Section 1. APP에 속한 커스텀 페이지 생성
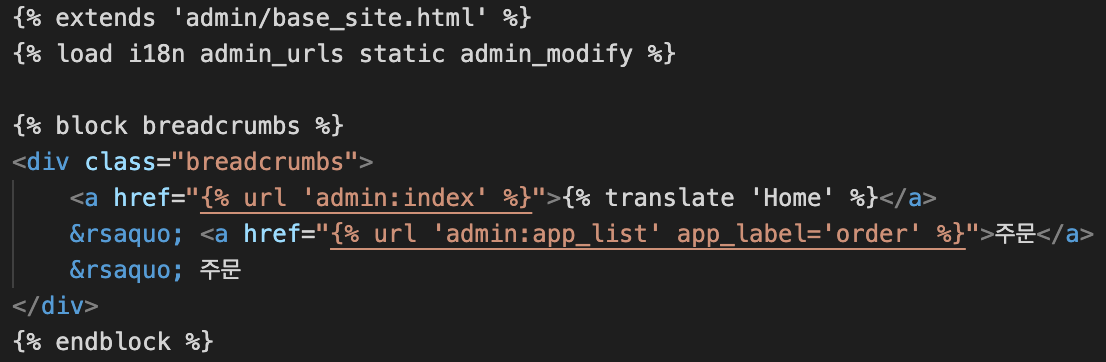
1. date_view.html 생성
- breadcrumbs - 사이트 이동 경로, 현재 사용자가 어떤 위치에 있는지를 시각적으로 나타내는 기법
- & rsaquo; 는 '›' 화살표
- {% url ... %} 템플릿 태그는 url 을 나타내는 태그

{% url 'admin:index' %} # /admin/
{% url 'admin:app_list' app_label='order' %} # /admin/order/ 
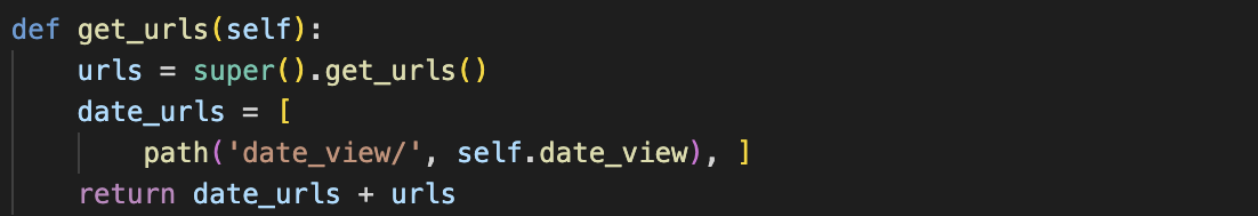
