
지도 생성, 마커 생성과 관련한 내용은 이전 포스팅들을 참고하시길 바랍니다.
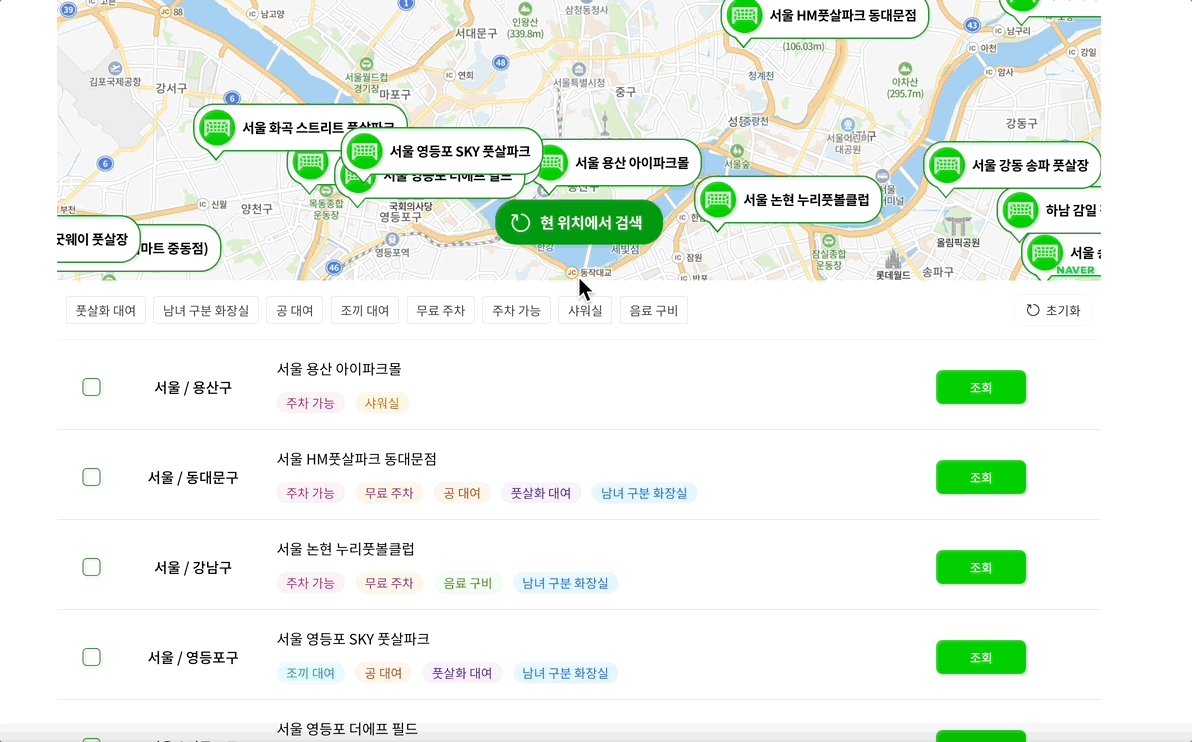
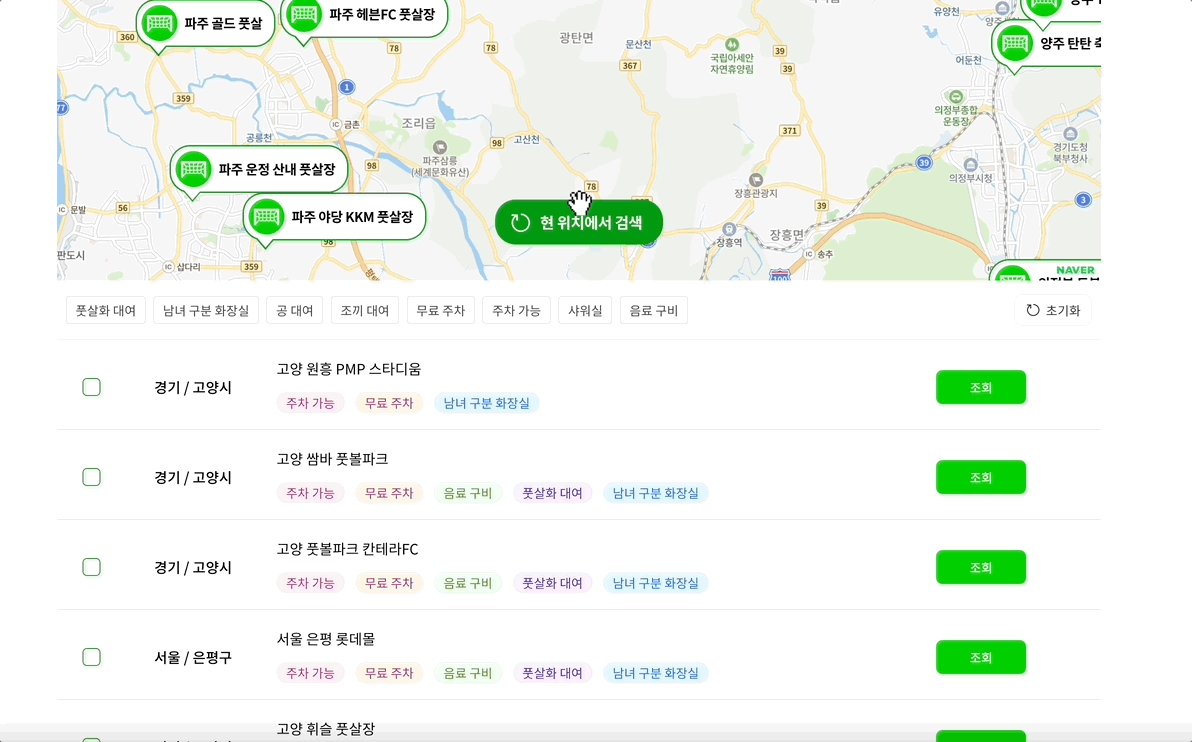
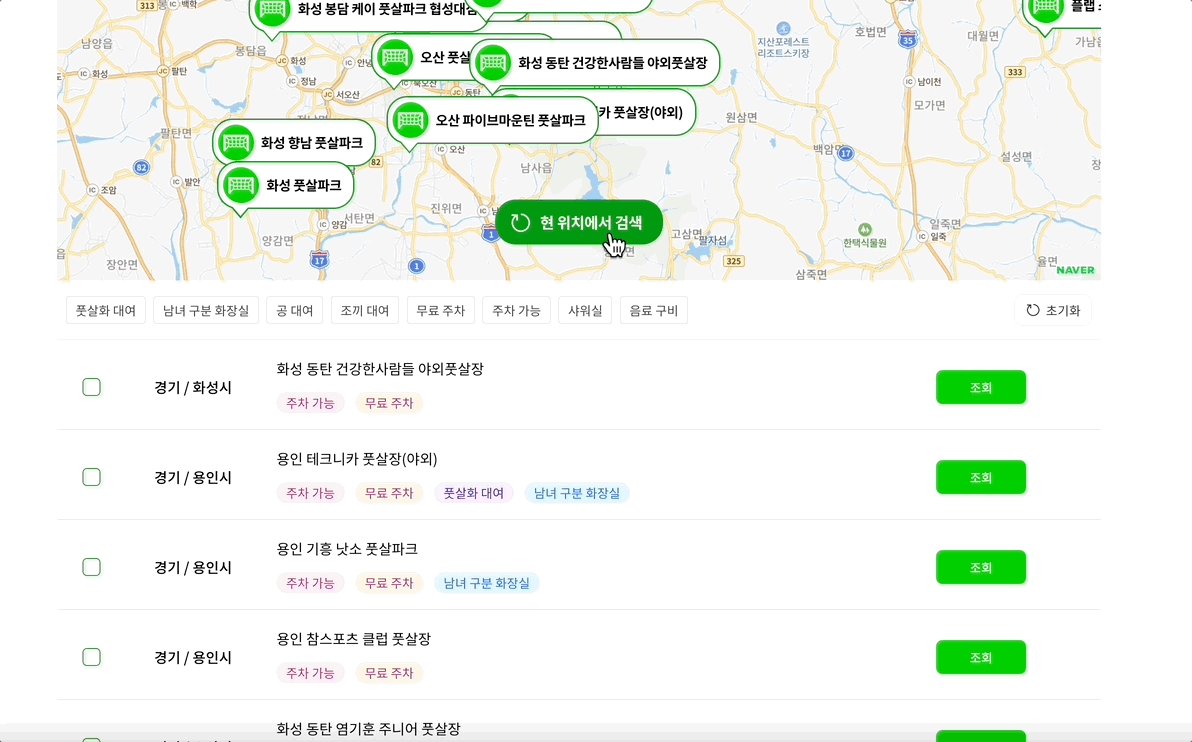
