
JS 동작 과정을 조금 알아보려 했는데, 브라우저가 동작하는 원리까지 흘러 들어갔습니다.
개발을 공부하려다 보니 공부 과정 자체가 하이퍼텍스트와 매우 닮았네요...
비전공자라 그런가 나무위키에서 개념 하나하나 눌러보면 수많은 내용이 있듯이, 너무 방대해서 어디서 멈춰야 하는지 ~_~
브라우저의 주요 기능
- 사용자(Client)가 선택한 자료(자원; resource)을 서버(Server)에 요청(request)하고 응답(response)을 브라우저에 표시하는 것.
- 동기적(Synchronous)으로 HTML, CSS, JavaScript 언어를 해석해 화면에 표시.
- 자료(자원; resource)는 HTML, PDF, 이미지 또는 다른 형태도 가능.
- 자료(자원; resource)의 주소는 URL(Uniform Resource Identifier)에 의해 정해짐.
- 브라우저는 HTML과 CSS에 따라 HTML파일을 해석해 표시함.
- HTML과 CSS는 W3C에서 가이드라인(표준)을 규정.
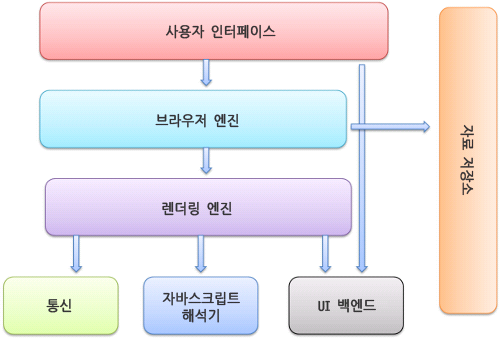
브라우저의 기본 구조

- UI(사용자 인터페이스): 아래에서 서술.
- 브라우저 엔진: UI와 렌더링 엔진 사이의 동작 제어. 자료 저장소(Data storage)를 참조하며 로컬에 데이터를 쓰고 읽음.
- 렌더링 엔진: 아래에서 서술.
- 통신(Networking): HTTP 요청과 같은 네트워크 호출(서버에 request)에 사용. 플랫폼 독자적인 인터페이스.
- UI 백엔드: 콤보 박스와 창 같은 기본적인 장치를 그림. OS 사용자 인터페이스 사용. (플랫폼에서 명시하지 않은 일반적인 인터페이스)
- 자바스크립트 해석기(JavaScript interpreter): JS 코드 해석 및 실행. (v8엔진)
- 자료 저장소(Data storage): 브라우저 메모리를 활용해 자료를 저장하는 계층. (Cookie, Local Storage, Indexed DB 등)
UI(사용자 인터페이스)
- W3C의 가이드라인에서는 브라우저의 주소 표시줄, 상태 표시줄, 도구 모음과 같은 일반적인 요소를 제외하고는 UI에 대한 규정을 하지 않음.
- 여러 브라우저는 수 년간 서로 장점을 모방하면서 발전.
- 브라우저의 UI(사용자 인터페이스)에 공통적으로 존재하는 요소.
- 주소 표시줄
- 이전, 다음 버튼
- 북마크
- 새로고침 버튼과 정지 버튼
- 홈 버튼
- 요청한 페이지를 보여주는 창을 제외한 모든 요소.
렌더링 엔진(rendering engine)
- 요청한 내용을 브라우저 화면에 표시(rendering).
- HTML을 요청하면 HTML과 CSS를 파싱(parsing)하여 화면에 표시.
- XML문서와 이미지 표시 가능.
- 플러그인이나 확장 기능을 통해 PDF 등 다른 유형도 표시 가능.
- 파이어폭스는 Gecko엔진, 크롬과 사파리는 Webkit엔진(리눅스 플랫폼 동작을 위한 오픈소스) 사용.
- 렌더링 엔진을 더 나은 사용자 경험을 위해 모든 HTML을 파싱할 때까지 기다리는 것이 아니고 동시에 배치와 그리기(UI 백엔드)를 진행.
- 즉, 네트워크에서 응답을 받는 동시에 받은 내용의 일부를 먼저 화면에 표시.
- 렌더링 엔진이 동기적으로 진행되지 않은 이유임.
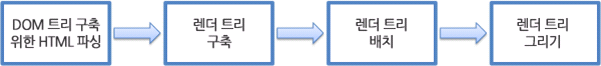
동작 과정
- 통신으로 요청(request)한 문서를 응답(response) 받으면서 시작.

