Section 1. 게시판 생성
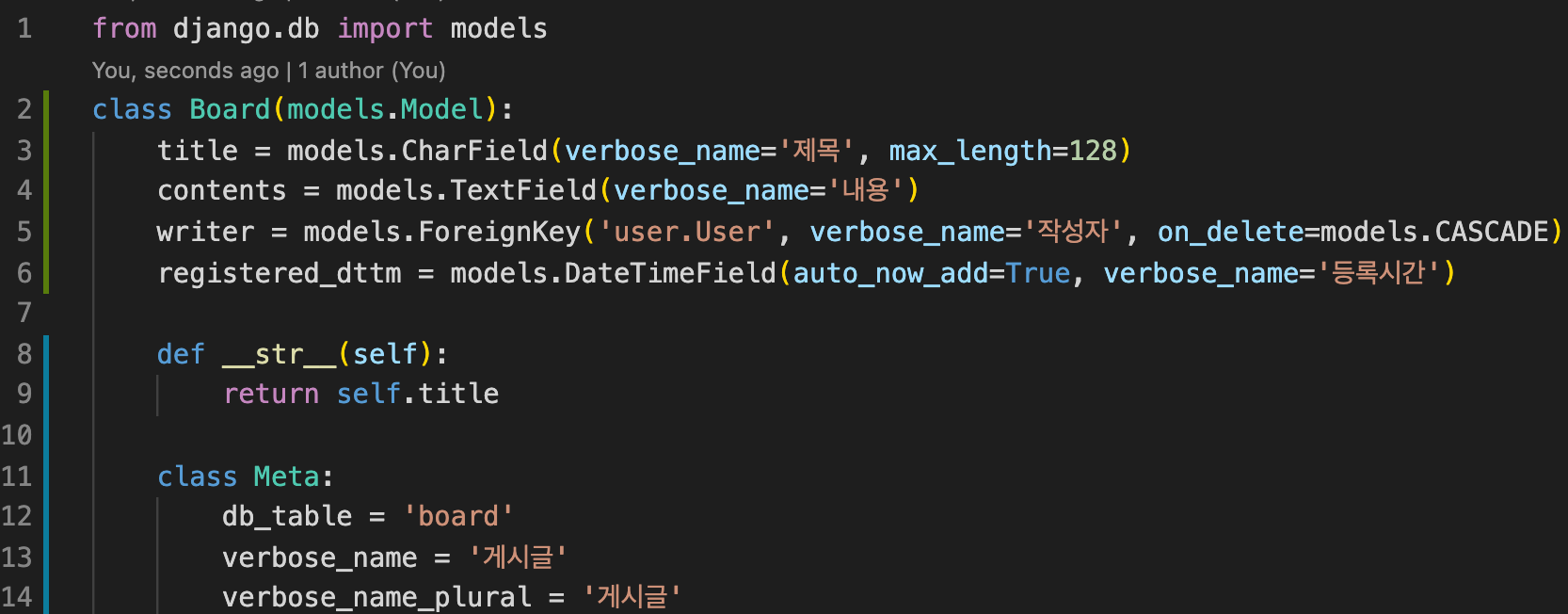
1. Model 생성
- TextField - 길이 제한 없는 필드
- ForeignKey 이용해서 외래키 지정

writer = models.ForeignKey('user.User', verbose_name='작성자', on_delete=models.CASCADE)
# user app에 존재하는 model에서 User 테이블과 외래키 관계를 지정 (일반 속성과 주키를 연결하는 것이므로 속성 지정 X)
# on_delete cascade 옵션 지정 (SET_NULL / SET_DEFAULT)
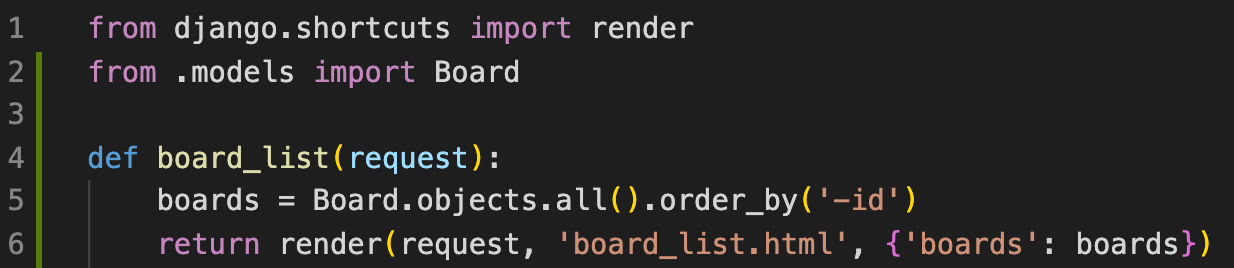
2. View 생성

