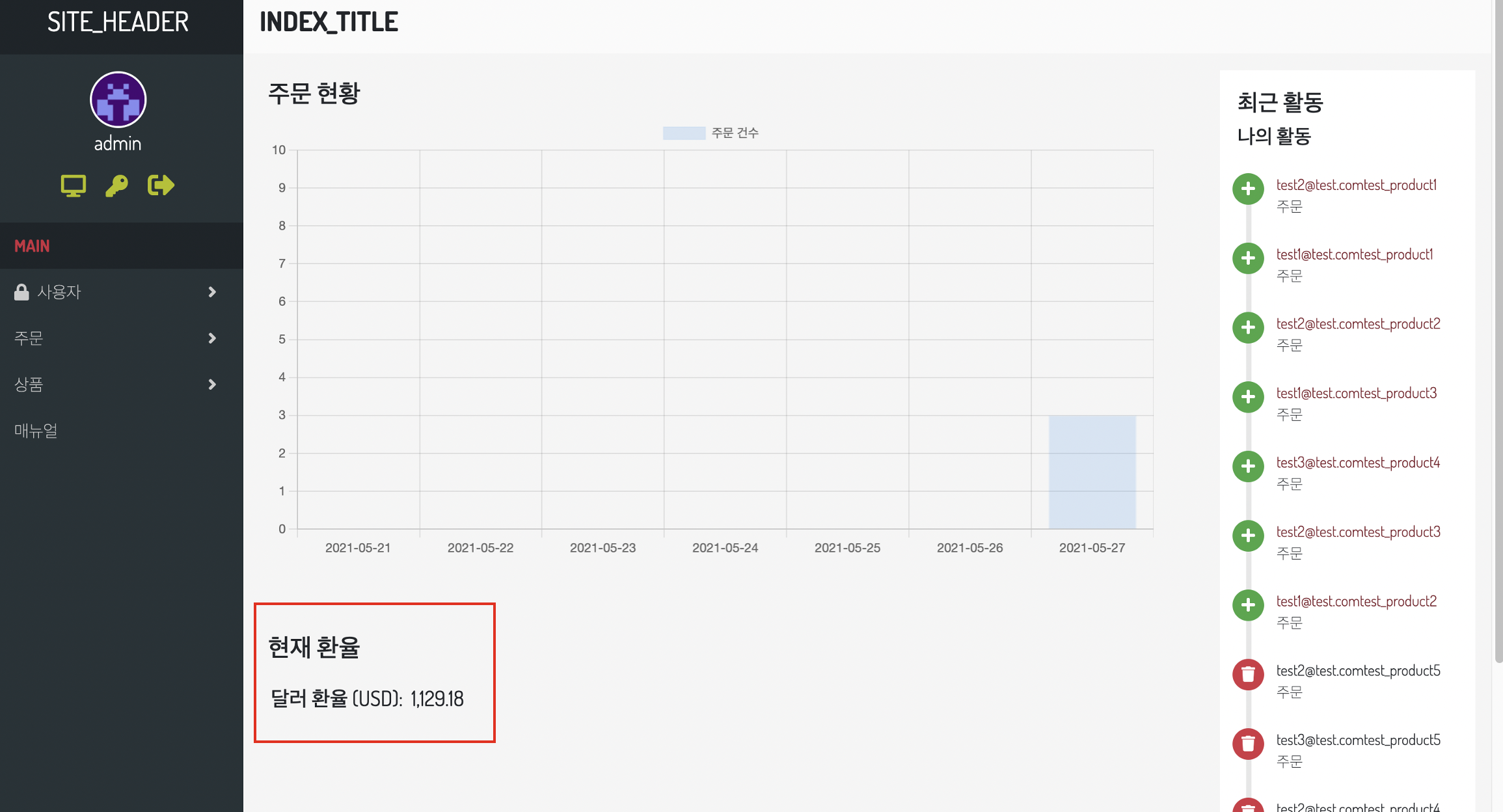
Section 1. 메인 페이지 환율 표기
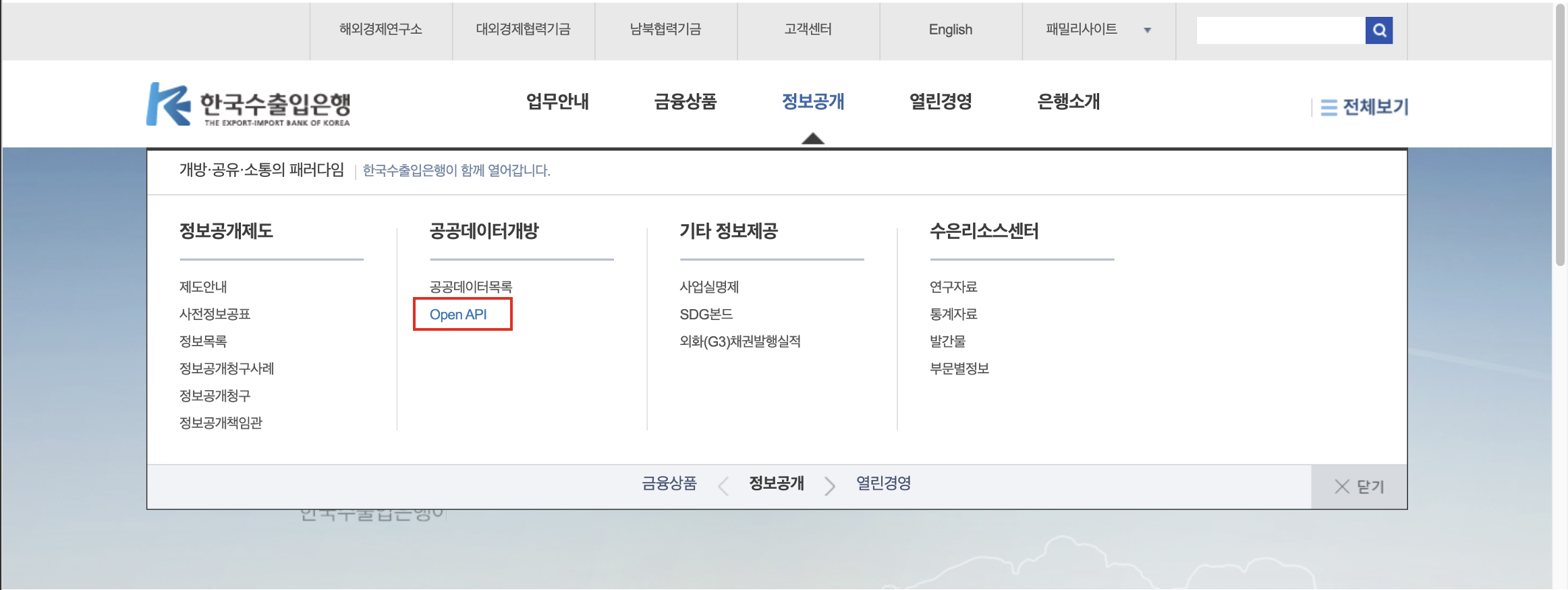
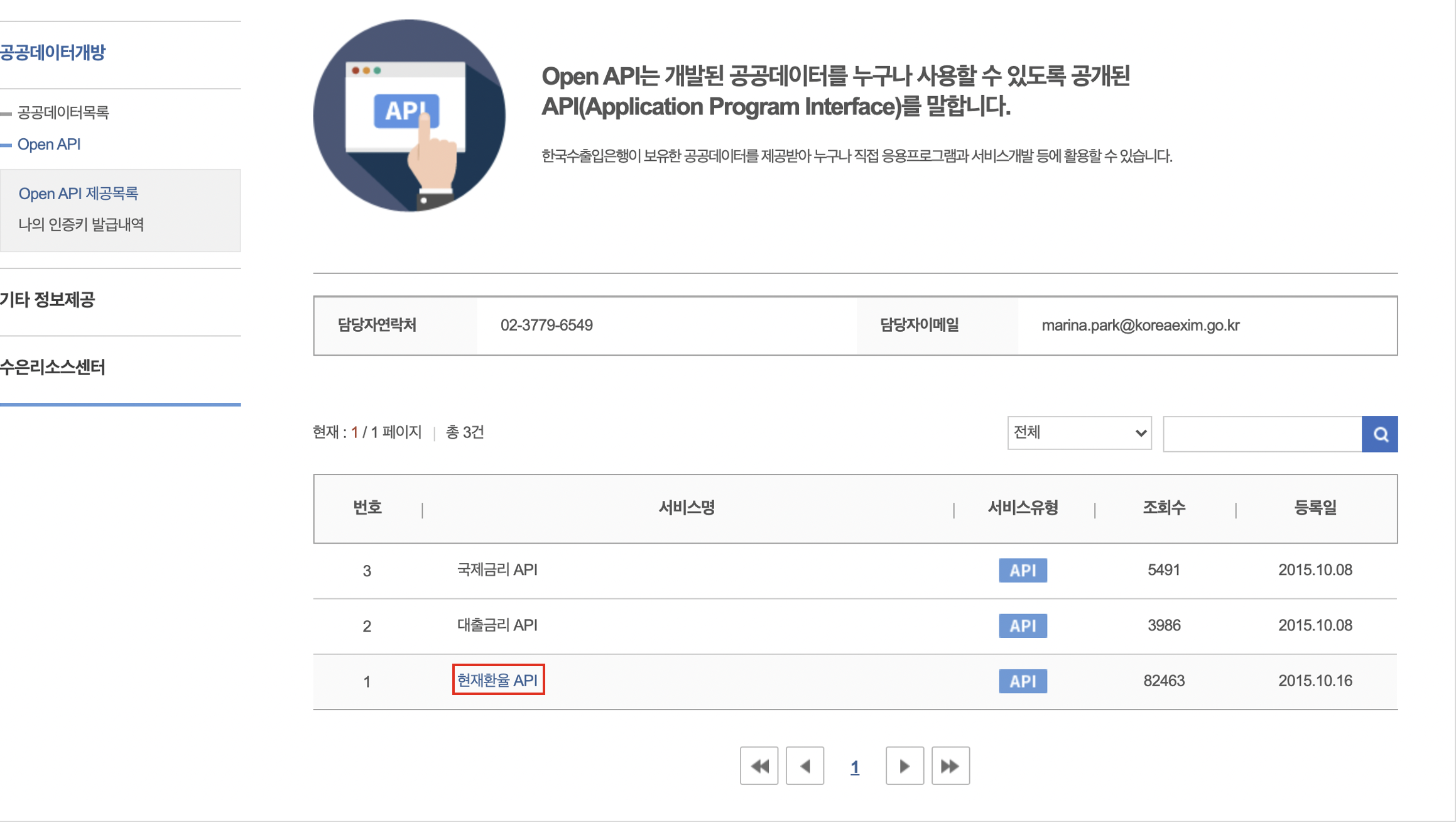
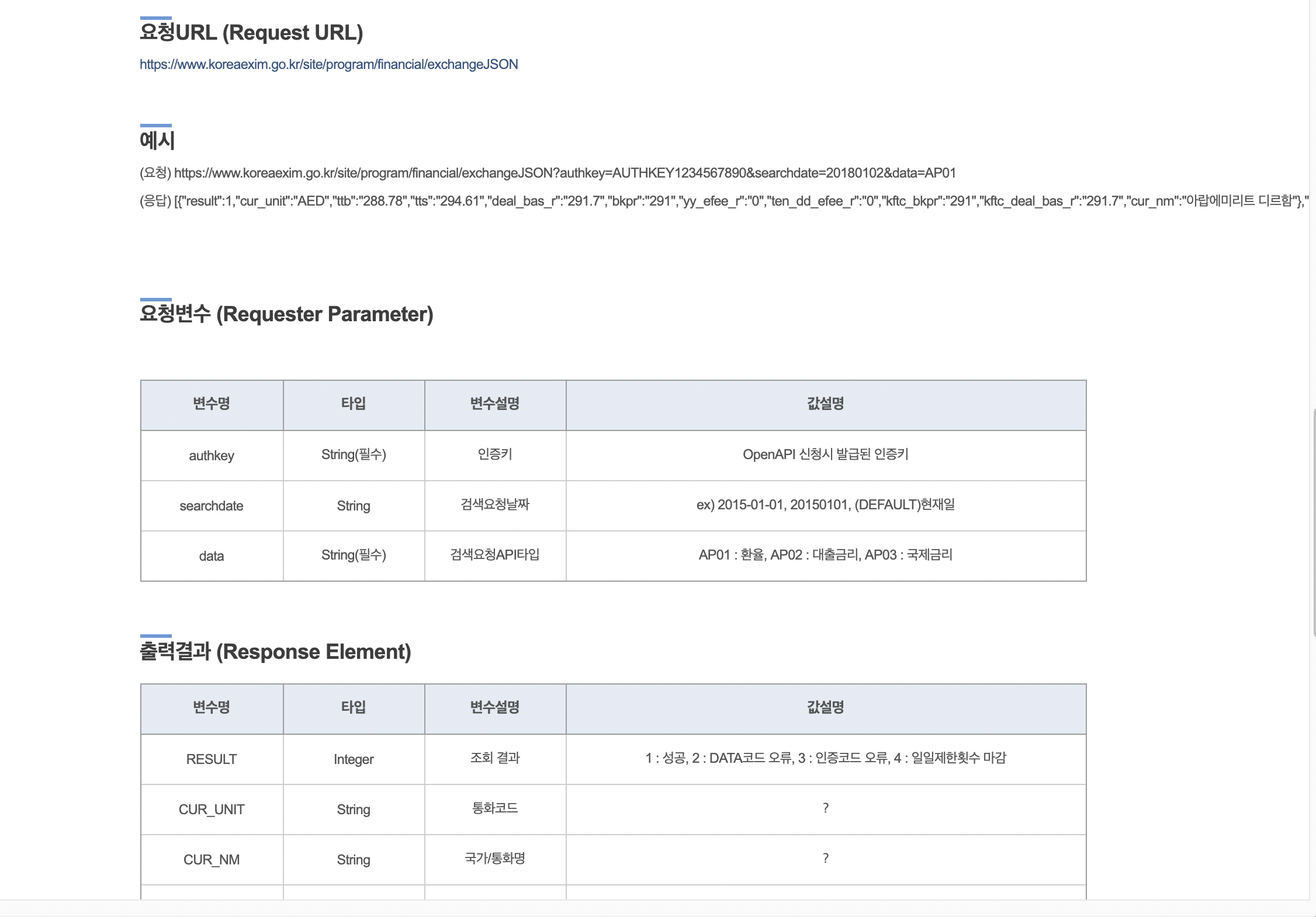
1. 환율 데이터 API

