Section 1. View 페이지 모듈화
1. View 페이지 공통 분모
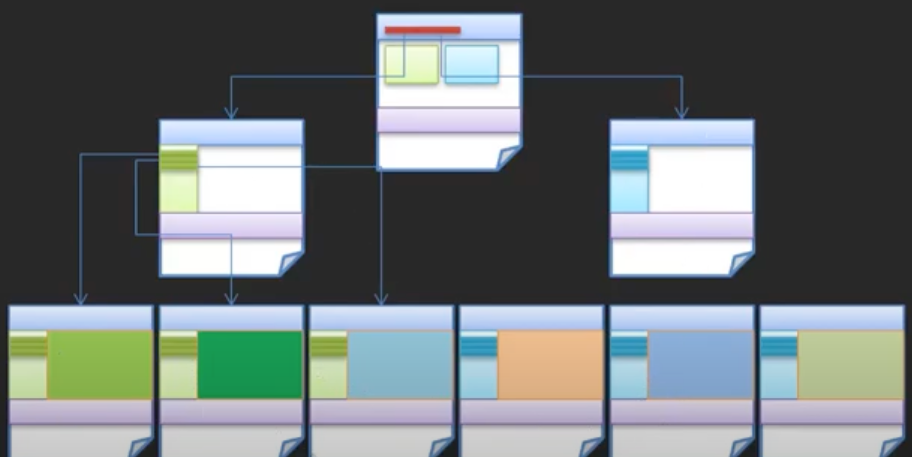
- View 페이지는 해당 페이지의 속성에 따라 포함 내용이 달라지지만 전체적인 틀은 공통적
- 공통 부분을 수정하게 되면 거의 모든 페이지를 다 수정해야함