boards = Board.objects.all().order_by('-id') # all() 전체 데이터 가져오기
# order_by('속성') 해당 속성 기준으로 정렬 -는 역순
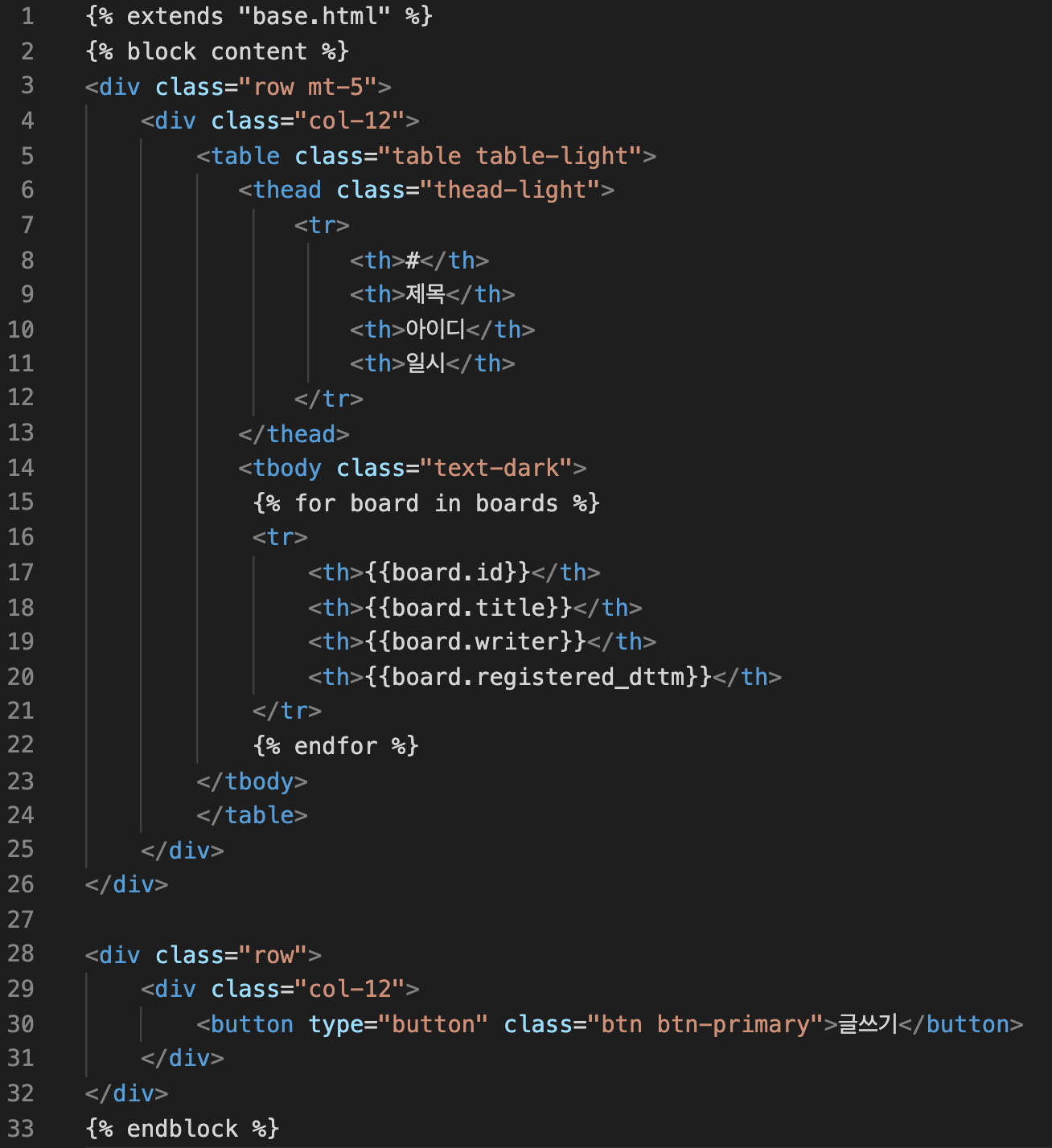
3. Template 생성
- Bootstrap의 table-light, thead-light, text-dark 등 이용

