🕣 View Controller Life Cycle
모든 앱들은 View Controller 를 통해 만들어 지기 때문에 View가 보여지는 상황이나 시점을 정확히 파악하고 코드를 작성해야 합니다. 이를 위해서는 View Controller Life Cycle 에 대한 이해가 필요합니다!

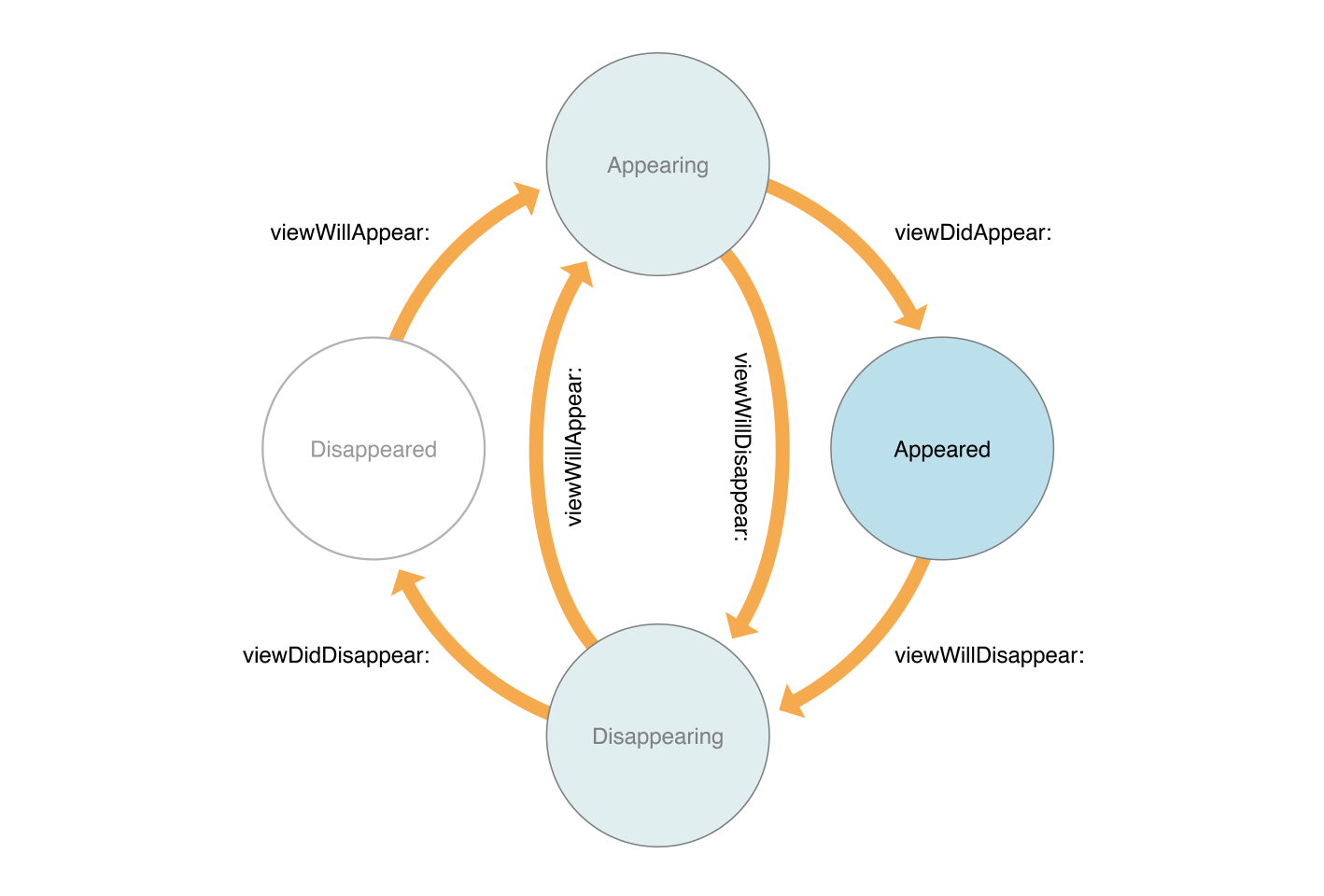
1 ) States of View
Appearing: 뷰에 화면 나타나는 중Appeared: 뷰에 화면이 나타난 상태Disappearing: 뷰가 화면에서 사라지는 중Disppeared: 뷰가 화면에서 사라진 상태
위의 그림에서 확인 할 수 있듯이, 애플에서는ViewController 의 상태를 4 가지로 구분하고 있습니다. 그리고 각 상태에서 다른 상태로 변화 할때 각 메서드들이 iOS 에 의해 자동으로 호출 됩니다.
따라서 시스템이 어떤 메서드를 언제 호출 하는지를 정확하게 알아야 합니다!
2 ) Method of View
viewDidLoad()
- 뷰의 컨트롤러가 메모리에 로드된 직후 호출
