React
1.React-LifeCycle

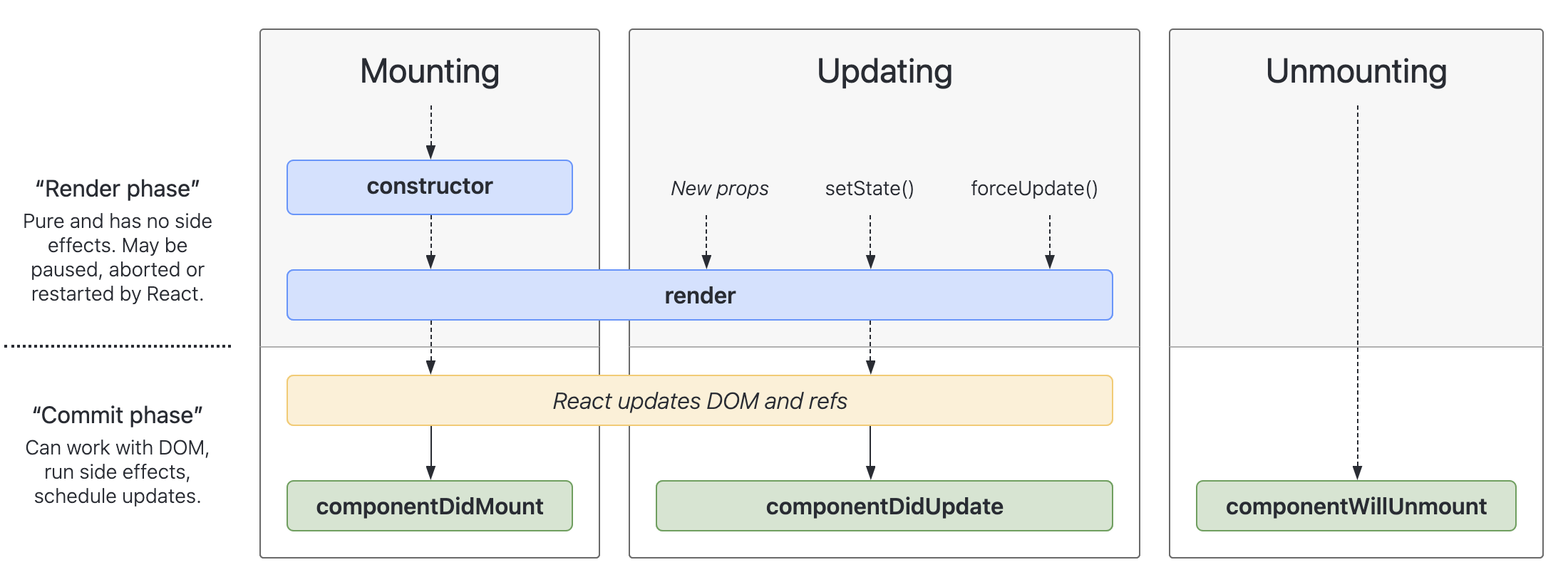
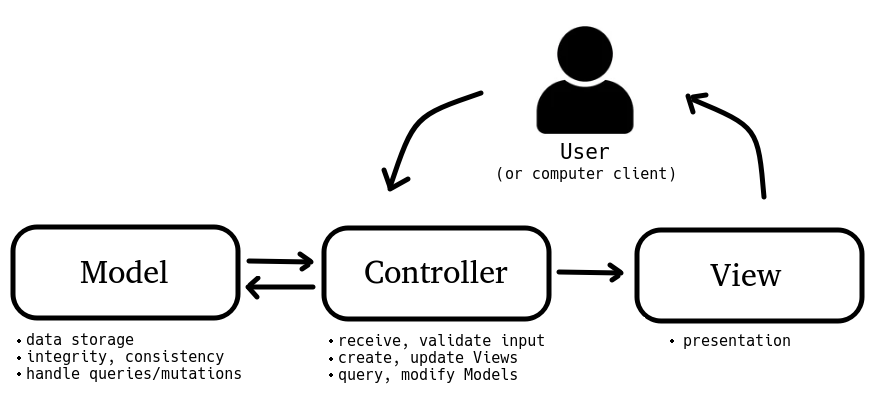