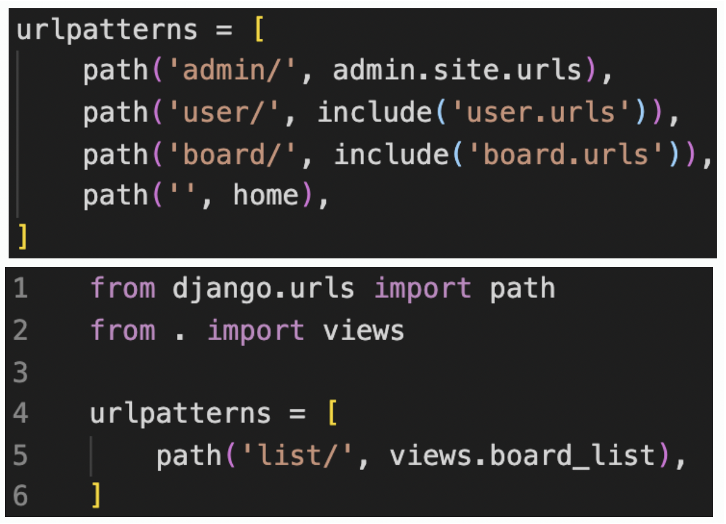
4. URL 파싱

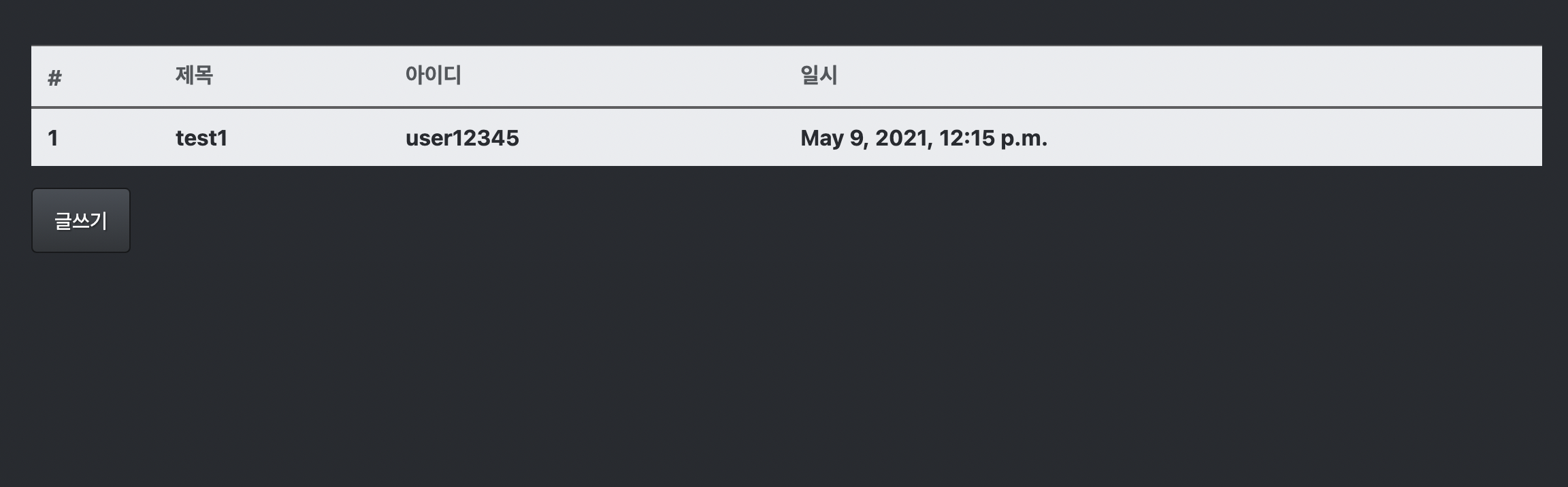
5. 결과화면
- admin 페이지에서 add를 통해 test1 게시글 작성해놓음