- 일반적으로 리소스를 초기화 하거나 초기화면을 구성할 때 사용
- content view 가 최초로 만들어질 때, 한번만 실행된다.
viewWillAppear()
- 뷰컨트롤러의 content view 가 앱의 뷰 계층의 추가되기 직전에 호출
- 뷰컨트롤러가 화면에 나타날때 마다 반복 실행된다.
viewDidAppear()
- 뷰컨트롤러의 content view 가 앱의 뷰 계층의 추가된 직후에 호출
- 화면에 애니메이션을 적용할 때 사용.
viewWilDisappear()
- 뷰컨트롤러의 content view 가 앱의 뷰 계층 구조에서 제거되기 전 호출
viewDidDisappear()
- 뷰컨트롤러의 content view 가 앱의 뷰 계층 구조에서 제거된 후 호출
메서드 이름을 통해서 어떤 시점에 어떤 메서드들이 호출될지 짐작할 수 있습니다. 간단한 예제를 통해서 확실하게 짚고 넘어 가도록 하겠습니다!
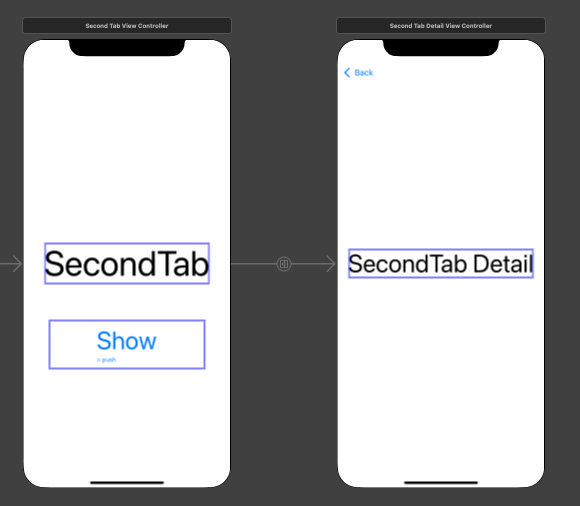
3 - 1) Example 1