리액트는 MVC 패턴 중 view에 해당하는 라이브러리이다. 그러다 보니 각각의 컴포넌트는 생명주기인 '라이프 사이클'이 존재한다. 컴포넌트의 수명은 일반적으로 페이지에서 렌더링 되기 전 준비 과정에서 시작해 페이지에서 사라질 때 끝이 난다.이 생명주기는 컴포넌트가
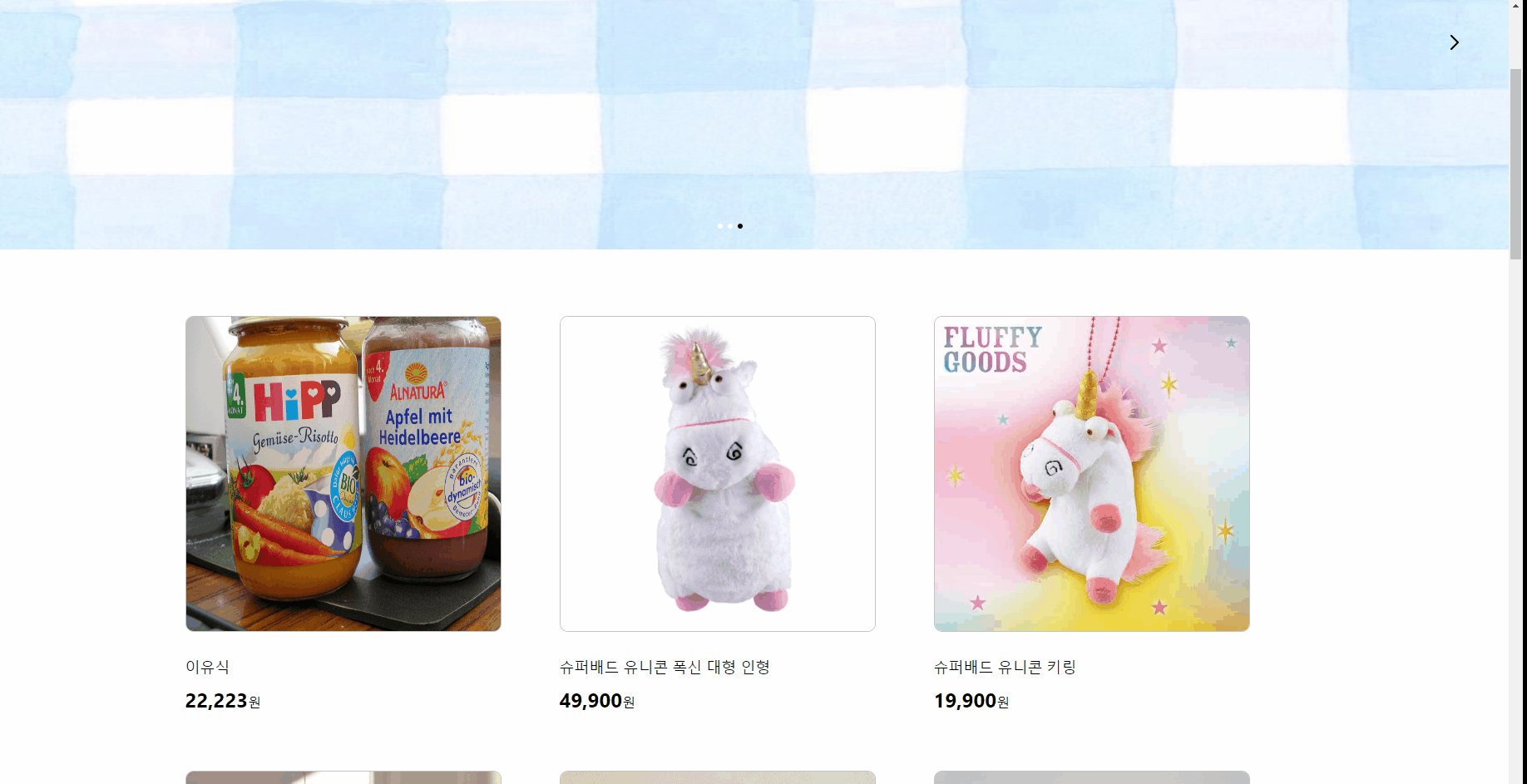
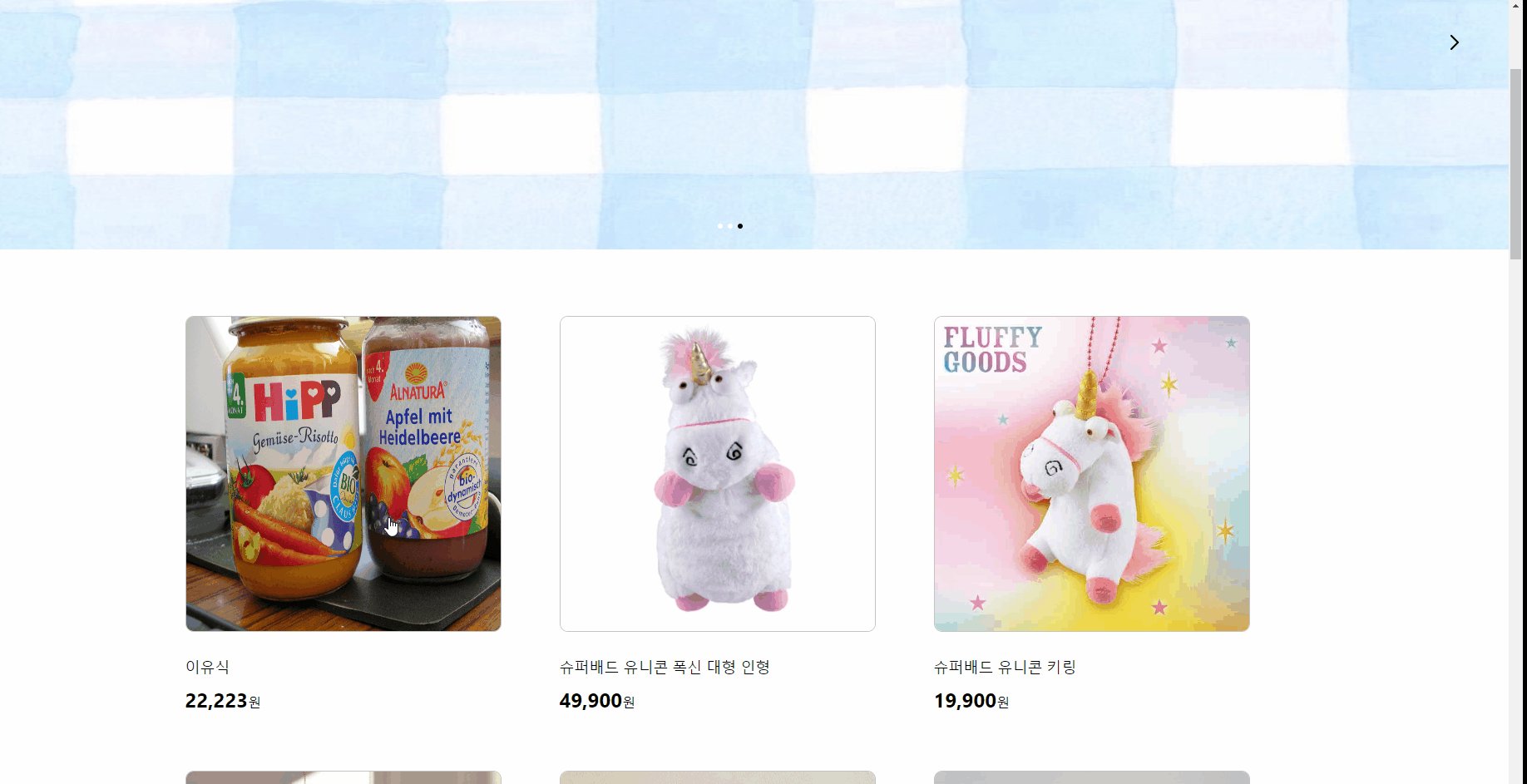
2.[React] 라이브러리 없이 Slide 구현하기