2. View 페이지 모듈
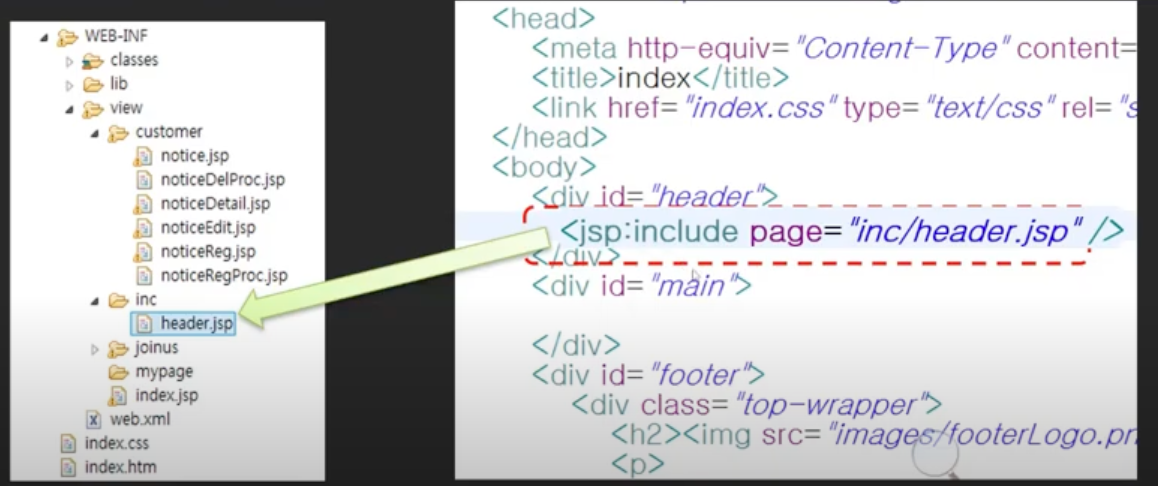
- 공통 부분을 하나의 모듈처럼 만들어서 include 수행

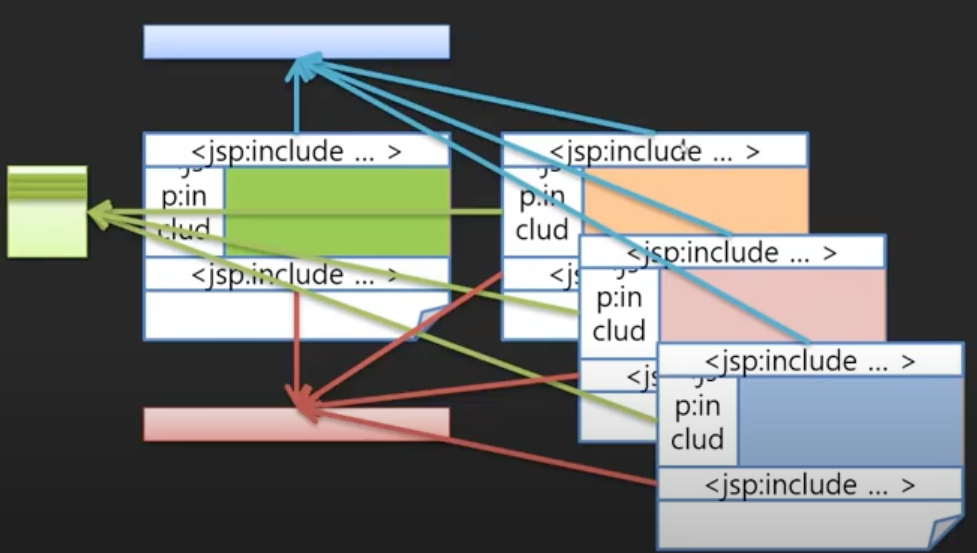
- 페이지가 많아지게 되면 공통 부분을 하나씩 include 하는 것은 굉장히 번거로움

Section 2. View 페이지 타일링
1. 타일즈 (Tiles)
타일을 하나씩 붙이는 것과 비슷하게 웹 페이지의 상단이나 하단, 메뉴와 같은 공통(반복)적으로 사용되는 부분들을 각각의 영역에 붙여서 웹페이지 화면을 구성하는 라이브러리
2. Apache Tiles 라이브러리
- 최근 업데이트 2017-10-31 인 이유는 최근에 프론트엔드와 백엔드를 구분하면서 화면을 구성하는 기법들은 보통 프론트엔드 전용 프레임워크를 사용
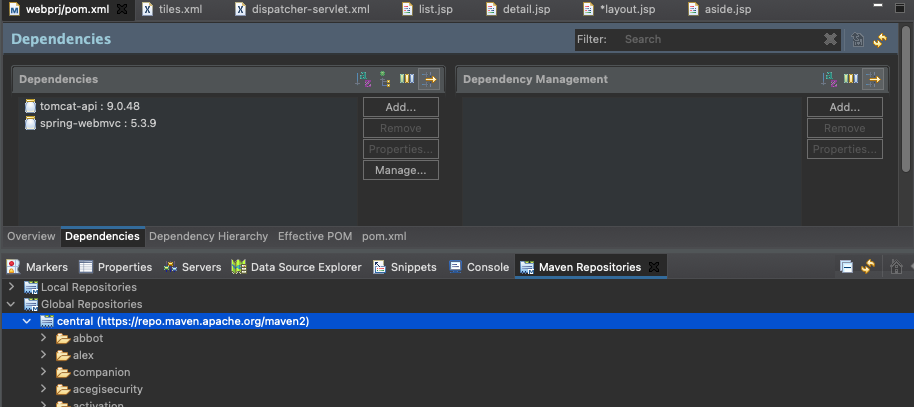
- 직접 dependency 코드를 복사해서 pom.xml 에 붙여넣거나 Maven Repository 에서 검색하여 가져오거나 할 수 있음
① pom.xml dependency add
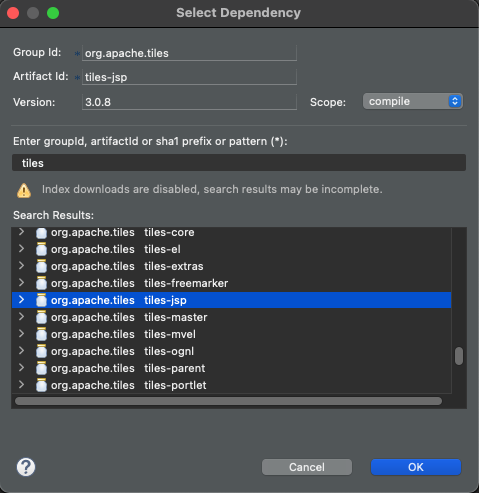
② 외부 저장소에서 tiles 라이브러리 검색
③ 다운로드 받으면 자동으로 pom.xml 에 dependency 주입됨 (로컬 저장소에 다운)
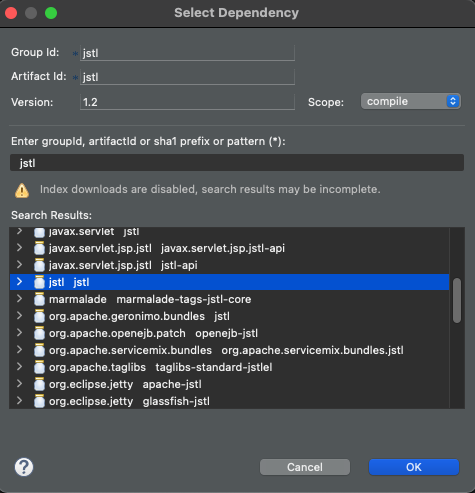
④ 추가적으로 JSTL 라이브러리 추가