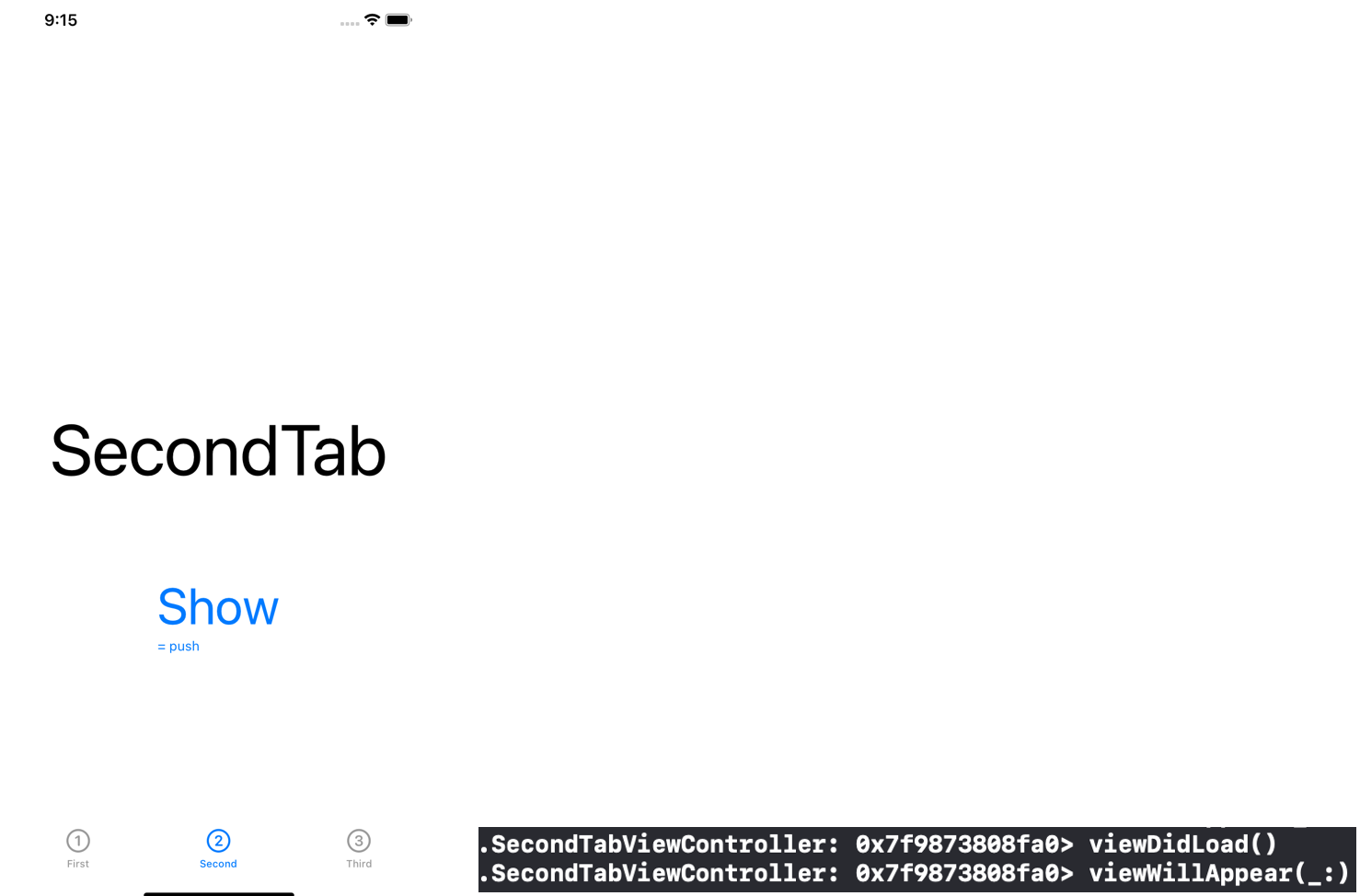
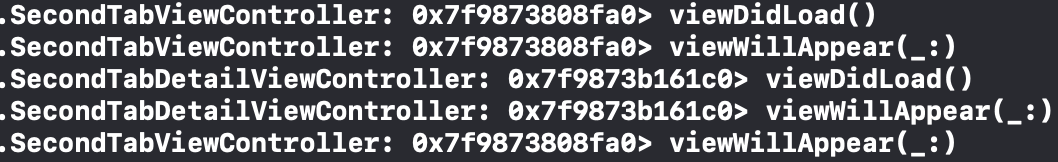
위와 같이, Navigation Controller 를 이용한 계층구조로 구성된 View가 있습니다. 앱을 실행 시키면 ViewDidLoad(), ViewWillAppear() 이 호출 되는 것을 확인 할 수 있습니다.