이미지 3장을 map으로 돌리기 위해 우선 임의로 bannerList state에 저장을 해둔다.저장한 이미지를 map을 통해 나열해준다.슬라이드 구현은 css의 transform에 translate를 사용할 것이고 inline style 형식으로 작성해준다. (\*
3.[React] Element와 Component의 차이

react 프로젝트를 시작하기에 앞서 환경설정을 해놓을때 폴더 분류를 하는데 element와 component의 차이를 정확히 알지 못 하고 분류하려니 분류하는 기준이 애매해져서 폴더 분류가 마구잡이로 된 느낌이 들어서 이번 기회에 차이점에 대해서 정확히 알아 폴더분류
4.[React] onChange와 onInput의 차이

React에서는 거의 onChange만 쓰고 써버릇 하니까 onInput이라는 이벤트를 아예 잊고 있었는데, input 관련해서 기능 구현할 때 onChange로 안 먹혀서 찾아보다가 onInput 이벤트를 보고 혹시나 하고 써봤는데..결론적으로는 내가 뭔가를 잘못했는
5.[React] Redux, Recoil

👉 redux와 recoil에 대한 설명과 비교를 하기 전에 이러한 상태관리 라이브러리를 왜 사용하는지에 대한 설명이 먼저 필요하다.react로 개발을 하다보면 상태가 서로 다른 두 컴포넌트에서 필요할 때가 있는데 이때 일반적으로 부모 컴포넌트에 상태를 선언해놓고 필
6.[React] Reducx-Thunk , Redux-Saga

redux-thunk와 redux-saga는 둘 다 미들웨어 라이브러리이다.redux의 Flux 패턴에서 맨 처음 액션을 dispatch 하게 되면, 리듀서에서 그 해당 액션에 대한 정보를 바탕으로 스토어의 상태값을 바꾸게 되는데, 이때 미들웨어를 사용하면 액션이 스토
7.[React] JSX란?

JSX는 (JavaSctipt XML)의 약자이다. Javascript에 XML을 추가한 자바스크립트의 확장 문법이고 XML과 매우 유사하게 생겼다.JSX는 리액트 프로젝트를 개발할 때 사용되므로 공식적인 자바스크림트 문법은 아니지만, 자바스크립트를 기반으로 하고 있다
8.[React] 클래스 컴포넌트, 함수형 컴포넌트 차이

React에서 컴포넌트를 선언하는 방식에는 두 가지 방법이 있다.하나는 크래스형 컴포넌트이고, 또 다른 하나는 함수형 컴포넌트이다. 과거에는 클래스형 컴포넌트를 사용했지만, 2019년 v16.8 부터 함수형 컴포넌트에 리액트 훅(hook)을 지원해 주어서 현재는 공식
9.[React] props와 state의 차이

둘 다 리액트 컴포넌트에서 다루는 데이터로. React에서 구성 요소가 데이터를 받거나 처리하고 보내기 위해 사용된다.properties의 줄임말불변의 데이터부모 컴포넌트로 부터 상속을 받는다.읽기전용이다.변경이 불가하다.컴포넌트의 상태를 나타낸다.컴포넌트 내부에서 선
10.[React] state 변경시 setState로 변경해야 하는 이유

state는 immutble(불변성)을 유지해야 하기 때문이다.state는 컴포넌트 렌더링에 영향을 주는 데이터를 갖고 있는 객체인데, 이것을 업데이트 하기 위해서는 setState,useState가 필요하다. 직접 state를 수정하면 리액트는 render 함수를 호
11.[React] DOM과 Virtual DOM의 차이

