🔨 iOS의 계층 구조

하위계층으로 갈 수록 iOS의 하드웨어 가깝고, 위로 갈 수록 사용자와 가깝습니다.
상위 계층은 하위 계층이 뒷받침 되지 않으면 사용할 수 없기 때문에 하위 계층의 기능에 의존합니다.(🤷♂️ 간단하게 예시를 들면 휴대폰 배터리가 없으면 가속도 센서, 음악재생, 앱등을 실행할 수 없습니다.)
☕️ Cocoa Touch
iOS 개발환경, 어플리케이션의 다양한 기능 구현에 필요한 여러 개발 도구를 포함한 최상위 레벨의 프레임워크
(UIKit, Foundation, CoreData, MapKit, CoreAnimation)
< 🔍 Cocoa Touch vs Cocoa >
- Cocoa Touch의 경우 UIKit을 포함하는 프레임워크로
iOS, ipadOS개발 에 사용 - Cocoa의 경우 AppKit을 포함하는 프레임워크로
MacOS개발에 사용
※ Catalyst 를 사용하면 아이패드 앱을 맥에서 사용할 수 있습니다!
※ M1 맥의 경우 아이폰/ 아이패드 앱을 사용할 수 있습니다!
현재, iOS 개발을 주로 공부하고 있기 때문에 Cocoa Touch 프레임워크에 대해 중점적으로 공부하고 그 중에서도 특히 가장 많이 사용되는 UIKit, Foundation에 대해서 알아보겠습니다.
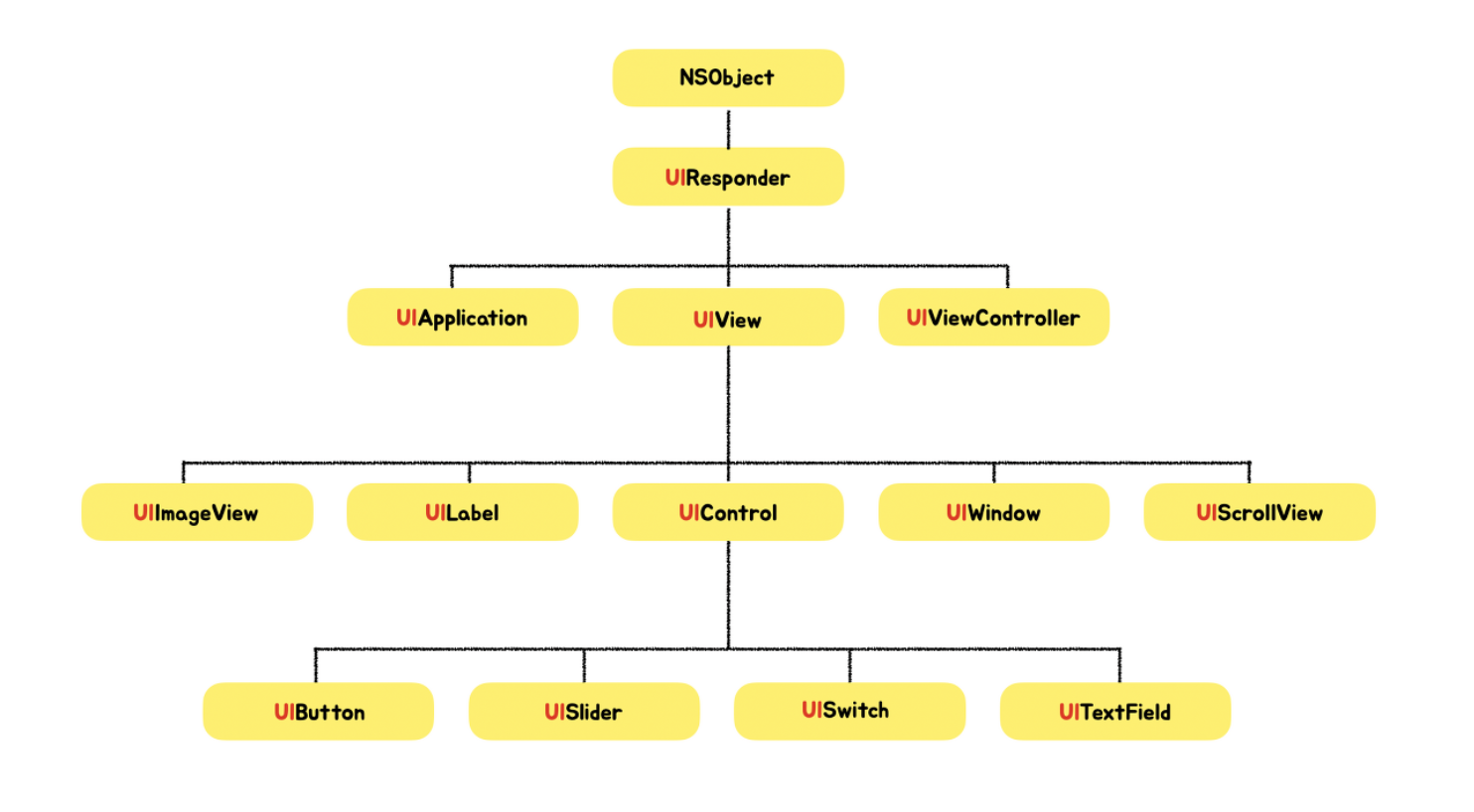
🙆♂️ UIKit
화면이나 유저 인터페이스, 앱의 동작과 같은 기능 구현을 주로 담당하는 프레임워크 (import UIKit)