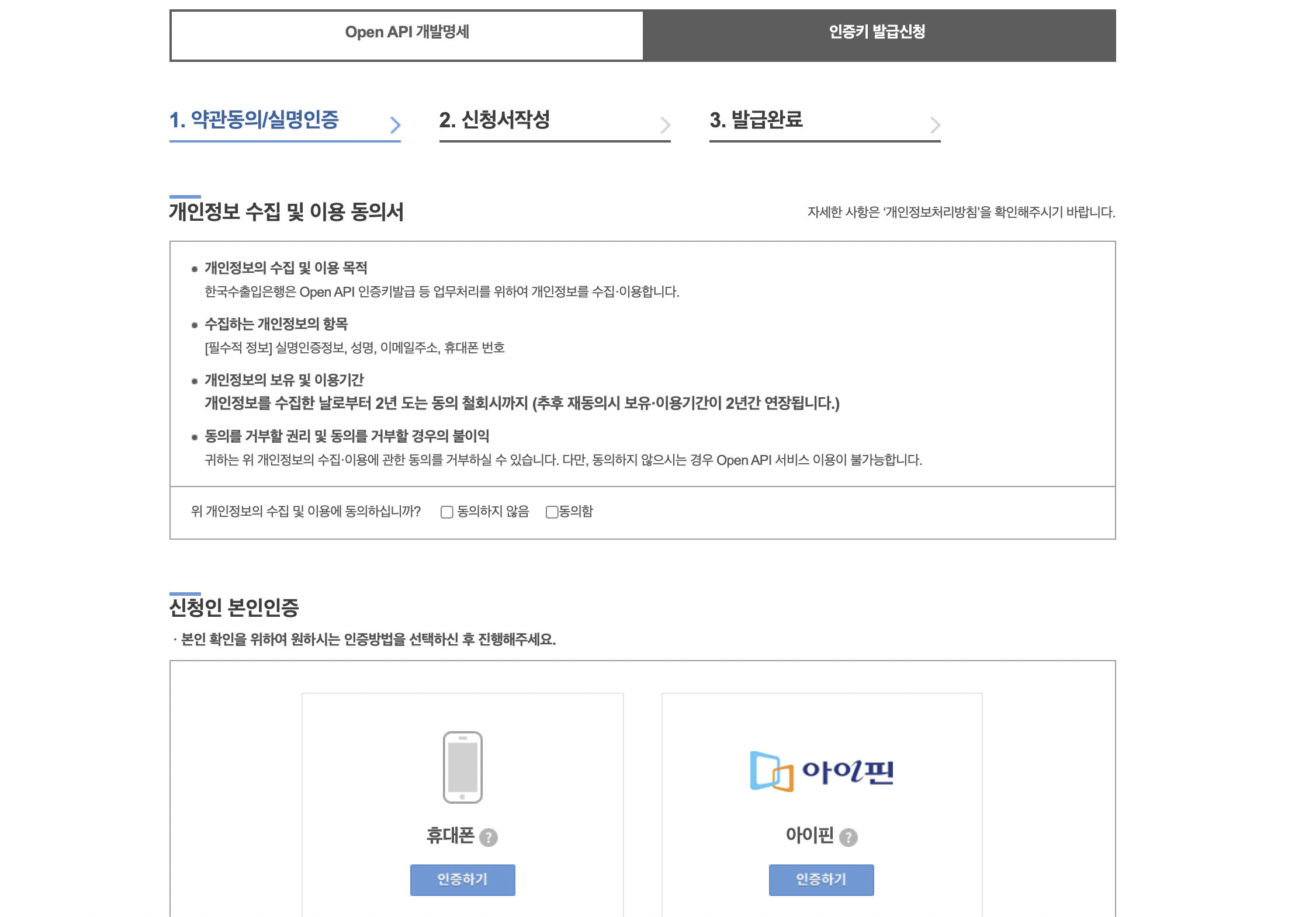
- 인증키 발급신청

2. 환율 데이터 API 요청
- 아래의 가이드를 참조

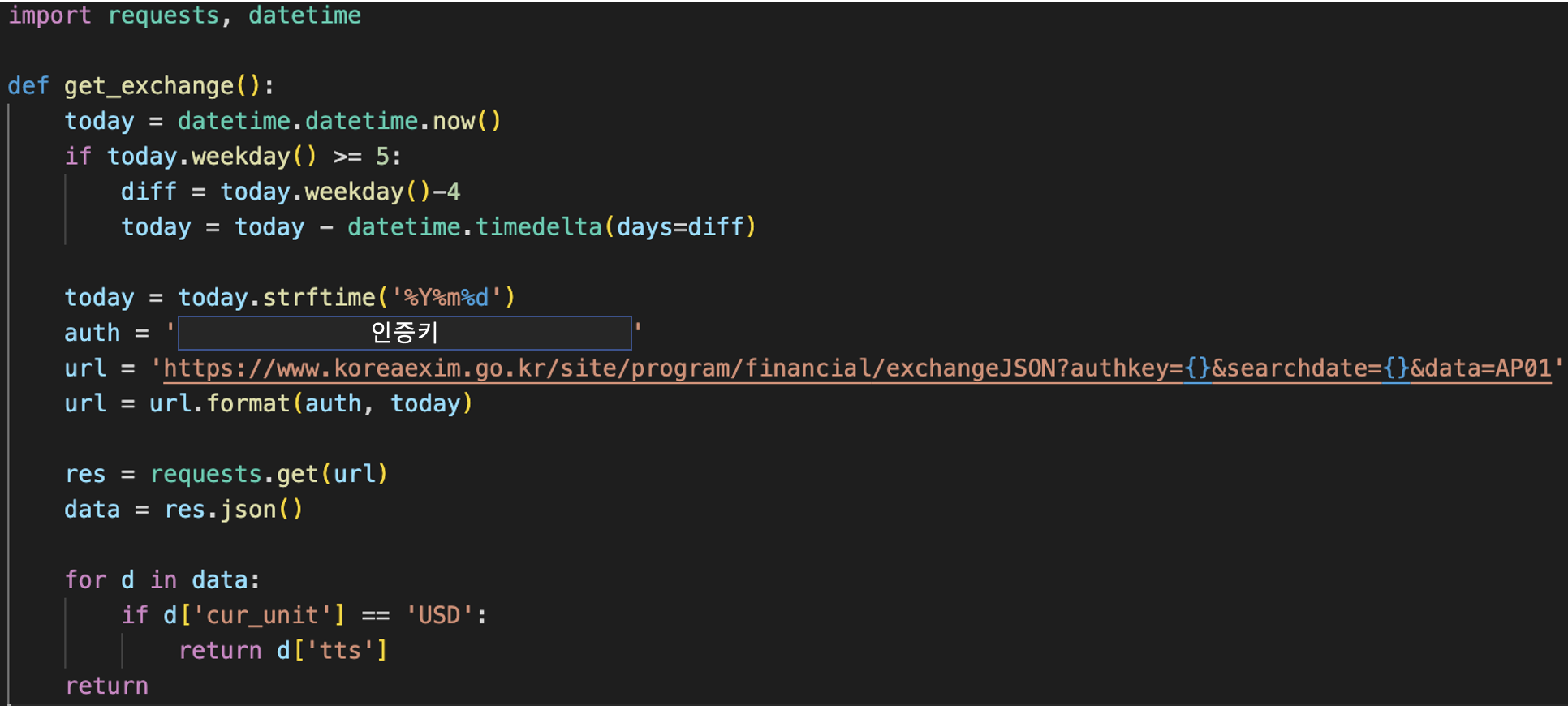
- project/functions.py 생성
- 주말일 경우 API 응답 -> None (주말일 경우 금요일 날짜의 환율을 추출)
- 통화 (cur_unit) = 'USD'
- tts = 전신환(송금)

