네이버 Map API
1.[React/Typescript] 네이버 지도 API (1편) - 서비스 신청 및 연동하기

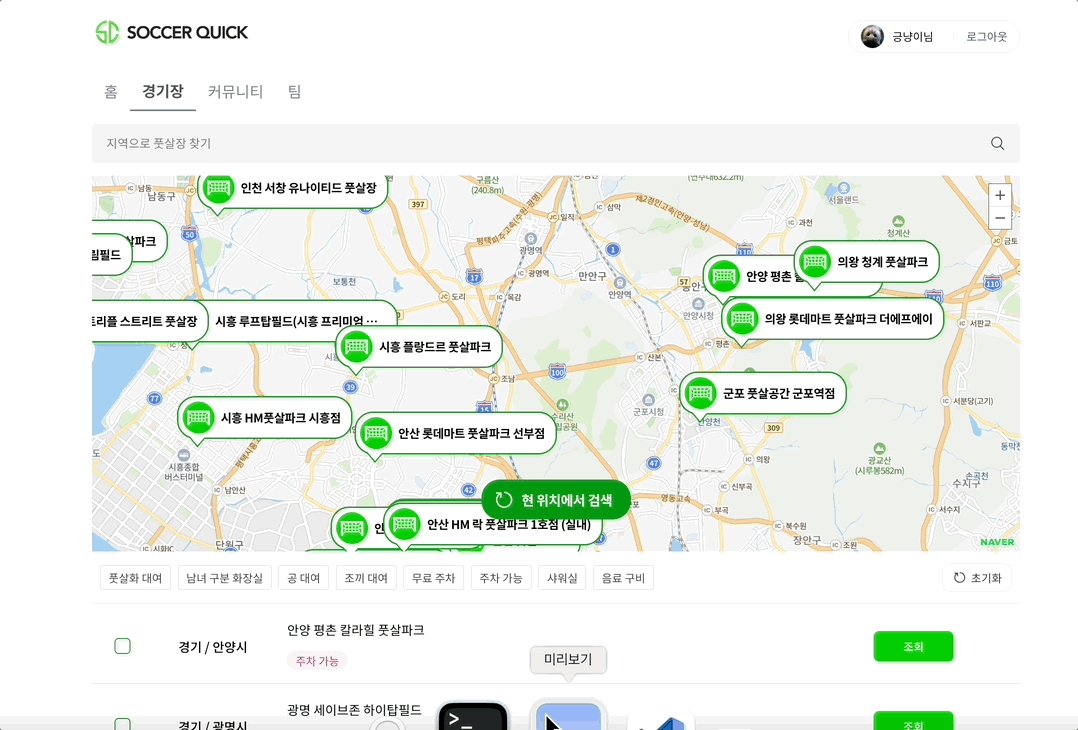
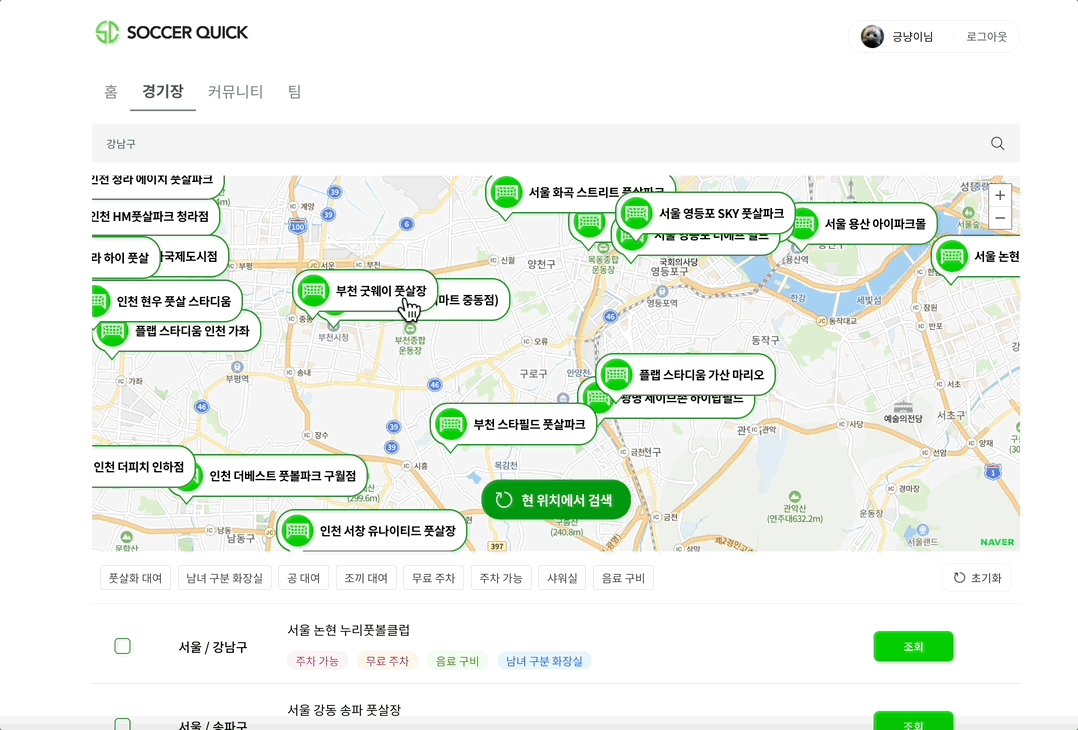
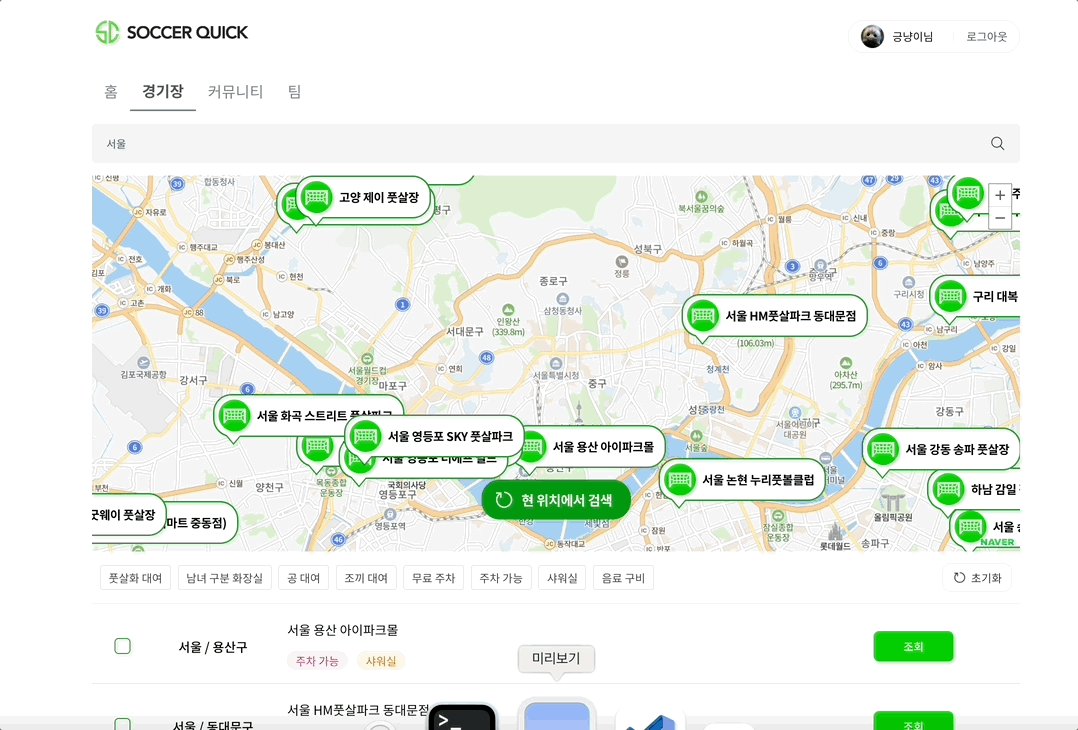