여기서, Show 버튼을 눌러 다음 View 로 넘어가면 어떤 메서드가 호출 될까요?

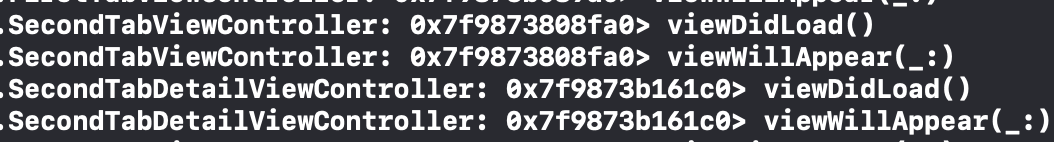
우리가 예상한대로, 다음 View 에서 ViewDidLoad(), ViewWillAppear() 이 호출 되는 것을 확인 할 수 있습니다.
그럼, 다시 back 버튼을 통해 RootViewController 로 돌아오면 어떻게 될까요?

ViewDidLoad() 가 호출되지 않는 것을 확인 할 수 있습니다!
이는, ViewDidLoad() 가 View Controller 가 메모리에 로드되고 난 후 호출되는데 RootViewController 는 메모리에서 해제된 적이 없기 때문에 ViewDidLoad() 가 호출되지 않습니다. (메모리 주소가 동일한 것을 확인 할 수 있습니다.)
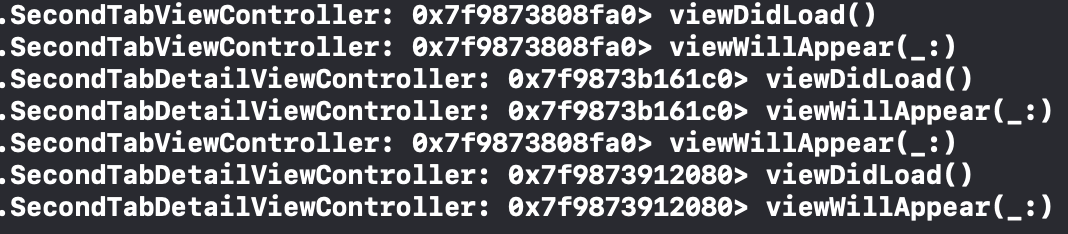
그럼, 이 상태에서 다시 Show 버튼을 통해 다음 View 로 넘어가게 되면 ViewDidLoad() 가 호출될까요?

ViewDidLoad() 가 또 호출되는 것을 확인 할 수 있습니다. (메모리 주소가 다름에 주의!)
Navigation Controller 에서 두번째 view 가 pop 되면서 메모리에서 제거 되었기 때문입니다.
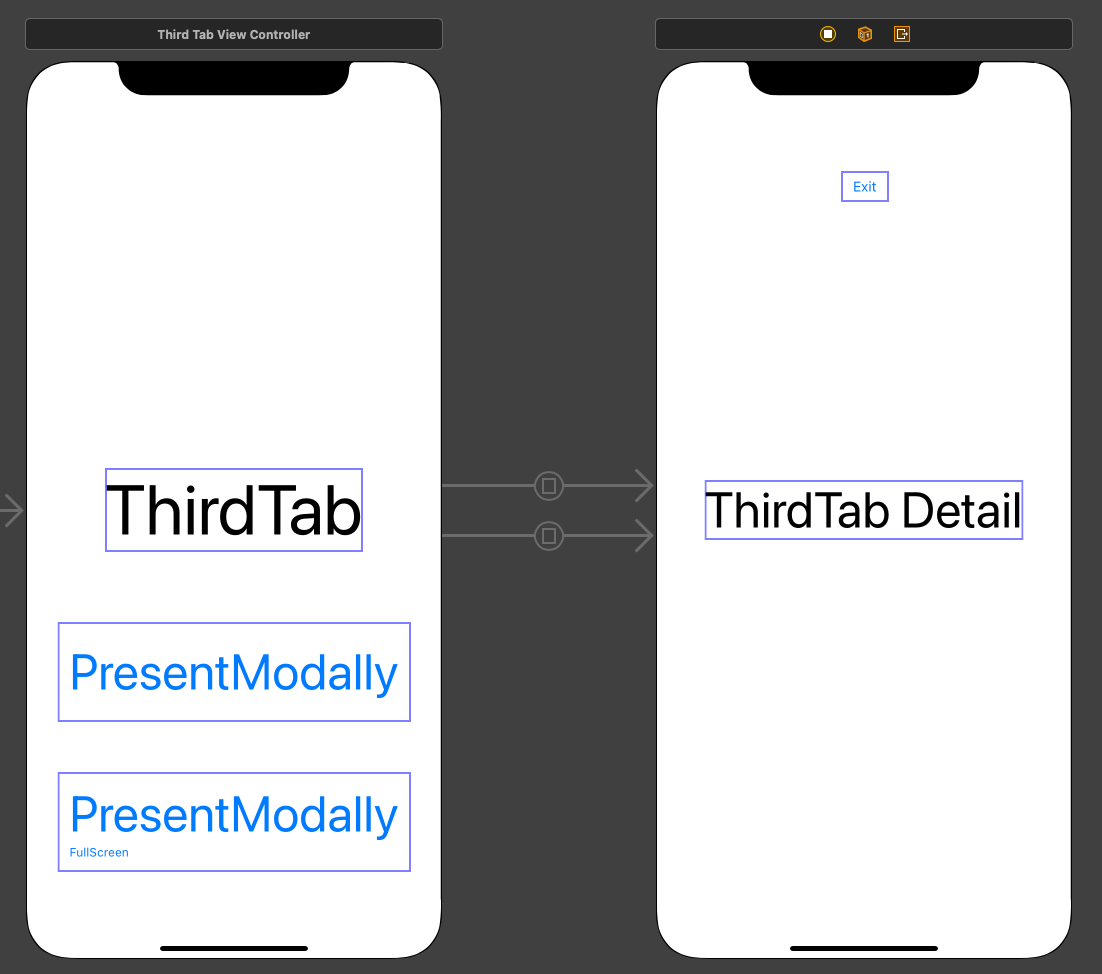
3 - 2) Example 2

