➡️ Next.js란?
Next.js는 풀스택 웹 애플리케이션을 구축하기 위한 React 기반 프레임워크이다. 프론트엔드의 UI는 React로 구성하며, Next.js는 페이지 라우팅, 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG) 및 성능 최적화와 같은 추가 기능을 제공한다. 또한 Next.js는 번들링, 컴파일 등의 작업을 추상화하고 자동으로 처리해, 개발자가 설정에 시간을 들이지 않고 애플리케이션 개발에 집중할 수 있도록 돕는다. 개인 개발자든 대규모 팀이든 Next.js는 동적이고 빠른 React 애플리케이션을 효율적으로 구축하는 데 큰 도움을 준다.
특히 Next.js는 React를 보다 강력하고 편리하게 사용할 수 있는 다양한 기능들을 제공한다:
페이지 라우팅 (Page Routing): 별도의 설정 없이 간단하게 페이지 간 이동을 구현할 수 있다.
빌트인 성능 최적화: Next.js는 자동으로 성능을 최적화하여 빠른 페이지 로딩을 지원한다.
동적 HTML 스트리밍: 서버에서 HTML을 스트리밍하여 더 빠르게 콘텐츠를 전달할 수 있다.
결론적으로, Next.js는 React 기술에 이러한 추가 기능들을 결합한 확장판으로, 기본적인 UI 구성 외에도 복잡한 웹 애플리케이션을 더 효율적이고 강력하게 구축할 수 있도록 돕는다.
➡️ Next.js 탄생 과정
현재까지도 프론트엔트에서 가장 많이 쓰이고 있는 라이브러리는 React라고 할 수 있다. 이유는 React는 CSR을 통해 SPA을 구축하는 라이브러리로 페이지의 전환 없이 한 페이지에서 바뀐 부분에 대해서만 화면 전환이 이루어지기 때문에 사용자 경험을 향상시키는 데 유리하기 때문이다. 하지만 이런 React에도 단점이 존재하는데 CSR이기 때문에 서버에서 화면에 보여줄 수 있는 html파일을 보내주는 게 아니라 처음에는 빈 html파일을 보여주고 그 이후에 필요한 resource들을 다운 받아서 보여주기 때문에 1) 초기 로딩 속도가 느리다는 문제와 2) 처음에 빈 html을 보여주기 때문에 검색 엔진 최적화 측면에서 불리하다는 문제가 있다. 이런 문제를 해결하기 위해서는 React에서도 SSR의 렌더링 방식을 사용할 수 있어야 하는데 이런 문제점을 보완하기 위해서 Nextjs가 탄생했다.
➡️ Next.js의 특징
사전 렌더링 및 서버 사이드 렌더링 (pre-rendering)
Next.js는 기본적으로 빌드시에 만든 모든 페이지를 미리 렌더링 한다.
이렇게 만들어진 HTML은 처음 페이지를 불러올 때 사용자에게 빠르게 보이게 된다.
그렇기 때문에 HTML이 미리 렌더링 되어 SEO에도 좋다.
HTML을 불러온 후에는 페이지에 필요한 최소한의 JS 코드를 불러와 페이지를 사용할 수 있게 된다. 서버의 데이터를 필요로 하는 페이지에 대해서는 요청 시에 서버 사이드 렌더링을 통하여 HTML을 생성하게 된다.
Hot Module Replacement을 지원하는 개발 환경
HMR은 브라우저를 새로 고치지 않아도 Webpack으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정을 한다.
HMR은 Webpack이 제공하는 유용한 기능 중 하나라고 할 수 있다. 새로고침을 하지 않아도 모든 종류의 Module을 Runtime 시점에 업데이트시켜준다.
이렇게 HMR을 적용하게 되면, 코드를 저장할 때마다 실제로 변경된 모듈만 다시 로드하여 애플리케이션의 상태를 유지하고 변경 사항을 확인하는 데 필요한 시간을 크게 줄입니다. 페이지가 실시간으로 반영되기 때문에 생산성이 향상된다. 뿐만 아니라 개발자가 개발 중에 변경한 사항을 볼 수 있으며 변경 사항이 적용되는 즉시 애플리케이션에서 실시간으로 확인할 수 있기 때문에 개발 시간이 단축 된다는 장점도 있다.
자동 코드 분할 (Code Splitting)
보통 개발을 할 때, 속도가 느리거나 혹은 메모리가 낮은 기기를 활용할 때 여러 가지 불편함이 발생할 수 있다. 이러한 문제들을 사전에 방지하고자 JavaScript 프로젝트를 생성할 때, 모든 코드를 하나의 Bundle(묶음)으로 만든다. 이러한 과정을 Bundling(번들링)이라고 한다. 이러한 Bundling 과정을 거친 후, 비교적 간단한 앱 프로젝트만을 개발하면 문제가 되지 않지만, 프로젝트 규모가 커지면 이야기가 다르다. 사람이 두꺼운 백과사전을 한 번에 암기할 수 없는 것처럼 전달해야 하는 파일도 커지고 브라우저가 Parsing(파싱)해야 하는 정보도 많아지기 때문에 앱 초기 구동 속도가 느려지게 된다.