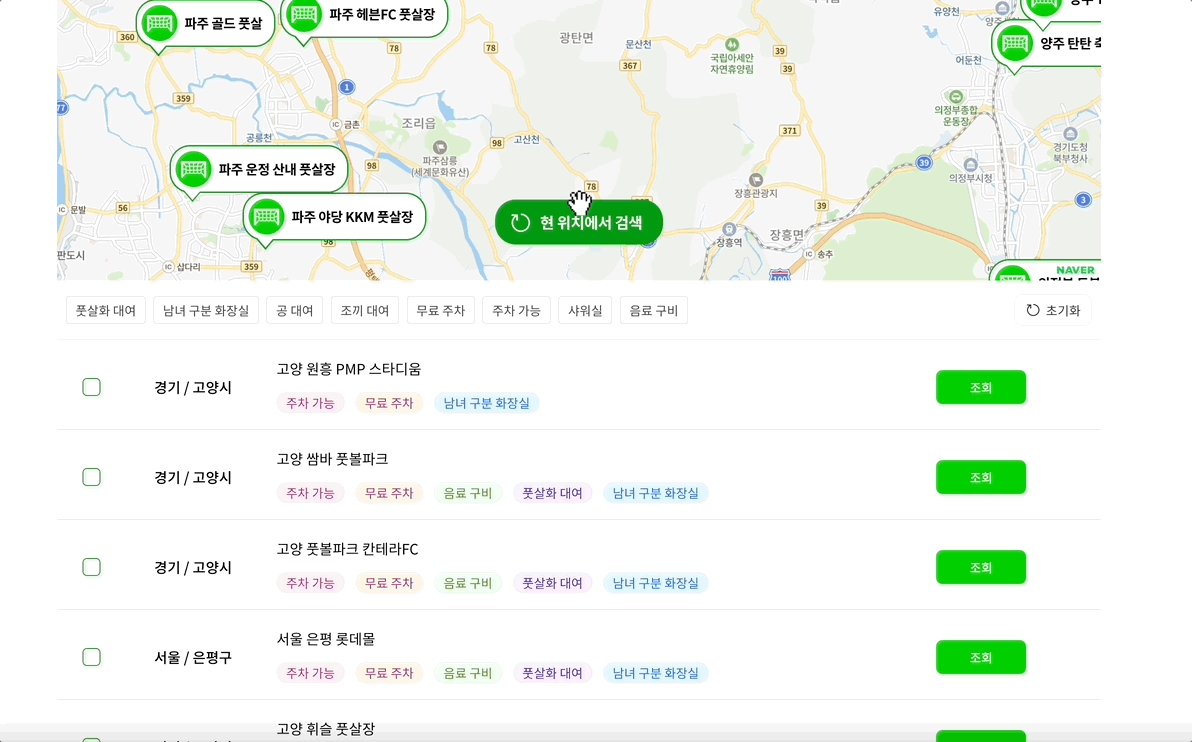
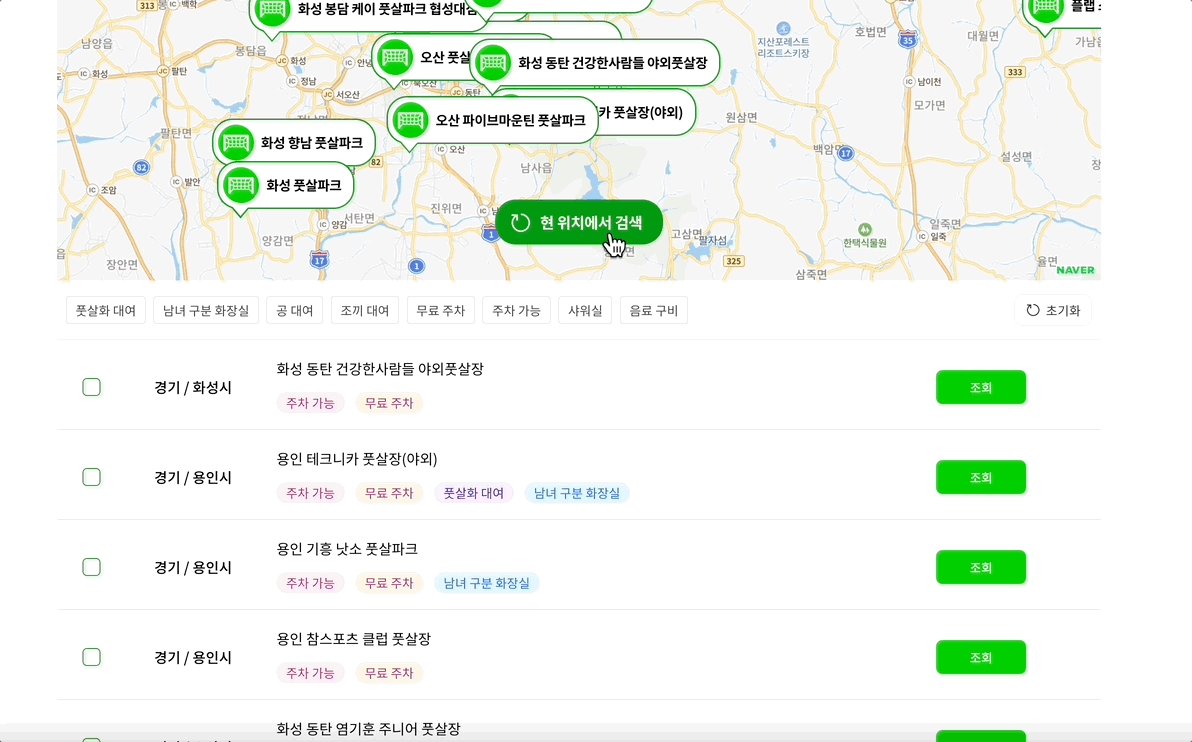
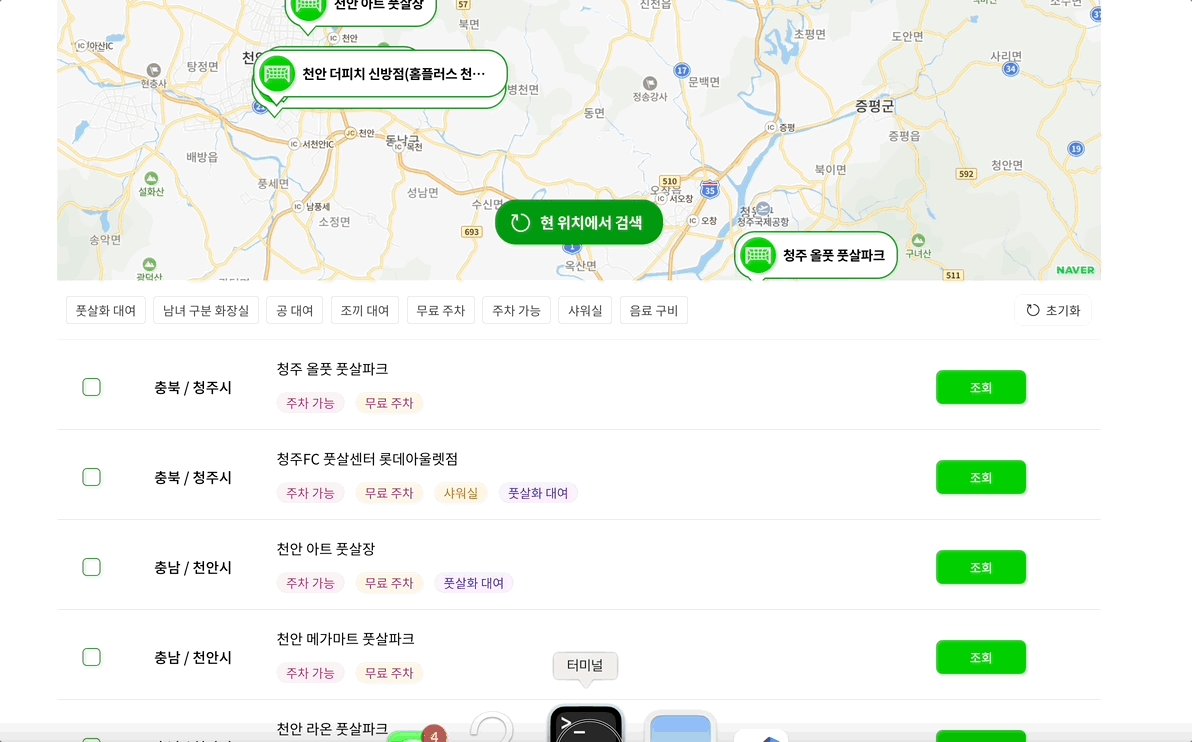
풋살 커뮤니티 싸커퀵 프로젝트를 개발하면서 네이버 Map api를 사용하여 지도 기능을 구현했습니다.검색한 키워드에 해당하는 위치로 지도를 출력지도 영역 내 