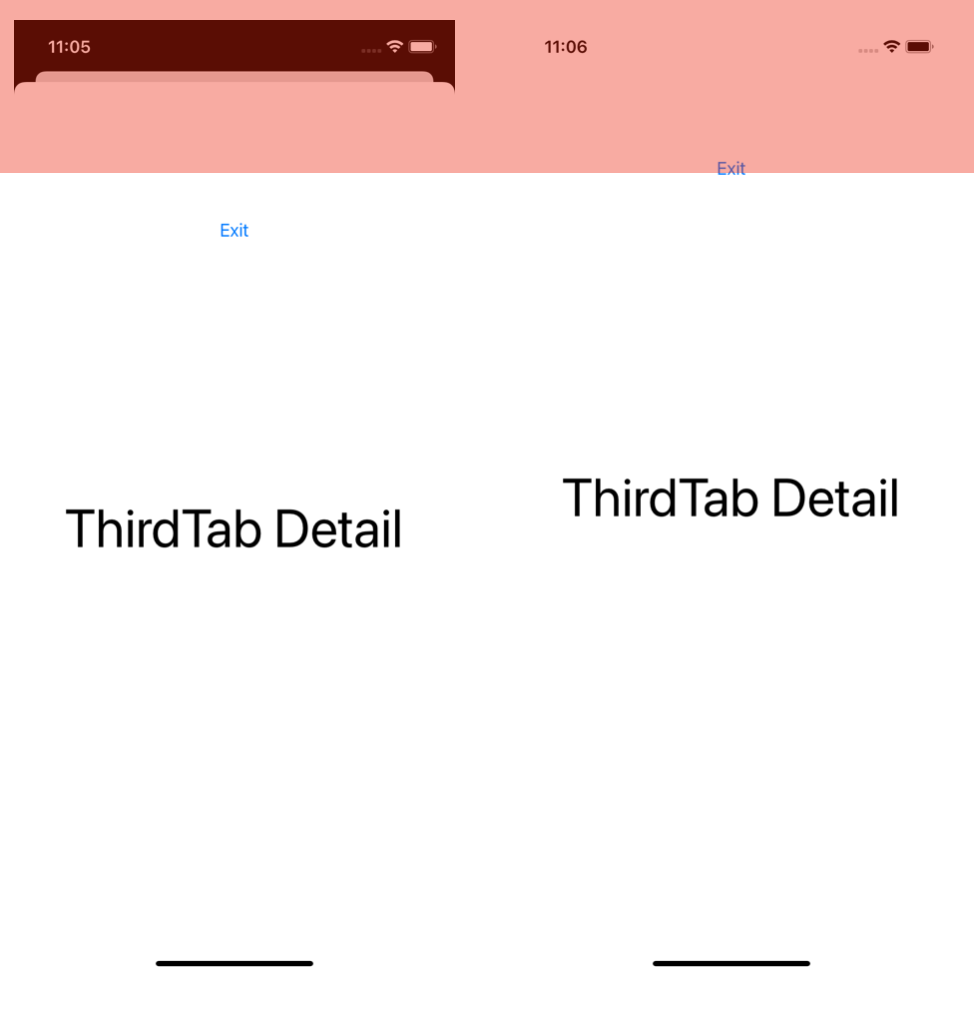
Segue 가 Modal 인 경우 어떤 차이점이 있는지 살펴보겠습니다.
(두번째 버튼은 FullScreen 설정입니다.)
우선, Modally(FullScreen) 인 경우에 unwind 가 없으면 이전 화면으로 돌아올 수 없기 때문에 unwind 를 구현 하겠습니다.
@IBAction func unwindThirdTabView(_ sender: UIStoryboardSegue) {
}돌아올 ViewController 에 unwind 를 불러올 @IBAction 메서드를 설정해줍니다.
Unwind 버튼을 exit 탭에 드래그 하고 우리가 정의한 메서드에 연결 해줍니다.
링크를 통해서 더 자세하게 확인 할 수 있습니다.
결과를 확인해보겠습니다.