자동 코드 분할 기능 덕분에 코드의 모든 가져오기가 번들로 묶여 각 페이지와 함께 제공된다. 결과적으로, 불필요한 코드가 페이지에 로드되지 않게 된다.
설정이 필요 없음
Next는 기본적으로 웹팩과 바벨을 사용하고 있다. 웹팩과 바벨을 사용하여 서버 사이드 렌더링 및 개발에 필요한 설정이 이미 되어 있어 빠르게 개발을 시작할 수 있다. 사용하고싶은 플러그인 또한 손쉽게 추가하여 사용할 수 있도록 지원하고 있다.
Typescript 내장
타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 기존의 자바스크립트 문법을 그대로 사용하면서 정적 타입 언어의 장점을 가질 수 있다.
Next를 타입스크립트와 함께 사용할 때 타입 지원을 통해 편리함과 안정성을 얻을 수 있다.
Next는 타입스크립트 설정을 따로 할 필요 없이 사용할 수 있으며 타입스크립트를 지원하고 있다.
하이브리드 렌더링
Next.js는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 모두 지원하여 개발자들이 특정 사용 사례에 가장 적합한 방식을 선택하거나 하나의 애플리케이션 내에서 두 기술을 결합할 수 있다.
파일기반 Routing 기능
리액트에서는 route를 위해서 react-router라는 라이브러리를 사용하여 라우팅 설정을 해주어야 한다. 그로 인해 페이지의 경로에 대하여 직접 설정을 해주어야 하였지만, Next는 파일 시스템 기반 라우팅을 사용한다. 폴더의 경로에 따라 페이지의 경로가 설정되어 구축이 빠르고 관리가 편리하다는 장점이 있다.
styled-jsx 지원
Next는 자체 CSS-In-JS인 styled-jsx를 지원한다. 기본으로 제공하는 기능이기 때문에 스타일을 서버 사이드 렌더링 하기 위한 설정이 필요하지 않다.
하이드레이션 (hydration)
서버 사이드에서 렌더링 된 정적 페이지와 번들링된 JS파일을 클라이언트에게 보낸 뒤, 클라이언트에서 HTML코드와 React인 JS코드를 서로 매칭 시키는 과정이다.
조금 더 쉽게 설명하자면, SSR을 사용하면 미리 렌더링 된 HTML 구성을 pre-rendering한 후, 생성된 HTML 파일을 클라이언트로 전송한다.
이때 클라이언트가 받은 HTML 파일은 EventListener 등과 같은 각종 JavaScript 코드가 적용되지 않은 상태이다. 이 문제를 해결하기 위해 Hydration을 적용하는데,
NextJS 서버가 pre-rendering된 HTML 파일을 클라이언트에게 전송하자마자 번들링 된 JS코드들을 곧바로 클라이언트에게 전송하고, 전송된 JS코드들이 HTML DOM 위에서 한번 더 rendering되어 각각 제 위치에 매칭이 된다.
➡️ Next.js에서의 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)
Next.js의 주요 기능 중 하나는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원한다는 것이다. 이러한 기술을 통해 개발자들은 애플리케이션의 성능, 검색 엔진 최적화(SEO), 전반적인 사용자 경험을 향상시킬 수 있는 완전히 렌더링된 HTML 페이지를 서버나 빌드 시간에 생성할 수 있다.
- 서버 사이드 렌더링(SSR) : 요청이 올 때 마다 해당하는 HTML 문서를 그때 그때 생성하여 반환한다. SSR을 사용하면 각 요청에 대해 서버에서 HTML 페이지를 생성하여 초기 렌더링에 필요한 모든 데이터와 마크업을 포함할 수 있다. 이는 애플리케이션의 인지 성능을 향상시키고 검색 엔진이 콘텐츠를 쉽게 크롤링하고 인덱싱할 수 있도록 한다.
- 정적 사이트 생성(SSG) : HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환한다. SSG를 사용하면 HTML 페이지가 빌드 시간에 생성되고 정적 에셋으로 제공되어 각 요청마다 서버 사이드 렌더링이 필요하지 않게 된다. SSG는 콘텐츠가 많은 웹사이트나 업데이트 빈도가 낮은 애플리케이션에 적합하며, 빠른 로딩 시간과 효율적인 캐싱을 가능하게 한다.
Next.js는 SSR과 SSG를 구현하기 위한 간단하고 유연한 API를 제공하여 개발자들이 특정 사용 사례에 가장 적합한 방식을 선택하고 필요한 경우에는 두 기술을 하나의 애플리케이션 내에서 결합할 수 있도록 한다.
➡️ Next.js의 작동방식
사용자가 초기에 Server에 페이지 접속을 요청한 경우 SSR방식으로 렌더링 될 HTML을 보낸다.
브라우저에서 JavaScript를 다운로드 받고 React를 실행한다.
사용자가 페이지와 상호작용을 하며 다른 페이지로 이동할 경우 CSR 방식으로 Server가 아닌 브라우저에서 처리한다.