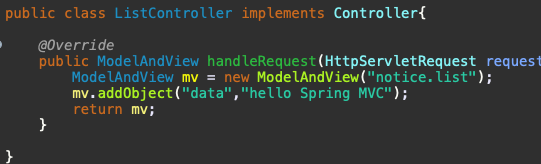
3. Controller ModelAndView
- ModelAndView 객체에 View 페이지를 notice.list 로 지정

4. Apache Tiles xml 지시서
- /webapp/WEB-INF 디렉토리에 tiles.xml 파일 생성 Tiles.xml 지시서 내용 복사
- definition - 레이아웃, 전체 틀 / attribute - 타일, 부분

- definition name 속성 - Controller ModelAndView 에서 전달되는 View 페이지 요청을 매핑
- definition template 속성 - 상속 받을 View 페이지 설정 (레이아웃,틀)
- put - attribute name,value 속성 - 레이아웃에서 name으로 지정된 부분에 value 모듈을 삽입
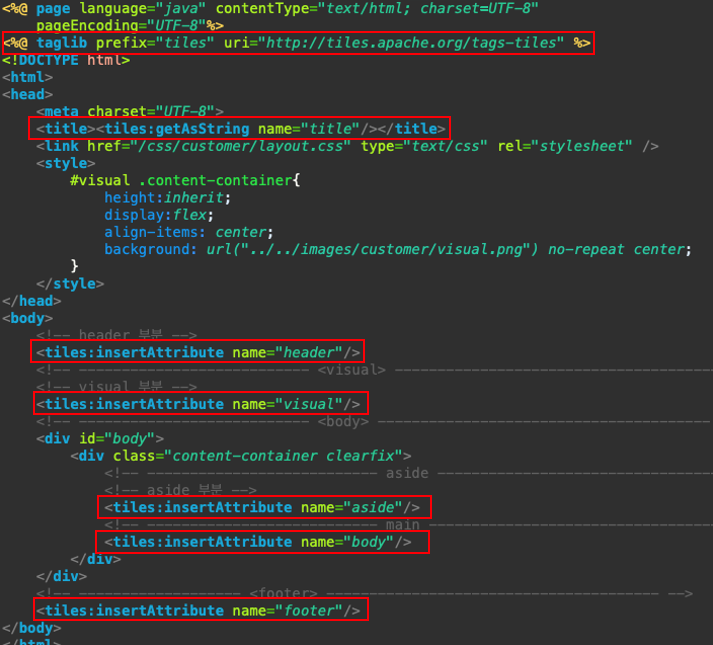
5. Layout View 페이지
- 디렉티브 <%@ taglib%> 를 통해서 tiles 라이브러리 기능 태그들을 import
- getAsString - value 에 지정된 문자열을 그대로 삽입
- insertAttribute - value 에 지정된 view 모듈을 삽입

