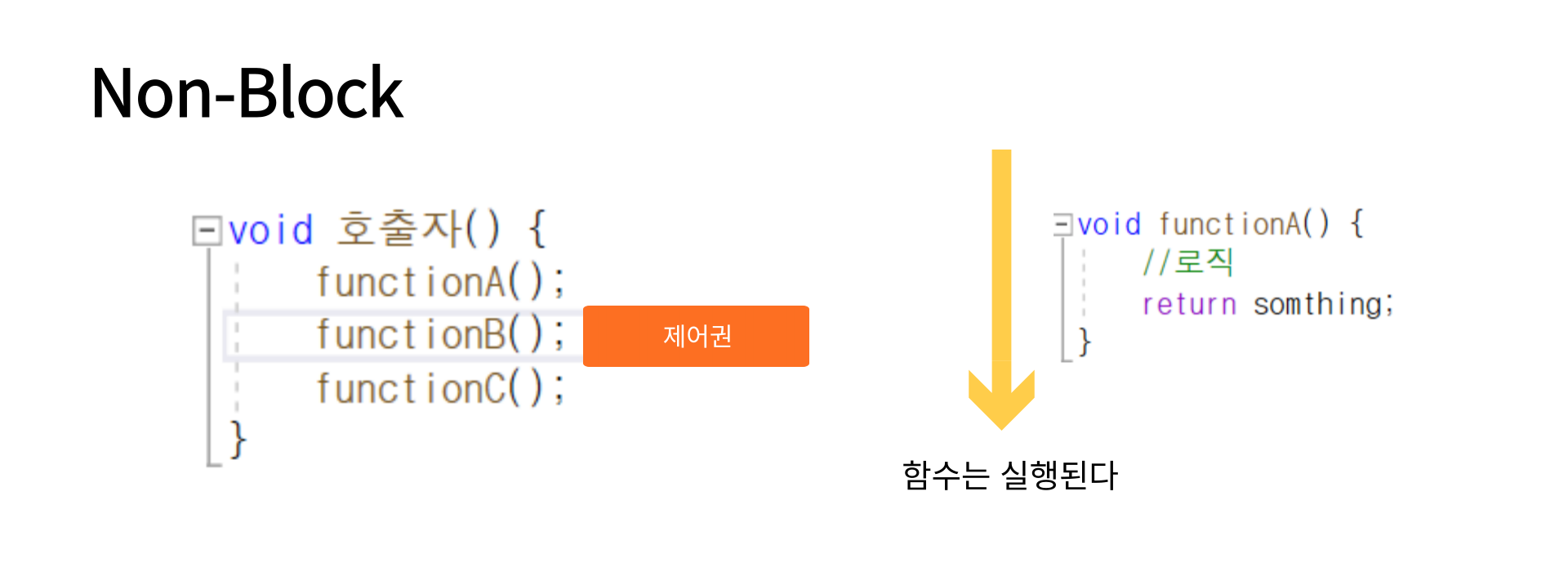
그러면 아래처럼 functionB에게 바로 제어권이 넘어간다

그러면 요기서 문제가 생긴다
functionA함수가 실행되고 결과가 나왔는데, 이미 호출자는 제어권을 통해 다른 함수를 실행하고 있어서, 결과값이 어디로 가야할지 모른다
이렇게 Non-Block은 제어할 수 없는 함수를 호출했을 때 제어권이 바로 호출자에게 넘어간다는 것, 결과값은 어떻게 해야할지 모르겠다라는 지식만 일단 챙기고 아래로 넘어가면 된다
자세한 내용은 Block과 Sync 있다
Sync 와 Async
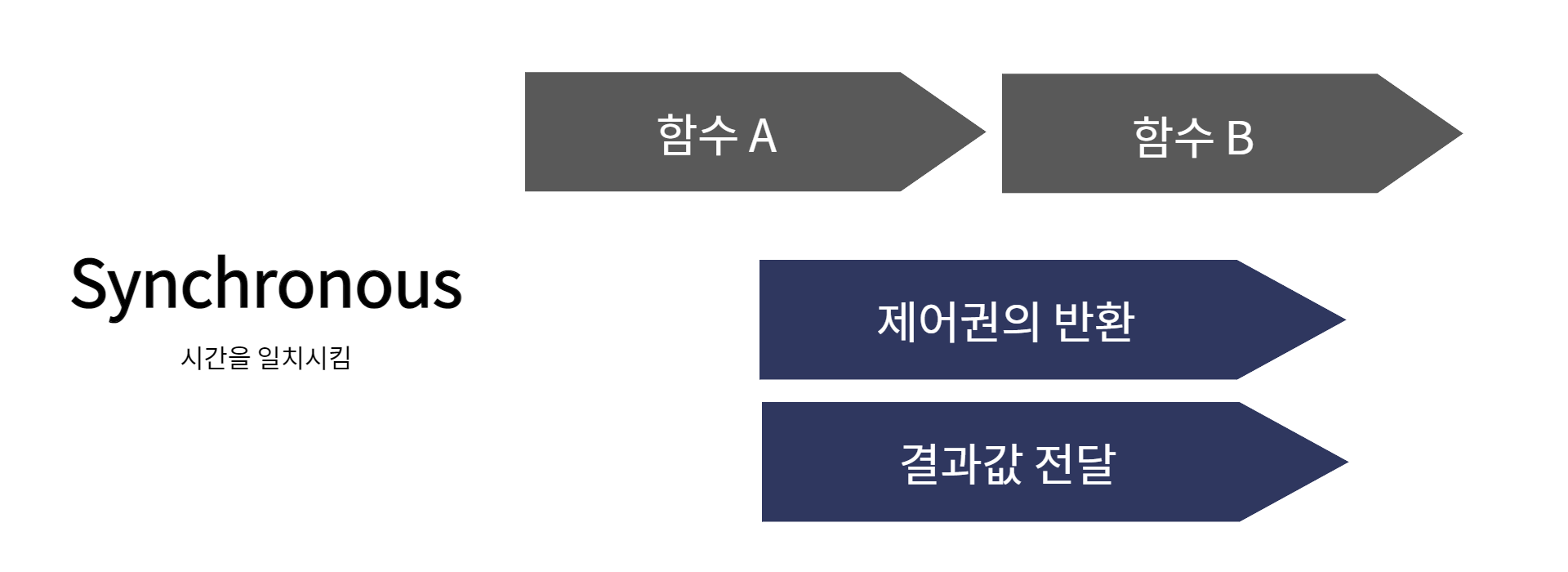
Synchronous
Synchronous는 Syn + Chrono 이 두 단어가 합쳐진 것이다
Syn의 어원은 투게더, 함께라는 뜻이고