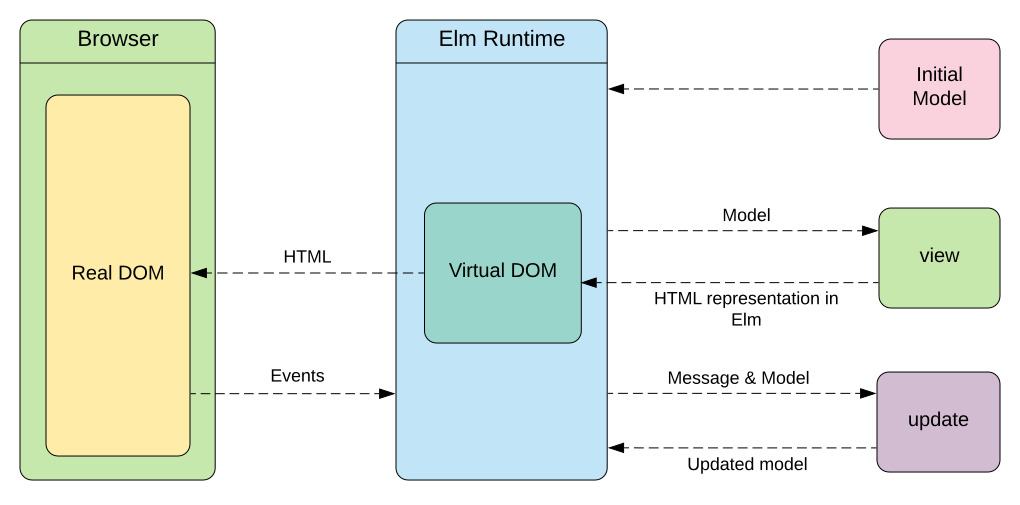
트리 구조로 되어있는 객체모델.웹페이지나 웹 앱에 있는 HTML 요소들을 구조적으로 표현한 것이다.DOM은 메모리에 값을 가지고있는 표현식이다. HTML DOM은 노드를 탐색하거나 수정할 수 있는 API를 제공한다. (DOM Tree의 노드)DOM은 getElement
12.[React] Intersection Observer API 활용해서 무한스크롤 기능 구현하기

무한스크롤을 구현하는 방법으로는 scroll이벤트인 onScroll을 사용하는 방법이 있고, Intersection Observer API를 활용하는 방법이 있다.하지만 onScroll을 사용하면 scroll이 일어날때마다 이벤트가 실행돼서 성능 저하의 문제가 생기기
13.[React] paging처리된 api에서 데이터 가져오기

오픈마켓 프로젝트를 진행하던중 장바구니 페이지에서 전체 상품을 가져와야 하는 일이 생겼는데 api가 페이징 처리가 되어 있어서 한번에 데이터를 가져올 방법을 생각해봐야 했다.처음엔 이렇게 코드를 짰는데 무한렌더링이 일어났다. pageNumbers에 배열을 넣어줄 때 i
14.[React] 검색기능 구현하기, Enter Key 이벤트

검색 API 주소 위의 api주소로 데이터 요청을 보내야 하기 때문에 Search 컴포넌트에서 useEffect로 api요청을 보낸다. 검색 api는 데이터가 페이지별로 15개씩 나눠져있기 때문에 데이터 요청을 보낼 때, 어떤 페이지의 데이터를 필요로 하는지 페이지
15.[React] React Portal이란, React Portal로 modal 구현

왜 새로운 게 끝도 없이 나오는거지...? React Portal은 진짜 생전 첨 들어보는데 인강 듣다가 알게돼서 기록해두기 위해 끄적여본다...공식 문서에 따르면 Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법
16.[React] 제어, 비제어 컴포넌트

제어 컴포넌트는 HTML에서 input, textarea, select와 같은 폼 엘리먼트에서 사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다. React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setSta
17.[React] 무한스크롤 Custom Hook으로 만들기

아래는 원래 MainGrid 내에서 작성했던 intersection observer API를 통해 무한스크롤 기능을 구현한 코드이다. 이 코드를 통해서 오픈마켓의 메인 페이지의 상품들을 무한스크롤 기능으로 나열 했었다. 현재는 무한스크롤 기능을 MainGrid에서만 사
18.[React] Redux-toolkit

Redux Toolkit은 Redux의 사용을 더 쉽게 하기 위해 Redux에서 공식 제공하는 개발도구이다. 그에 따라 Redux Toolkit은 Redux에 대한Redux 스토어 구성이 너무 복잡하다.Redux가 유용한 작업을 수행하려면 많은 패키지를 추가해야 한다.
19.[React] React 동작원리 (React Dom)

