👉 redux와 recoil에 대한 설명과 비교를 하기 전에 이러한 상태관리 라이브러리를 왜 사용하는지에 대한 설명이 먼저 필요하다.
react로 개발을 하다보면 상태가 서로 다른 두 컴포넌트에서 필요할 때가 있는데 이때 일반적으로 부모 컴포넌트에 상태를 선언해놓고 필요한 컴포넌트마다 전달을 해준다. 하지만 이렇게 되면 단계가 간단한 경우엔 한번으로 전달이 끝날 수 있지만 상태를 전달하기 까지의 컴포넌트가 깊다면 중간에 이 상태를 필요로 하지 않는 컴포넌트까지 데이터를 전달해야 하는 경우도 있다.
이렇게 되면 앱이 커질수록 상태 관리가 엉망이 되고 복잡해지기 때문에 유지보수 또한 힘들어진다.
그렇기 때문에 이런 상태관리 툴이 필요한 것이다.
Redux
리덕스는 애플리케이션의 state를 관리하기 위한 오픈소스 JavaSctipt 라이브러리이다.
sotre라고 하는 자바스크립트 객체를 제공하며, 한 번 설정으로 어플리케이션의 모든 상태를 포함하고, 필요할 때 업데이트 해주는 방식이다.
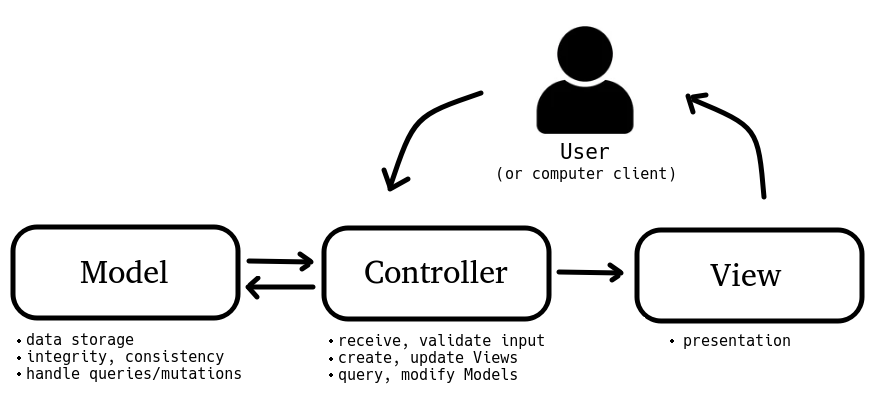
📌MVC 패턴
리덕스가 등장하기 이전 프론트엔드에서 데이터의 흐름을 관리하는 방식은 MVC 패턴이었다.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이다.

- Model : 데이터 형식이나 구조를 관리
- View : 코드가 사용자에게 보여지는 부분을 담당
- Controller : 변화하는 데이터를 관리
✔️ 위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 view를 제어해서 사용자에게 전달하게 된다.
✔️ 만약 state가 변화하게 되면, view,model,controller에 이벤트가 발생하고 값이 변화하는 등, 복잡하고 데이터 흐름을 파악하기 힘든 구조로 되어 있다. 원인은 '양방향 데이터 흐름'이라는 점이다.
✔️ 이러한 양방향 데이터는 프로젝트가 커질수록 흐름을 제어하기가 힘들고, 요즘같이 사용자와의 상호작용이 많아지고 있는 상황에서 state 관리가 복잡해짐에 따라 실시간으로 구동되어야 하는 기능이 제대로 이루어지지 않아, state 차이로 인한 버그가 발생하는 등 다양한 문제점이 발생하게 된다.
이러한 문제점을 해결하기 위해 단방향 데이터 흐름이라는 특징을 갖는 라이브러리를 개발하고자 했고 2014년 페이스북에서 flux를 개발하게 된다.
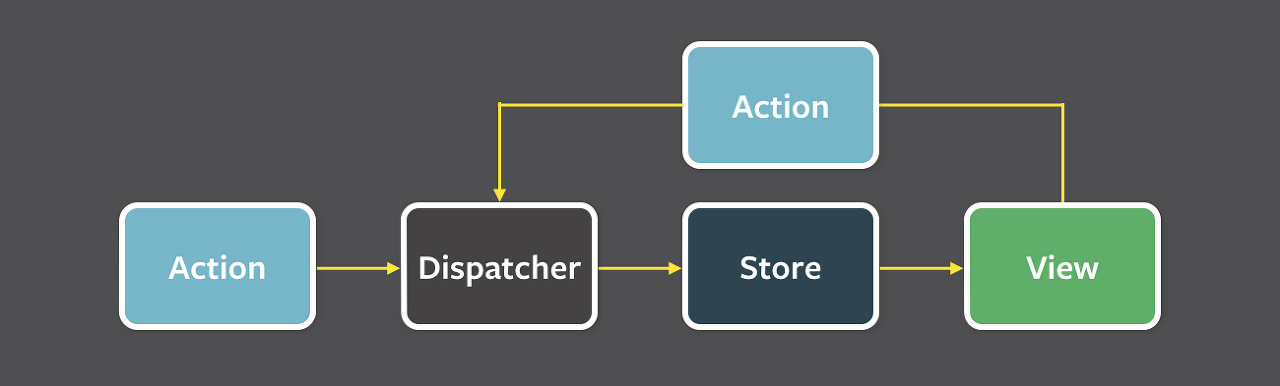
📌Flux 패턴
React + Flux의 구조에 'Reducer'를 결합한 게 'Redux'
React+Flux(Action,Dispatch,Store,View(Subscription))+reducer = redux
'Redux = (Red)ucer+Fl(ux)`

- Action : state를 바꾸는 방식. 액션 객체를 가지고 있고, 반드시 type 필드가 있어야 한다.
