

풋살 커뮤니티 싸커퀵 프로젝트를 개발하면서 네이버 Map api를 사용하여 지도 기능을 구현했습니다.
구현한 지도 관련 기능들
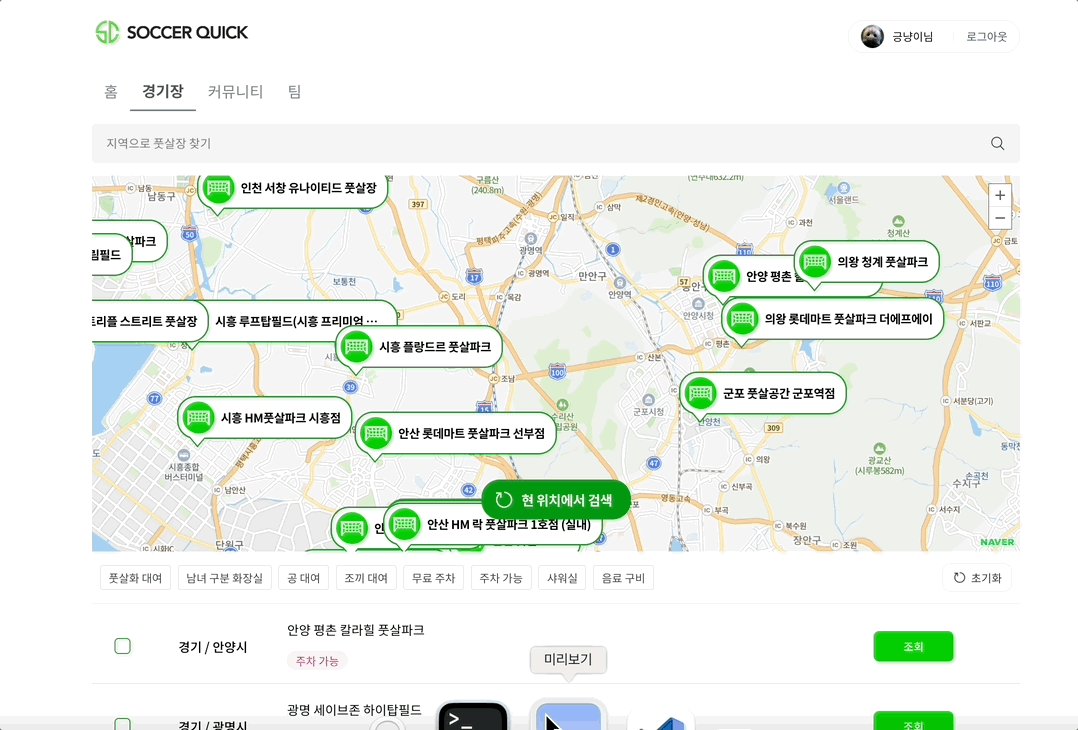
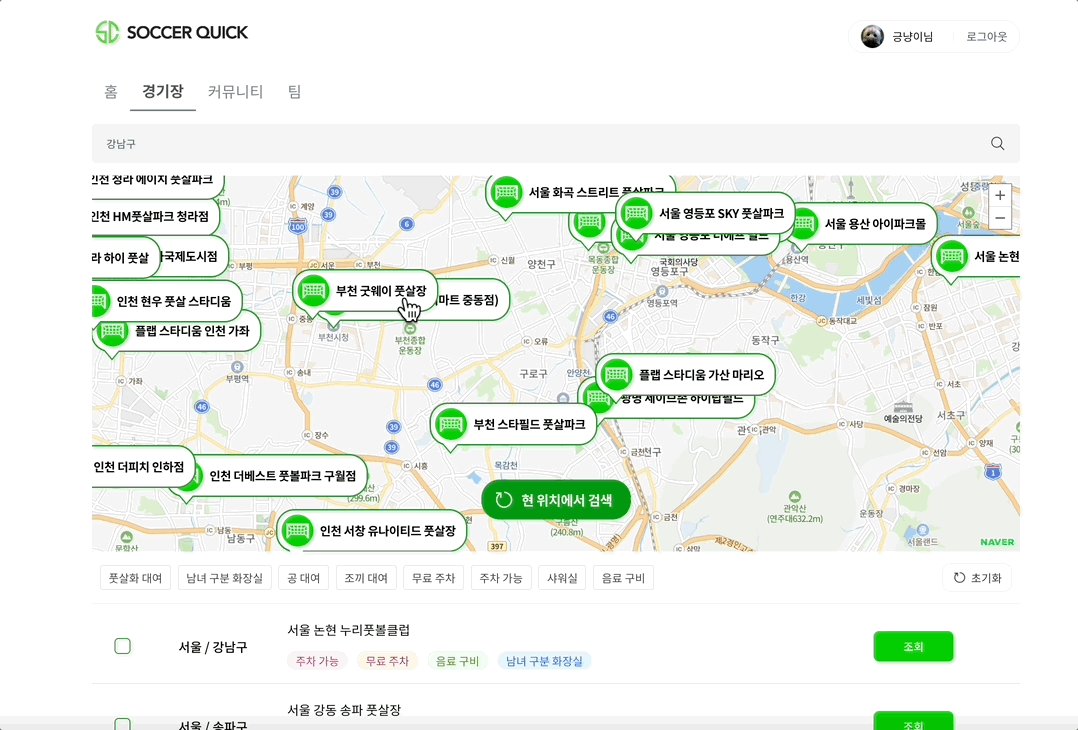
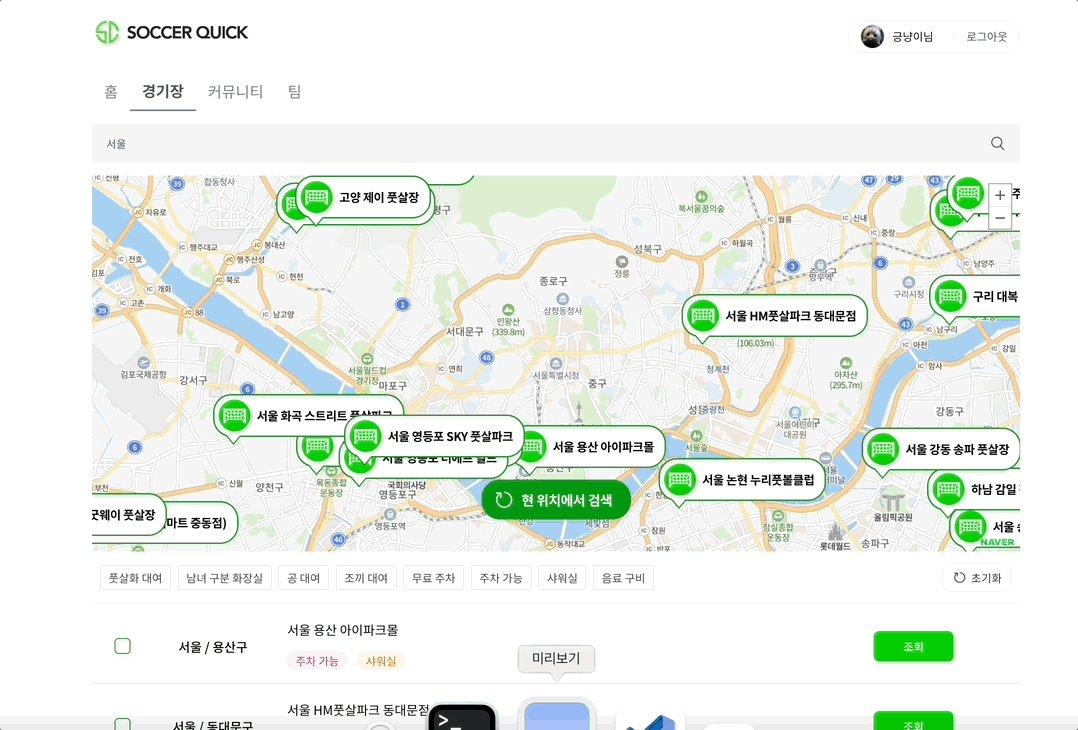
- 검색한 키워드에 해당하는 위치로 지도를 출력
- 지도 영역 내 경기장 위치에 마커를 찍어 경기장 정보를 제공