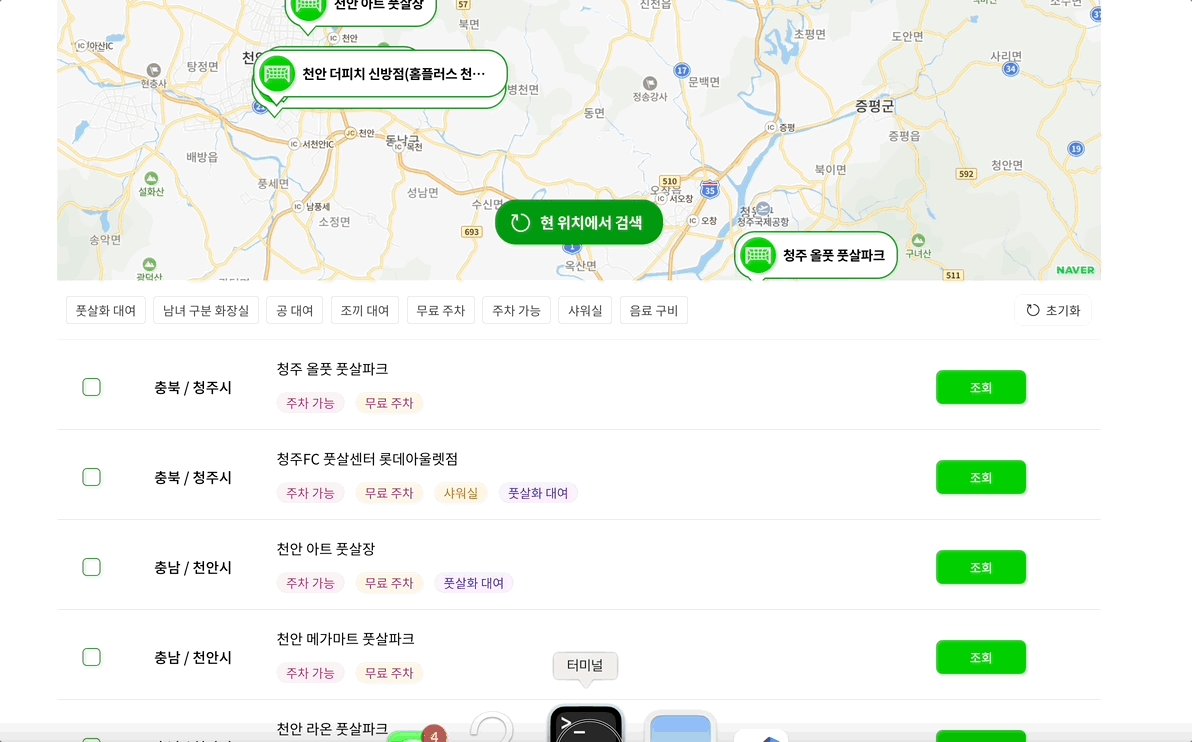
이번 포스팅은 지도 중심 위치를 기준으로 거리순으로 데이터를 정렬하는 방법에 대해 다뤄보겠습니다.
거리를 계산하기 위해 사용될 메서드들입니다.
- Map.getCenter()
지도의 중심 좌표를 반환합니다.- naver.maps.LatLng
new naver.maps.LatLng(lat, lng)
Parameters - lat: 위도 , lng: 경도
LatLng 클래스는 위/경도 좌표를 정의합니다.- Map.getProjection()
지도의 투영 MapSystemProjection을 반환합니다.- getDistance(coord1, coord2)
MapSystemProjection의 메서드입니다.