Chrono는 시간이라는 뜻이다
동기화 하면 '데이터베이스 동기화'와 같은 동기화를 떠올릴 수 있다
이런 데이터베이스 동기화는 같은 시간에 다른 데이터베이스 저장소에서 같은 데이터를 가지고 있도록 맞춰주는 것이다
즉, 데이터를 같은 시간에 갖게 맞춰 주는 것이다
그래서 대상들의 시간이 맞춰지는가? 라는 개념으로 볼 수 있다

그래서 중요한건 제어권의 반환과 결과값의 전달에 시간을 맞춘다
자세한 내용은 Block과 sync 부분에 있다
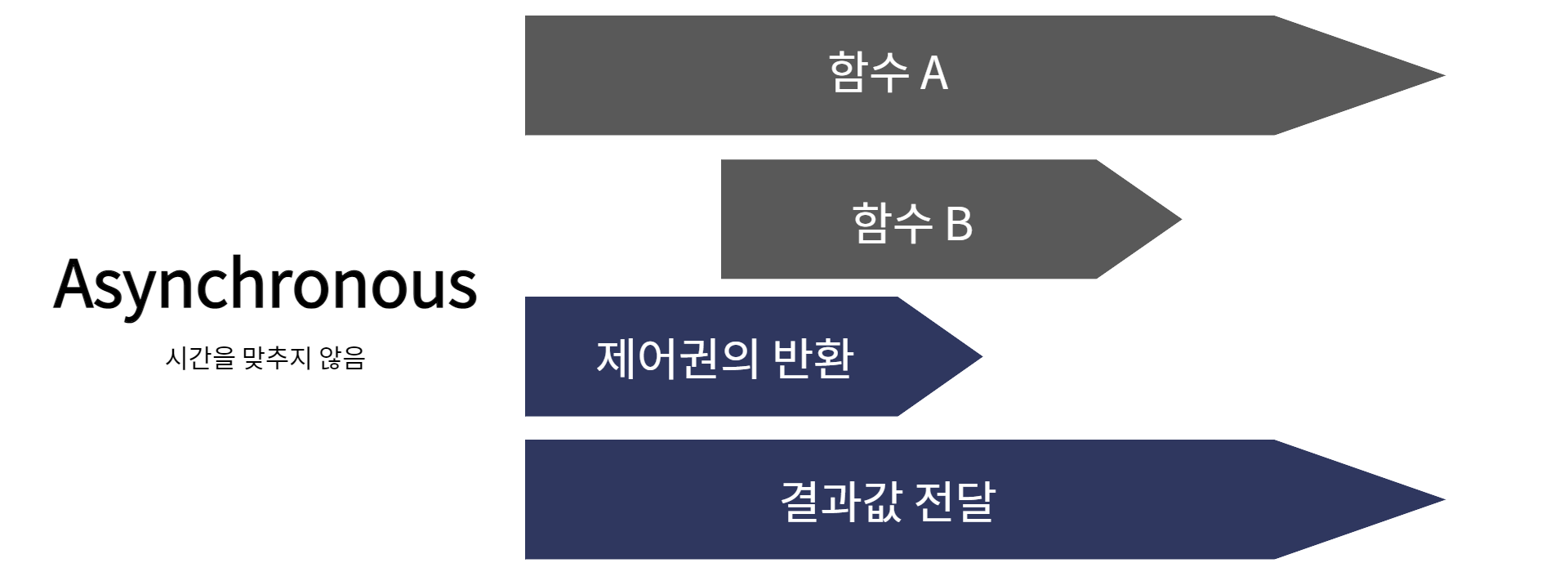
Asynchronous

Asynchronous는 Synchronous와 반대로(A가 부정형의 의미) 시간이 안 맞거나, 결과값이 안 나왔는데 제어권을 반환하거나할 것이다
Block과 Sync
요기서 다시 Block과 Sync에 대해 짚고 넘어가보면
Block = 제어권을 호출한 함수가 들고있다가 결과값을 반환할 때 같이 주는 것
Sync = 제어권을 반환하는 시간과 결과값을 전달하는 시간이 같은 것
그러면 블록 = 동기, 또 논블록 = 어싱크 이지 않을까?
일부 볼 땐 이렇게 같을 때가 있다
하지만 이는 보는 관점이 다른 것이다
그래서 Block = 제어권에 대한 이야기이고
Sync = 제어권을 반환하는 시간, 시점에 대한 이야기이다
그래서 다시 처음에 나온 표를 보면

관점이 다르기 때문에 Non-Block,Sync 와 Block,Async 인 부분이 생길 수 있다
이런 Non-Block이고 Sync인 것, Block이고 Async인 것이 생기는 이유에 대해 알아보자
Q : 위의 Non-Block을 했을 때 결과값이 어디로 가는가?
Q : 싱크에서 결과값을 전달, 어싱크에서 결과값을 전달하는 시간, 제어권을 반환하는 시간이 다르다는 말?