면접에서 React Dom의 작동 원리에 대해서 질문을 받았는데,,, virtual Dom이랑 Dom만 공부하고 ReactDOM이 그 과정에서 어떻게 동작하는지에 대해서는 모르고 있었다. React 사용하면서 React Dom 학습도 안 되어있는 내 자신에 충격 받고
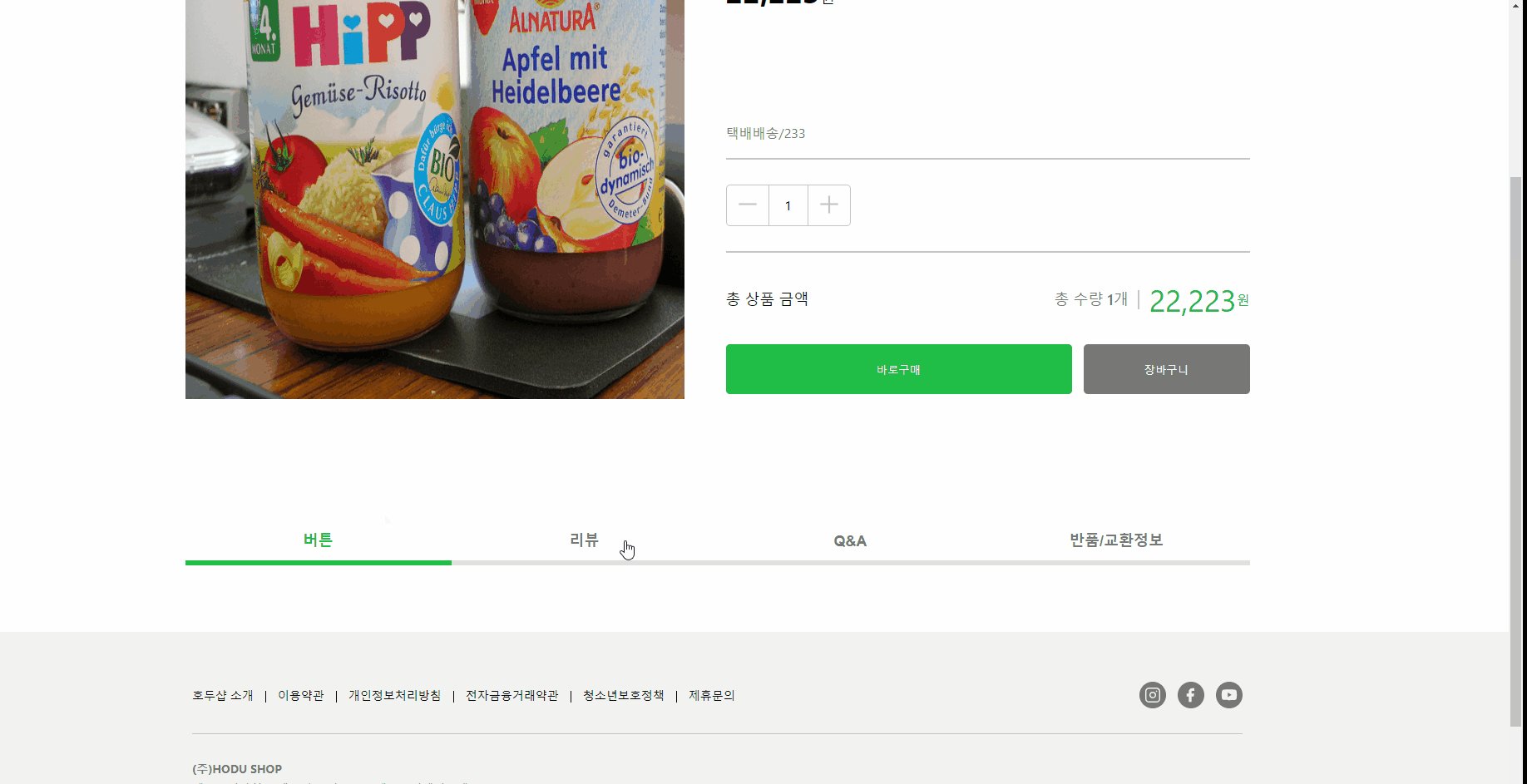
20.[React] 페이지 이동 시 스크롤 위치 상단으로 고정하기

이 또한 면접을 가고나서 알게 된 문제였다. 오픈마켓 프로젝트에서 메인페이지에서 상품을 클릭하면 상품 상세 페이지의 스크롤이 아래로 내려가 있는 문제였다. 면접 당시 이 문제점에 대해서 언급하셨고 거기서 제대로 답변하지 못했다. 그래도 덕분에 몰랐던 걸 알게되어서 고칠
21.[React] Vite 사용해서 React app 생성

Vite(비트)란? > Vite는 프랑스어로 "빠르다(Quick)"을 의미하며, 발음은 "veet"와 (비트)로 발음한다. 이 vite는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두 가지 컨셉을 중심으로 하고 있다. 개발 시
22.[React] 이미지 성능 최적화 시키기 (Lazyloading)

