Section 1. 메인 페이지 커스터마이징
1. index.html 생성
- project/templates/admin/index.html 생성
- lib/django/contrib/admin/templates/admin/base.html 상속
{% block content %}
... # 해당 영역을 커스터마이징
{% endblock %}
2. urls.py 수정
- admin index 요청은 admin app (admin.site)에서 View 로 처리됨

- admin index 를 커스터마이징 하기 위해서는 아래와 같이 admin.site.index 에 사용자 지정 View 를 덮어 써야하고 기본적으로 제공되는 context 를 위해서 원래의 admin.site.index 반환 (수행)

origin_index = admin.site.index # 원래의 index view 함수를 저장해 놓음
def index(request, extra_context=None): # 사용자 정의 index 선언
return origin_index(request, extra_context) # 원래의 index view 기능을 수행
admin.site.index = index # admin index가 요청이되면 원래의 index view 함수가 아닌 사용자 지정 함수가 수행
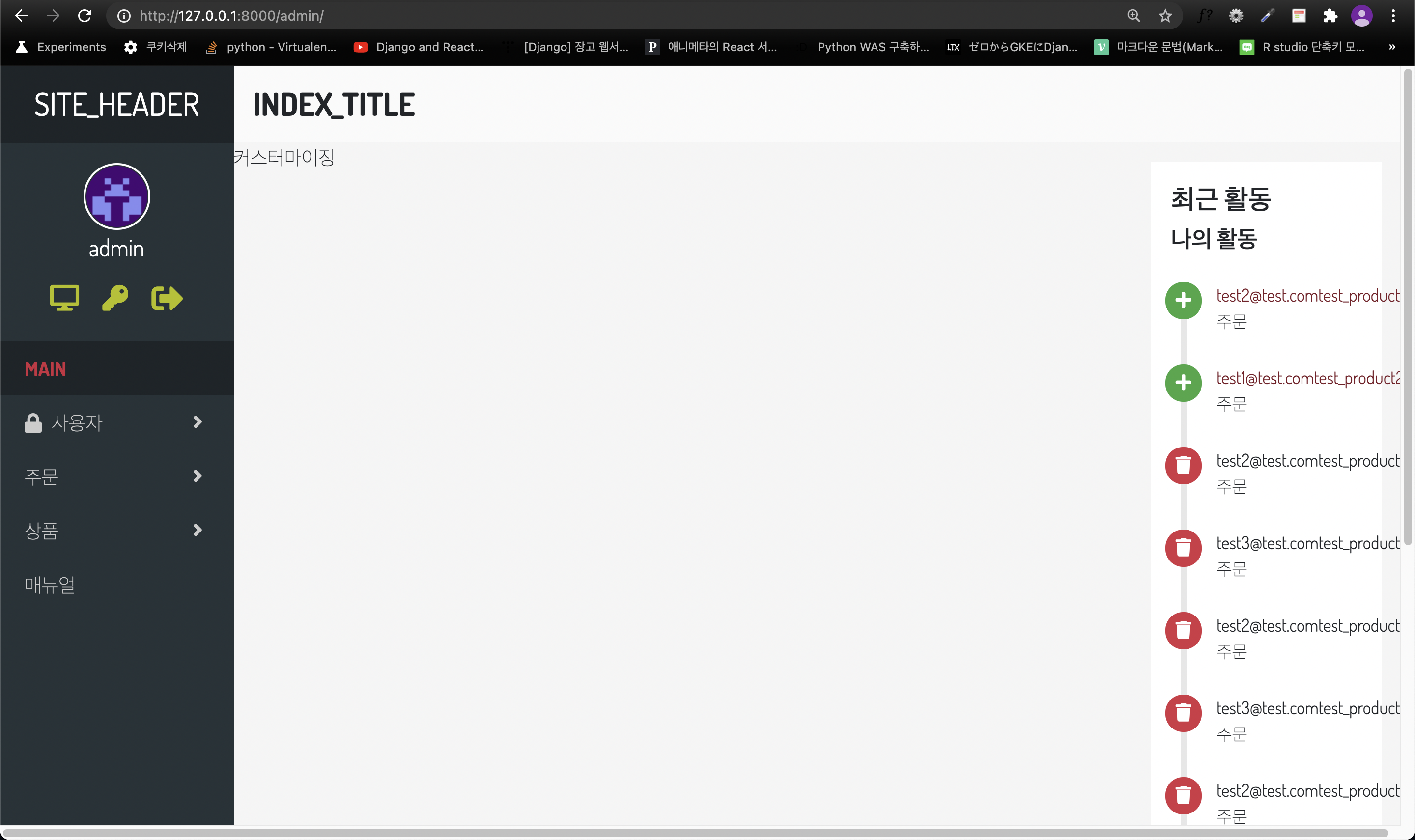
3. 메인 페이지 커스터마이징 준비 완료
- template 을 찾을 때 django admin 에서 먼저 찾는 것이 아니라 프로젝트 내 templates 폴더에서 찾으므로 템플릿을 지정해주지 않아도 admin 의 index 가 아닌 사용자의 index.html 출력
- 아래의 content block 을 커스터마이징 하면 됨