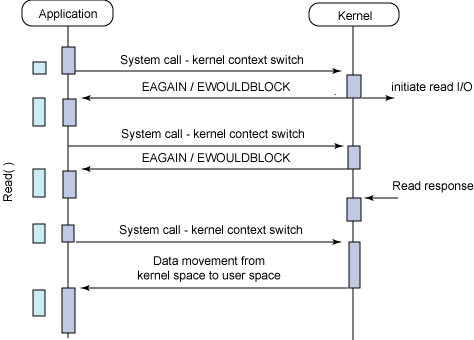
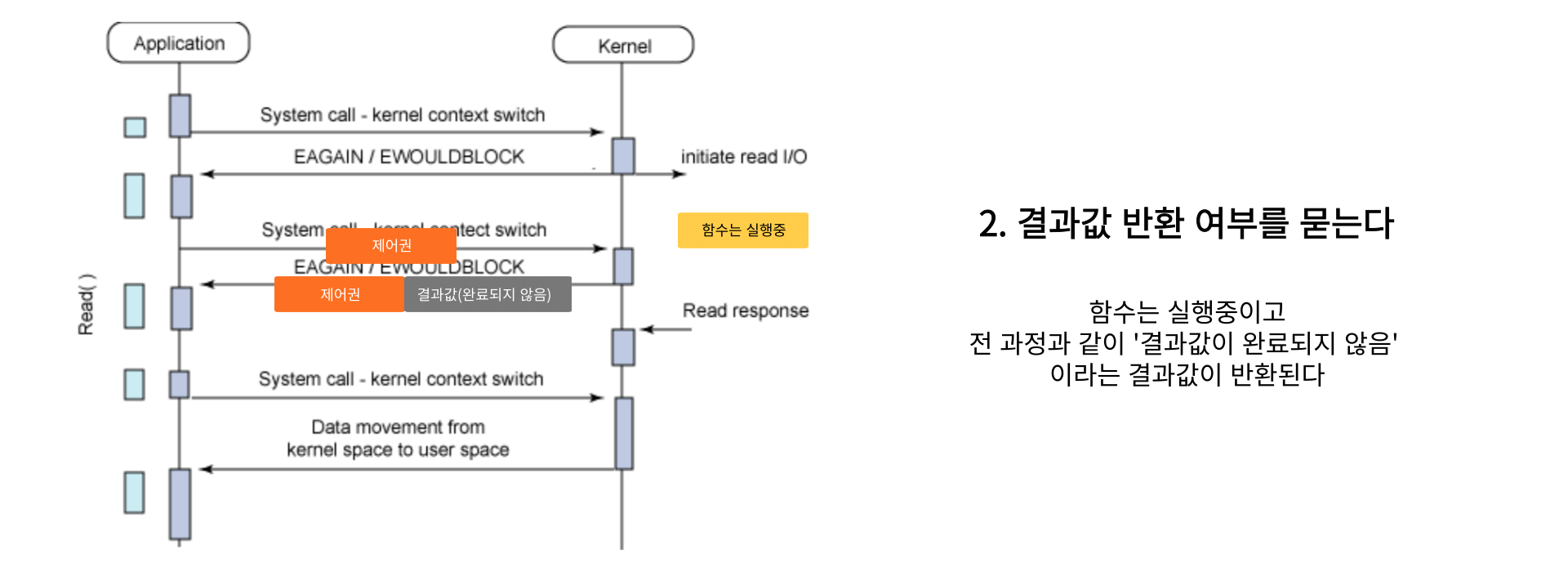
위는 리눅스에서의 논 블로킹의 I/O 이다
Application = 호출자
Kernel = 함수
위 그림을 순서대로 보며 궁금증을 해결해가자
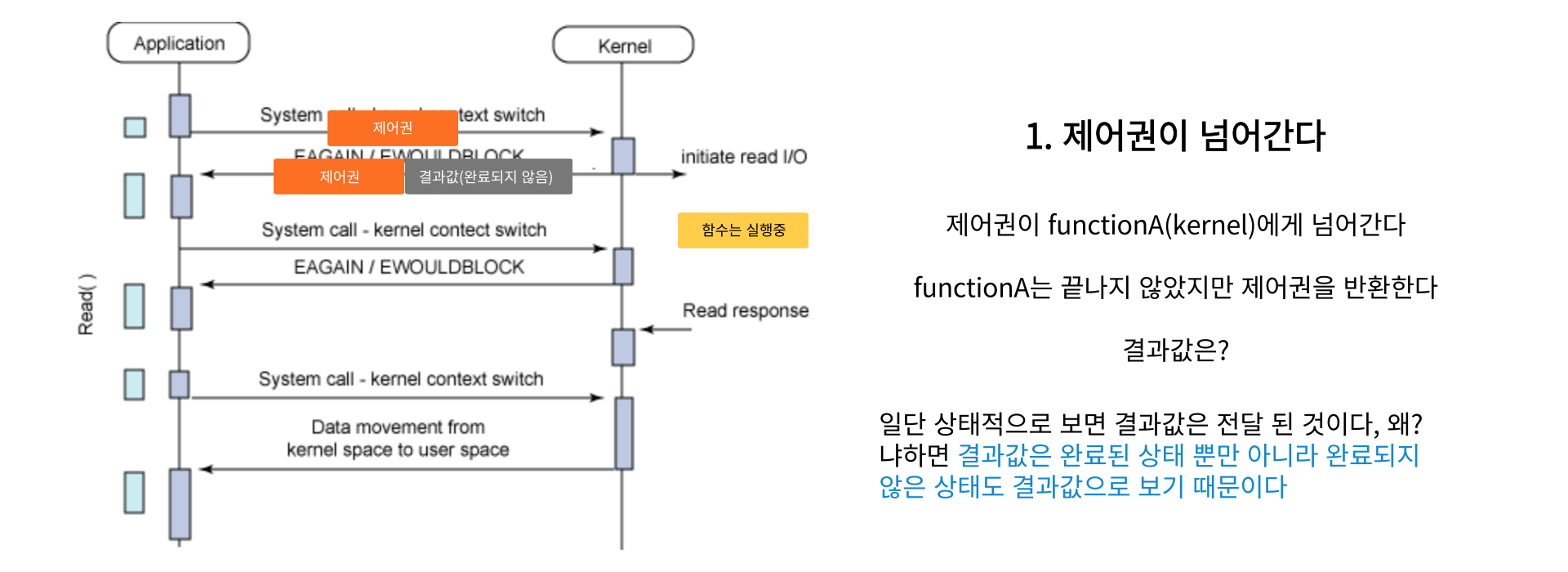
과정1. 호출자가 제어권을 functionA(kernel)에게 주고 다시 제어권을 돌려받는다
요기서 결과값은 전달이 안 됐다? 고 생각할 수 있지만 보냈다

결과값은 함수의 완료된 상태 뿐 아니라 완료되지 않음 이라는 상태도 결과값이라 보기 때문이다
그래서 사진에서 EAGAIN / EW.... 이라는 에러를 띄어준다
이 에러는 '끝나지 않음 이라는 결과를 준다는' 의미이다
그래서 제어권의 반환, 결과값의 전달이 동시에 이루어 졌다 = 동기
하지만 끝나지 않았고, 반환했했다 = 논블락
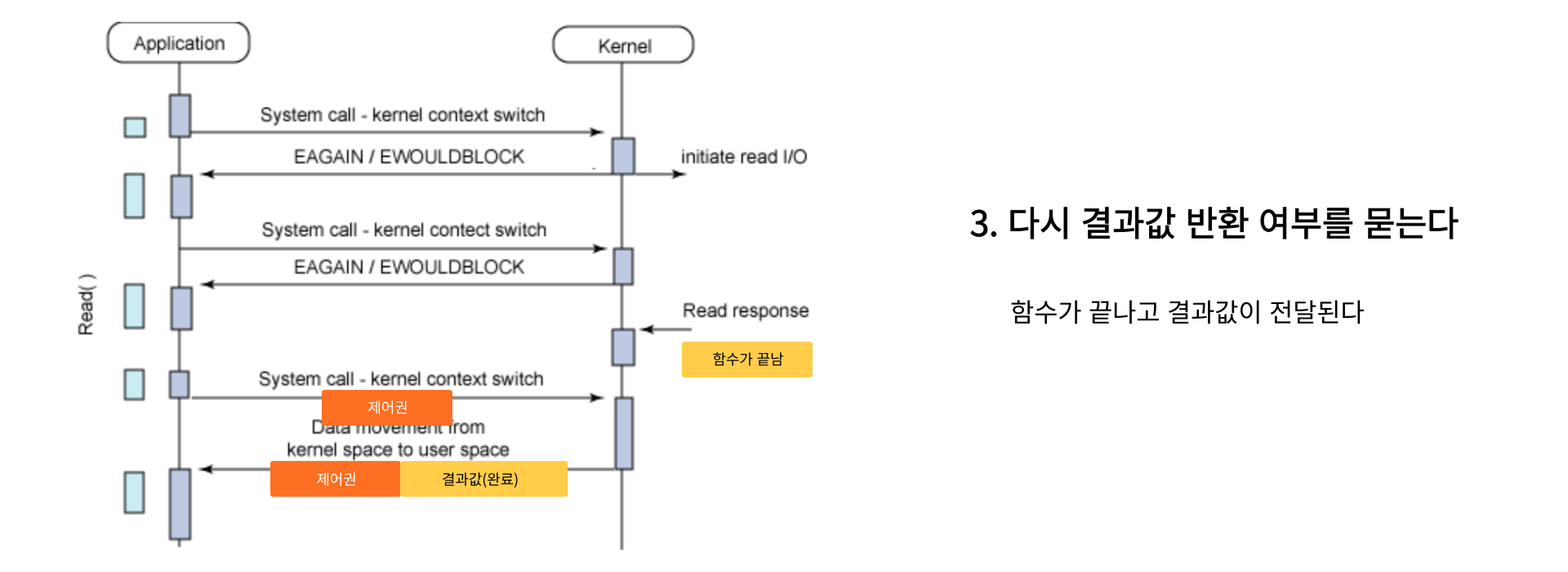
과정2. 과정 1에서 봤듯 결과값은 전달받지 못했기 때문에 다시 물어본다

과정 1에서 실행된 functionA가 끝난지 다시 물어보고, 또 아니라는 결과를 준다