경기장 위치에 마커를 찍어 경기장 정보를 제공지도의 구장 마커를 클릭하여 상세페이지로 이동지도를 움직인 후 현
2023년 10월 31일
2.[React/Typescript] 네이버 지도 API (2편) - 검색어 기반 지도 생성, 여러개의 마커 찍기, 마커 이벤트 핸들링

이 글은 React, Typescript 기반의 프로젝트에 네이버 지도 api를 적용하는 방법에 대한 포스팅입니다. api 서비스 신청/프로젝트에 연동 과정은 1편을 보고오시길 추천드립니다.https://www.npmjs.com/package/@types/na
2023년 10월 31일
3.[React/Typescript] 네이버 지도 API (3편) - 보이는 지도의 영역에만 마커 표시하기

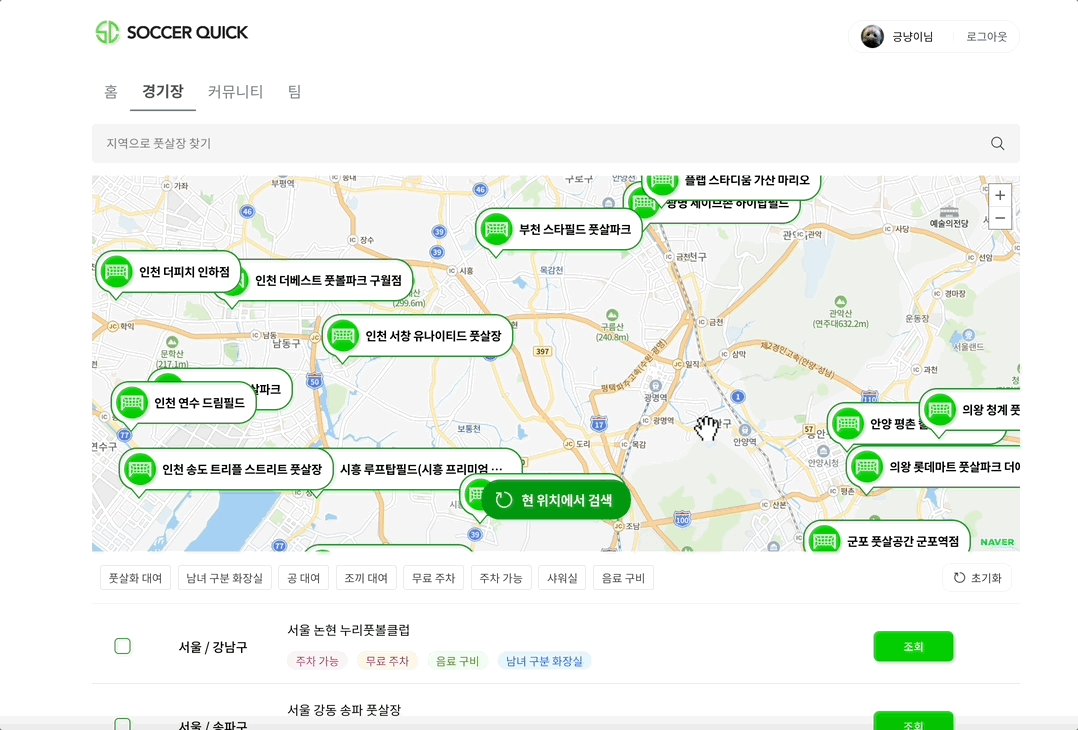