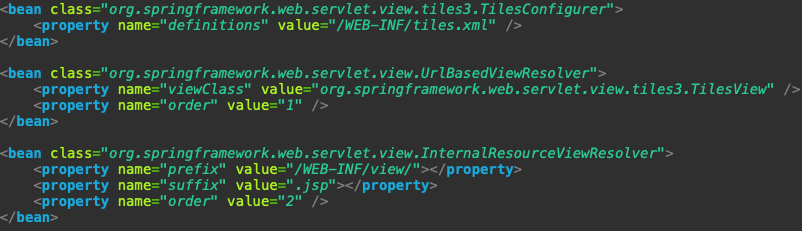
6. Tiles Resolver
- TilesConfigurer - tiles.xml 지시서 지정
- tiles3.TilesView - tiles resolver 지정

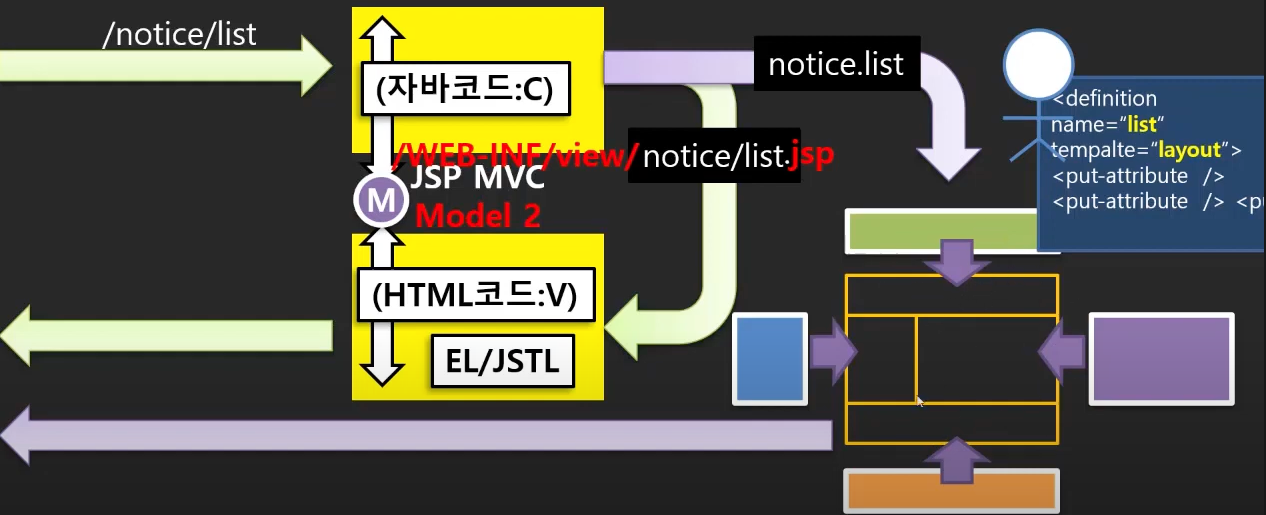
7. 타일링 원리
- Tile Resolver 는 Controller 에서 전달되는 View 페이지 URL 을 찾는 것뿐이라 없어도 에러 X
- View Resolver 는 Controller 에서 전달되는 View 페이지 URL 에 prefix, buffix 를 붙여서 새로운 요청을 보내는 작업이므로 해당 자원이 없다면 에러 O
- 따라서 기본적으로 Tile Resolver 의 우선순위를 더 높이는 것이 바람직함

- /notice/list 요청이 오게되면 우선적으로 tiles.xml 설정에서 notice.list 와 매핑되는 것을 찾아서 지정된 모듈들을 조합하여 반환
- 매핑되는 것이 없다면 2번째 우선순위인 View Resolver 를 통해 확인
8. Django vs Spring
- Django - 템플릿 상속을 통해서 점점 구체화하는 개념, 모듈화 또한 가능 (include, load 태그 등)
- Spring - 뷰의 부분적 모듈화를 통해서 조립하는 개념