📅 Date Picker
You can use a date picker to allow a user to enter either a point in time or a time interval.
Date Picker 란 날짜와 시간을 선택할 수 있게 해주는 객체입니다.
1 ) DatePicker Style
Wheels: 알람에서 자주 사용하던 형태

❗️ iOS 15 에서는 DatePicker 를 tap 하면 키보드가 올라옵니다.
Compact: 탭을 통해서 원하는 값으로 수정 가능

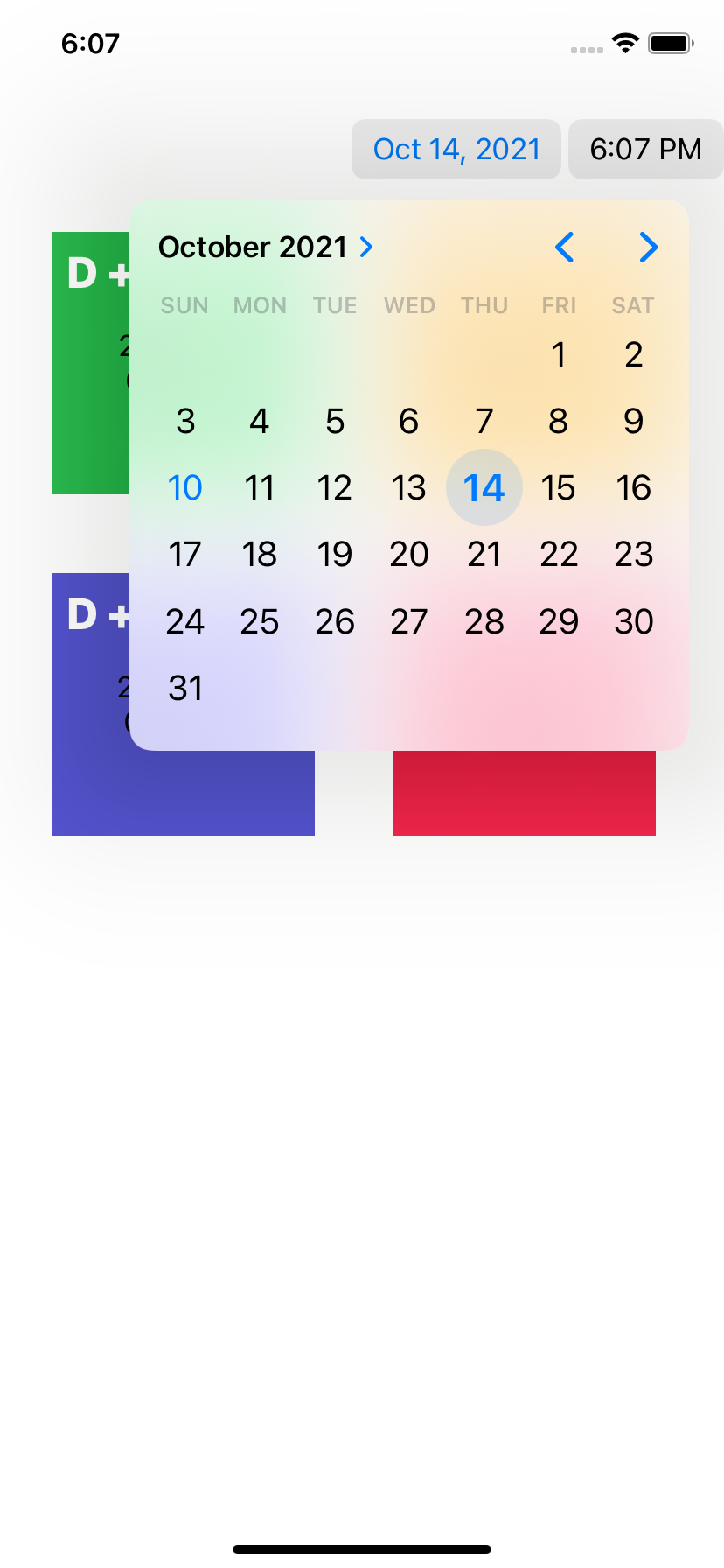
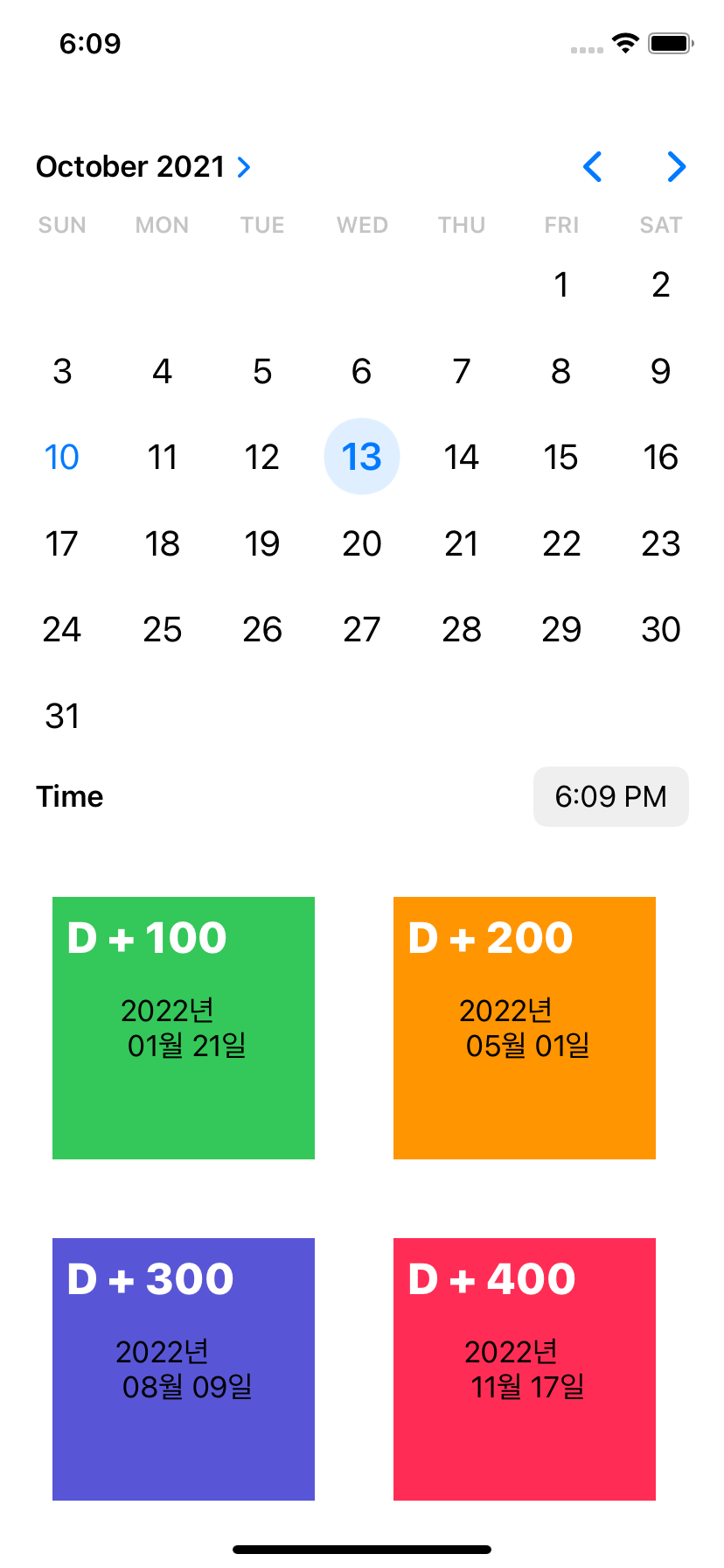
Inline: 달력이 나오는 형태

❗️iOS 14 부터 추가된 스타일입니다!
❗️Automatic 은 현재 View 에 어울리는 스타일 자동 설정
2 ) DatePicker Mode
TimeDateDate and TimeCount Down Timer
위의 예시들은 모두 Date and Time 로 날짜와 시간을 함께 설정할 수 있는 것을 확인 할 수 있습니다.
단어 그대로 시간과 날짜에 따라 모드가 나뉘고 Count Down Timer 는 타이머 기능을 사용 할 때 적합합니다.
Style = inline, Mode = Count Down Timer 으로 설정하면 지원하지 않는다고 오류가 발생하는데 좀 더 자세히 확인해보고 정리하겠습니다.3 ) Time Zone & Locale
Time Zone: 동일한 로컬시간을 따르는 지역Locale: 사용자 인터페이스에서 사용되는 언어, 지역설정, 출력형식을정의 하는 문자열
⏰ Date Formatter
- 날짜 및 시간에 대한 포맷 설정
Date<->String
let format = DateFormatter()
format.dateFormat = "yyyy년\n MM월 dd일"
let value = format.string(from: sender.date)
var afterDate = Date(timeInterval: 86400 * 100, since: sender.date)