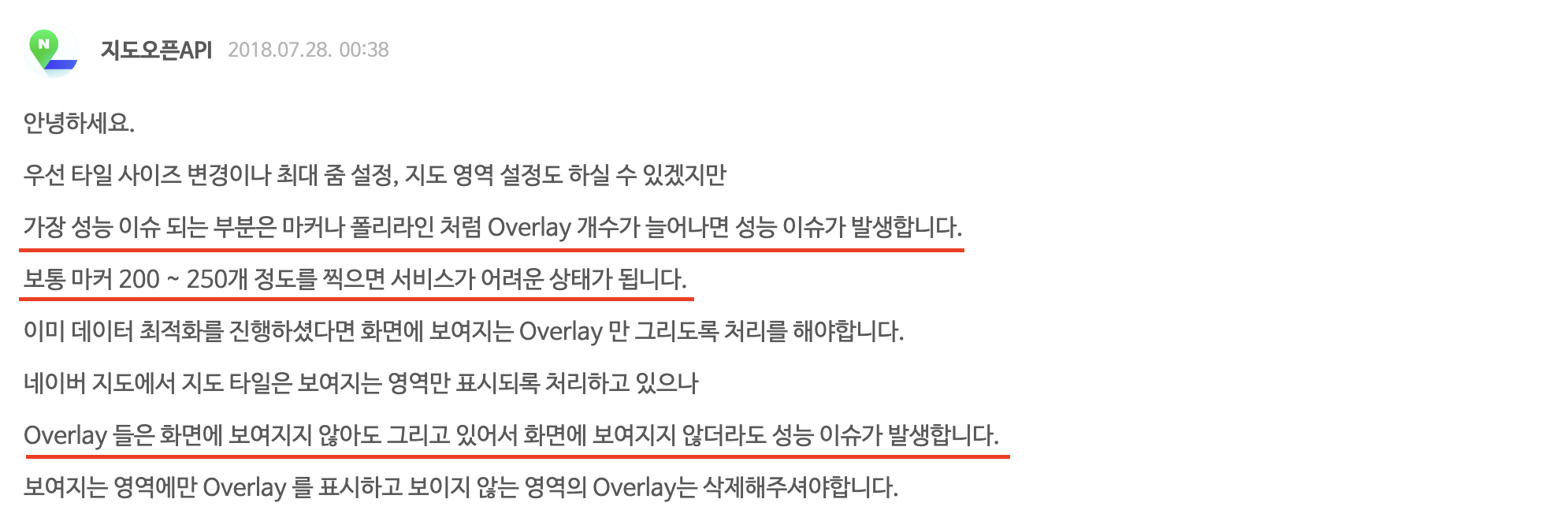
api 연동, 지도 생성, 여러개의 마커 생성에 대한 내용은 1~2편을 참고해주시길 바랍니다.지도 마커를 여러개 찍는 경우라면 이미 한두개는 아닐 것입니다.지도를 움직일 때마다 마커가 노출되어야하니 마커를 만들어서 배열에 담아둬야하지요.하지만 보이는 영역의 외의 마커를