과정3. 다시 물어봤을 때 끝이 난다면 결과값을 전달받는다

이렇게 결과값을 전달받아 다른일을 하러간다
이런 과정을 거치면 컨텍스트 스위칭 = 비용 의 발생이다
그러면 Block을 하면 되는데 왜 굳이 이렇게 해야할까? 라는 의문이 생길 수 있다
그래서 과정 1에서 돌아왔을 때 계속 물어보지 말고 돌아오는 시점에서 잠깐 다른 일을 한다(자바에서는 Future라는 함수가 이 역할을 한다고 한다)
이 부분에서 국지적인 지역으로 봤을 때는 동기 일 것이라 추정 할 수 있지만, 전체적 코드에서는 동기/비동기 라 말하기 힘들다
그래서 Block, Non-Block, Sync, Async 이 네 가지 개념이 말로 나누려면 나눌 수 있지만 모든 상황에서 뚜렷하게 나눠지지는 않는다
js의 await async를 예로들면
await를 건다고 해서 화면이 안뜨고, 이벤트 들이 안 먹히는게 아니다, 그러면 비동기라 할 수 있을것이다
하지만 함수 내부에서만 보면 동기의 blocking으로 작동 되고 있다
왜냐하면 await가 끝나기 전까진 아래의 함수들을 실행시킬 수 없기 때문이다
하지만 또 자바스크립트 전체로 보면 비동기적으로 작동하는 로직들이 많을것이다
어쨋든 Block, Non-Block Sync, Async를 보면
