Section 1. 수정 페이지 버튼 제거
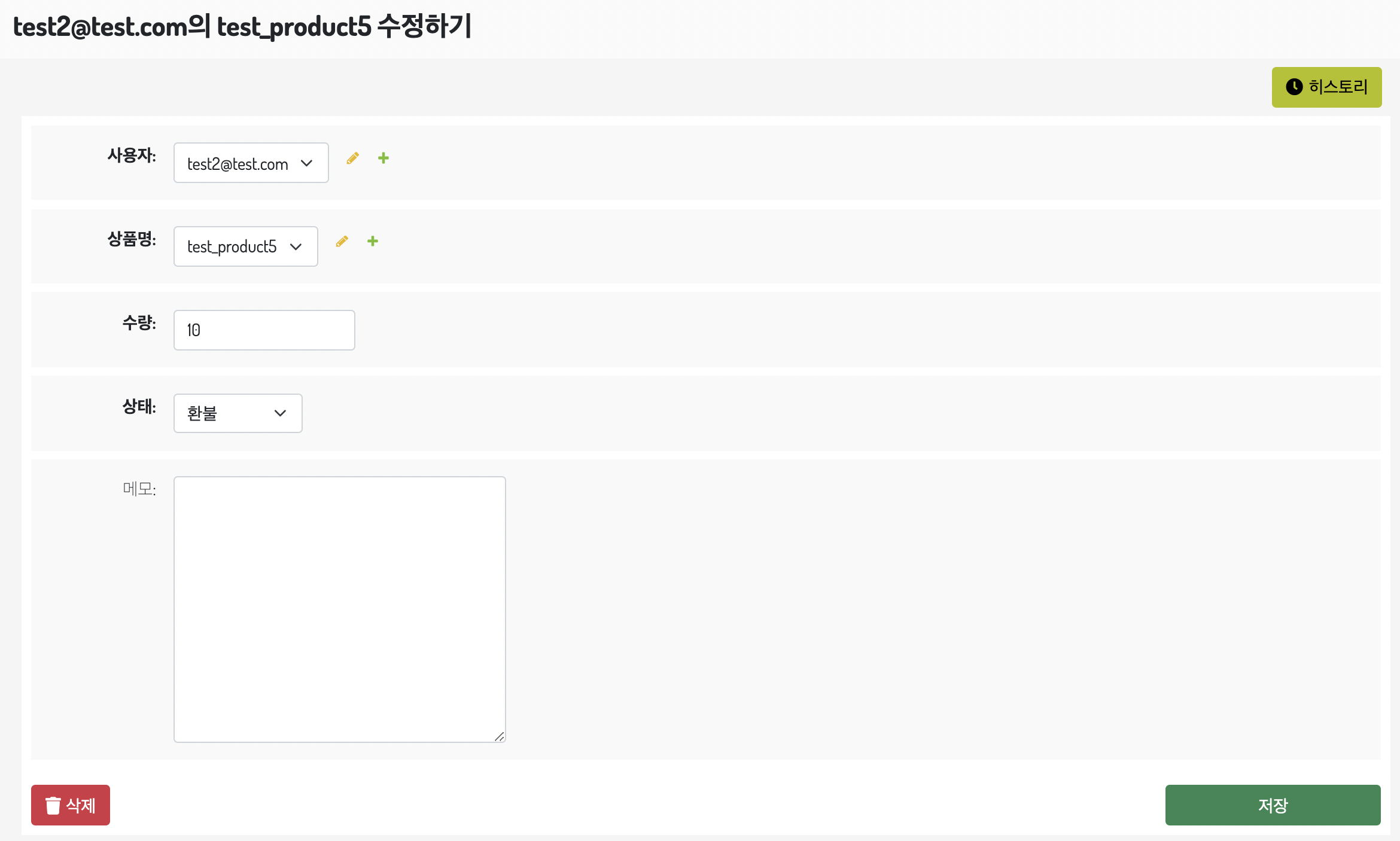
1. 수정 페이지 버튼
- 해당 부분을 관리자 개발 도구로 확인하면 class = "submit-row" 임을 확인

2. change_form.html 확인
- lib/django/contrib/admin/templates/admin/change_form.html 파일
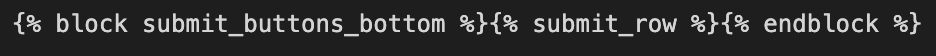
- {% submit_row %} 를 이용하여 버튼을 관리하는 것을 확인
- {% submit_row %} 는 {% load admin_modify %} 에서 admin_modify 파일안에 정의됨