Section 2. 게시판 글 쓰기
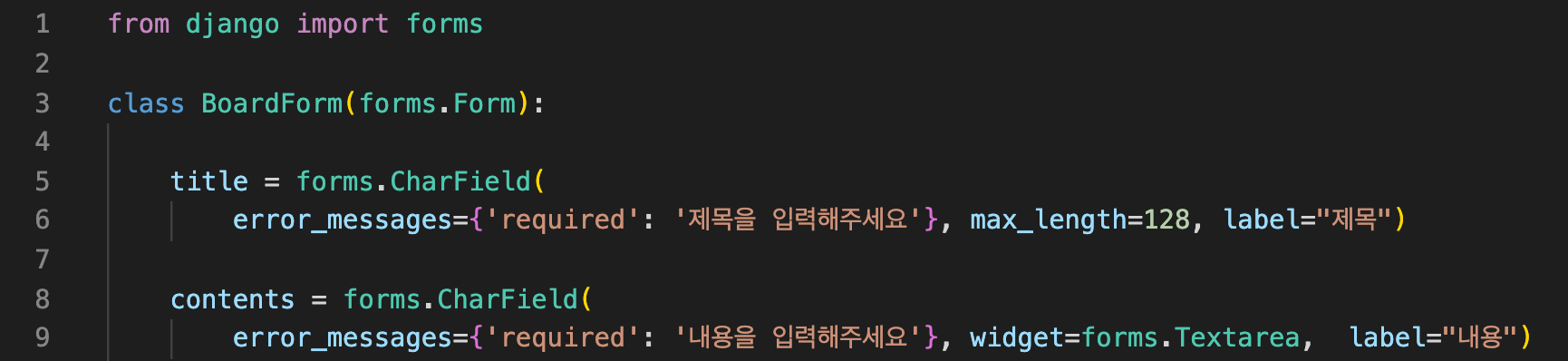
1. Forms 생성
- contents 요소는 DB에서 TextField 로 입력받게 되어있음, 하지만 forms 에서는 CharField 사용 (forms.TextField 요소는 존재하지 않고 문자냐 숫자냐 정도만 구별하는 것 같음)
- widget 에는 TextField 가 존재하지 않음 -> Textarea로 지정

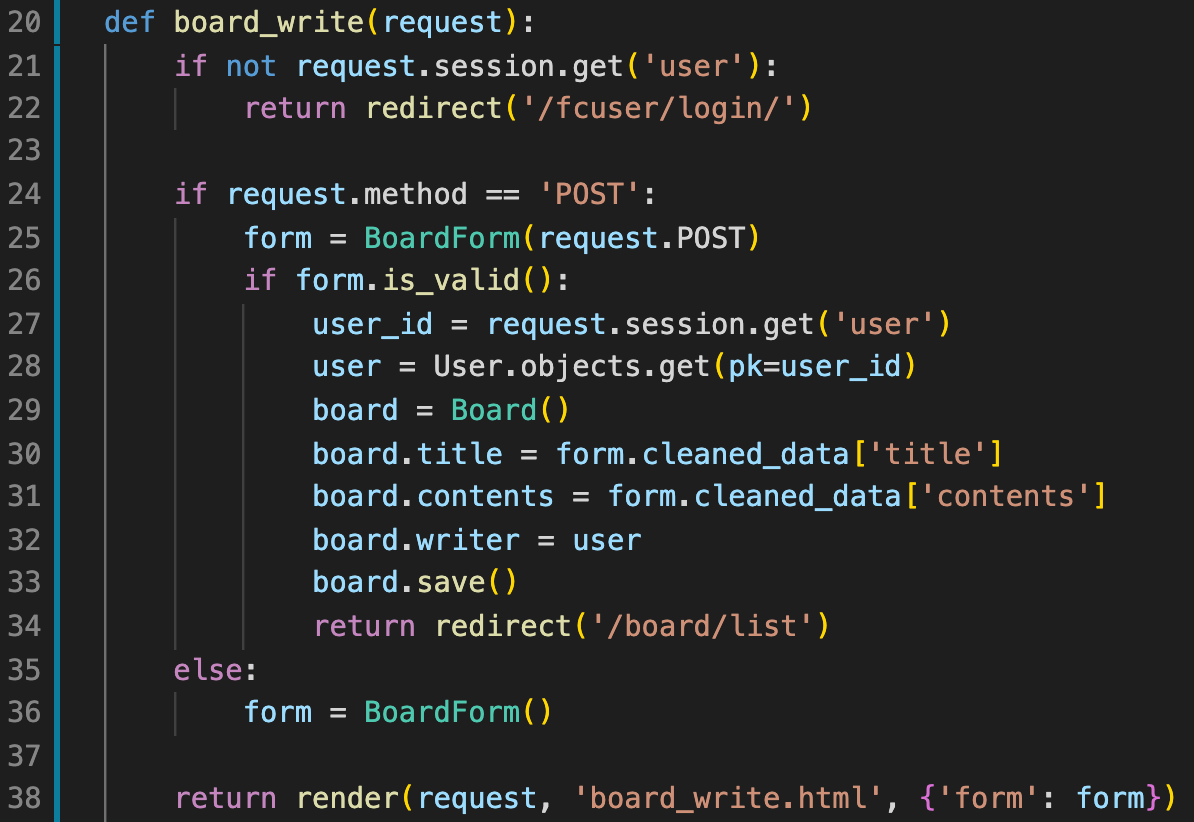
2. View 생성
- login 해야만 존재하는 session['user'] 값이 존재하지 않다면 login 창으로 redirect
- 현재 로그인한 사용자의 id 값을 얻음