2023년 10월 31일
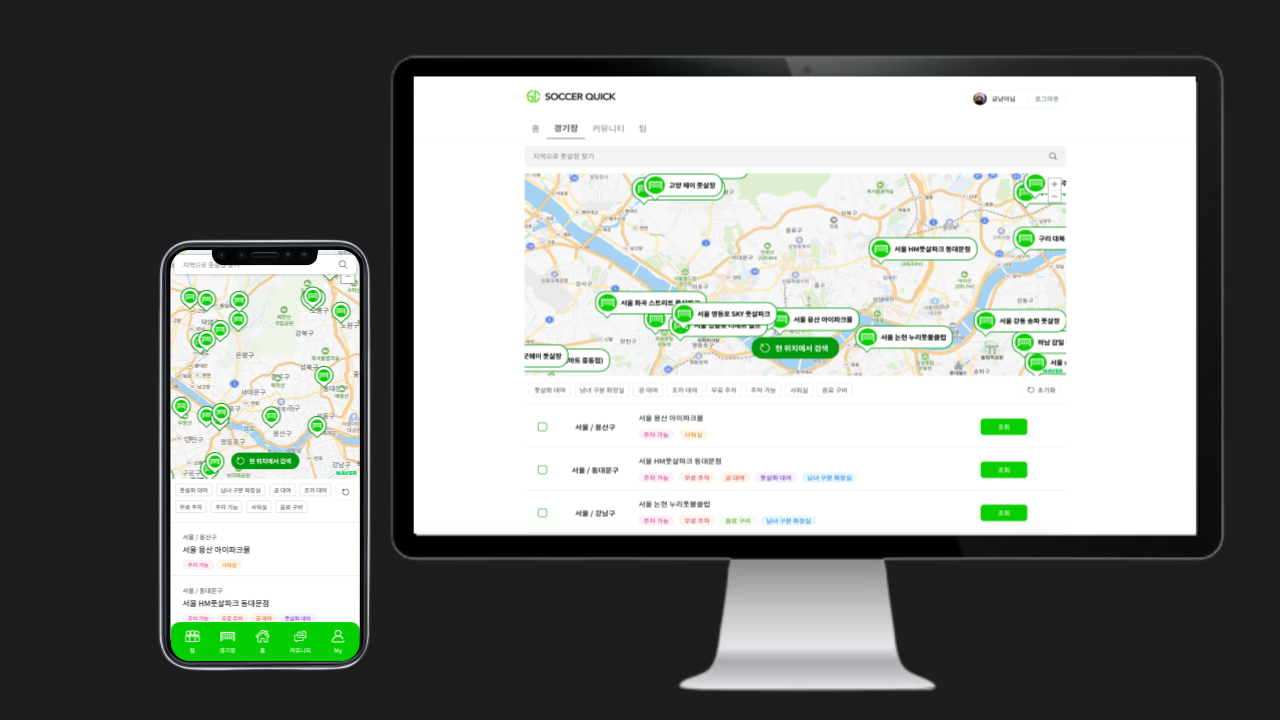
4.[React/Typescript] 네이버 지도 API (4편) - 반응형 커스텀 마커 만들기

2023년 11월 1일
5.[React/Typescript] 네이버 지도 API (5편) - 지도 중심 위치와 가까운 거리순으로 데이터 정렬하기