- 지도의 구장 마커를 클릭하여 상세페이지로 이동
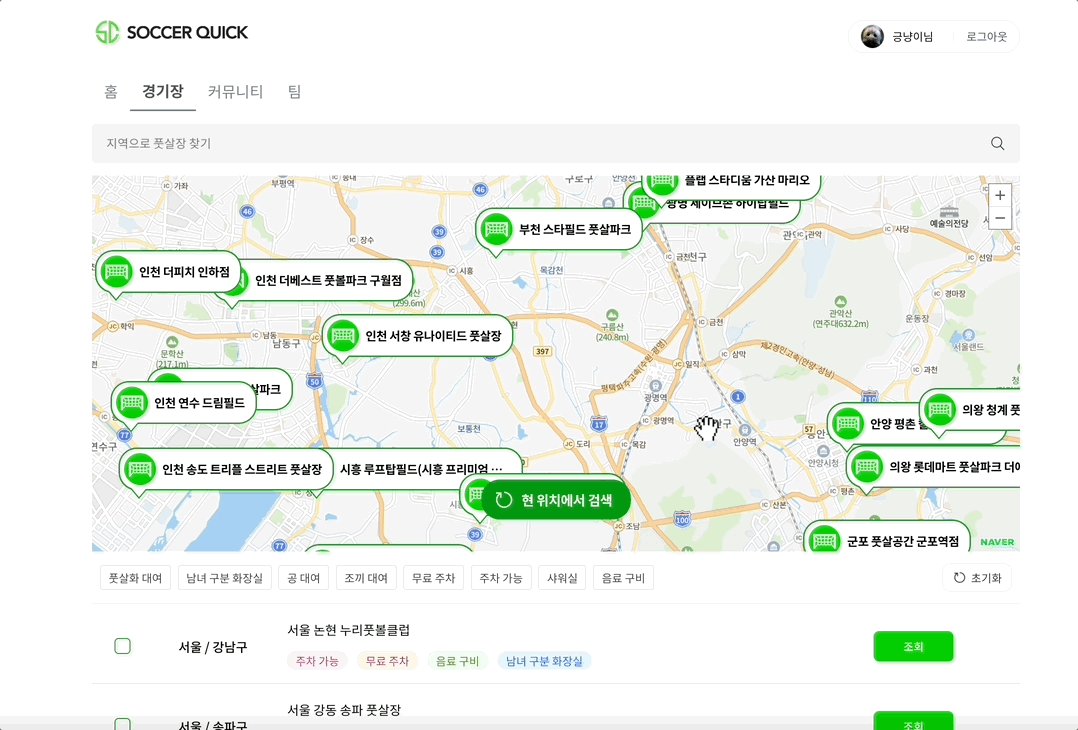
- 지도를 움직인 후 현 위치에서의 검색 버튼을 클릭하여 지도의 위치를 기준으로 가까운 경기장을 확인
추가적으로 기본 마커, 이미지 마커가 아닌 경기장 이름이 포함된 마커를 동적으로 생성하기 위해 마커를 커스텀 하는 작업을 진행하였습니다.
시작에 앞서
2019년 4월 15일부터는 네이버 개발자센터의 지도 Open API 서비스가 종료되고, 이후에는 네이버 클라우드 플랫폼을 통해서만 Maps API를 제공 받을 수 있게 되었습니다.
지도 작업을 하면서 구글링을 정말 많이 했지만, 네이버 개발자 센터에서 제공되던 api를 기반으로 한 게시물들이 많이 있었고 현재의 버전에서 적용되지 않는 경우가 다수 있었습니다.
또한 원하는 기능을 구현하려면 공식 문서의 가이드만으로는 부족하기 때문에 시행착오가 있었습니다.
아무쪼록 이 글이 여러분의 지도 작업에 도움이 되길 바라며! 작성해봅니다.