- Dispatch : Action을 발생시키는 것으로 action 객체를 파라미터로 받는다.
- Reducer: 변화를 일으키는 함수로 Action의 결과로 state를 직접적으로 변경이 가능한 부분이다. 현재 상태와 전달받은 액션 객체를 파라미터로 받아서 새로운 상태로 반환해준다. 리듀셔는 파라미터 외의 값을 의존하면 안 되고, 이전 상태는 건드리지 않은 상태로 새로운 상태 객체를 만들어 반환하는 순수함수여야 한다.
- Store : 프로젝트에 리덕스를 적용하기 위해 필요한 것으로 프로젝트에는 단 한 개의 Store만을 필요로 하며 상태의 중앙 저장소라고 할 수 있다. Store 안에는 리듀서와 내장 함수 등이 포함되어 있다. (dispatch와 subscribe등도 스토어의 내장 함수이다.) 상태를 읽을 때는 getState(), 상태를 바꿀 때는 dispatch()를 호줄한다.
✔️ MVC 패턴과는 달리 데이터를 직접 변경시키지 않고 Action만을 넘겨준 후, View에서 이뤄진 Action은 반드시 Dispatcher를 거쳐서 데이터 변경을 진행한다.
✔️ 데이터 변경이 이뤄진 후, store에 값을 저장하는 과정을 통해서 view는 변경된 데이터를 store를 통해서 전달받게 된다.
✔️ 이같은 과정을 통해 이뤄진 데이터 변경은 뷰와 모델 사이의 state 전이를 간편화해주고 기존에 흐름을 파악하기 어려웠던 관리에서 예측 가능하게 해주어 더욱 편리한 state 변경 방법을 제시해준다.
✔️ 위와 같은 방식을 채택하여 2015년에 React+Flux 구조에 Reducer를 결합한 'Redux'가 등장하게 된다.
Redux의 특징
- 상태를 전역으로 관리하기 때문에 복잡한 어플리케이션에서 상태를 전달하기에 편리하다.
- 데이터 흐름이 단방향으로 흐른다.
- 상태 관리에서 불변성 유지가 매우 중요하다. 상태를 읽기전용으로 취급한다. Immutable.js 와 같은 라이브러리가 쓰이기도 한다.
- flux 아키텍처를 따른다 (비동기 처리를 위해 redux-thunk나 redux-saga와 같은 미들웨어를 사용하기도 한다.)
- 개념에 대한 이해가 선행되어야 하고, 여러 라이브러리를 함께 사용하는 경우가 있기 때문에 러닝커브가 높은 편이다.
- 액션을 하나 추가하고 상태를 업데이트 하는데 작성해야 하는 코드양이 많다.
Recoil
Recoil은 상태관리 라이브러리들 중 가장 최신의 툴이다.
Recoil은 ContextAPI 기반으로 구현된 함수형 컴포넌트에서만 사용 가능한 페이스북에서 만든 라이브러리이다. 이 라이브러리는 Redux와 마찬가지로 React의 공식 상태관리 라이브러리는 아니다. 하지만 Recoil도 React 에코 시스템 전반에 가치가 있다고 입증되면서 많은 react 사용 개발자들로부터 대규모 채택을 받을 수 있었다.
- Recoil은 React스러움을 유지하며 개선하는 방식의 라이브러리이다. Recoil은 방향 그래프를 정의하고 리액트 트리에 붙이는데, 이 그래프의 뿌리(atom)으로부터 순수함수(selector)를 거쳐 컴포넌트로 흐른다.
주요개념
📌 Atoms
- Recoil에서 상태의 단위를 의미. 업데이트와 구독이 가능하다 atom이 업데이트 되면 각각의 구독된 컴포넌트는 새로운 값을 반영해서 리렌더링된다.
- 리액트의 로컬 state 대신 사용할 수 있다.
- 동일한 atom이 여러 컴포넌트에서 사용되는 경우 모은 컴포넌트는 상태를 공유한다.
- Atoms에는 고유한 키가 필요하고 이 키는 전역적으로 고유해야 한다.