Section 2. 메인 페이지 그래프 출력
1. chart.js
데이터 시각화를 위한 무료 오픈 소스 JavaScript 라이브러리

2. chart.js 적용
- CDN 이용
- {% block extrahead %} 내에 추가

3. index View
- { '주문날짜' : 주문 건수 } 형식의 dict data 를 템플릿으로 넘김

base_date = datetime.datetime.now() - datetime.timedelta(days=7) # 일주일 전 날짜 추출
order_data = {}
for i in range(7): # 일주일 전 ~ 전날 주문
target_dttm = base_date + datetime.timedelta(days=i) # 일주일 전 날짜에 i 날 더한 날 추출
date_key = target_dttm.strftime('%Y-%m-%d') # '년-월-일' str 형식으로 저장
target_date = datetime.date(target_dttm.year, target_dttm.month, target_dttm.day) # 년,월,일 만을 추출
order_cnt = Order.objects.filter(register_date__date=target_date).count() # Order 테이블에서 해당 추출된 날짜와 동일한 날짜(년-월-일)의 행 count
order_data[date_key] = order_cnt # { '주문날짜' : 주문 건수 }
extra_context ={
'orders': order_data} # orders 이름으로 템플릿에 보냄
return origin_index(request, extra_context)
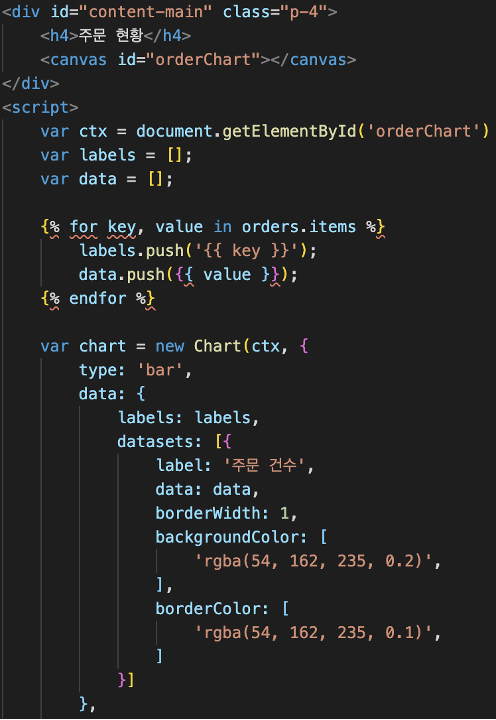
4. index.html 수정
- chart.js 참고
- 그래프를 그릴 canvas 선언
- labels - 그래프의 x 값 집합
- label - 그래프의 label
- data - 그래프의 y 값 집합

{% for key, value in orders.items %} # View 에서 보낸 데이터(dict형식) key, value 각각 추출
labels.push('{{ key }}'); # labels list에 삽입 (문자형)
data.push({{ value }}); # value list에 삽입 (정수형)
{% endfor %}
var chart = new Chart(ctx, { # chart.js 를 통해서 chart 생성
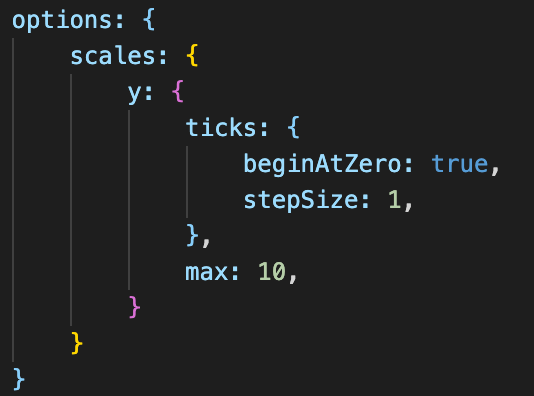
type: 'bar', # 막대 그래프 타입- y축의 시작은 0부터 시작하고 간격은 1, 최대 표시 값은 10

