필요한 페이지마다 미리 만들어 놓고 이동할 때마다 그 페이지를 보여주는 정적 라우팅도 있지만 그 개수가 많아지면 효율성이 떨어진다. 그렇기 때문에 골격은 그대로 보여주되, 사용자가 입력한 경로로 이동했을 때 그 입력한 데이터와 동일한 페이지를 그대로 이용하면서 경로의 키워드대로 해당 데이터를 보여주게끔 해주는 게 사이트를 이용하는데 더 효율적일 것이다. 그리고 그걸 동적 라우팅이라고 한다.
➡️ 동적 라우팅이란?
정확한 세그먼트의 이름을 알지 못하고 동적 데이터에서 경로를 생성하려는 경우 요청 시 채워지거나 빌드 시 미리 렌더링되는 동적 세크먼트를 사용할 수 있다.
➡️ 동적 라우팅 사용 방법.
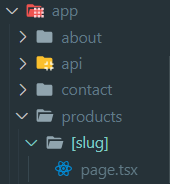
Nextjs에서는 app폴더 안에 폴더를 만들면 자동으로 routing된다. (라우팅 하고싶은 이름으로 된 폴더를 만들어주면 된다.) <- 이렇게 만든 폴더 이름으로 라우팅 되는 것이 '정적 라우팅'이다. 여기서 동적인 라우팅을 만드려면 폴더명을 []대괄호를 사용해서 지어주면 된다.

이렇게 하면 products 다음에 오는 키워드에 한해서 키워드 경로에 맞는 페이지를 동적으로 보여줄 수 있게 된다.
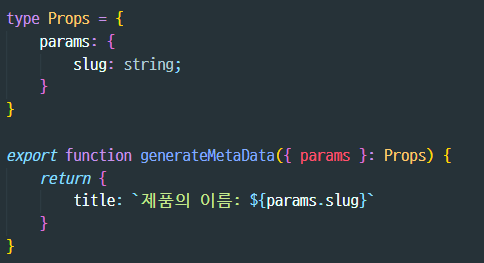
동적 세크먼트는 layout,page,route 그리고 generateMetadata함수에 params props으로 전달된다.

이제 products에 있는 page는 정적인 html을 가져올 것이고, 우리가 경로에 입력하게 될 키워드들은 서버 상에서 rendering되어서 그 rendering된 html파일을 가지고 온다. 이 slug 페이지 자체는 정적이어서 전체적인 html골격은 먼저 pre-rendering되어 미리 만들어져 있지만 동적으로 그때그때 우리가 입력한 경로 키워드에 대해서는 동적으로 생성해서 ssr처럼 만들어져 클라이언트에 보내진다.
➡️ Generate Static Params
generateStaticParams함수는 동적 경로 세그먼트와 함께 사용되어 요청 시, 요청 때가 아닌 build 때 경로를 정적으로 생성할 수 있다.
여러 경로에 대해서 동적으로 Routing하지만 몇 개의 정해진 경로에 한해서 미리 페이지를 만들어두고 싶을 때 사용한다. 그래서 동적 라우팅을 행하는 페이지에서 어떤 경로를 미리 page로 만들어두고 싶은지 명시해주면 된다.
export async function generateStaticParams() {
const products = await getProducts();
return products.map(product => ({
slug: product,
}));
} 이제 만들어진 골격 html에 JSON 형태의 prop으로 데이터를 전달해서 html페이지를 미리 생성해준다.
generateStaticParams 함수의 주요 이점은 스마트한 데이터 검색이다. fetch(가져오기) 요청을 사용하여 generateStaticParams 함수 내에서 콘텐츠를 가져오는 경우 요청이 자동으로 memoized되어서 중복 제거된다. 이는 여러 generateStaticParams, 레이아웃 및 페이지에 걸쳐 동일한 arguments를 사용하는 fetch(가져오기) 요청이 한 번만 수행되므로 빌드 시간이 단축됨을 의미한다.
출처
