
현재 페이지 표시
네비게이션 메뉴에 현재 위치한 페이지를 표시하고자 했다.
네비게이션 메뉴는 헤더, 스티키 헤더(PC용), 모바일 네비게이션 메뉴 총 3개가 있다.
페이지를 이동하면 3가지 네비게이션에 표시해야 한다.
document.title
index, overview, rooms, location, book now, contact us 총 6개의 페이지가 존재한다.
표시할 페이지는 index를 제외한 5개다.
표시할 모양은 CSS에서 생성했다.
.sticky-header__overview-mark,
.sticky-header__rooms-mark,
.sticky-header__location-mark,
.sticky-header__booknow-mark,
.sticky-header__contactus-mark {
visibility: hidden;
content: '';
width: 6px;
height: 6px;
border-radius: 8px;
background-color: #fca311;
margin-right: 3px;
}
.navigation__overview-mark,
.navigation__rooms-mark,
.navigation__location-mark,
.navigation__booknow-mark,
.navigation__contactus-mark {
visibility: hidden;
content: '';
width: 8px;
height: 8px;
border-radius: 8px;
background-color: #fca311;
margin-right: 5px;
}
.header__mobile-navigation-overview-mark,
.header__mobile-navigation-rooms-mark,
.header__mobile-navigation-location-mark,
.header__mobile-navigation-booknow-mark,
.header__mobile-navigation-contactus-mark {
visibility: hidden;
content: '';
width: 4px;
height: 9px;
border-radius: 10px;
background-color: #fca311;
margin-right: 4px;
}각 페이지의 <head> 에 <title> 을 판단하고 해당 페이지에 표시를 하려고 했다.
document.title 을 이용하면 페이지의 <title> 값을 받아올 수 있다.
// 현재 페이지 표시.
document.addEventListener('DOMContentLoaded', () => {
if (document.title === '호사로운 Overview') {
// 헤더의 네비게이션
document.querySelector('.navigation__overview-mark').style.visibility =
'visible';
// 모바일 네비게이션 메뉴
document.querySelector(
'.header__mobile-navigation-overview-mark'
).style.visibility = 'visible';
// 스티키헤더(PC용)
document.querySelector('.sticky-header__overview-mark').style.visibility =
'visible';
}
if (document.title === '호사로운 Rooms') {
document.querySelector('.navigation__rooms-mark').style.visibility =
'visible';
document.querySelector(
'.header__mobile-navigation-rooms-mark'
).style.visibility = 'visible';
document.querySelector('.sticky-header__rooms-mark').style.visibility =
'visible';
}
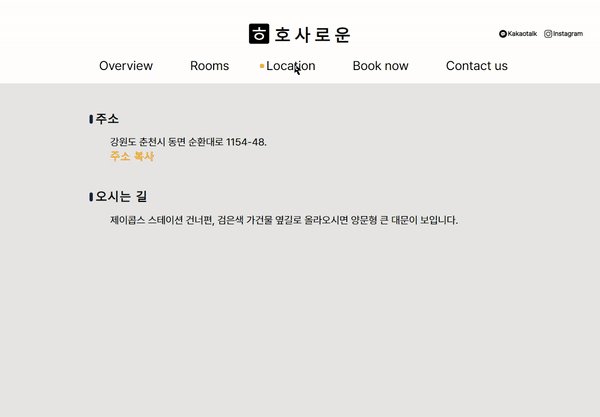
if (document.title === '호사로운 Location') {
document.querySelector('.navigation__location-mark').style.visibility =
'visible';
document.querySelector(
'.header__mobile-navigation-location-mark'
).style.visibility = 'visible';
document.querySelector('.sticky-header__location-mark').style.visibility =
'visible';
}
if (document.title === '호사로운 Book now') {
document.querySelector('.navigation__booknow-mark').style.visibility =
'visible';
document.querySelector(
'.header__mobile-navigation-booknow-mark'
).style.visibility = 'visible';
document.querySelector('.sticky-header__booknow-mark').style.visibility =
'visible';
}
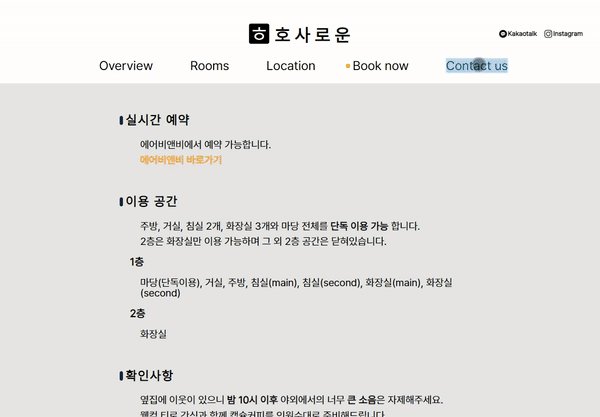
if (document.title === '호사로운 Contact us') {
document.querySelector('.navigation__contactus-mark').style.visibility =
'visible';
document.querySelector(
'.header__mobile-navigation-contactus-mark'
).style.visibility = 'visible';
document.querySelector('.sticky-header__contactus-mark').style.visibility =
'visible';
}
});✅
헤더에도 적용이 되었고,

스티키 헤더(PC용)에도 똑같이 적용되었다.

모바일 네비게이션도 잘 적용한 모습.

Repository를 보고 싶다면 GitHub을 참고하세요.