네이버 Map api

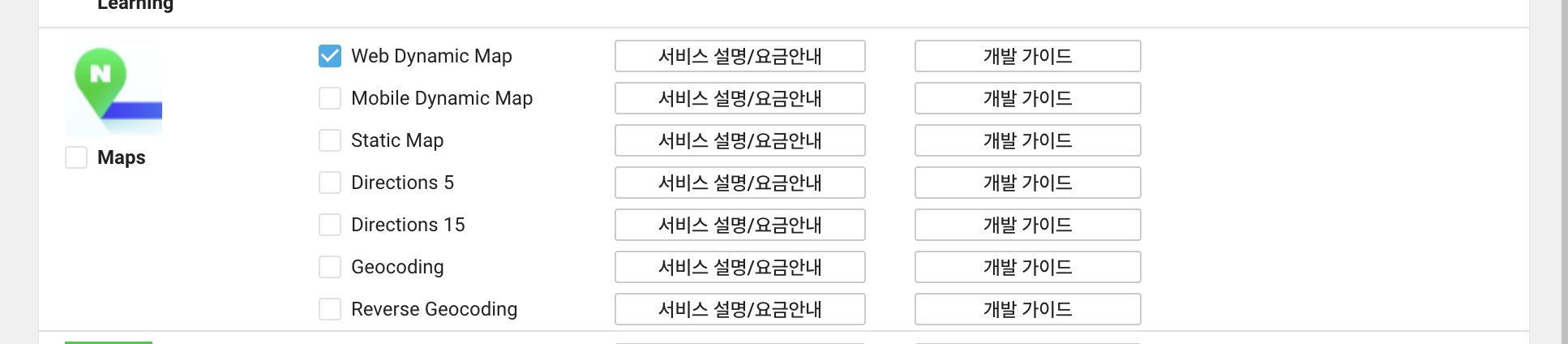
Web Dynamic Map
패닝(panning), 줌 인(zoom in), 줌 아웃(zoom out) 등이 가능한 동적 지도를 제공
Geocoding
입력한 주소를 검색하여 좌표를 포함한 상세 정보 제공
우선 제가 사용한 API는 네이버 클라우드 플랫폼의 Web Dynamic Map입니다.
지도를 그리는 것은 Web Dynamic Map이 핵심이지만, 검색 기능을 적용하기 위해서는 지역명, 도로명주소 등의 키워드를 검색하여 해당 위치의 좌표로 변환하는 과정이 필요합니다. 이 작업은 Geocoding 서비스로 가능하지만, Web Dynamic Map의 서브 모듈 Geocoder로도 가능합니다.