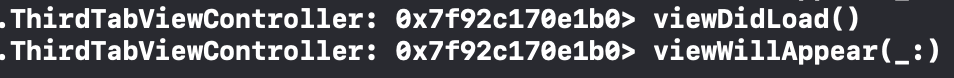
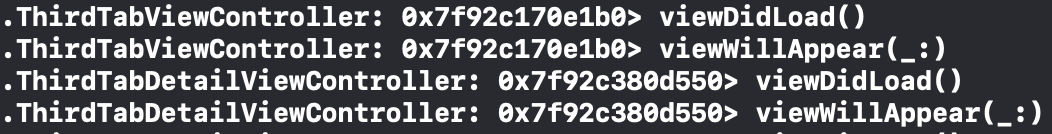
Root ViewController 가 view 에 나타나면서 ViewDidLoad(), ViewWillAppear() 되는 과정은 동일 합니다.
첫번째 버튼을 눌러 결과를 확인해보겠습니다.

마찬가지로, ViewDidLoad(), ViewWillAppear() 가 호출됩니다.
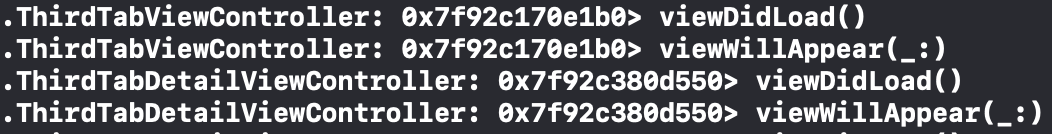
그럼 unwind 을 통해서 돌아오면 Root ViewController 의 ViewWillAppear() 가 호출될 것을 예상할 수 있습니다. 결과를 확인 해보겠습니다.

🤷♂️ 이전 예제와 다르게 ViewWillAppear() 가 호출되지 않습니다. 왜일까요?
Modal 은 다시 Root ViewController 로 돌아올때, ViewWillAppear() 를 호출하지 않는걸까요?
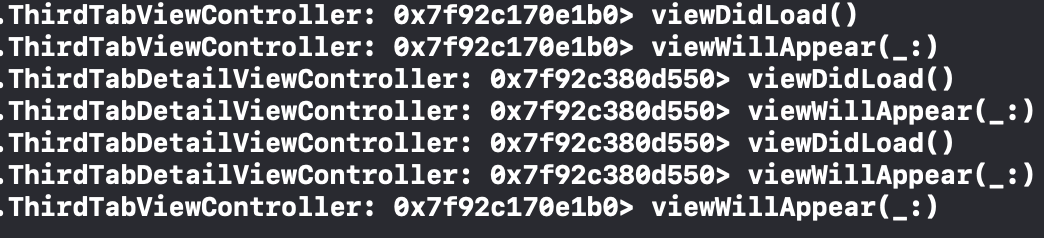
Modal(Full Screen) 을 확인해보겠습니다.

unwind 을 통해서 돌아오면 Root ViewController 의 ViewWillAppear() 가 호출되는 것을 확인 할 수 있습니다.