2. admin.py 수정 (URL 파싱)
- class OrderAdmin(admin.ModelAdmin) 안에 있는 get_urls() 함수 오버라이딩
- order 앱 관련 url 패턴에 사용자 지정 url 패턴 추가 (urls.py URL 파싱과 같은 원리)

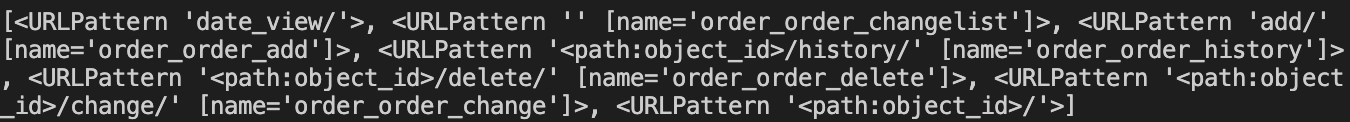
- get_urls + urls 출력 결과
- 아래와 같은 url 패턴들이 정해져 있고 해당 url 로 요청이 들어오면 url 파싱 후 지정된 로직 수행

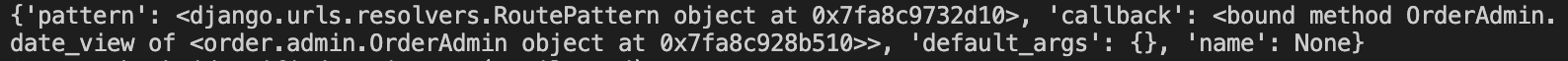
- <URLPattern 'date_view/'>.__dict__ 출력결과