5. 메인 페이지 주문 현황 그래프 화면

안녕하세요 장고 어드민 페이지 구축 중입니다. 우선 너무나 좋은 글 작성해주셔서 감사합니다.
section 1파트 구현하고 싶어서 따라서 해봤는데, 구현이 안됩니다.
admin 페이지 들어가면 흰 바탕에 "해당 영역을 커스터마이징"이라는 검은 글씨만 나오네요 ㅠㅠ
index.html은 admin/index.html 경로에 잘 저장해두었는데, url.py가 문제인 거 같더라고요.
url.py가 다음과 같이 구성이 되어 있는데 혹시 문제가 무엇인지 알 수 있을까요? 감사합니다
from django.contrib import admin
from baton.autodiscover import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path('baton/', include('baton.urls')),
]
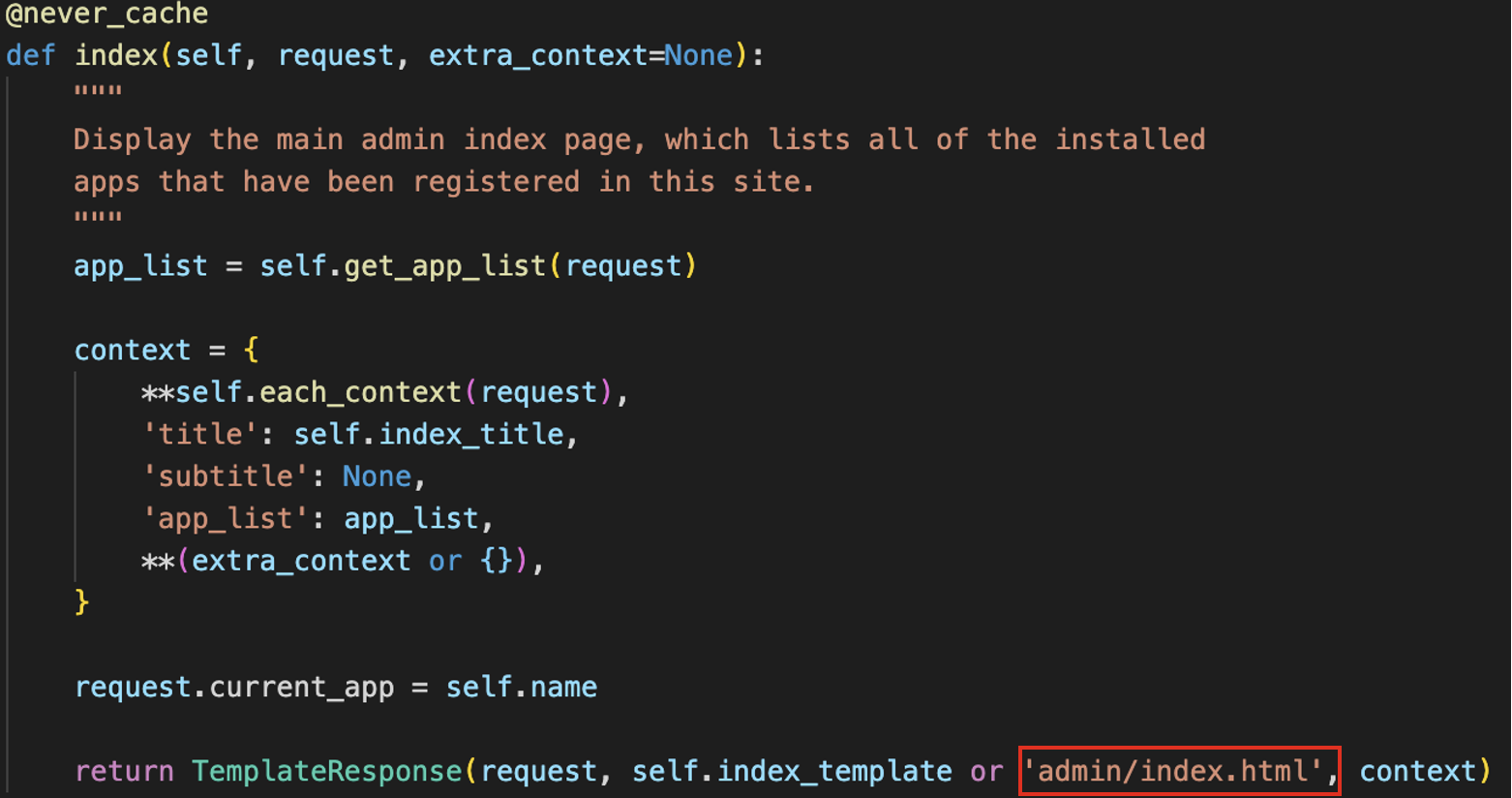
def index(self, request, extra_context=None):
"""
Display the main admin index page, which lists all of the installed
apps that have been registered in this site.
"""
app_list = self.get_app_list(request)
context = {
self.each_context(request),
'title': self.index_title,
'subtitle': None,
'app_list': app_list,
(extra_context or {}),
}
request.current_app = self.name
return TemplateResponse(request, self.index_template or '/home/dbmanager/django/mysite/aihuman/templates/admin/index.html', context)
origin_index = admin.site.index # 원래의 index view 함수를 저장해 놓음
def index(request, extra_context=None): # 사용자 정의 index 선언
return origin_index(request, extra_context) # 원래의 index view 기능을 수행
admin.site.index = index # admin index가 요청이되면 원래의 index view 함수가 아닌 사용자 지정 함수가 수행