user_id = request.session.get('user') # 현재 로그인한 사용자의 id 값 추출
user = User.objects.get(pk=user_id) # User 테이블에서 해당 id 값 행 추출
board = Board() # board 생성 (행)
board.title = form.cleaned_data['title'] # 입력한 값의 title을 행의 titlte에 삽입
board.contents = form.cleaned_data['contents'] # 입력한 값의 contents를 행의 contents에 삽입
board.writer = user # id 값을 갖는 행 전체를 넘김 (외래키 속성이므로 주키 속성만 추출함)
board.save()
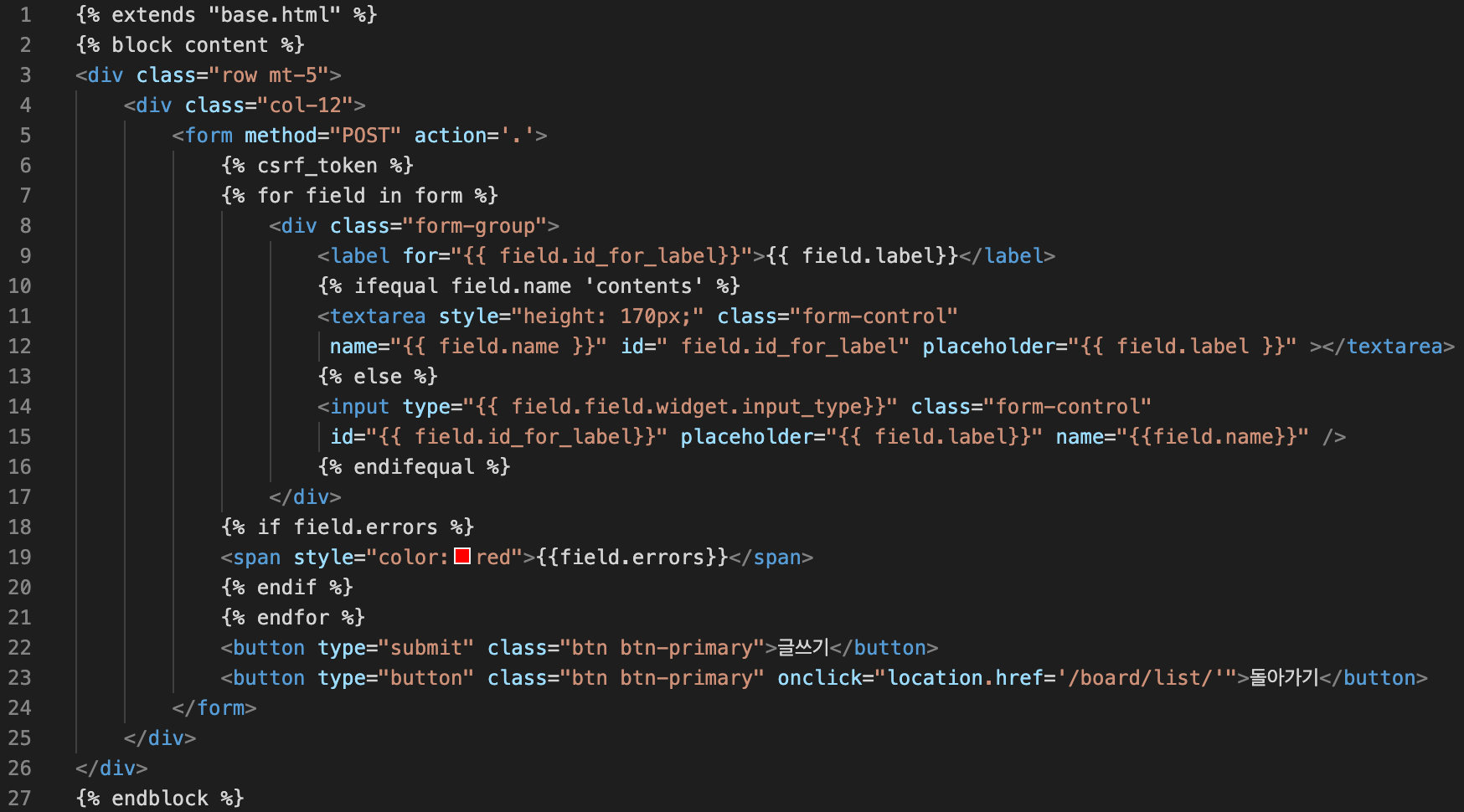
3. Template 생성
- textarea는 input 태그의 type 속성 값으로 존재하지 않으므로 textarea 따로 지정해야함
- textarea 지정했기 때문에 위에 forms에서 widget=forms.Textarea 은 생략 가능