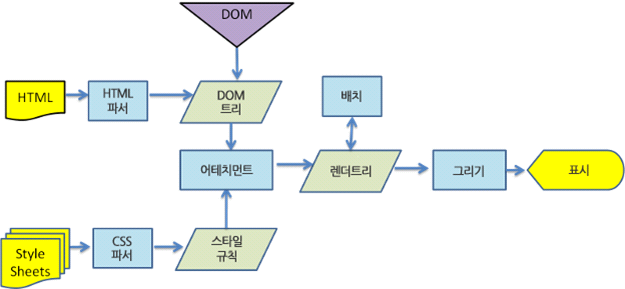
- HTML을 파싱(parsing) 한 뒤,
- "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환하고 DOM 트리 구축.
- 스타일 요소(외부 CSS 파일 등을 포함) 파싱하여 CSSOM(CSS Object Model) 트리 구축.
- DOM 트리와 CSSOM 트리를 합쳐 렌더 트리를 생성.
- 브라우저는 DOM 트리의 루트부터 노드 각각을 모두 탐색. (화면에 표시되지 않는
<script>,<meta>태그 등과 CSS속성이display:none인 노드는 렌더 트리에서 제외) - 화면에 표시되는 각 노드에 일치하는 CSSOM 규칙을 적용.
- 화면에 표시되는 노드를 내용과 스타일과 함께 랜더트리로 생성.
- 렌더 트리는 사각형으로 이루어짐. (색상, 면적 포함)
- 정해진 순서대로 화면에 나타남.
- 브라우저는 DOM 트리의 루트부터 노드 각각을 모두 탐색. (화면에 표시되지 않는
- 렌더 트리가 배치. (Layout 또는 Reflow 라고 함)
- 뷰포트 내에서 렌더 트리의 각 노드를 정확한 위치와 크기로 배치.
- CSS의 상대적인 값 (
%,rem,vh) 은 절대적인 값인px단위로 변환.
- UI 백엔드에서 렌더 트리의 각 노드에 모양을 그림(painting 메서드 호출).
- 배경 색, 배경 이미지, 테두리, 자식요소, 아웃라인 순서로 그려짐.

동적 변경
- 브라우저는 변경 사항에 대해 최소한의 동작으로 반영하고자 함.
- 요소 하나의 색이 바뀌면 해당 요소에만 repainting이 발생.
- 요소의 위치가 바뀌면 해당 요소와 자식요소, 형제요소의 reflow와 repainting이 발생.
- DOM 노드를 추가하면 노드는 reflow와 repainting이 발생.
html요소의 글꼴 크기 등과 같이 큰 변경은 캐시를 무효화 시키고 트리 전체의 Layout과 repainting이 발생.- 이러한 reflow와 repainting 과정은 최소화 시키는것이 좋음.
파싱(parsing)
- 파싱(parsing)은 렌더링(rendering)엔진에서 매우 중요한 과정.
- 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미.
- 통신(Networking)으로 요청(request)한 8KB단위의 응답(response):
1000110... - 문자열 반환:
<html><head><meta>...</html> - 토큰으로 분해:
{startTag: 'html', contents: {...}...} - 노드 생성:
html,head,meta등 - 노드 트리 생성: 노드를 배치한 문서 구조 트리. 파싱트리(parse tree) 또는 문법트리(syntax tree).
- 통신(Networking)으로 요청(request)한 8KB단위의 응답(response):
- DOM 트리와 CSSOM 트리는 5번 단계에서 존재.
- 토큰: 문법적으로 유효한 의미를 지니는 최소 코드 단위. (자연어에서는 단어)
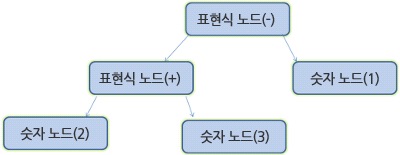
- 표현식
2+3-1의 파싱 트리.

- HTML 파싱은 문맥 자유(무관) 문법이 아님. 전통적인 파서를 적용하지 못함. (HTML의 유연함 때문에 전용 파서가 존재)
- CSS와 JS 파싱은 문맥 자유(무관) 문법임.
- 파싱 이후 생성된 파싱트리가 컴파일 되어 기계어로 변환 되고 해석되어 보여짐.
브라우저에서 JS
동작 원리
- 브라우저는 동기적으로 HTML, CSS, JavaScript를 처리.
- 브라우저의 렌더링 엔진에서 HTML과 CSS문서를 처리하다가
<script>를 만나면 프로세스를 일시중지(blocking)하고 JS엔진(JS 해석기; JavaScript interpreter)으로 권한을 넘김. - JS 엔진은 JS코드 또는
src속성에 있는 JS파일을 로드하여 파싱 하고 실행. - 실행이 완료되면 다시 렌더링 엔진(HTML, CSS파서)으로 권한을 넘겨 일시 중지 시점으로 돌아가 재개.
JS파일을 한번에 로드하면
<script>태그를 만나면 렌더링 엔진은 일시중지(blocking) 되기 때문에,- JS코드가 렌더링 엔진에서 아직 완성되지 않은 DOM을 조작하면 오류 발생.
- HTML파일에서 JS코드를
<body>태그 하단에 위치시키면 오류 방지 가능. - 만약
<script>태그를<head>태그에 위치 시킨다면,- 아직 완성되지 않은 DOM을 JS가 조작해 오류 발생 가능.
- 일시중지(blocking) 시간이 길어져, 사용자의 대기시간이 길어짐.
출처
