
첫 프로젝트를 진행하면서 코드가 점점 길어지다 보니, class 이름이 잘 읽히지도 않고 헷갈려서 고생 좀 했다.
친구가 합류하면서 일관적이고 직관적인 이름이 더욱 필요해졌다.
BEM 내용을 정리하고, 지금까지 내가 작성했던 모든 class 이름을 수정했다.
BEM(Block, Element, Modifier)
- CSS 개발 방법론.
- HTML 요소에 대한
class명을 목적에 따라 짓는 구조적인 방법. Block,Element,Modifier세가지로 구성된 이름.--(하이픈)과__(언더바)로 구분.Block__Element--Modifier
/* Block__Element--Modifier */
.header__navigation--navi-text {
}ID에는 사용할 수 없음.- HTML과 CSS에서 일관되며, 읽기 쉬운 코딩 구조를 가능하게 함.
Block
- 감싸고 있는 요소.
- 독립적이고 분리 가능한(재사용 가능한) 컴포넌트를 블럭이라고 함.
- 재사용이 가능하기 때문에
margin이나padding을 적용하지 않도록 함. - 블럭은 어디에 종속되지 않음.
- 크게는
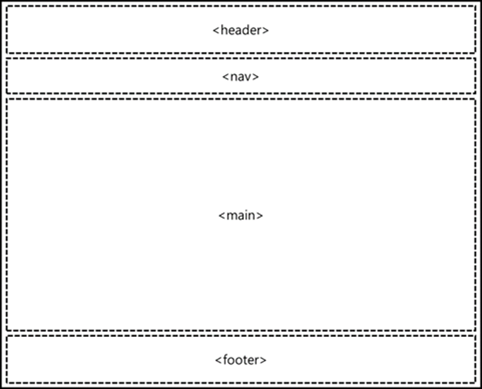
<header>,<nav>,<main>,<footer>등은 블럭으로 간주.

- 블럭 요소는 클래스명의 가장 앞에 위치. (블럭의 하위 요소들의 클래스명 가장 앞)
- 블럭안에 블럭이 존재 가능.
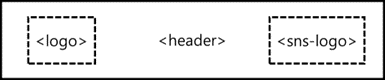
- 예를 들자면
<header>블록 안에<logo>블록,<sns-logo>블록이 존재가능.

Element(요소)
- 블럭을 구성하는 부품.
__(언더바)를 이용해서 블럭과 구분.

<div class="sns-logo">
<div class="sns-logo__kakao">
<div class="sns-logo__kakao-icon"></div>
<div class="sns-logo__kakao-letter"></div>
</div>
<div class="sns-logo__insta">
<div class="sns-logo__insta-icon"></div>
<div class="sns-logo__insta-letter"></div>
</div>
</div>- 엘리먼트는 의존적이기 때문에 블록에서 독립하여 사용 불가.
- 특징은 엘리먼트가 중첩된 상황에서 상하위 관계를 표현하지 않음.
- 위의 코드를 아래와 같이 사용하지 않음. (B__E--M 규칙에 어긋남)
<div class="sns-logo">
<div class="sns-logo__kakao">
<div class="sns-logo__kakao__icon"></div>
<div class="sns-logo__kakao__letter"></div>
</div>
<div class="sns-logo__insta">
<div class="sns-logo__insta__icon"></div>
<div class="sns-logo__insta__letter"></div>
</div>
</div>Modifier
- 블럭이나 엘리먼트의 속성을 담당.
- 기능은 같지만 모양이 다를 경우 이용.
--(하이픈)을 이용해서 구분.

<!-- html -->
<nav class="navigation">
<div class="navigation__tabs">
<a class="navigation__tab navigation__tab--red" href="">
<div>Overview</div>
</a>
<a class="navigation__tab" href="">
<div>Rooms</div>
</a>
<a class="navigation__tab" href="">
<div>Location</div>
</a>
<a class="navigation__tab" href="">
<div>Book now</div>
</a>
<a class="navigation__tab" href="">
<div>Contact us</div>
</a>
</div>
</nav>/* css */
.navigation__tab {
font-size: 20px;
color: black;
}
.navigation__tab--red {
color: red;
}