{% ifequal field.name 'contents' %} # contents 요소를 textarea로 지정하기 위한 제어문
<textarea style="height: 170px;" ... # 이런식으로 해당 태그에 직접 style 적용 가능
onclick="location.href='/board/list/'" # 해당 버튼 클릭 시 지정한 URL로 이동
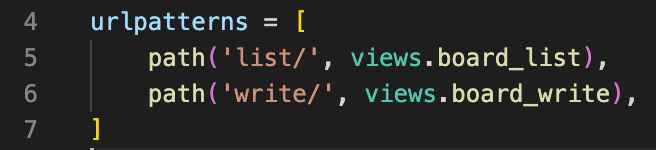
4. URL 파싱

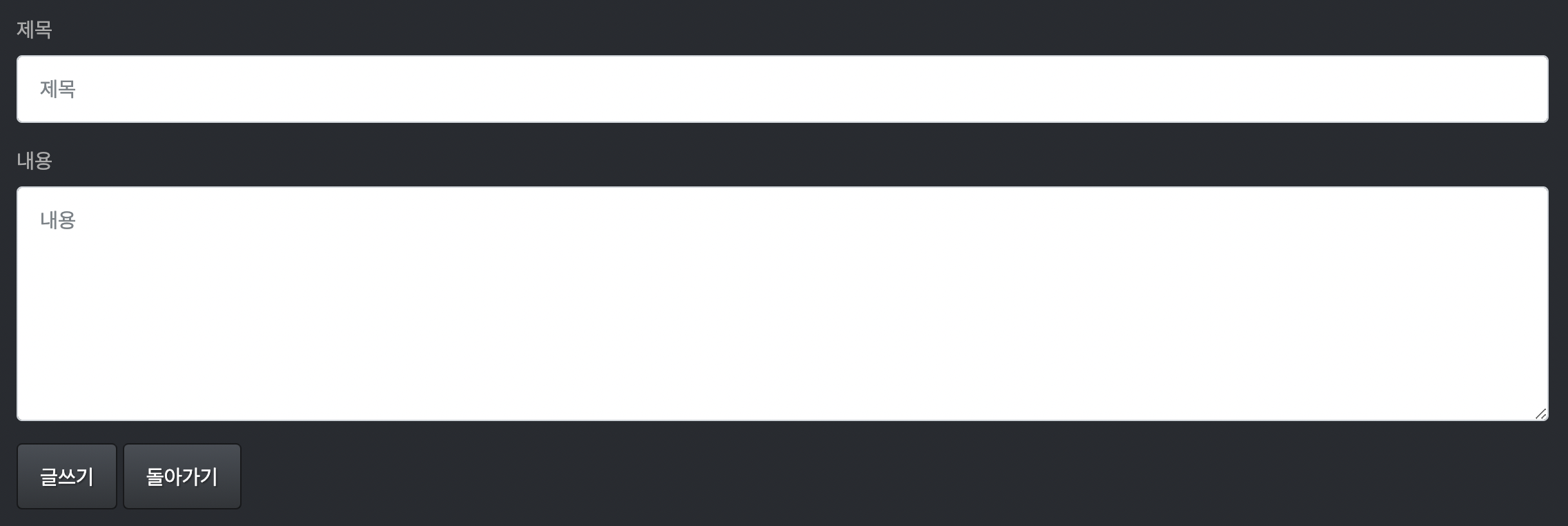
5. 게시글 쓰기 화면

Section 3. 게시판 글 상세보기
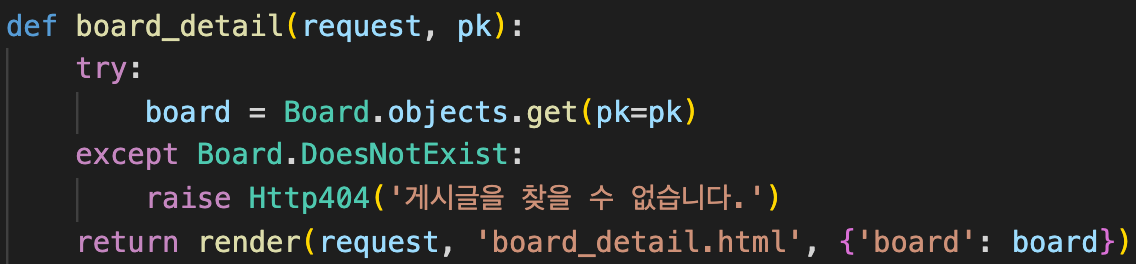
1. View 생성
- 어떤 글인지 구분하기 위해 pk 값을 같이 넘김