1 ) UIViewController
- 디바이스 스크린 전체를 차지하는
'씬(scene)'- 모든 앱은 최소한 하나 이상의 뷰컨트롤러로 구성
- 씬의 구성 요소 및 씬과 데이터 사이의 상호작용 관리
오늘 수업시간에 ViewController를 통해 코드를 작성했다!

2 ) UIView
UILabel, UITextField, UITextView, UiImageView 등 목적에 따라 여러 종류의 뷰 객체가 존재하고 이를 ViewController에 쌓는 형태로 씬을 구성합니다.
UIView 객체들은 MainStoryBoard 에서 우측상단의 라이브러리 버튼을 통해 추가할 수 있고 자주 사용되는 메서드는 StoryBoard의 Attribute Inspector 를 통해서 설정할 수 있다!
🧑🌾 Foundation
프로그램의 중심을 담당하는 프레임워크로 가장 기본적인 데이터 타입 (Int, String, Double...)가 포함되어 있습니다.
❓그런데 우리는 Foundation을 import 하지 않았는데 어떻게 정상적으로 컴파일 할 수 있었을까요?
Foundation은 앞서 iOS 계층 구조에서 살펴보았던 Core Services 계층에 해당합니다. UIKit은 상위 계층인Cocoa Touch 에 해당하면서, 하위 계층인 Foundation을 상속받았기 때문에 import UIKit 만으로도 오류없이 컴파일 할 수 있습니다.
📱 앱 화면 만들기
1 ) 구현하고자 하는 씬 특성에 맞는 뷰컨트롤러 추가
(Main.StoryBoard)
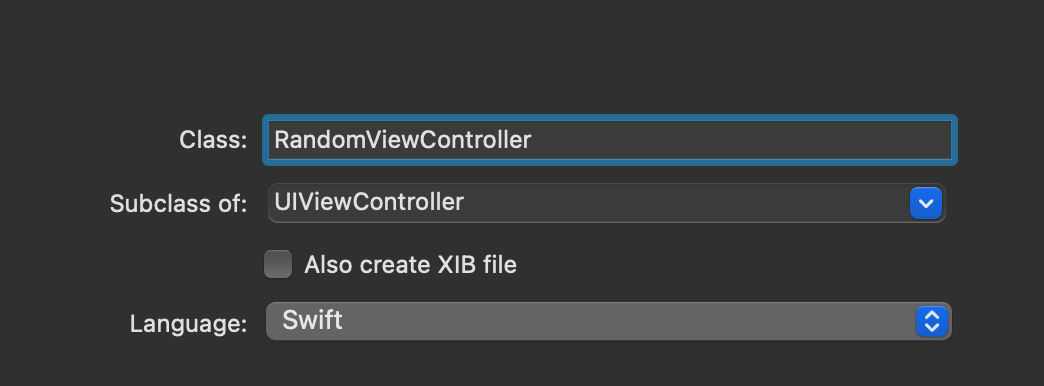
2 ) 뷰컨트롤러 클래스를 상속하는 로직 파일 생성(*.Swift)
3 ) 스토리보드의 씬과 클래스 파일 연결하기
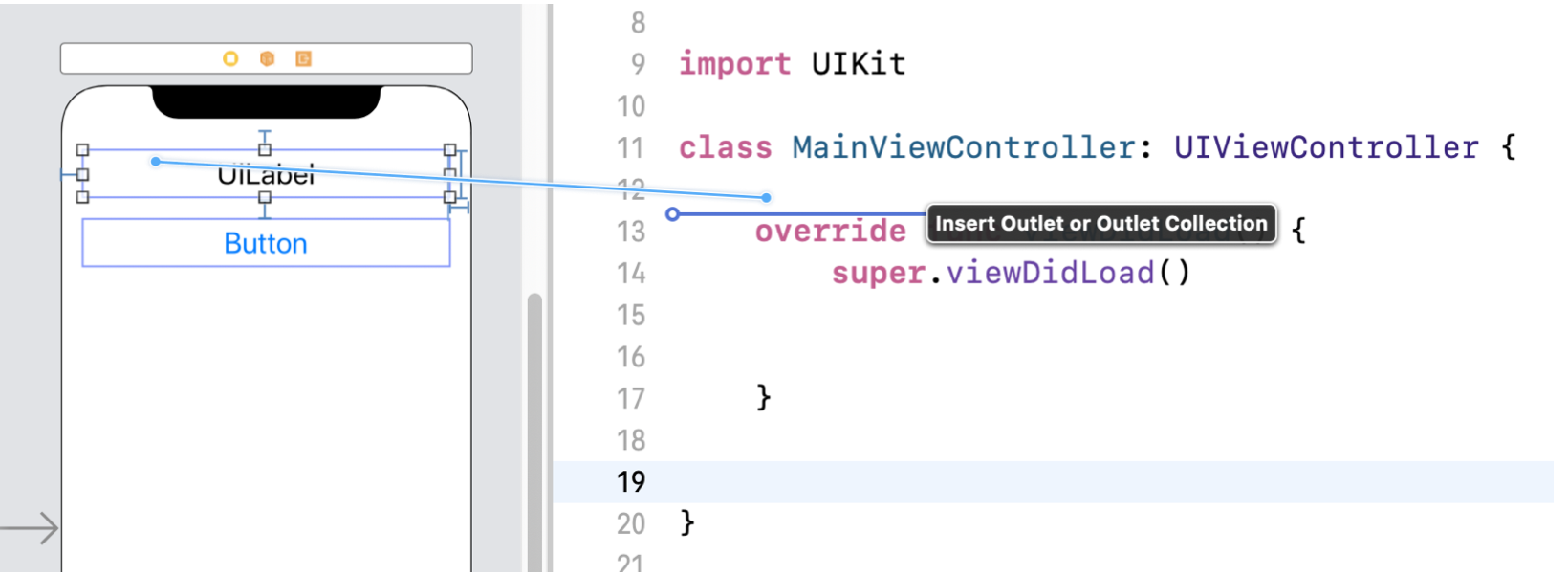
4 ) IBOutlet 과 @IBAction 연결
글로만 확인하니 헷갈리는 부분도 많기 때문에 각 단계에 해당하는 캡처화면과 함께 이해해보겠습니다.

