🔥 Netflix Project Signup 구현하기
오늘 구현하면서 했던 실수들과 수업시간에 배웠던 내용들을 중심으로 정리해보겠습니다!
🔨 목표

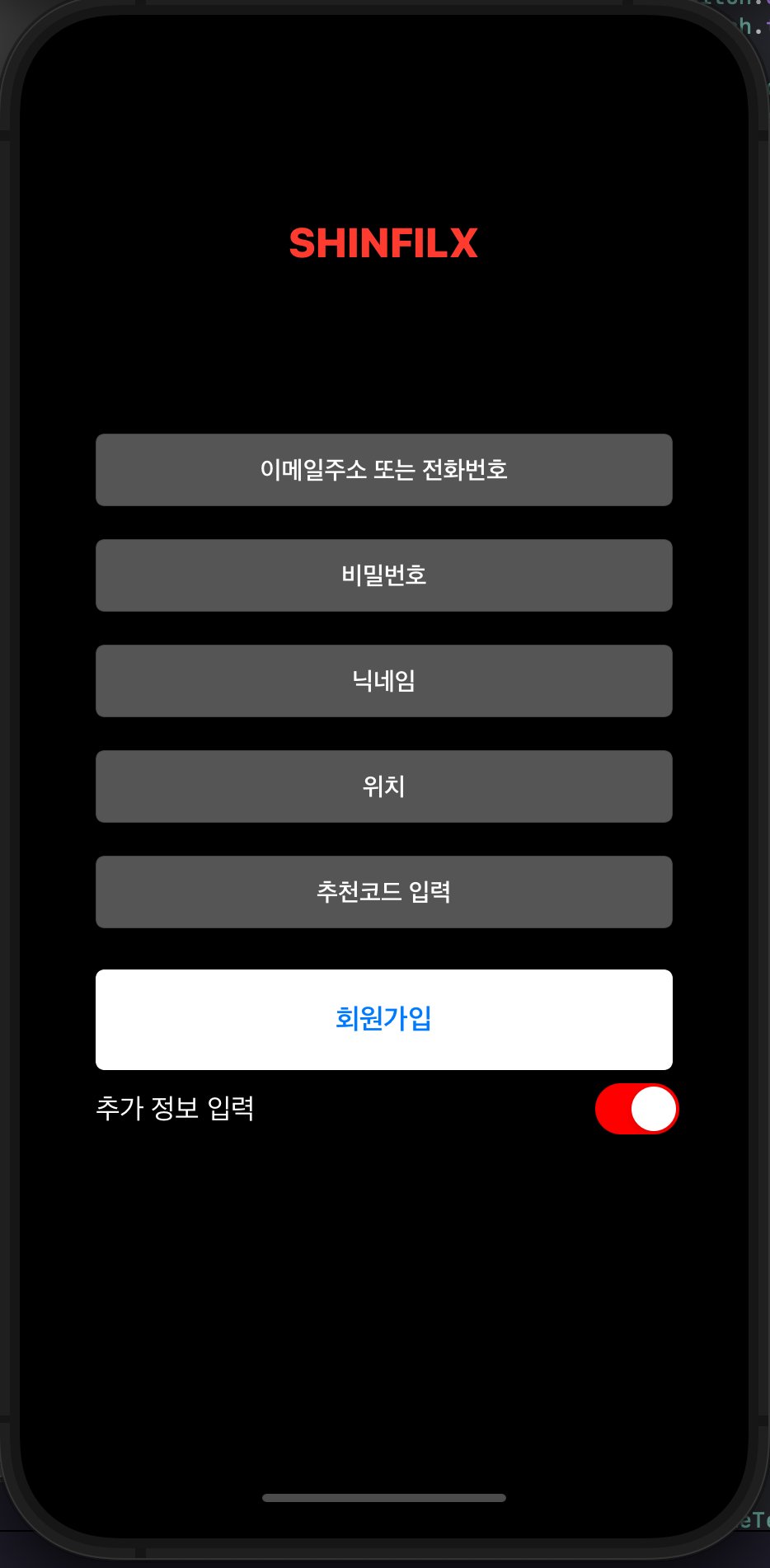
- 위의 그림과 같이 사용자로부터 정보를 입력 받아 회원가입을 할 수 있는 화면을 구성
- 토글 스위치를 통해 닉네임, 위치, 추천코드를 숨겼다가 보여주는 기능 구현
- 회원가입 버튼을 클릭하면, 텍스트 필드에 입력한 내용이 디버그 영역에 출력
이렇게 크게 3 가지 기능이 포함된 씬을 구현해보도록 하겠습니다.