위에서 나왔듯 Block, Non-Block, Sync, Async 이 네가지 개념이 모든 상황에서 뚜렷하지 않아서
내가 짠 고드에 대해 '무조건 그래!' 라고 할 수 없는것이다
그래서 이 개념만 알아가면!
Block과 Non-Block = 제어권을 누가 가지고 언제 반환하는지에 대한 얘기이고,
제어할 수 없는 대상을 어떻게 처리하는가? 에 따라 달라진다
Synchronous와 Asynchronous = 제어권을 반환하는 시간, 결과값을 전달하는 시간에 대한 얘기이고,
혹은 어떤 함수가 끝나고 다음 함수가 시작하는 시간에 일치됐는가 에 따라 달라진다
정리하며 더 궁금한 점, 느낀점 🙃
-
동기와 비동기에 대해 햇갈렸고 Block과 Non-Block에 대해서는 들어만 본 상태였는데 정리하며 영상을 봐서 조금 더 이해하기 쉬웠던것 같고, 앞으로도 이 개념에 대해 햇갈리는 상황이 또 발생할거라는 생각이 들어서 그때마다 이 글을 다시 봐야겠다는 생각을 했다
-
마지막에 이 네 가지 개념이 말로는 딱딱 나눌 수 있어도 상황에 따라 뚜렷하지 않다는 부분이 언어(java,js)를 예시로 들며 설명받을 수 있어서 정말 도움이 됐다, 예시가 중요하다는 생각을 정말 자주하고 나도 좋은 예를 들 수 있었으면 좋겠다