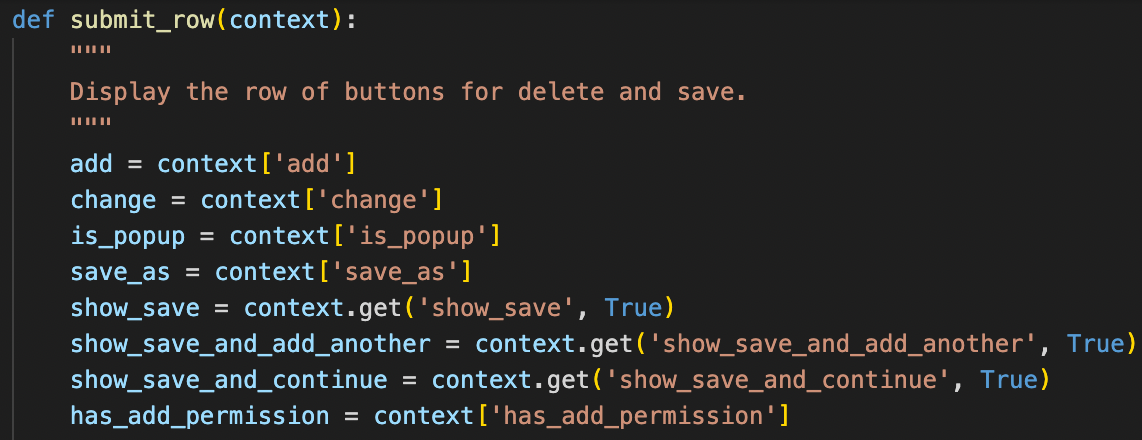
3. admin_modify 확인
- lib/django/contrib/admin/templatetags/admin_modify.py 파일
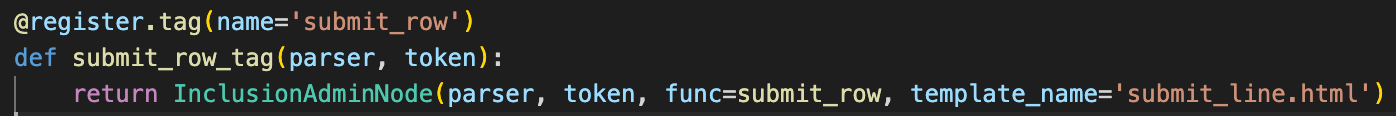
- 이름이 submit_row인 template 태그를 생성하고 해당 태그가 호출되면 submit_row 함수를 실행하고 submit_line.html 템플릿으로 이동하는 것 같음

- submit_row 함수 - context로 담겨 템플릿에 보내질 아래 변수들에 True 또는 False 값을 지정함

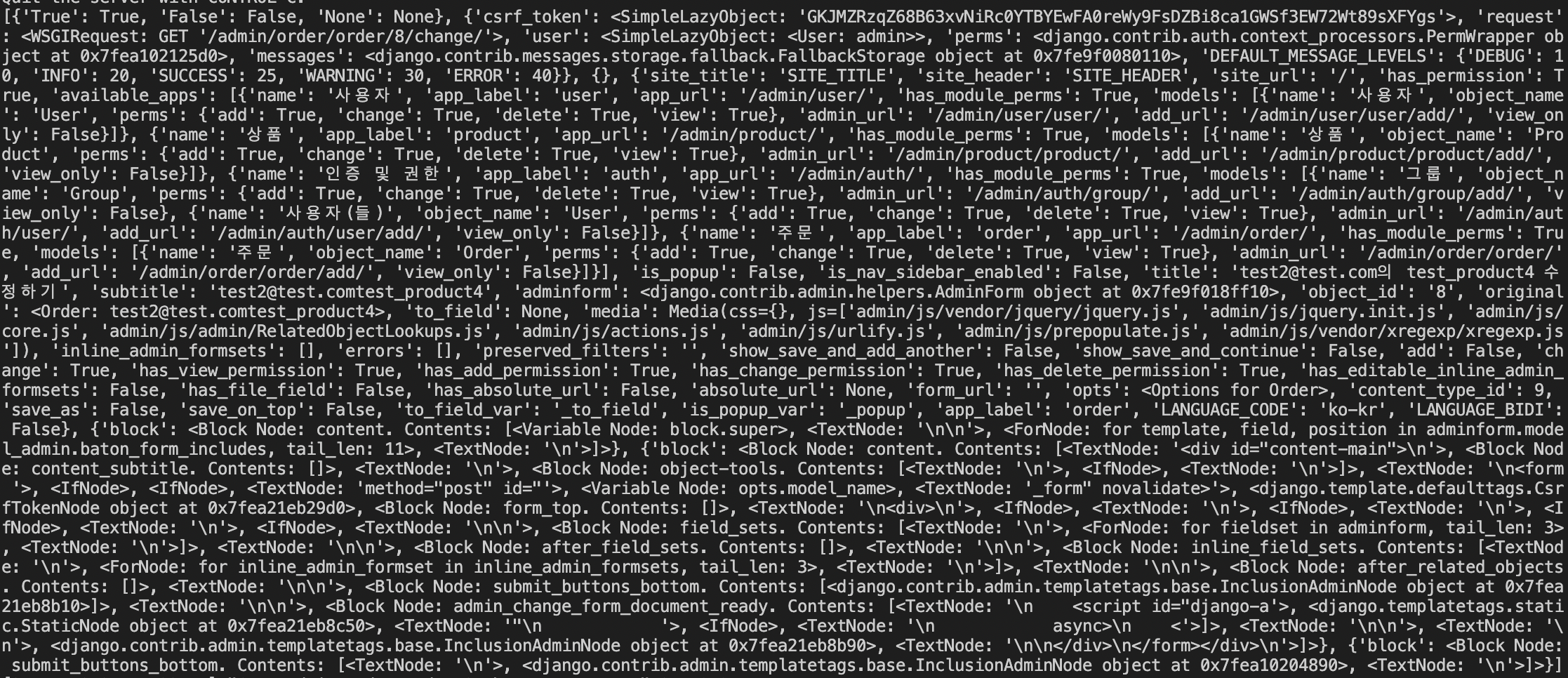
- 여기서 context 는 템플릿으로 보내지는 데이터 값들인데 print(context)로 확인해보면 아래와 같음