위의 그림과 같이 우리가 화면에 보이고 싶은 씬을 뷰컨트롤러에 쌓아서 구성합니다.


그리고 뷰컨트롤러 클래스를 상속하는 로직 파일을 생성합니다. (뷰컨트롤러에는 우리가 씬을 구성할 때 사용했던 UIView 가 쌓여있습니다!)
❗️ 이때, CocoaTouchClass 로 클래스 파일을 생성
❗️ 이때, 클래스 파일이 생성되는 위치 위의 그림과 같음 (cmd + n)
❗️ 이때, Main.storyBoard에서 추가한 뷰컨트롤러와 같은 subclass 설정

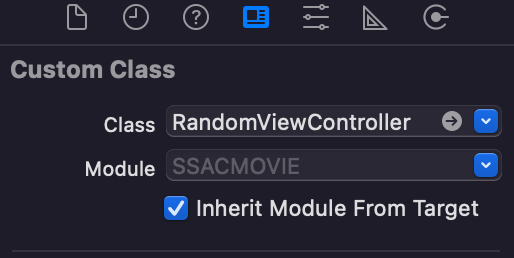
우리가 추가한 뷰컨트롤러 클래스 파일과 설정한 씬을 연결하는 과정이 필요합니다!
ViewController 의 identity inspector 에서 설정할 수 있습니다.

위의 과정이 정상적으로 됐다면 우클릭이나, ctrl + 좌클릭을 통해서 뷰객체들의 아울렛 변수, 액션 변수를 지정할 수 있습니다.
💡 Tip
오늘 수업시간에 있었던 다양한 팁들을 정리해보았습니다.
1 ) Xcode 오류
- Product - Clean Bulid Folder
- File - Project Settings - Derived Data 폴더 삭제
- Xcode 재실행
2 ) AppIcon
- [Site] 를 통해서 다양한 해상도의 icon을 만들 수 있다.
- 만들어진 다양한 해상도의 icon은 Assets 에 appiconset 폴더를 한번에 넣고 파일명을 바꾸는 방법으로 손쉽게 처리할 수 있다.
3 ) 아울렛, 액션 연결관계 오류
- 초기에 설정된 아울렛, 액션 변수명을 viewContorller를 통해서만 수정하게 되면 오류가 발생한다.
storyboard의connection inspector에서 잘못된 연결 관계를 끊고 객체를 재연결 한다.- 또는 변수명을 변경할 때, 우클릭 - refactor - rename 을 통해서 변경한다.
4 ) iOS 버전 오류
- iOS 버전을 12.0 까지 내리면 오류가 발생한다.
- 이는, iOS 12.0 -> 13.0 버전으로 가면서
SceneDelegate부터 나온 코드이기 때문에 오류가 발생한다.var window : UIWindow를 AppDelegate 로 이동시켜줘야 한다.
🏷 P.S.
주말에 시간을 이용해서 App Lifecycle 에 대해서 정리해보도록 하겠습니다.
아직까지 용어들에 익숙하지 않아서 헷갈리는 부분이 많아 실수가 있을 수 있습니다. 알려주시면 수정할 수 있도록 하겠습니다.
