Section 1. 메뉴 커스터마이징
1. django-baton MENU
- django-baton MENU 이용
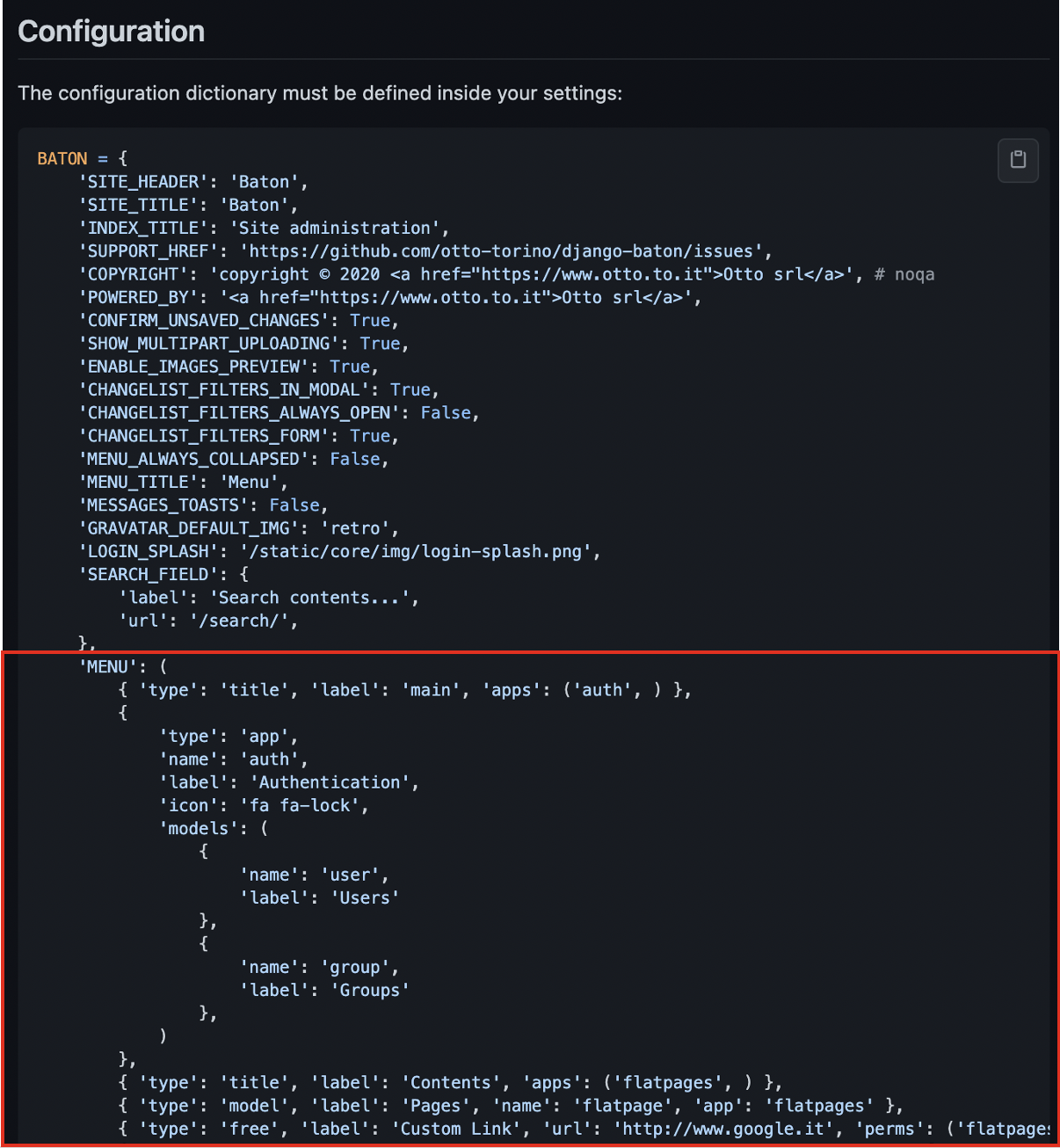
- settings.py BATON 부분에 추가

2. django-baton MENU 설정
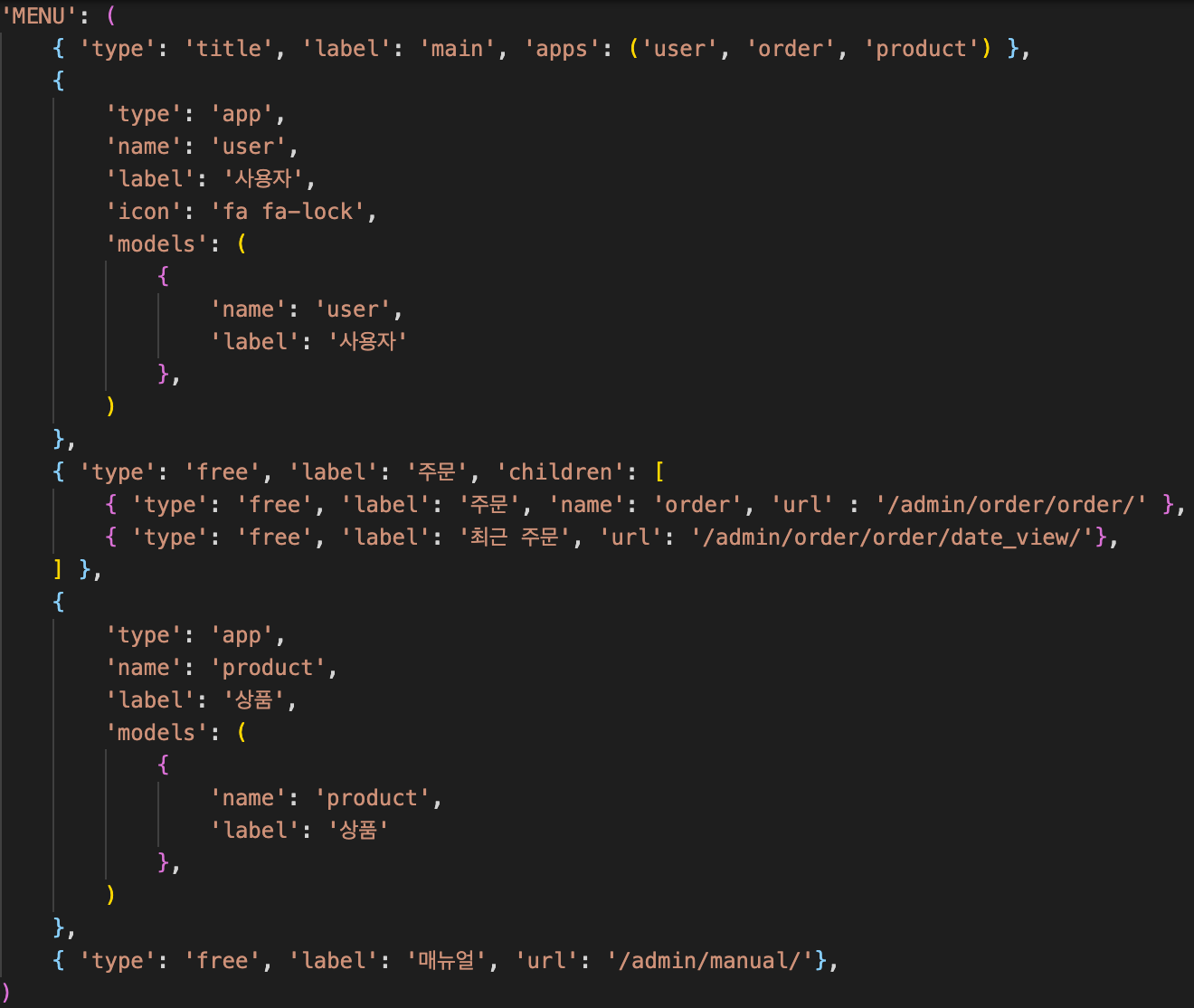
- MENU type : title / app / model / free
- type app -> name 에 app name 지정 (기본 페이지는 change_list)