- react state처럼 default 값도 가진다.
const exampleState = atom({
key: 'exampleState',
default: null,
})- 컴포넌트에서 atom을 읽고 쓸 때는 useRecoilState라는 훅을 사용해야 한다. 이건 리액트의 useState와 유사한, 상태가 컴포넌트간에 공유 될 수 있다는 점에서 차이가 있다.
function ExampleButton() {
const [exampleSize, setExampleSize] = useRecoilState(exampleState)
return (
<button
onClick={() => setExampleSize(size => size + 1)}
style={{ exampleSize }}
>
Click to Enlarge
</button>
)
}
function Text() {
const [exampleSize, setExampleSize] = useRecoilState(exampleState)
return <p style={{ exampleSize }}>This text will increase in size too.</p>
}📌 Selector
- atoms나 다른 selectors를 입력으로 받는 순수함수이다.
- 상위 atoms나 selectors가 업데이트 될 경우 하위 selector도 재실행된다.
- 컴포넌트는 atom 뿐만 아니라 selectors를 구독할 수 있고, 구독하고 있는 selectors가 변경되면 구독한 컴포넌트도 리렌더링 된다.
- Selectors는 상태를 기반으로 데이터를 계산하고 최소한의 상태 집합만 atoms에 저장하고 파생 데이터는 selector에서 계산하면서 불필요한 상태를 만들어내지 않는다.
- 컴포넌트 관점에서 atoms와 selector는 동일한 인터페이스이므로 대체 가능하다.
- Selectors는 selector 함수를 사용해 정의한다.
const fontSizeLabelState = selector({
key: 'fontSizeLabelState',
get: ({get}) => {
const fontSize = get(fontSizeState);
const unit = 'px';
return `${fontSize}${unit}`;
},
});- get 속성은 계산될 함수다. 전달되는 get 인자를 통해 atoms와 다른 selector에 접근할 수 있다.
- 다른 atoms나 selectors에 접근하면 자동으로 종속 관계가 생성되므로, 참조했던 다른 atoms나 selectors가 업데이트되면 이 함수도 다시 실행된다.
- 이 예시에서 selector는 fontSizeState라는 하나의 atom에 의존성을 갖는다. 개념적으로 fontSizeLabelState selector는 fontSizeState를 입력으로 사용하고 형식화된 글꼴 크기 레이블을 출력으로 반환하는 순수 함수처럼 동작한다.
- Selector는 useRecoilValue()를 사용해 읽을 수 있다.
- useRecoilValue()는 하나의 atom이나 selector를 인자로 받아 대응하는 값을 반환한다.
- fontSizeLabelState selector는 writable하지 않기 때문에 useRecoilState()를 이용하지 않는다.
function FontButton() {
const [fontSize, setFontSize] = useRecoilState(fontSizeState);
const fontSizeLabel = useRecoilValue(fontSizeLabelState);
return (
<>
<div>Current font size: ${fontSizeLabel}</div>
<button onClick={setFontSize(fontSize + 1)} style={{fontSize}}>
Click to Enlarge
</button>
</>
);
}- 버튼을 클릭하면 버튼의 글꼴 크기가 증가하는 동시에 현재 글꼴 크가를 반영하도록 글꼴 크기 레이블을 업데이트 하는 두 가지 작업이 수행된다.
Recoil 특징
✔️ Recoil은 React의 useState의 글로벌 버전을 사용하는 것 같은 느낌을 준다. 그래서 React스러운 접근이 가능하고 단순하다. 또한Concurrent(동시성) 모드를 지원하는 큰 이점이 있다.
- Concurrent Mode: 흐름이 여러 개가 존재하는 경우이다. 리액트에서 렌더링의 동작 우선순위를 정하여 적절한 때에 렌더링 해준다.
✔️ Redux처럼 엄격한 러닝 커브를 필요로 하지 않는다. 이해하기 쉬운 Atom과 Selector라는 개념이 있고 배울 것이 많지 않다.
✔️ BoilerPlate-free API 리덕스는 상태를 변화시키고 업데이트 시키려면 그만큼 코드가 늘어나는데 recoil은 그렇게까지 많은 코드를 작성할 필요가 없다.
그리고 상태 정의는 증분 및 분산되어 code splitting이 가능하다.
✔️ 비동기 처리를 기반으로 작성되어 동시성 모드를 제공하기 때문에, Redux와 같이 비동기 처리를 위한 라이브러리에 의존할 필요가 없다.
- Selector를 사용하는데 selector는 recoil에서 비동기 처리를 위해 사용하며, 기본적으로 값을 캐싱한다. 들어왔던 적이 있는 값을 기억하고 있기 때문에, 같은 응답을 보내는 api call에 대해서는 추가적으로 요청하지 않아 성능적으로 유리하다.
✔️ store와 같은 외부 요인이 아닌 React 내부의 상태를 활용하고 context API를 통해 구현되어있기 때문에 더 리액트에 가까운 라이브러리라고 할 수 있다.
Recoil은 쉽게 배우고 활용할 수 있는 장점이 있고 코드도 복잡하지 않아서 전역상태관리가 더 쉽고 편리하게 이루어질 수 있다. 또 recoil 자체적으로 비동기 처리가 가능하기 때문에 따로 api를 호출할 필요가 없어 성능적으로도 유리하다. 하지만 Redux에서는 DevTool을 제공하고 있기 때문에 편리하게 state를 시각화하여 관리할 수 있는데에 반해 Recoil은 Redux처럼 따로 안정적인 Devtool이 아직 없다.
참조 👇