Web Dynamic Map API를 활용하여 기능들을 개발해봅시다~!
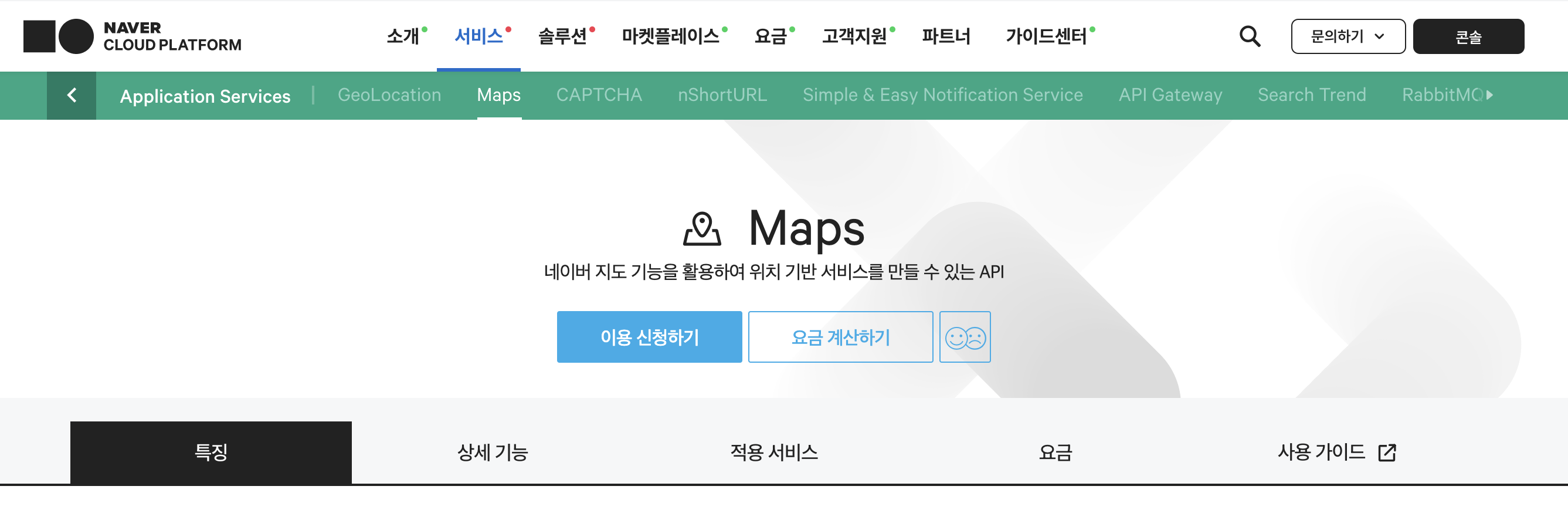
1. 서비스 등록하기
https://www.ncloud.com/product/applicationService/maps
1) 위 링크로 접속하여 이용 신청하기 클릭
2) Application 이름 설정하고 이용할 서비스를 선택

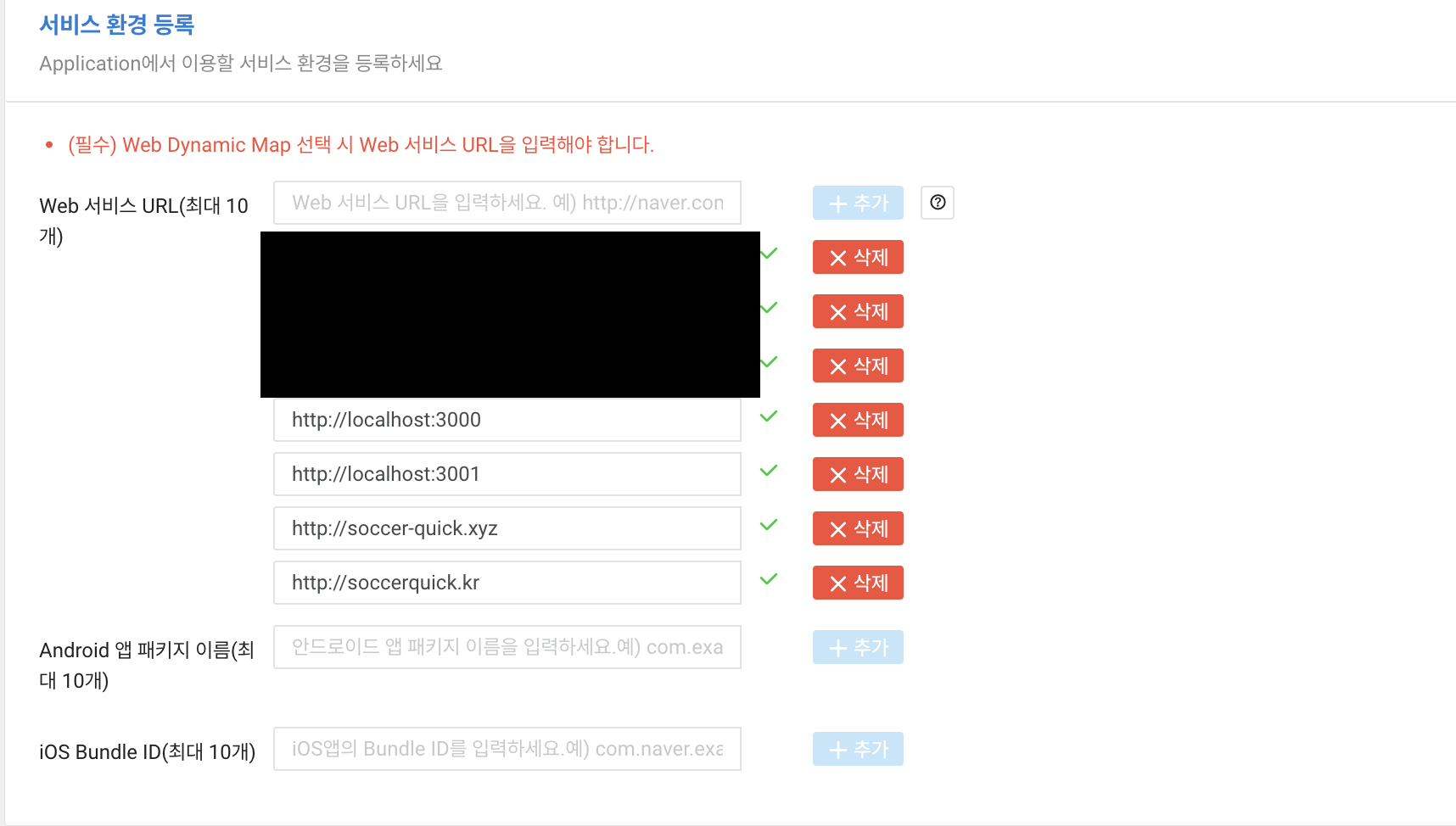
3) 서비스 환경 등록 - Web 서비스 URL