- type free -> children 속성으로 하위 메뉴 추가 가능 / url 지정

{ 'type': 'title', 'label': 'main'}, # 맨 처음 타이틀에 'apps' 속성 생략 가능 ('models' 속성 또한 생략 가능)
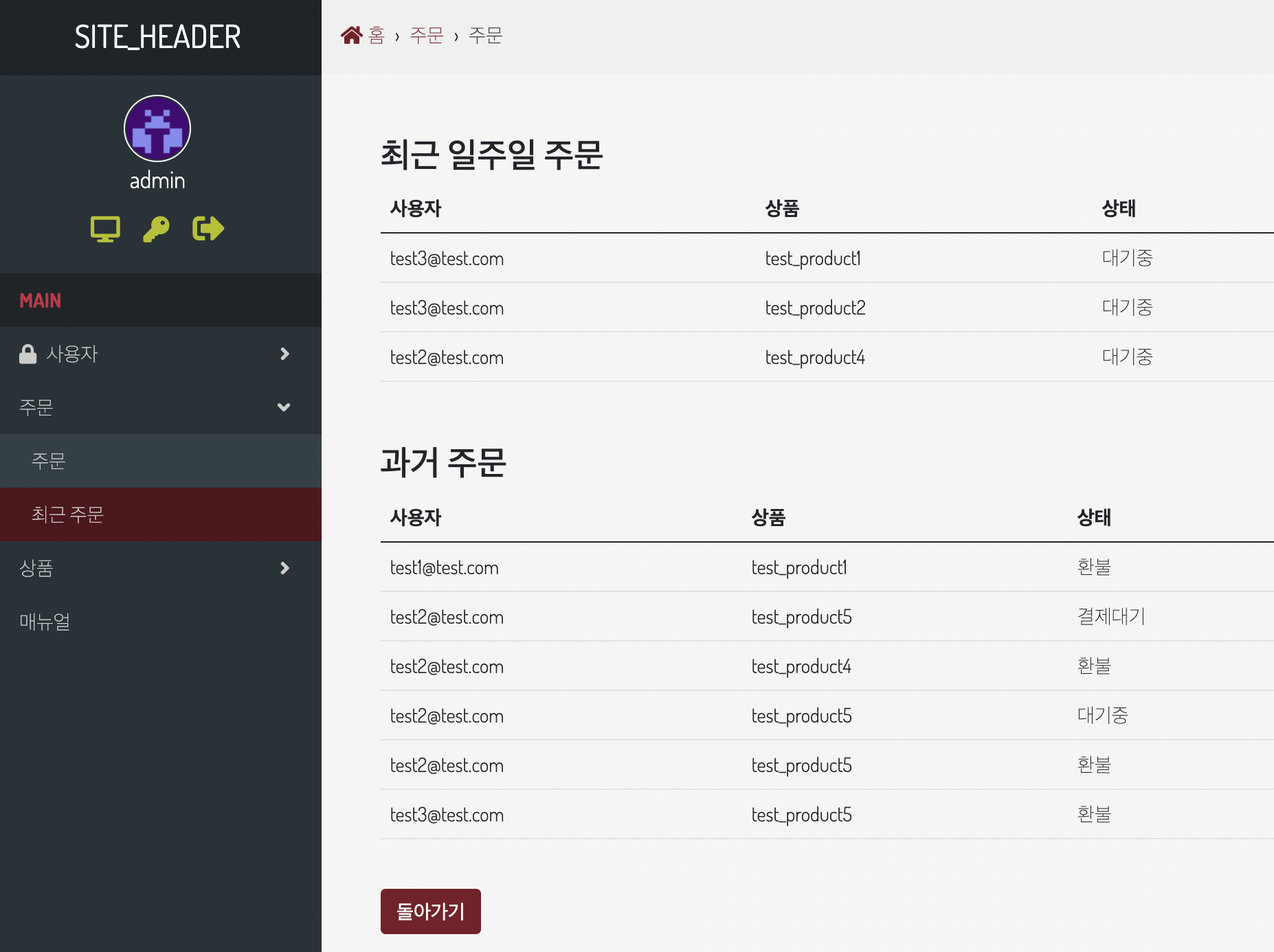
3. django-baton MENU 결과 화면
- 해당 메뉴 진입 시 짙은 색으로 Highlight

error
1. 하위 메뉴 진입 시 상위 메뉴까지 Highlight 되는 error