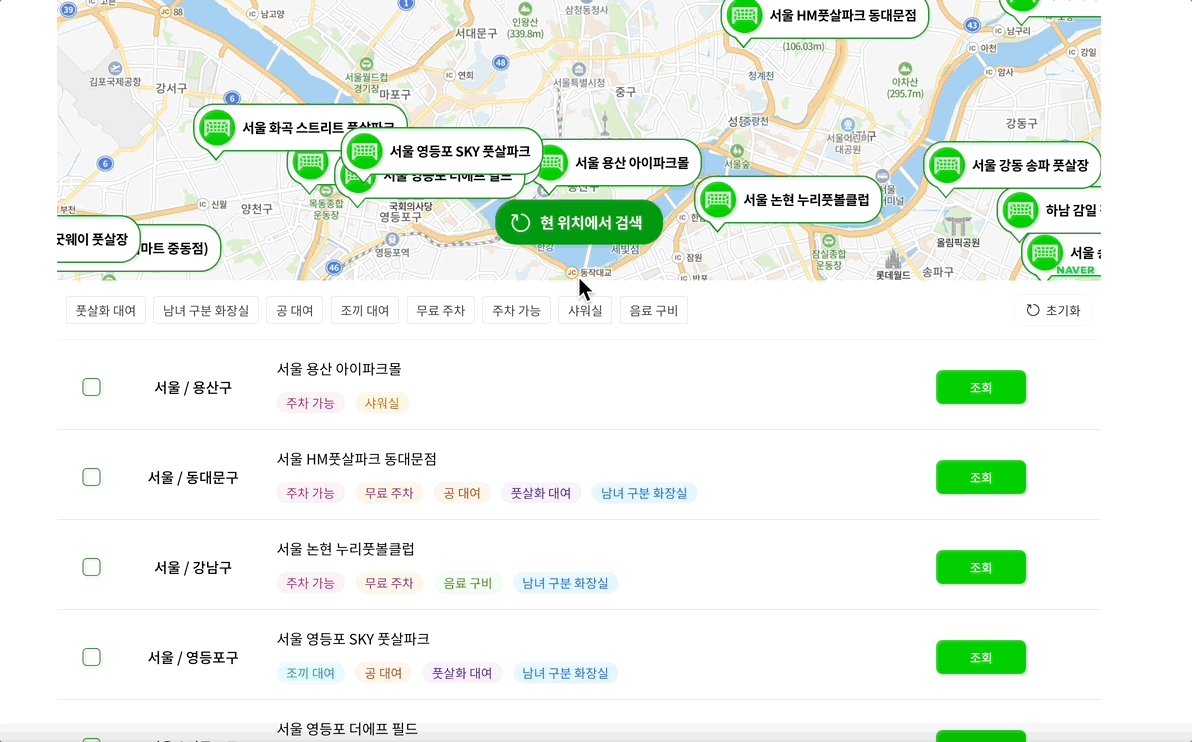
지도 생성, 마커 생성과 관련한 내용은 이전 포스팅들을 참고하시길 바랍니다.이번 포스팅은 지도 중심 위치를 기준으로 거리순으로 데이터를 정렬하는 방법에 대해 다뤄보겠습니다.거리를 계산하기 위해 사용될 메서드들입니다.Map.getCenter()지도의 중심 좌표를 반환합니
2023년 11월 1일