네이버 지도 api를 이용할 클라이언트 url을 입력
예를들어
3000번 포트로 로컬에서 작업중이라면 http://localhost:3000
배포했다면 배포한 ip
도메인을 등록하여 배포했다면 해당 url
안하면 무조건 CORS 에러 나니까 등록 필수!
참고 사항
- http와 https는 구분X. 하나만 입력해도 됩니다.
- www는 빼고 입력. (예: http://naver.com)
- 서브 도메인이 있으면 대표 도메인명만 입력 (예: http://naver.com)
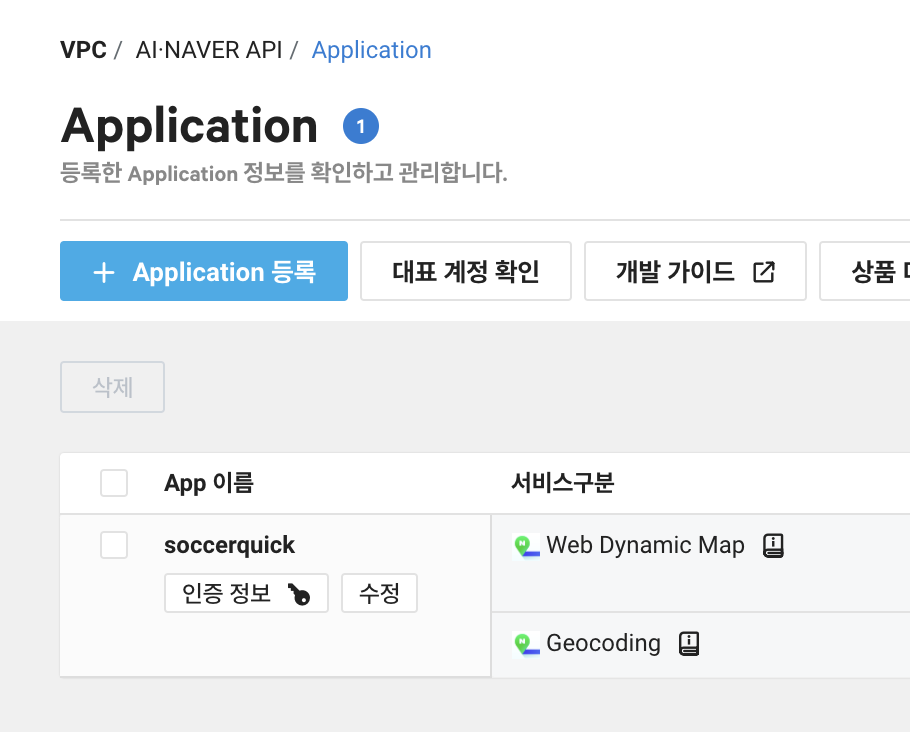
4) 등록이 완료되었다면 application 목록에서 확인할 수 있습니다.