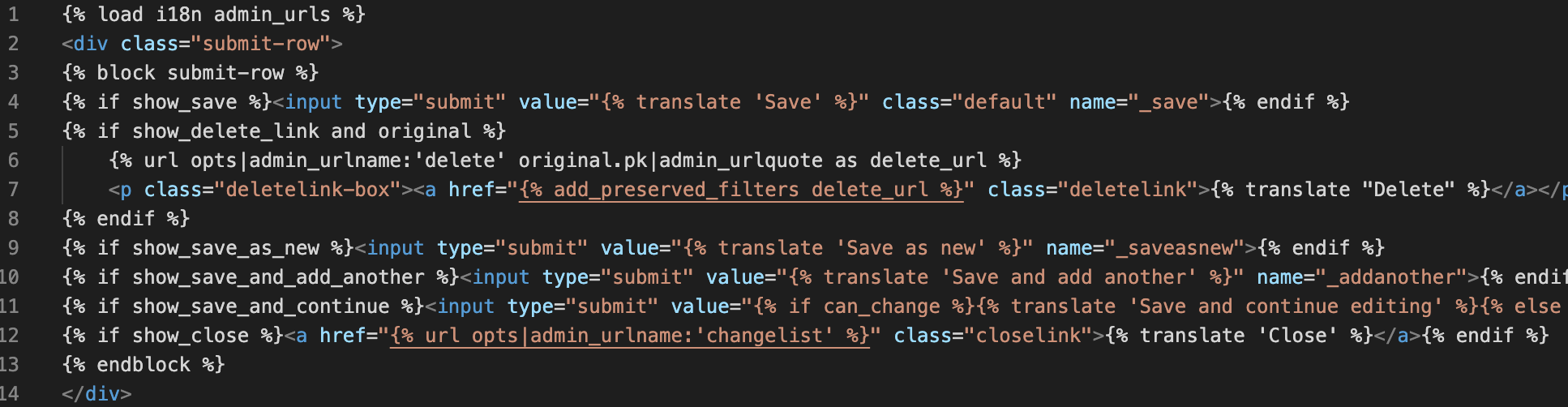
4. submit_line.html 확인
- admin_modify.submit_row 함수에서 지정한 변수값을 이용하여 Ture 이면 버튼 생성

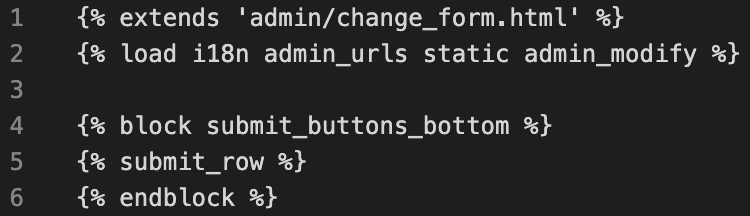
5. order_change_list.html 생성
- order/templates/admin/order_change_list.html 생성