- order.admin.OrderAdmin 클래스에 있는 date_view 함수를 수행한다고 지정되어 있음

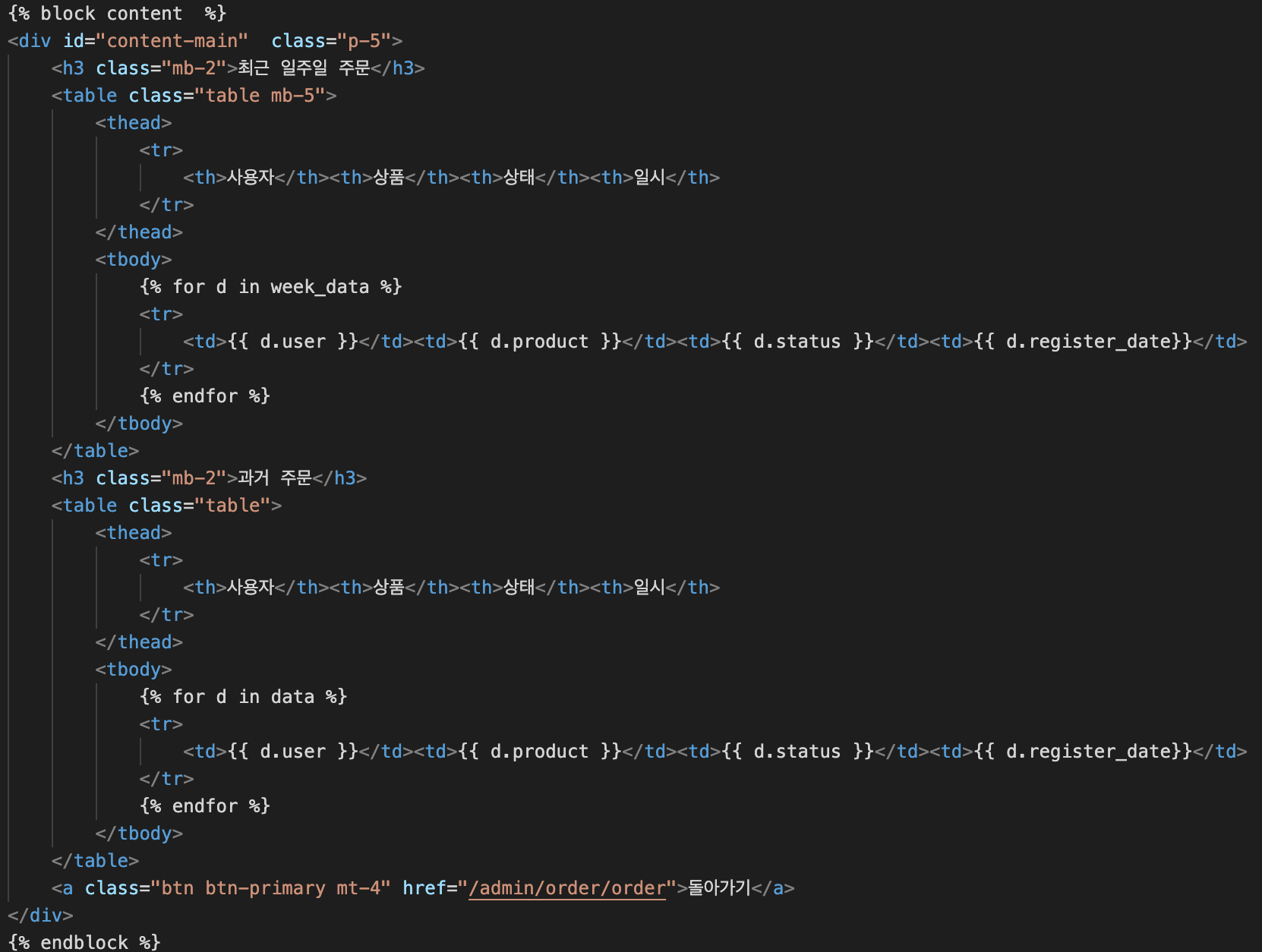
3. admin.py 수정 (View 생성)
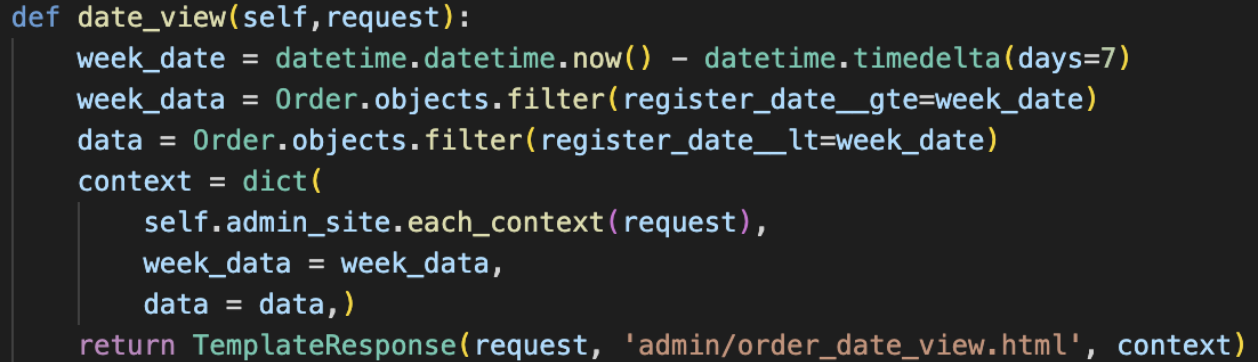
- date_view() 로직 처리 뷰 함수 생성 (위에 지정된 URL 패턴을 처리하는 처리 로직 뷰)
- datetime 라이브러리 이용 (import datetime)
- gte = greater than or equal / lt = less than

week_date = datetime.datetime.now() - datetime.timedelta(days=7) # 현재 날짜에서 7일을 뻄