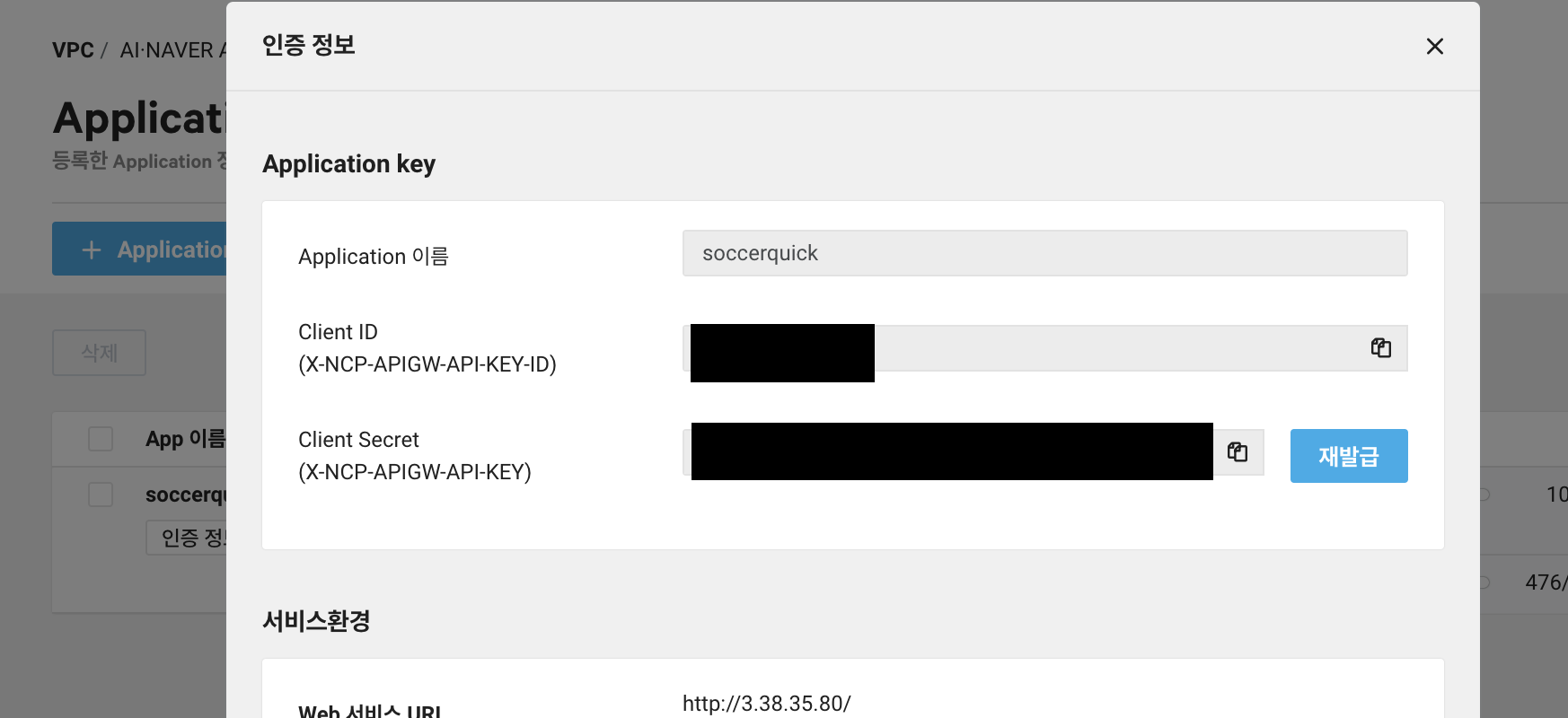
5) 등록한 app의 인증정보를 클릭하면 Client ID 와 Client Secret을 확인할 수 있습니다. 이거 사용할 예정!

2. 프로젝트에 연동하기
index.html 헤더에 스크립트 추가
YOUR_CLIENT_ID 부분에 인증정보의 Cliend ID를 넣으면 됩니다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>만약 주소 -> 좌표 변환 메서드를 사용할 예정이라면 geocoder 서브 모듈도 로드해야하므로 아래 스크립트를 추가합니다. 위 스크립트와의 차이점은 서브모듈 유무입니다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID&submodules=geocoder"></script>이제 다음 포스팅에서 실제로 지도를 생성해보겠습니다!

index.html에 시크릿 노출시켜도 괜찮나요? 몰라서 물어보는거