➡️ Next.js 사용의 이유
Next.js는 React를 기반으로 한 프레임워크로, 서버 사이드 렌더링(SSR)을 지원하고 SEO(검색 엔진 최적화)에 유리하기 때문에 많이 사용한다. Next.js는 사용자가 페이지에 접속할 때 서버에서 SSR 방식으로 HTML을 먼저 렌더링한 후, 브라우저가 JavaScript를 다운로드하고 React를 실행하는 방식으로 작동한다. 이를 통해 SEO에 유리한 구조를 만들 수 있다. 또한, 사용자가 페이지 간 이동할 때는 클라이언트 사이드 렌더링(CSR) 방식으로 브라우저에서 처리되므로, 단일 페이지 애플리케이션(SPA)의 장점도 유지할 수 있다.
React는 UI 개발을 위한 JavaScript 라이브러리로, 개발자가 자유롭게 원하는 도구를 선택할 수 있다. 예를 들어, 페이지 라우팅을 구현할 때 React Router나 Tanstack Router 등 다양한 라우팅 라이브러리를 사용할 수 있다. 이러한 높은 자유도는 원하는 대로 개발할 수 있는 장점이 있지만, 필요한 기능을 스스로 구현하거나 적절한 라이브러리를 찾아서 적용해야 한다는 부담이 있다. 즉, 자유도가 높은 만큼 기본적으로 제공되는 기능이 부족하다는 의미. 기능을 직접 구현할 수 없거나 라이브러리를 찾지 못한다면, 해당 기능을 포기해야 할 수도 있다.
이와 반대로, Next.js는 React와 달리 프레임워크로서 웹 애플리케이션 개발에 필요한 다양한 필수 기능들을 기본적으로 제공한다. 예를 들어, 페이지 라우팅, 서버 사이드 렌더링(SSR), 성능 최적화, 서버 프리 렌더링 등의 기능이 내장되어 있어, 개발자는 별도의 설정이나 추가적인 라이브러리 없이 이러한 기능들을 바로 사용할 수 있다. 비록 자유도는 React보다 낮을 수 있지만, 그만큼 복잡한 웹 애플리케이션을 구축할 때 이러한 기본 기능들을 활용하여 많은 문제를 쉽게 해결할 수 있으며, React보다 훨씬 빠르고 편리하게 웹 애플리케이션을 개발할 수 있다는 장점이 있다.
결론적으로, Next.js는 SEO에 유리하고, 복잡한 웹 애플리케이션 개발 시 SSR과 CSR의 장점을 모두 제공하며, React와 비교했을 때 더 간편하고 빠른 개발을 가능하게 해주는 프레임워크로서 많은 인기를 끌고 있다.
➡️ Next.js로 프로젝트 생성하기
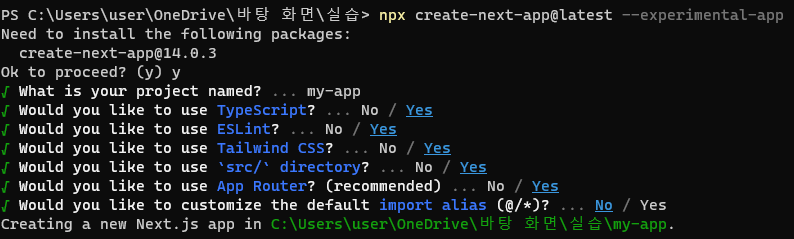
npx create-next-app@latest
명령어를 실행하면

이렇게 옵션을 선택할 수 있는 문구가 나타나는데 프로젝트에 맞게 설정을 해주면,

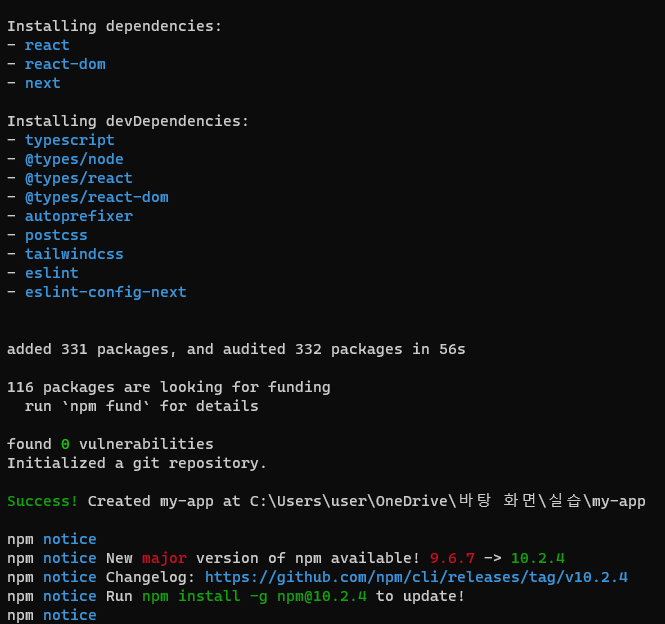
이렇게 프로젝트 생성이 완료된다.
출처