- 없는 게시글을 요청하면 404 페이지 출력 (from django.http import Http404)

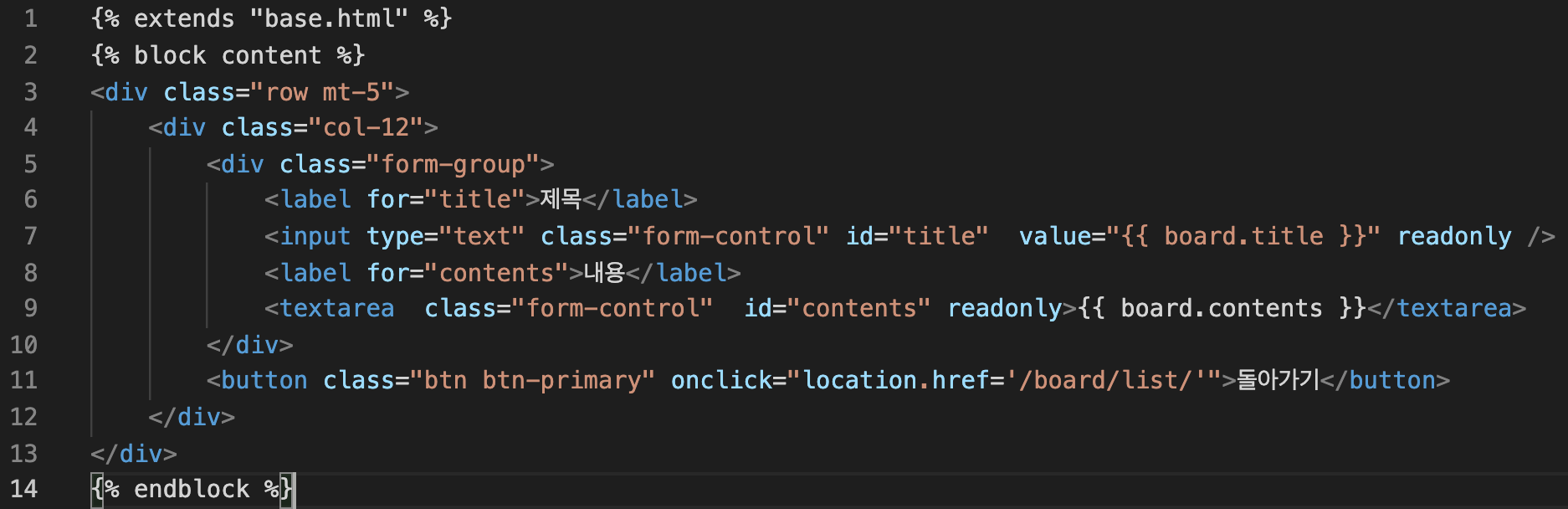
2. Template 생성
- Board 테이블의 pk 값과 일치하는 행을 불러와서 출력 (readonly 옵션 지정)
- input 태그는 value = ' ' 속성으로 값을 출력
- textarea 태그는 속성이아닌 값으로 값을 출력 (value = ' ' 속성으로 하면 출력 X)

onclick="location.href='/board/list/'" # 해당 버튼 클릭 시 지정한 URL로 이동
3. URL 파싱
- 게시글의 pk 값을 받는 <int:pk> 변수 지정 (해당 URL 값은 고정이 아닌 변하는 값이므로)