Lazyloading이란 resource를 필요로할 때 비동기적으로 로드하는 전략으로, 페이지나 애플리케이션의 초기 로드 시 모든 콘텐츠를 동기적으로 로드하는 것이 아니라, 사용자가 스크롤하거나 화면 안에 데이터가 보여지거나 특정 이벤트가 발생할 때 해당 콘텐츠를 비동
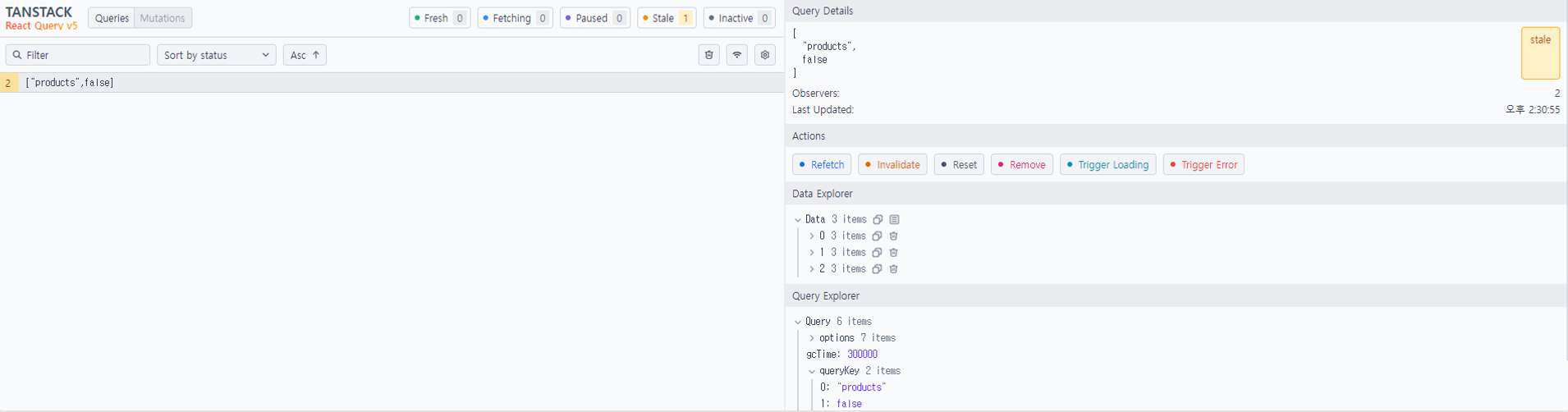
23.[React] React Query란

React query의 공식 사이트에 들어가보면 '강력한 비동기 상태 관리 라이브러리'라고 소개되어 있다. 공식 사이트의 소개문구대로 React query는 React 애플리케이션에서 데이터를 가져오고 관리하는 데 사용되는 라이브러리로, 주로 HTTP API호출을 처리
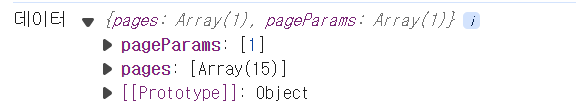
24.[React] React-Query useInfiniteQuery사용해 무한스크롤 기능 구현하기

최근에 React-query를 학습하고 이제 기존 프로젝트에 도입해서 사용하려 하는데 프로젝트의 메인 페이지에서는 무한스크롤 기능이 작동되고 있었다. 마침 React-query에 useInfiniteQuery라는 파라미터 값만 변경하여 새로운 데이터를 무한적으로 호출할
25.[React] react-router-dom v6

최근에 react-router-dom을 사용할 일이 있어서 찾아보니, 그 전에 v5를 사용했을 때와는 다르게 업데이트 된 내용과 새로운 사용법이 올라와서 벨로그에 작성을 해두고자 한다. ➡️ createBrowserRouter > createBrowserRouter
26.[React] react-query 커스텀 훅으로 활용

프로젝트에서 각 컴포넌트에 필요한 부분에서 react-query의 useQuery와 useMutation을 사용해서 비동기 통신을 했는데 이렇게 하니 각 컴포넌트마다 분산되어 있어 어디에서 useQuery를 사용하고 useMutation을 사용했는지 또 어떤 query