📱 UI
- 사용자로부터 데이터를 입력받을 5개의
TextField - 텍스트를 표현할 2개의
Label Button,Switch
위의 UIView 객체들로 스토리보드 씬을 구성하고, UIViewController 클래스 파일을 생성해 연결합니다. 그리고 코드가 필요한 뷰 객체를 아울렛, 액션으로 연결하면 아래 코드와 같습니다.
import UIKit
class RandomViewController: UIViewController {
@IBOutlet var emailTextField: UITextField!
@IBOutlet var passwordTextField: UITextField!
@IBOutlet var nicknameTextField: UITextField!
@IBOutlet var positionTextField: UITextField!
@IBOutlet var codeTextField: UITextField!
@IBOutlet var logButton: UIButton!
@IBOutlet var toggleSwitch: UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
}
}
TextField 를 자세히 살펴보면 회색의 배경색을 가지고, placeholder 를 통해 사용자로 부터 어떤 정보를 입력할지를 알려주고 있습니다.

그리고 모서리가 둥글고, 비밀번호와 같은 민감한 개인정보의 경우에는 텍스트를 감춰주는 기능이 필요합니다.
//backgroundColor, textColor, textAlignment 는 storyboard 에서 설정
//placeholder 글씨색 설정
passwordTextField.attributedPlaceholder = NSAttributedString(string: "비밀번호", attributes: [NSAttributedString.Key.foregroundColor : UIColor.white])
//모서리를 둥글게 설정
passwordTextField.layer.cornerRadius = 5
passwordTextField.clipsToBounds = true
//키보드 설정
passwordTextField.keyboardType = .default
passwordTextField.isSecureTextEntry = true위와 같은 코드를 통해서 우리가 원하는 조건에 맞게 TextField 를 설정 할 수 있습니다.
❗️clipsToBounds = true 설정을 하지 않으면 설정이 적용되지 않음에 주의
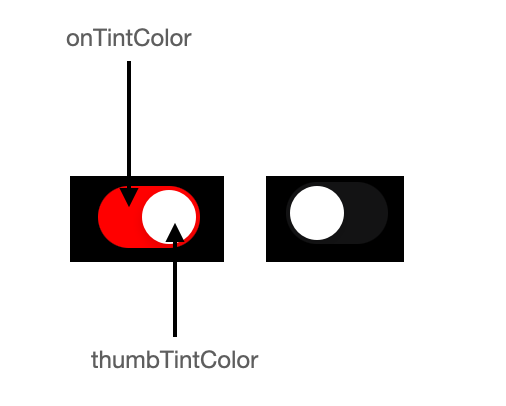
다음은 Button 입니다.

왼쪽은 isOn 이 true 인 경우, 오른쪽은 false 인 경우입니다.
toggleSwitch.isOn = true
toggleSwitch.onTintColor = .red
toggleSwitch.thumbTintColor = .white📸 Switch Action
IBAction 을 이용해서 사용자가 Switch를 토글하면 아래 3개의 TextField를 숨겼다가 보여주는 기능을 구현 해보겠습니다.
우선, TextField 를 어떻게 숨길수 있을까?
storyboard - attributes inspector - Control - Drawing - Hidden 에서 설정할 수 있다. (물론 당연히 코드를 통해서도 설정이 가능합니다.)
그럼 우리는 toggleSwitch.isOn 값이 변경되었을 때를 기준으로 하는 어떤 트리거가 필요하고, 그 동작기능은 위의 TextField 의 Hidden 값을 설정하는 것임을 알기 때문에 이를 코드로 표현하면 아래와 같습니다.
@IBAction func switchTapped(_ sender: Any) {
//스위치가 켜진 경우
if toggleSwitch.isOn {
nicknameTextField.isHidden = false
positionTextField.isHidden = false
codeTextField.isHidden = false
}
//스위치가 꺼진 경우
else {
nicknameTextField.isHidden = true
positionTextField.isHidden = true
codeTextField.isHidden = true
}
}👏 Tap Gesture
여기까지 구현하면 회원가입 버튼을 눌렀을 때, 결과를 출력하는 기능을 빼고는 모두 구현이 되었지만 큰 문제가 있습니다.