4. 게시글 목록에서 게시글 클릭하면 상세보기 기능
- board_list.html 에서 게시글의 id 값을 클릭하면 해당 게시글 상세보기로 URL 요청하도록 수정
<th><a href="/board/detail/{{board.id}}/" class="text-dark">{{board.id}}</a></th>
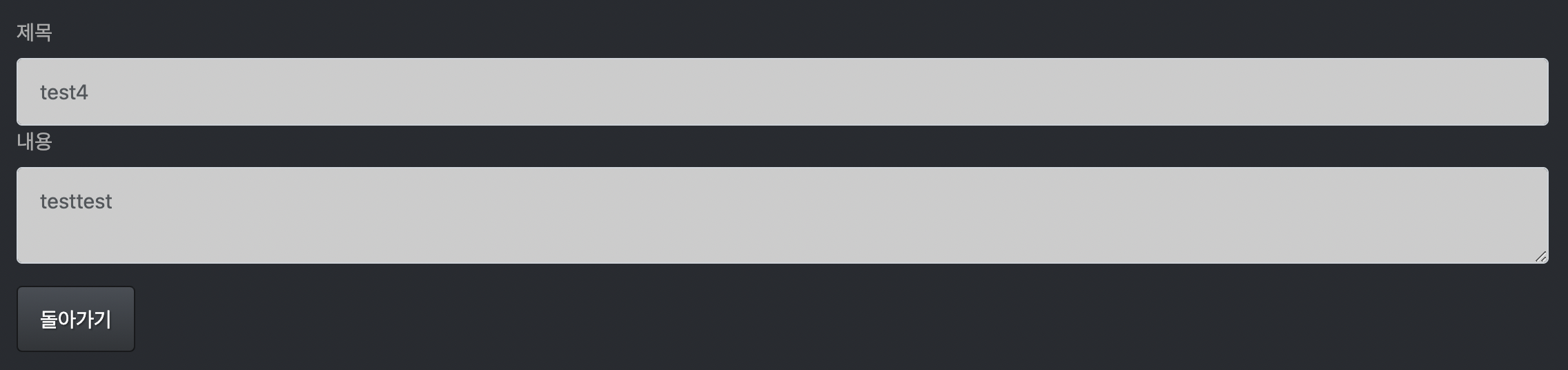
5. 게시글 상세보기 화면

error
1. css style 적용해도 적용되지 않는 error
<span style="color: red; list-style-type: none;">{{field.errors}}</span>- user agent css(브라우저 기본설정) 때문에 적용되지 않음
- normalize.css 파일 등을 구해서 따로 지정해주면된다.
2. Import could not be resolved warning

- 다른 app의 모델을 import 할 때 Pylance yellow wavy 현상이 발생
- 동작은 정상적으로 되지만 warning (Pylance bug인 것 같음)
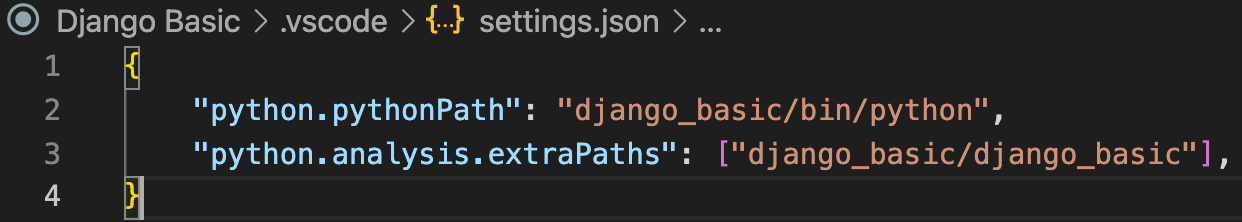
- 해결 방법 : pylance github 에서 나온대로 path 직접 등록