Parameters - coord1: 지도 좌표 , coord2: 지도 좌표
지정한 두 지도 좌표 간의 거리를 반환합니다. 단위는 미터입니다.
resetListHandler
resetListHandler 함수는 지도의 중심을 기준으로 데이터들을 재정렬하고 업데이트하는 역할을 합니다.
const resetListHandler = () => {
if (!newMap) return;
const newArray = [...totalDomData].sort((a, b) => {
const currentCenterLatLng = newMap.getCenter();
const LatLngA = new naver.maps.LatLng(a.lng, a.lat);
const LatLngB = new naver.maps.LatLng(b.lng, b.lat);
const projection = newMap.getProjection();
const distanceA = projection.getDistance(currentCenterLatLng, LatLngA);
const distanceB = projection.getDistance(currentCenterLatLng, LatLngB);
if (distanceA < distanceB) return -1;
else if (distanceA > distanceB) return 1;
else return 0;
});
setSortedData(newArray);
};const currentCenterLatLng = newMap.getCenter();
현재 지도의 중심 위치를 가져옵니다.const LatLngA = new naver.maps.LatLng(a.lng, a.lat);
const LatLngB = new naver.maps.LatLng(b.lng, b.lat);
각 각 데이터 배열의 요소의 위도와 경도를 사용하여 LatLngA와 LatLngB를 생성합니다.const projection = newMap.getProjection();
const distanceA = projection.getDistance(currentCenterLatLng, LatLngA);
const distanceB = projection.getDistance(currentCenterLatLng, LatLngB);
projection 객체를 사용하여 현재 중심에서 각 데이터 배열의 요소와의 거리를 계산하고, distanceA와 distanceB로 저장합니다.- 거리에 따라 정렬합니다. 거리가 가까운 순서대로 정렬됩니다.
- 최종적으로, 정렬된 배열(newArray)을 생성하고, setSortedData를 사용하여 데이터 상태를 업데이트합니다.
resetListHandler 함수 호출
useEffect(() => {
resetListHandler();
}, [newMap]);
...
const resetListHandler = () => {
...
};
...
return (
<StyledMapContainer>
<StyledMap id="map" ref={mapElement}></StyledMap>
<StyledButton onClick={() => resetListHandler()}>
<StyledButtonIcon>
<img src={ResetIcon} alt="ResetIcon" />
</StyledButtonIcon>
<StyledButtonContent>현 위치에서 검색</StyledButtonContent>
</StyledButton>
</StyledMapContainer>
);이전 포스팅에서 기재했듯이 map인스턴스를 state를 관리했습니다.
따라서 새로운 지도가 그려졌을 때 지도를 재정렬하는 함수를 실행합니다.
또한 지도에 '현위치에서 검색' 버튼을 클릭했을 때 이동한 위치를 기준으로 데이터가 재정렬할 수 있도록 할 것입니다.
전체 코드
useEffect(() => {
resetListHandler();
}, [newMap]);
...
const resetListHandler = () => {
if (!newMap) return;
const newArray = [...totalDomData].sort((a, b) => {
const currentCenterLatLng = newMap.getCenter();
const DomLatLngA = new naver.maps.LatLng(a.lng, a.lat);
const DomLatLngB = new naver.maps.LatLng(b.lng, b.lat);
const projection = newMap.getProjection();
const distanceA = projection.getDistance(currentCenterLatLng, DomLatLngA);
const distanceB = projection.getDistance(currentCenterLatLng, DomLatLngB);
if (distanceA < distanceB) return -1;
else if (distanceA > distanceB) return 1;
else return 0;
});
setSortedDomData(newArray);
};
...
return (
<StyledMapContainer>
<FeildSearch />
<StyledMap id="map" ref={mapElement}></StyledMap>
<StyledButton onClick={() => resetListHandler()}>
<StyledButtonIcon>
<img src={ResetIcon} alt="ResetIcon" />
</StyledButtonIcon>
<StyledButtonContent>현 위치에서 검색</StyledButtonContent>
</StyledButton>
</StyledMapContainer>
);⬇️ 싸커퀵 ⬇️
https://soccerquick.kr/