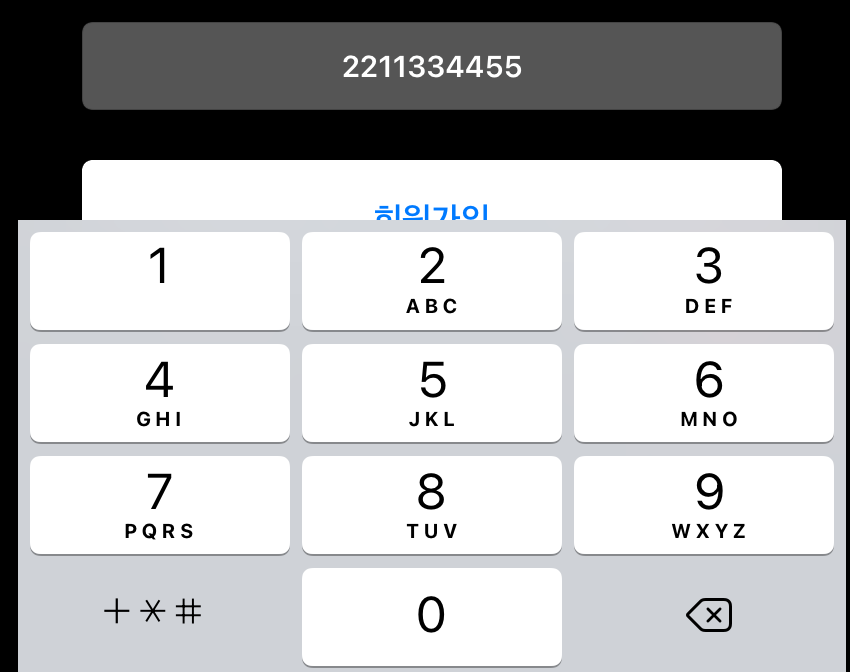
🤷♂️ 키보드가 내려가지 않습니다. TextField 를 이용하면 사용자로 부터 값을 입력받기 위해 자동으로 키보드가 올라오지만, 어떤 동작을 해도 키보드가 내려가지 않는것을 확인할 수 있습니다.
키보드를 내리는 다양한 방법이 있지만, 오늘 수업시간에 배운 tap getsture 를 이용 해보겠습니다.
storyboard - library - Tap Gesture Recognizer 를 씬에 추가합니다. 다른 UIView 객체들과는 달리 씬에 아무런 변화도 존재하지 않지만, Document Outline 에서 Tap Gesture Recognizer 가 추가 된것을 확인 할 수 있습니다.
Tap Gesture Recognizer 를 IBAction 으로 연결합니다.
❗️Document Outline 에서 우클릭 또는 cmd + 좌클릭 으로 연결해야 합니다!!!
@IBAction func tapClicked(_ sender: Any) {
self.view.endEditing(true)
}그리고 위와 같이 코드를 작성하고 TextField 바깥 영역을 Tap 하면 키보드가 내려가는 것을 확인 할 수 있습니다.
🖥 결과 확인하기
회원가입 버튼을 클릭하면, 텍스트필드에 입력한 내용이 디버그 영역에 출력되도록 설정해야 합니다.
@IBAction func logTapped(_ sender: UIButton) {
print("ID: \(emailTextField.text!)")
print("PASSWORD: \(passwordTextField.text!)")
print("NICKNAME: \(nicknameTextField.text!)")
print("LOCATION: \(positionTextField.text!)")
print("CODE: \(codeTextField.text!)")
}❗️텍스트필드의 text 는 nil 값이 될 수 있는 옵셔널 type 임에 주의!!!
❗️계속 출력이 안됐었는데 Xcode를 종료하고 다시 실행하니 정상동작 했다..
🏷 P.S.
사실 수업시간에 배운 내용들로 쉽게 구현할 수 있는 과제였는데 막상 혼자서 구현하면서 잔실수들로 시간을 많이 잡아먹었습니다. (ㅠㅠ)
링크를 통해 모든 코드를 확인 할 수 있습니다
수업시간에 들은 내용을 혼자서 직접 구현하는 시간이 필요하다는 것을 느꼈습니다!!
Swift 문법에 관한 내용은 현재 책을 통해서 개념을 학습하고 있기 때문에 개념을 어느정도 파악하고 제 나름대로 정리가 되면 블로그에 올리도록 하겠습니다!