전체화면으로 `View` 가 사라지지 않기 때문에 `ViewWillAppear()` 가 호출되지 않았던게 아닐까? 생각합니다. 이 부분은 좀 더 학습하고 자세하게 정리해보겠습니다.📚 Library
필요한 기능들이 묶인 코드의 묶음입니다.
효율적인 코드 작성을 위해 언제든지 필요한 곳에서 호출하여 사용할 수 있도록Class나Function으로 만들어진 것입니다.
< Library 🏠 vs FrameWork 🛏 >
프레임워크는 전체적인 흐름을 자체적으로 가지고 있어 그 안에서 필요한 코드를 작성하는 반면, 라이브러리는 원하고자 할 때 필요하에 따라 가져다 사용하고 직접 코드를 제어할 수 있습니다.
(집과 가구로 비교)
1 ) Dependency Manager
앱 개발을 위해 외부 라이브러리를 사용할 때 프로젝트와 해당 라이브러리의 상관관계를 용이하게 관리해주는 도구
- CocoaPods
- Carthage
- Swift Package Manager
- Manually
코코아팟 의 경우 대부분의 라이브러리가 지원하지만 속도가 느리다는 단점이 있고, 최근에는 애플이 지원하는 SPM 이 많이 사용된다고 합니다.
2 ) Dependency Rule
라이브러리에서 어떤 버전을 사용할 지에 대한 부분을 설정하는 것
Major. Minor. patch (소프트웨어 버전 규칙)
Up to Next Major: Major 버전으로 지정Up to Next Minor: Minor 버전으로 지정Range: 버전 범위를 직접 지정Exact: 특정 버전으로 지정
다양한 라이브러리들을 직접 사용해보고 추가적으로 정리 하도록 하겠습니다.
❗️derived data 함부로 삭제하지 말자
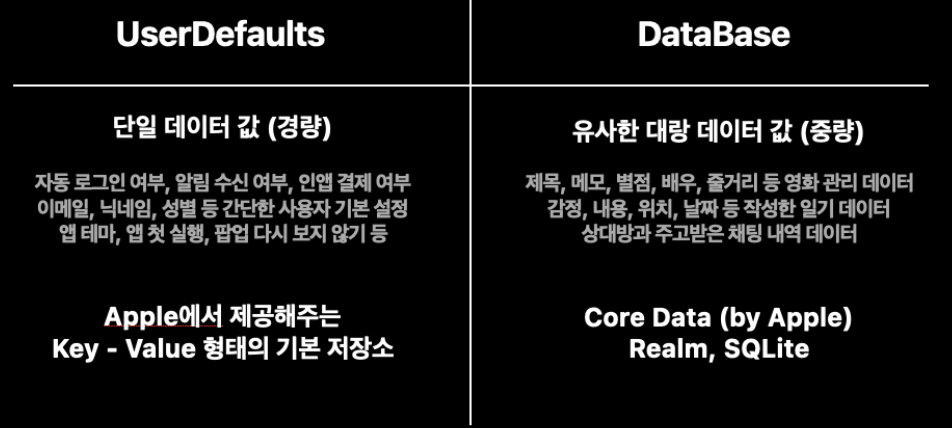
📦 User Defaults
지금까지 만든 프로젝트들은 뷰컨트롤러가 메모리에서 제거되면, 해당 뷰컨트롤러에서 작업한 내용이 모두 사라졌습니다.
프로그램이 종료되더라도 우리가 설정한 데이터들이 사라지지 않게 하려면 어떻게 해야 할까요?

이때, UserDefaults , DataBase 를 사용할 수 있습니다.
해당예제는 링크를 통해서 확인 할 수 있습니다.
🏷 P.S.
User Defaults 예제를 수행하면서 시뮬레이터의 User Defaults 는 어디에 저장될까? 하는 의문이 생겨 derived data 를 삭제했습니다...
수업시간에 Library 를 공부하면서 연결했던 Library 들이 모두 오류가 발생했습니다 ..
다시 설치했지만 여전히 오류가 발생했습니다 ㅠ.
다행히 Dependency Rule 을 바꿔서 다시 연결하니까 오류를 피할 수 있었습니다. 어디에 저장되는 걸까? 수업시간에 얼핏 SandBox System 이라는 단어를 들은것 같은데 주말 시간을 이용해서 찾아보고 공부하겠습니다!!