week_data = Order.objects.filter(register_date__gte=week_date) # 일주일 전보다 크거나 같은 날짜 주문 추출
data = Order.objects.filter(register_date__lt=week_date) # 일주일 전보다 작은 날짜 주문 추출
context = dict( # 이런식으로 dict update 가능
self.admin_site.each_context(request), # admin이 자동으로 생성해주는 context도 추가함
week_data = week_data,
data = data,)
return TemplateResponse(request, 'admin/order_date_view.html', context)
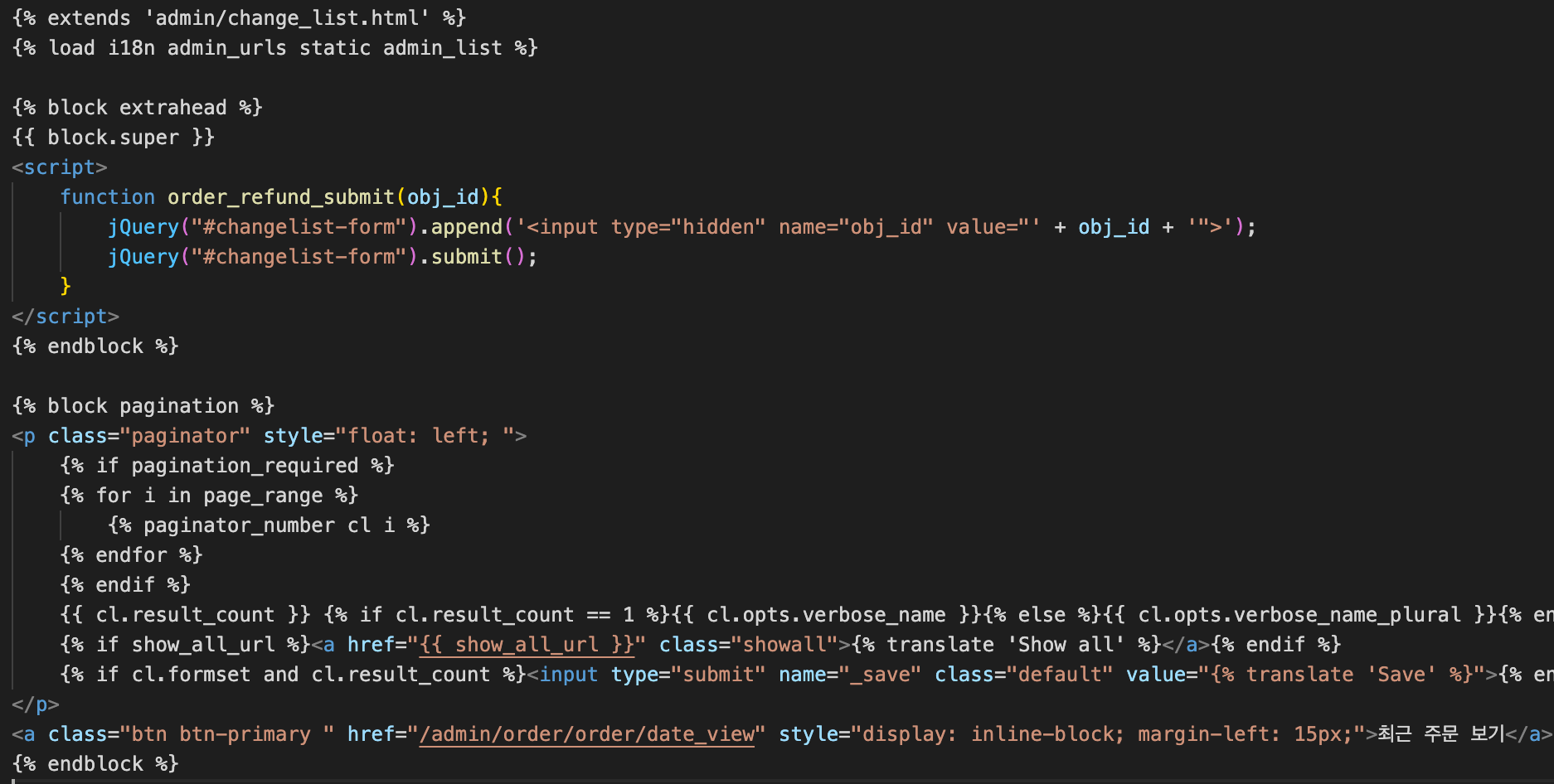
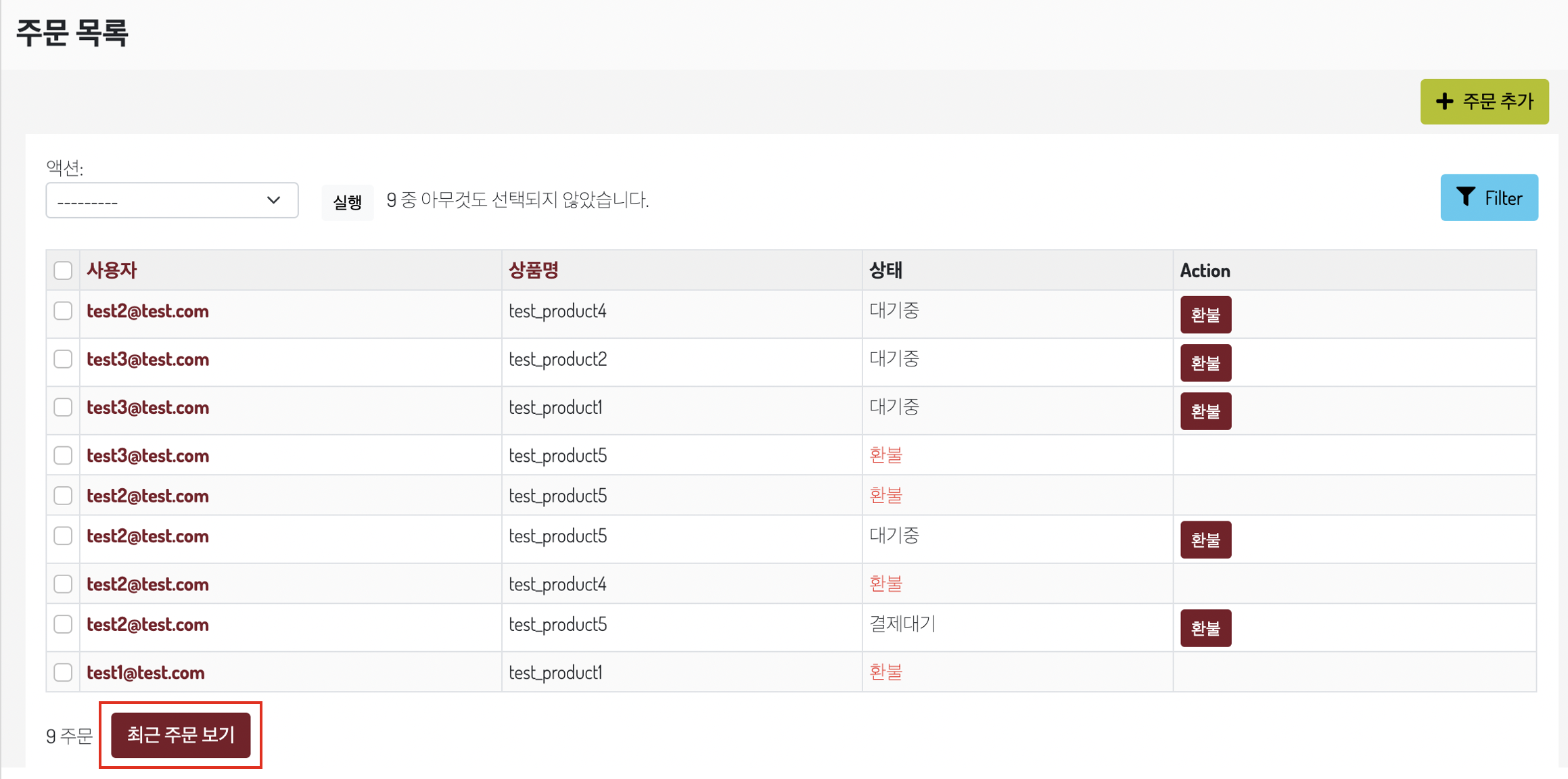
4. order_change_list.html 수정
- '최근 주문 보기' 버튼을 생성하기 위해 paginator 영역에 버튼 추가
- 원래의 paginator도 그대로 살려놔야함
- load admin_list 해야 block pagination 이용 가능

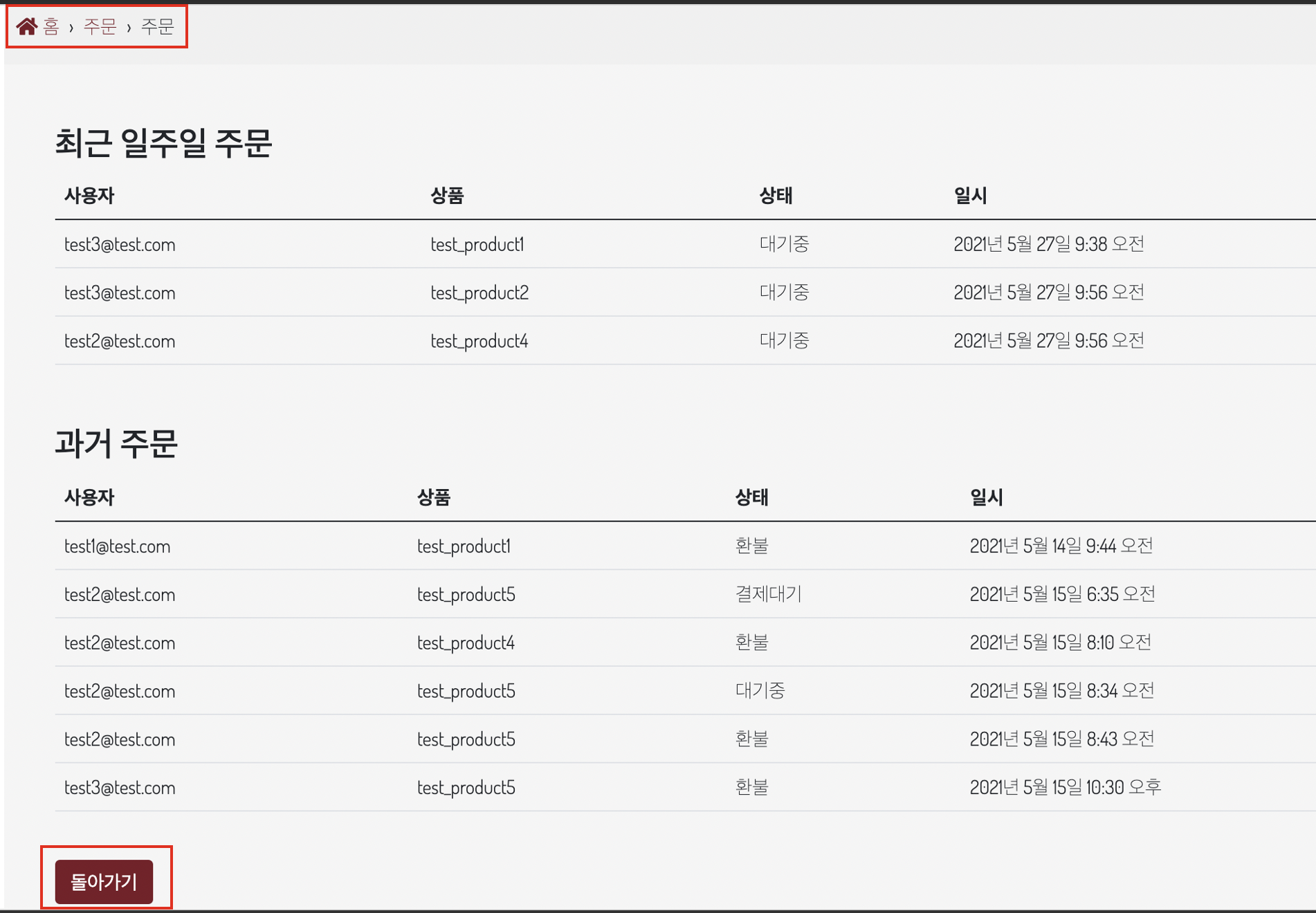
5. 결과 화면
- change_list

- 최근 주문 보기 화면