def get_exchange():
today = datetime.datetime.now() # 현재 날짜 추출
if today.weekday() >= 5: # 주말일 경우 (0:월요일 ~ 6: 일요일)
diff = today.weekday()-4 # 현재 날짜에서 -4
today = today - datetime.timedelta(days=diff) # (현재 날짜 -4)를 현재날짜에서 뺌 (금요일로 변경)
today = today.strftime('%Y%m%d') # API 요청 시 문자열 형식으로 붙여야됨
auth = '인증키'
url = 'https://www.koreaexim.go.kr/site/program/financial/exchangeJSON?authkey={}&searchdate={}&data=AP01'
url = url.format(auth, today) # url 문자열에서 {} 부분에 포매팅
res = requests.get(url) # url을 이용해서 http get request
data = res.json() # 응답 받은 API 결과를 json 형태 (dict)로 저장
for d in data: # 결과에서 USD의 tts 추출
if d['cur_unit'] == 'USD':
return d['tts']
return
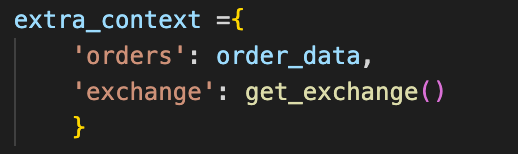
3. index View 수정
- index 템플릿에 보내는 data 에 위에서 구현한 exchange() 함수의 환율 정보를 추가
(from functions import get_exchange)

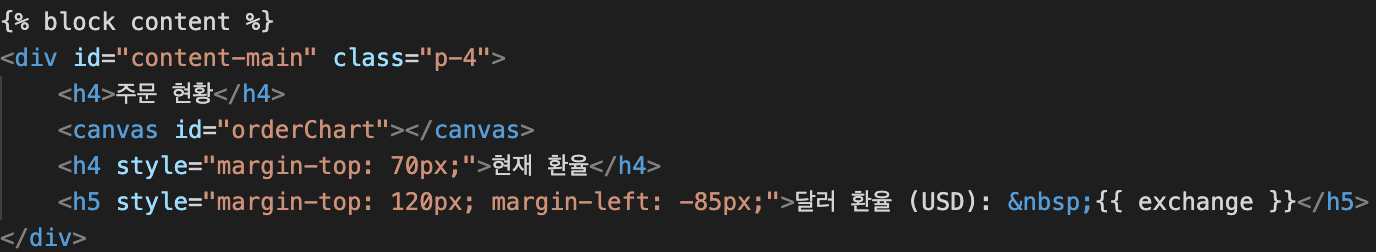
4. index.html 수정

5. 메인 페이지 환율 정보 표기 화면