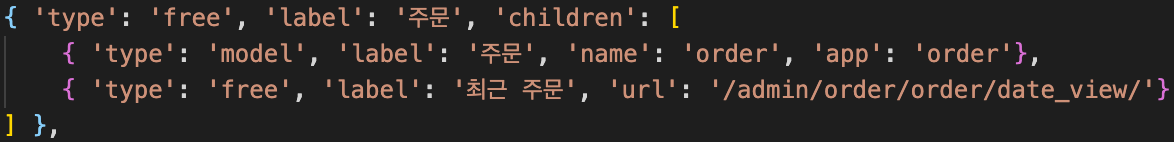
- 다음과 같이 free 의 자식으로 model 타입과 free 타입을 지정했을 경우, 최근 주문 메뉴 이동 시 중복되어 하이라이트 기능이 실행되는 error


- 원인
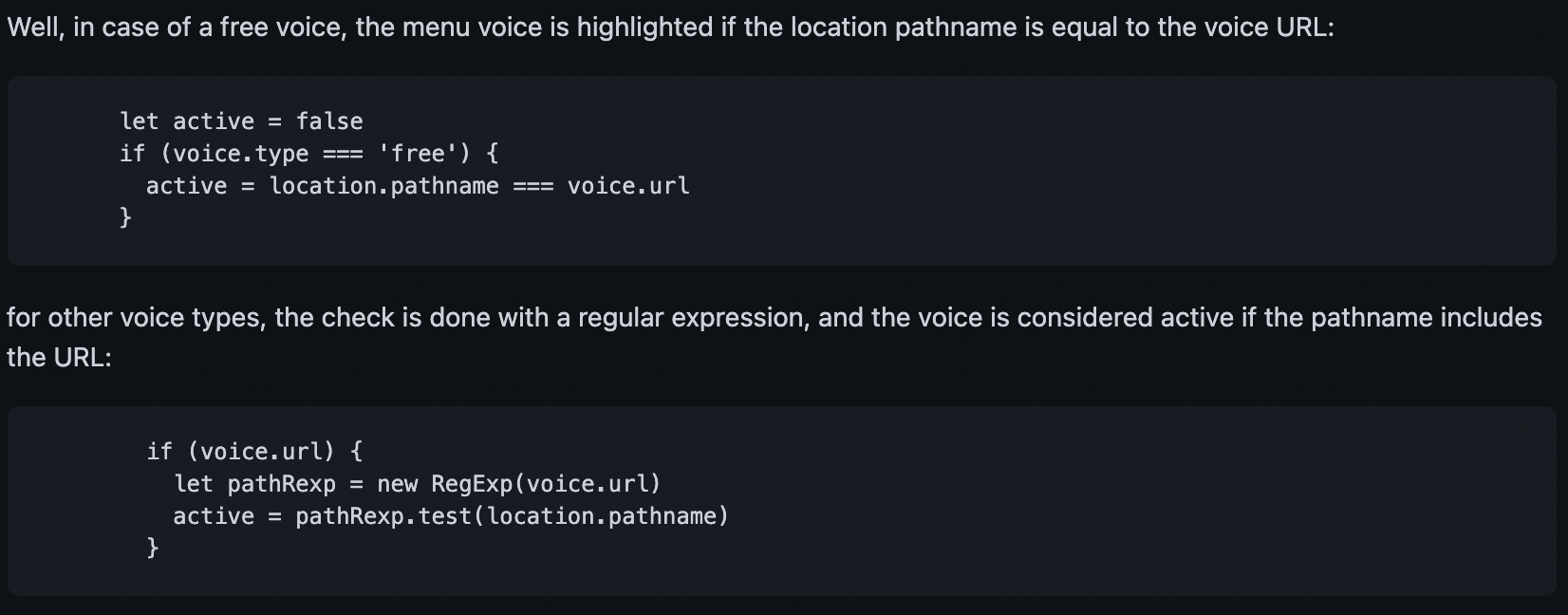
- free type 일 때는 location.pathname (현재 페이지의 url) 과 지정된 url 이 정확히 일치할 때만 하이라이트 기능이 실행됨
- model type 일 때는 location.pathname 에 지정된 url 있는지 정규표현식으로 비교하고, 있으면 하이라이트 기능이 실행됨
- 주문 메뉴의 url 은 /admin/order/order 이고, 최근 주문 메뉴의 url 은 /admin/order/order/date_view 이므로 위에는 완전 일치 아래는 정규표현식 일치 -> 하이라이트

- 해결방법
- 둘 다 free type 으로 지정하기
- 정규표현식 're': '^/admin/order/order/date_view/(\d*)?'} 을 이용해서 하이라이트 기능 제어 가능