또는

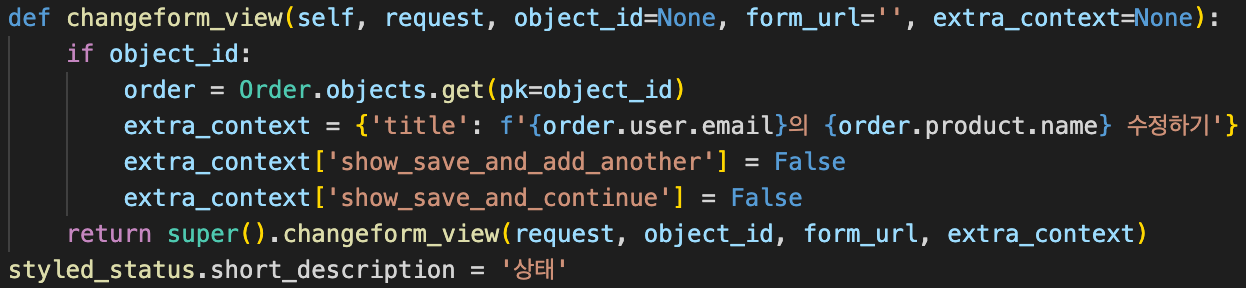
6. admin.py 수정
- submit_line.html 템플릿으로 보내지는 값을 강제로 False로 변경

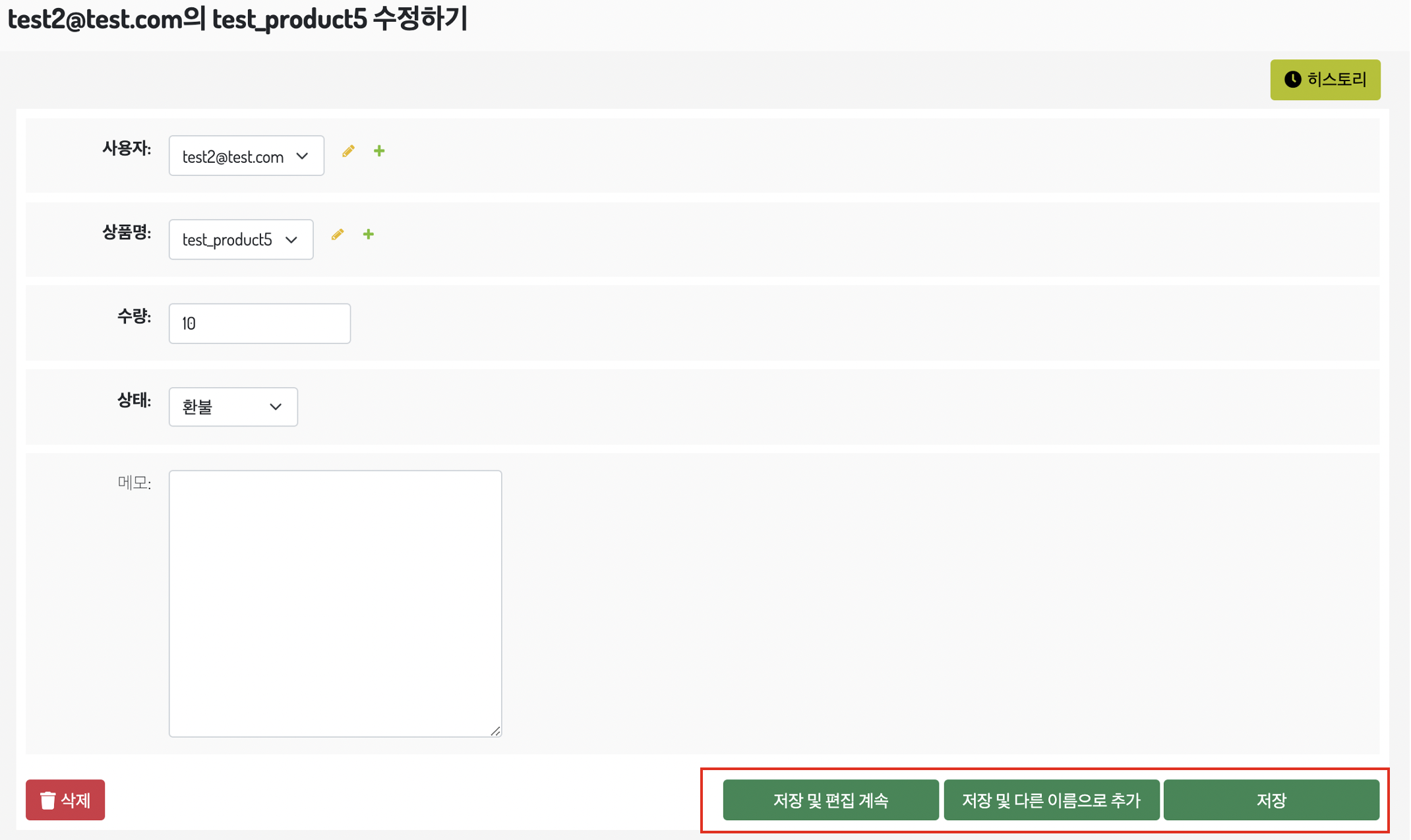
7. 수정 페이지 버튼 제거 결과